Introduction
In today’s digital landscape, testimonials play a crucial role in building trust and credibility for businesses. They provide social proof that can influence potential customers’ decisions and help establish a positive reputation.
To make testimonials more engaging and visually appealing, incorporating them into a dynamic slider can be highly effective. In this guide, we will introduce you to a dynamic testimonial showcase created using Swiper, a powerful and flexible slider library. This showcase not only enhances the presentation of testimonials but also ensures a smooth and interactive user experience.
Why Use a Testimonial Slider?
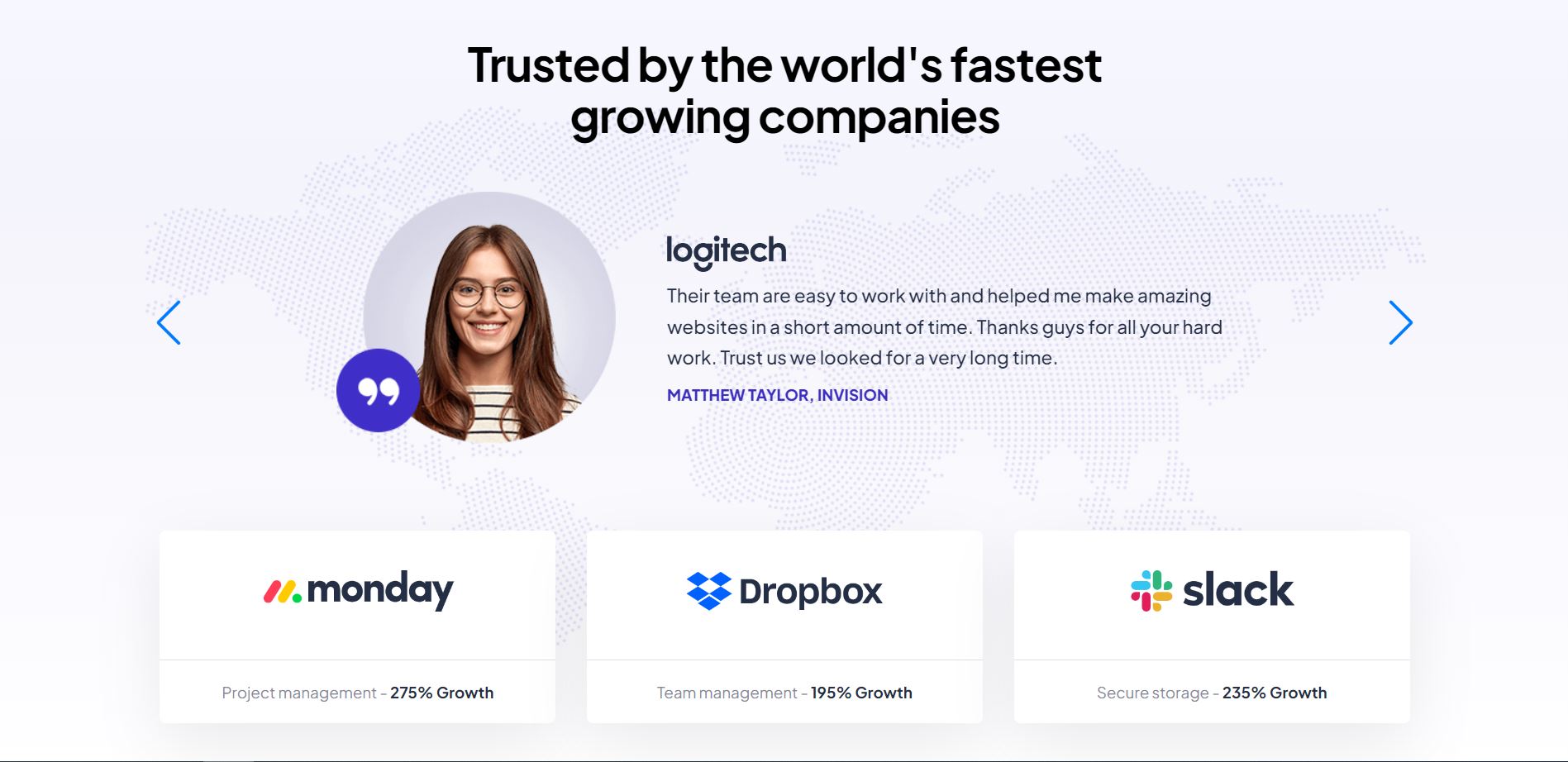
See the Pen
Dynamic Testimonial Showcase Slider by CreativeSalahu (@CreativeSalahu)
on CodePen.
