Introduction
Briefly explore the concept of full-page sliders within web design, highlighting their role in enhancing user engagement and interaction. This section introduces the showcased Creative Full Page Slider as an example of innovative slider design.
Understanding the Components
In this section, we delve into the foundational components that make up the Creative Full Page Slider. Understanding these elements is crucial for grasping how the slider achieves its visual impact and functionality.
HTML Structure
The HTML structure of the Creative Full Page Slider is fundamental to its layout and content presentation:
<section>: Defines a section that contains the entire slider.<div>: Used extensively for structuring various components within each slide.<img>: Displays images within each slider slide, usingobject-fit: cover;for responsive and visually appealing display.<video>: Integrates video content, enhancing engagement with dynamic visuals. Attributes likeautoplayandmutedare used for optimal user experience.
CSS for Layout and Design
CSS plays a pivotal role in styling and positioning elements within the Creative Full Page Slider:
style.css: This external stylesheet defines the visual appearance of the slider, including colors, fonts, spacing, and responsiveness.- External Libraries: Utilization of libraries such as
swiper-bundle.min.cssandfont-awesome.min.cssenhances the slider’s design capabilities with predefined styles and icons.
JavaScript Functionality
JavaScript is essential for adding interactive behavior and functionality to the Creative Full Page Slider:
logic.js: This JavaScript file contains the logic for initializing and configuring the Swiper.js library, a powerful tool for creating responsive, touch-enabled sliders.- Swiper Initialization: Parameters such as
direction,effect,autoplay, andpaginationare set inlogic.jsto control slider behavior and appearance. - Event Handling: Enables features like navigation buttons (
.swiper-button-nextand.swiper-button-prev), pagination (.swiper-pagination), and keyboard control for enhanced user interaction.
Understanding these components provides a comprehensive view of how the Creative Full Page Slider combines HTML structure, CSS styling, and JavaScript functionality to deliver an engaging and dynamic user experience.
See the Pen
Creative Full Page Slider by CreativeSalahu (@CreativeSalahu)
on CodePen.
Exploring Creative Design Elements
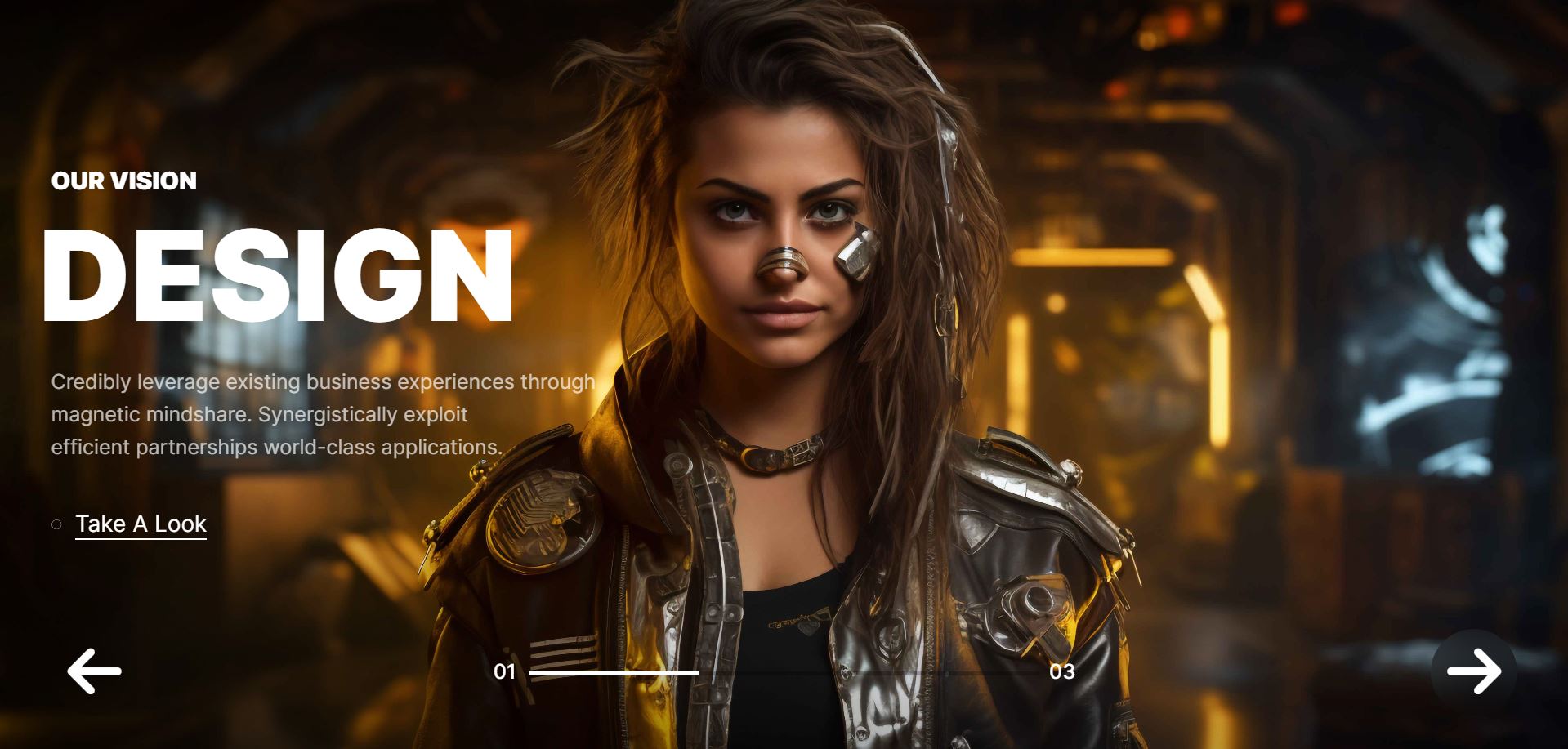
Slide 1: Our Vision
The first slide of the Creative Full Page Slider focuses on expressing “Our Vision” through design and content:
- Description: This slide features a striking visual composition with a bold color scheme and high-resolution background image. The layout is structured to emphasize the central vision statement.