Testimonials are a powerful tool for building trust and credibility with potential customers. They provide real-life evidence of the quality and effectiveness of your products or services, helping to convert visitors into loyal customers. Let’s explore the benefits of displaying testimonials and how using a slider can enhance this experience.
Benefits of Displaying Testimonials
- Builds Trust: Testimonials serve as social proof, showcasing the positive experiences of previous customers and building trust with potential clients.
- Enhances Credibility: Genuine customer feedback adds credibility to your business, making it easier for new customers to trust your brand.
- Increases Conversions: Positive reviews and testimonials can significantly influence purchasing decisions, leading to higher conversion rates.
- Provides Insights: Testimonials offer valuable insights into what customers appreciate about your products or services, helping you identify strengths and areas for improvement.
How Sliders Can Improve User Engagement and Trust
Incorporating testimonials into a dynamic slider format can further enhance their effectiveness. Here’s how:
| Feature | Benefit |
|---|---|
| Interactive Display: | Sliders offer an interactive and engaging way to present testimonials, capturing users’ attention and keeping them engaged. |
| Space-Saving Design: | By using a slider, you can display multiple testimonials in a compact space, ensuring your website remains clean and uncluttered. |
| Seamless Navigation: | Users can easily navigate through testimonials using navigation buttons or swipe gestures, providing a smooth browsing experience. |
| Visual Appeal: | Sliders enhance the visual appeal of testimonials with transitions and animations, making the content more attractive and memorable. |
| Highlighting Key Messages: | By controlling the display duration and order, you can highlight specific testimonials that emphasize key messages or unique selling points. |
Overall, a testimonial slider not only presents customer feedback in an engaging manner but also contributes to a positive user experience on your website. By leveraging the features of a slider, you can ensure that testimonials are both impactful and visually appealing, ultimately enhancing the trust and credibility of your brand.
Getting Started with Swiper
Swiper.js is a powerful and flexible JavaScript library for building modern, responsive sliders. It is widely used for creating sliders on websites due to its ease of use, extensive customization options, and robust performance. Whether you are a beginner or an experienced developer, Swiper provides the tools you need to create beautiful, interactive sliders.
Introduction to Swiper.js
Swiper.js is an open-source library that enables you to create touch-friendly sliders with ease. It is highly configurable, allowing you to customize the behavior and appearance of your sliders to suit your needs. Swiper is mobile-first and supports all modern browsers, making it a reliable choice for any web project.
To get started with Swiper, you need to include the Swiper CSS and JavaScript files in your project. You can either download these files or use a CDN (Content Delivery Network) for easy integration.
<!-- Swiper CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.css" />
<!-- Swiper JS -->
<script src="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.js"></script>
Once you have included these files, you can initialize Swiper in your JavaScript code and start creating your testimonial slider.
Key Features of Swiper
Swiper offers a wide range of features that make it an ideal choice for creating testimonial sliders:
- Responsive Design: Swiper sliders are fully responsive, ensuring a seamless experience on all devices, from desktops to smartphones.
- Touch and Drag Support: Swiper supports touch gestures and drag interactions, providing an intuitive user experience on touch devices.
- Customizable Navigation: Swiper allows you to customize navigation controls, including next/prev buttons, pagination, and scrollbar, to match your design.
- Autoplay and Looping: With Swiper, you can enable autoplay and looping features, making your testimonial slider automatically cycle through slides.
- Transition Effects: Swiper supports various transition effects, such as fade, slide, and cube, allowing you to create visually appealing transitions between slides.
- Keyboard Control: Users can navigate through slides using keyboard arrows, enhancing accessibility and user convenience.
- Dynamic Content Loading: Swiper supports dynamic loading of content, which is useful for loading testimonials from an API or a database.
- Extensive API: Swiper provides a comprehensive API that allows you to control and customize slider behavior programmatically.
With these features, Swiper is not only easy to use but also highly adaptable, making it perfect for creating engaging testimonial sliders that enhance user experience and showcase customer feedback effectively.
Setting Up Your Project
Required Files and Libraries
To get started with creating a testimonial slider using Swiper, you will need to include the necessary CSS and JavaScript files. You can either download these files or use a CDN for easy integration. Here are the files you’ll need:
- Swiper CSS: This file contains the styles for the Swiper slider.
- Swiper JavaScript: This file contains the Swiper library and its functionality.
Include the following lines in the <head> section of your HTML document:
<!-- Swiper CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.css" />
<!-- Swiper JS -->
<script src="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.js"></script>
Basic HTML Structure for the Slider
Next, you need to set up the basic HTML structure for your testimonial slider. Swiper uses a simple structure to create sliders, which includes a container element with a class of swiper-container and a wrapper element with a class of swiper-wrapper. Each slide is represented by an element with a class of swiper-slide.
Here is an example of the basic HTML structure for a testimonial slider:
<div class="swiper-container">
<div class="swiper-wrapper">
<!-- Slide 1 -->
<div class="swiper-slide">
<div class="testimonial">
<div class="testimonial-content">
<p>Their team is easy to work with and helped me make amazing websites in a short amount of time. Thanks, guys, for all your hard work.</p>
<span>John Doe, Company Inc.</span>
</div>
<div class="testimonial-avatar">
<img src="path/to/avatar1.jpg" alt="John Doe" />
</div>
</div>
</div>
<!-- Slide 2 -->
<div class="swiper-slide">
<div class="testimonial">
<div class="testimonial-content">
<p>We had a great experience working with their team. They delivered high-quality work on time.</p>
<span>Jane Smith, Business Co.</span>
</div>
<div class="testimonial-avatar">
<img src="path/to/avatar2.jpg" alt="Jane Smith" />
</div>
</div>
</div>
<!-- Slide 3 -->
<div class="swiper-slide">
<div class="testimonial">
<div class="testimonial-content">
<p>Excellent service and great results. Highly recommend their team for any project.</p>
<span>Alex Johnson, Tech Solutions</span>
</div>
<div class="testimonial-avatar">
<img src="path/to/avatar3.jpg" alt="Alex Johnson" />
</div>
</div>
</div>
</div>
<!-- Add Navigation -->
<div class="swiper-button-next"></div>
<div class="swiper-button-prev"></div>
</div>
This structure includes three slides, each containing a testimonial with an avatar, content, and author information. You can add as many slides as needed by duplicating the swiper-slide elements.
With this basic setup, you are now ready to add styles and functionality to your testimonial slider using Swiper.
Styling Your Testimonial Slider
CSS Basics for the Testimonial Slider
To make your testimonial slider visually appealing, you need to apply some basic CSS styles. These styles will ensure that your slider looks clean and professional. Below is an example of the CSS you can use to style your testimonial slider:
/* Basic styles for the swiper container */
.swiper-container {
width: 100%;
height: 100%;
overflow: hidden;
}
/* Styles for the swiper wrapper and slides */
.swiper-wrapper {
display: flex;
}
.swiper-slide {
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
padding: 20px;
box-sizing: border-box;
}
/* Styling for the testimonials */
.testimonial {
text-align: center;
max-width: 600px;
margin: 0 auto;
background: #fff;
padding: 20px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
border-radius: 10px;
}
.testimonial-content p {
font-size: 16px;
line-height: 1.5;
color: #333;
}
.testimonial-content span {
display: block;
margin-top: 10px;
font-weight: bold;
color: #555;
}
.testimonial-avatar img {
width: 80px;
height: 80px;
border-radius: 50%;
margin-top: 20px;
}
/* Styles for the navigation buttons */
.swiper-button-next, .swiper-button-prev {
color: #000;
background: rgba(255, 255, 255, 0.8);
border-radius: 50%;
padding: 10px;
transition: background 0.3s;
}
.swiper-button-next:hover, .swiper-button-prev:hover {
background: rgba(255, 255, 255, 1);
}
Customizing the Look and Feel to Match Your Brand
To ensure your testimonial slider aligns with your brand’s aesthetics, you can customize the colors, fonts, and other design elements. Here are some tips on how to customize the look and feel of your slider:
- Colors: Use your brand’s primary and secondary colors for backgrounds, text, and buttons. For example, update the
backgroundandcolorproperties in the CSS to match your brand colors. - Fonts: Apply your brand’s fonts by including the appropriate font-family in your CSS. For example, if your brand uses Google Fonts, you can include the font link in your HTML and use it in your CSS:
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@400;700&display=swap" rel="stylesheet">
body {
font-family: 'Roboto', sans-serif;
}
.testimonial-content p {
font-family: 'Roboto', sans-serif;
}
- Button Styles: Customize the navigation buttons to match your brand’s style. You can change the background color, hover effects, and size of the buttons to make them more consistent with your overall design.