- Visual Impact and Parallax Effect: Utilizes
data-swiper-parallax="100"to create a subtle depth effect, enhancing the visual appeal as users interact with the slider. - Content: Presents a concise vision statement that encapsulates the core values and aspirations of the showcased concept or project.
- Call to Action – “Take A Look” Button: The button invites users to explore further details, featuring a circular design with a fill animation effect on hover. It effectively encourages user engagement through its visually appealing design.
Slide 2: Inspiration
The second slide, titled “Inspiration,” is designed to evoke a sense of creativity and motivation:
- Design Analysis: Features a thematic design with harmonious colors and typography that complements the inspirational message conveyed.
- Parallax Effect: Implements
data-swiper-parallax="100"to create a dynamic visual experience, enhancing the slide’s storytelling capability. - Content: Communicates an uplifting message or narrative that resonates with the audience, fostering a positive emotional connection.
- Call to Action – “See More” Button: Encourages users to delve deeper into the content, utilizing a circular button design similar to Slide 1 but tailored to match the inspirational theme.
Slide 3: Motion
The third slide integrates dynamic video content to captivate user interest:
- Video Integration: Features a fullscreen video background with autoplay and muted attributes, ensuring seamless playback and enhancing user engagement through dynamic motion.
- Design Considerations: Focuses on maintaining visual clarity and responsiveness, optimizing the video display for various screen sizes and devices.
- Content: Centers around a motion-themed narrative or showcase, utilizing video as a powerful medium to convey ideas or demonstrate products/services.
- Call to Action – Video Slider Button: Positioned strategically within the video slider, this button prompts users to take action, whether it’s exploring more video content or directing them to related information or products.
Each slide within the Creative Full Page Slider is meticulously crafted to blend aesthetic appeal with functional engagement elements, ensuring a compelling user experience across all devices and interaction scenarios.
Enhancing User Experience
Enhancing the user experience of the Creative Full Page Slider involves thoughtful consideration of responsive design principles and optimization for various devices:
Responsive Design Considerations
The slider’s responsiveness is crucial for adapting to different screen sizes and devices:
- @media Queries: Implemented to adjust the layout and styling based on screen width, ensuring a consistent and user-friendly experience across devices.