- Box Shadows and Borders: Adjust the box shadows and borders to give your testimonials a distinct look. For instance, you can use a subtle shadow to make the testimonial cards stand out or a specific border color that aligns with your brand.
Here is an example of how you can further customize the CSS to better match your brand:
.testimonial {
background: #f9f9f9; /* Light background color */
border: 1px solid #e0e0e0; /* Light border color */
}
.testimonial-content p {
color: #666; /* Darker text color */
}
.testimonial-content span {
color: #333; /* Even darker color for the name */
}
.swiper-button-next, .swiper-button-prev {
color: #007BFF; /* Brand primary color */
background: rgba(0, 123, 255, 0.1); /* Transparent background with brand color */
}
.swiper-button-next:hover, .swiper-button-prev:hover {
background: rgba(0, 123, 255, 0.2); /* Darker hover background */
}
By applying these customizations, you can ensure that your testimonial slider not only looks great but also remains consistent with your brand identity. Experiment with different styles and properties until you achieve the desired look and feel.
Adding Testimonials
Structuring the Testimonials within the Swiper Container
To add testimonials to your Swiper slider, you need to structure them correctly within the Swiper container. Each testimonial will be a slide within the Swiper wrapper. Below is an example of how to structure your HTML to include multiple testimonials:
<div class="swiper-container">
<div class="swiper-wrapper">
<!-- Slide 1 -->
<div class="swiper-slide">
<div class="testimonial">
<div class="testimonial-content">
<p>Their team is easy to work with and helped me make amazing websites in a short amount of time. Thanks, guys, for all your hard work.</p>
<span>John Doe, Company Inc.</span>
</div>
<div class="testimonial-avatar">
<img src="path/to/avatar1.jpg" alt="John Doe" />
</div>
</div>
</div>
<!-- Slide 2 -->
<div class="swiper-slide">
<div class="testimonial">
<div class="testimonial-content">
<p>We had a great experience working with their team. They delivered high-quality work on time.</p>
<span>Jane Smith, Business Co.</span>
</div>
<div class="testimonial-avatar">
<img src="path/to/avatar2.jpg" alt="Jane Smith" />
</div>
</div>
</div>
<!-- Slide 3 -->
<div class="swiper-slide">
<div class="testimonial">
<div class="testimonial-content">
<p>Excellent service and great results. Highly recommend their team for any project.</p>
<span>Alex Johnson, Tech Solutions</span>
</div>
<div class="testimonial-avatar">
<img src="path/to/avatar3.jpg" alt="Alex Johnson" />
</div>
</div>
</div>
</div>
<!-- Add Navigation -->
<div class="swiper-button-next"></div>
<div class="swiper-button-prev"></div>
</div>
Each slide contains a div with the class swiper-slide. Inside each slide, there are two main sections: the testimonial content and the avatar image. Structuring your testimonials this way ensures they are displayed correctly within the Swiper slider.
Using Images and Text Effectively
To make your testimonials more engaging and visually appealing, use images and text effectively. Here are some tips:
- High-Quality Images: Use high-quality images for the avatars. Ensure the images are clear and professional to add credibility to the testimonials.
- Consistent Size: Maintain a consistent size for all avatar images. This helps in maintaining a uniform look across all slides.
- Clear and Concise Text: Keep the testimonial text clear and concise. Highlight the key points to make it easy for users to read and understand.
- Proper Formatting: Use appropriate formatting for the text. For example, use bold text for the customer’s name and position to make it stand out.
- Alignment: Ensure the text and images are well-aligned. Center alignment often works well for testimonial sliders as it looks clean and balanced.
Here’s an example of how to structure and style your testimonials for maximum impact:
<div class="swiper-slide">
<div class="testimonial">
<div class="testimonial-content">
<p>Their team is easy to work with and helped me make amazing websites in a short amount of time. Thanks, guys, for all your hard work.</p>
<span><strong>John Doe</strong>, Company Inc.</span>
</div>
<div class="testimonial-avatar">
<img src="https://example.com/avatar1.jpg" alt="John Doe" />
</div>
</div>
</div>
<div class="swiper-slide">
<div class="testimonial">
<div class="testimonial-content">
<p>We had a great experience working with their team. They delivered high-quality work on time.</p>
<span><strong>Jane Smith</strong>, Business Co.</span>
</div>
<div class="testimonial-avatar">
<img src="https://example.com/avatar2.jpg" alt="Jane Smith" />
</div>
</div>
</div>
By following these guidelines, you can create a testimonial slider that is not only functional but also visually appealing, effectively showcasing customer feedback and enhancing the credibility of your brand.
Configuring Swiper for Optimal Performance
Setting Up Swiper Options
To configure Swiper for optimal performance, you need to initialize it with specific options that control its behavior and appearance. The key options include looping, autoplay, and navigation. Below is an example of how to set up these options:
<script>
var swiper = new Swiper('.swiper-container', {
loop: true, // Enable continuous loop mode
autoplay: {
delay: 4000, // Delay between slides in milliseconds
disableOnInteraction: false, // Continue autoplay after user interactions
},
navigation: {
nextEl: '.swiper-button-next', // Next button element
prevEl: '.swiper-button-prev', // Previous button element
},
keyboard: {
enabled: true, // Enable keyboard navigation
onlyInViewport: true, // Restrict navigation to when Swiper is in viewport
},
effect: 'fade', // Transition effect
});
</script>
Explanation of Each Configuration Option Used
Here’s a detailed explanation of the configuration options used in the example above:
| Option | Description |
|---|---|
loop |
Enables continuous loop mode, allowing the slider to loop back to the first slide after the last slide is reached, and vice versa. This creates a seamless and continuous sliding experience. |
autoplay |
Configures the autoplay behavior of the slider. The delay option sets the time (in milliseconds) between slides. The disableOnInteraction option, when set to false, ensures that autoplay continues even after user interactions such as swiping. |
navigation |
Enables navigation buttons for the slider. The nextEl option specifies the CSS selector for the “next” button, while the prevEl option specifies the CSS selector for the “previous” button. These buttons allow users to manually navigate through the slides. |
keyboard |
Enables keyboard navigation for the slider. The enabled option turns on keyboard control, allowing users to navigate using the arrow keys. The onlyInViewport option restricts keyboard navigation to when the slider is within the viewport. |
effect |
Sets the transition effect between slides. In this example, the 'fade' effect is used, creating a smooth fade transition between slides. |
These configuration options allow you to customize the Swiper slider to fit your needs and provide an engaging user experience. You can adjust the options as needed to fine-tune the behavior and appearance of your testimonial slider.