- Optimization for Different Devices: Tailored adjustments for specific devices such as iPads and iPhones to maintain functionality and visual integrity.
- Impact of Responsive Design: Enhances accessibility and usability by providing an optimal viewing and interaction experience regardless of the device used.
iPad and iPhone Examples
Examples of how the Creative Full Page Slider is optimized for iPads and iPhones:
- iPad: Utilizes specific
@mediaqueries to adjust font sizes, button dimensions, and layout spacing for the tablet’s larger screen while maintaining the slider’s immersive design. - iPhone: Incorporates responsive design techniques to ensure seamless functionality and readability on smaller screens, including adjustments to text sizes, button placements, and navigation controls.
The Creative Full Page Slider’s responsive design not only adapts to different screen sizes but also enhances user interaction by providing a visually appealing and intuitive interface across all devices. This approach ensures that users can engage with the slider’s content effortlessly, whether they are accessing it from a desktop, tablet, or smartphone.
Technical Insights
Understanding the technical aspects of the Creative Full Page Slider involves delving into the Swiper.js library, initialization parameters, and JavaScript functions:
Swiper.js Library Overview
The Creative Full Page Slider utilizes the Swiper.js library for its functionality:
- swiper-container: Defines the container for the slider.
- swiper-slide: Individual slides within the slider.
- swiper-wrapper: Wrapper for all slides.
Initialization Parameters
Key parameters used during initialization of the Swiper instance:
- direction: Specifies the direction of slide movement (horizontal in this case).
- effect: Determines the transition effect between slides (e.g., slide, fade).
- autoplay: Enables automatic slide progression.
- loop: Allows seamless looping through slides.
- pagination: Provides pagination elements for navigation.
- navigation: Adds navigation buttons (next/prev) for manual control.
JavaScript Functions
JavaScript functions used for initializing the Swiper instance:
$(document).ready(function() {
var swiper = new Swiper(".swiper-container-h", {
direction: "horizontal",
effect: "slide",
autoplay: false,
loop: true,
pagination: {
el: ".swiper-pagination",
type: "progressbar"
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
}
});
});
This function initializes the Swiper instance on document ready, configuring parameters such as slide direction, effect, autoplay settings, loop behavior, pagination type, and navigation buttons.
By leveraging these technical insights, the Creative Full Page Slider achieves a dynamic and engaging user experience, powered by the robust capabilities of Swiper.js and efficient JavaScript initialization.
Conclusion
Utilizing Creative Full Page Sliders offers numerous advantages for enhancing web design and user engagement. These sliders combine visually appealing elements with interactive features, making them a powerful tool for captivating audiences. By integrating such designs into web projects, developers can significantly elevate the user experience and achieve various goals effectively.
Integrating Creative Full Page Sliders into websites not only enhances aesthetic appeal but also improves usability by presenting content in a structured and engaging manner. The use of parallax effects, multimedia content integration, and compelling calls to action enhances user interaction and encourages exploration of the website’s offerings.
For web developers and designers, experimenting with creative slider designs provides an opportunity to innovate and differentiate their projects. By leveraging technologies like Swiper.js and optimizing designs for responsiveness across devices, developers can ensure a seamless experience for all users, regardless of the device they use.
In conclusion, Creative Full Page Sliders represent a versatile solution for modern web design, offering flexibility, interactivity, and aesthetic appeal. They serve as a bridge between content presentation and user engagement, making websites more dynamic and memorable. As web development continues to evolve, integrating similar creative designs will remain essential for delivering impactful digital experiences.
Explore the possibilities of Creative Full Page Sliders in your next web project and unlock new opportunities for enhancing user engagement and interaction.
Call to Action
Experience the Creative Full Page Slider in action on CodePen and witness firsthand how dynamic and engaging web design can transform user interaction.
We value your feedback and experiences with full-page sliders. Share your thoughts, suggestions, and any insights you’ve gained from using or implementing similar designs. Your feedback helps us improve and innovate, ensuring we continue to deliver exceptional digital experiences.
Explore more of our work and services:
Thank you for engaging with our Creative Full Page Slider example. We look forward to hearing from you!