Enhancing User Experience
Adding Navigation Buttons and Pagination
To enhance user experience, adding navigation buttons and pagination is crucial. These elements provide users with more control over the slider and improve overall interactivity. Here’s how you can add them to your Swiper slider:
<!-- Swiper Container -->
<div class="swiper-container">
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide">...</div>
<div class="swiper-slide">...</div>
<div class="swiper-slide">...</div>
</div>
<!-- Add Pagination -->
<div class="swiper-pagination"></div>
<!-- Add Navigation -->
<div class="swiper-button-next"></div>
<div class="swiper-button-prev"></div>
</div>
<script>
var swiper = new Swiper('.swiper-container', {
loop: true,
autoplay: {
delay: 4000,
disableOnInteraction: false,
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
pagination: {
el: '.swiper-pagination',
clickable: true,
},
keyboard: {
enabled: true,
onlyInViewport: true,
},
effect: 'fade',
});
</script>
In the code above:
navigationoptions add the “next” and “prev” buttons, allowing users to manually navigate through slides.paginationoption adds pagination bullets below the slider. Theclickableproperty enables users to navigate to a specific slide by clicking on the bullets.
Ensuring Responsiveness for Various Devices
Ensuring that your testimonial slider is responsive is essential for providing a good user experience on different devices. Swiper.js is designed to be responsive by default, but you can further enhance its responsiveness with CSS media queries and Swiper configuration options.
<style>
/* Basic responsive styles */
.swiper-container {
width: 100%;
height: auto;
}
.swiper-slide {
padding: 20px;
}
/* Responsive styles for smaller screens */
@media (max-width: 768px) {
.testimonial {
padding: 15px;
}
.swiper-button-next, .swiper-button-prev {
display: none; /* Hide navigation buttons on small screens */
}
}
</style>
<script>
// Swiper configuration for responsive behavior
var swiper = new Swiper('.swiper-container', {
loop: true,
autoplay: {
delay: 4000,
disableOnInteraction: false,
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
pagination: {
el: '.swiper-pagination',
clickable: true,
},
keyboard: {
enabled: true,
onlyInViewport: true,
},
effect: 'fade',
breakpoints: {
768: {
slidesPerView: 1, // Display one slide on screens smaller than 768px
},
1024: {
slidesPerView: 2, // Display two slides on screens between 768px and 1024px
},
1440: {
slidesPerView: 3, // Display three slides on screens larger than 1024px
},
},
});
</script>
In the code above:
- The
@mediaquery hides the navigation buttons on screens smaller than 768px and adjusts padding for testimonials. - The
breakpointsoption in the Swiper configuration adjusts the number of slides displayed based on the screen width. This ensures that the slider adapts to different screen sizes, providing an optimal viewing experience.
By adding navigation buttons, pagination, and ensuring responsiveness, you can significantly enhance the user experience of your testimonial slider. Users will find it easier to navigate through testimonials, and the slider will look great on any device.
Integrating Additional Features
Optional Features like Keyboard Navigation and Fade Effect
Integrating optional features such as keyboard navigation and a fade effect can enhance the interactivity and visual appeal of your testimonial slider. Here’s how you can add these features:
<script>
var swiper = new Swiper('.swiper-container', {
loop: true,
autoplay: {
delay: 4000,
disableOnInteraction: false,
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
pagination: {
el: '.swiper-pagination',
clickable: true,
},
keyboard: {
enabled: true, // Enable keyboard navigation
onlyInViewport: true, // Restrict navigation to when Swiper is in viewport
},
effect: 'fade', // Apply fade effect to slides
fadeEffect: {
crossFade: true // Enable cross-fade transition between slides
},
});
</script>
In the code above:
- The
keyboardoption enables keyboard navigation, allowing users to navigate through slides using arrow keys. - The
effectoption specifies the transition effect between slides, and in this case, it’s set to'fade'. - The
fadeEffectoption further enhances the fade effect by enabling cross-fade transition between slides, creating a smooth and visually appealing transition.
Enhancing Interactivity and Usability
Aside from the optional features mentioned above, you can further enhance the interactivity and usability of your testimonial slider by incorporating additional functionalities such as touch/swipe support for mobile devices and custom animations. Here’s an example:
<script>
var swiper = new Swiper('.swiper-container', {
// Other configurations...
touchEventsTarget: 'container', // Enable touch/swipe support on the entire slider container
on: {
slideChange: function () {
// Custom animation or action on slide change
console.log('Slide changed');
},
},
});
</script>
In the code above:
- The
touchEventsTargetoption enables touch/swipe support on the entire slider container, making it easier for users to navigate through slides on touch-enabled devices. - The
onevent listener allows you to define custom actions or animations when certain events occur, such as slide change. You can replace theconsole.log()with your custom animation or function.
By integrating these additional features and functionalities, you can create a more interactive and user-friendly testimonial slider, improving overall usability and enhancing the user experience.
Final Touches and Testing
Reviewing the Completed Slider
Before deploying your testimonial slider, it’s essential to review the completed slider to ensure everything is working as expected. Here’s a checklist to help you review the slider:
- Verify that all testimonials are displaying correctly within the slider.
- Check the navigation buttons and pagination to ensure they are functioning properly.
- Test the autoplay feature to confirm that slides transition smoothly.
- Ensure that keyboard navigation works as expected, allowing users to navigate through slides using arrow keys.
- Review the styling and layout of the slider to ensure it aligns with your design requirements.
- Check for any console errors or warnings in the browser’s developer tools.
Testing on Different Devices and Browsers for Compatibility
Once you’ve reviewed the slider, it’s time to test it on various devices and browsers to ensure compatibility. Here are some steps for testing:
- Test the slider on different devices such as desktops, laptops, tablets, and smartphones to ensure responsiveness.
- Check the slider in different browsers including Google Chrome, Mozilla Firefox, Safari, and Microsoft Edge to ensure cross-browser compatibility.
- Verify that all features and functionalities of the slider work as expected on different devices and browsers.
- Test the slider’s performance, especially on older devices or slower internet connections, to ensure smooth loading and transitions.
- If possible, conduct user testing or gather feedback from beta testers to identify any usability issues or areas for improvement.
By thoroughly reviewing and testing your testimonial slider, you can ensure a seamless user experience across different devices and browsers, maximizing its effectiveness in showcasing customer testimonials and boosting credibility for your brand.
Conclusion
Recap of the Steps
Congratulations on creating your dynamic testimonial slider with Swiper! Let’s recap the steps you’ve taken to build and enhance your slider:
- Introduction: You learned about the importance of testimonials and how a dynamic slider can showcase them effectively.
- Why Use a Testimonial Slider: Explored the benefits of using a testimonial slider and how it can improve user engagement and trust.
- Getting Started with Swiper: Introduced Swiper.js and its key features ideal for testimonial sliders.
- Setting Up Your Project: Configured the required files and basic HTML structure for the slider.
- Styling Your Testimonial Slider: Applied CSS to style the testimonial slider and customize its look and feel.
- Adding Testimonials: Structured and added testimonials within the Swiper container, utilizing images and text effectively.
- Configuring Swiper for Optimal Performance: Set up Swiper options such as looping, autoplay, and navigation for optimal performance.
- Enhancing User Experience: Added navigation buttons, pagination, and ensured responsiveness for various devices.
- Integrating Additional Features: Included optional features like keyboard navigation, fade effect, and enhanced interactivity.
- Final Touches and Testing: Reviewed and tested the completed slider on different devices and browsers for compatibility.
Encouragement to Customize Further
Now that you have a fully functional testimonial slider, don’t hesitate to customize it further to make it unique to your brand. Experiment with different styling options, animations, and additional features to create a slider that truly stands out.
Remember, the testimonial slider is a powerful tool for showcasing customer feedback and building trust with your audience. By continuously refining and customizing it, you can create a compelling narrative around your brand and inspire confidence in potential customers.
Keep exploring and innovating, and don’t be afraid to push the boundaries to create something truly remarkable!
Call to Action
Ready to create your own stunning testimonial slider?
Put your skills to the test and start crafting your dynamic testimonial showcase today! Whether you’re showcasing client testimonials, product reviews, or user feedback, a well-designed slider can make a significant impact on your website’s credibility and user engagement.
For inspiration and reference, check out the CodePen example showcasing a dynamic testimonial slider created with Swiper. Feel free to explore the code, customize it to fit your needs, and unleash your creativity!
Don’t wait any longer – dive in and create a testimonial slider that wows your audience and elevates your brand!