Introduction
Beyond mere functionality, websites serve as platforms for showcasing the human element behind a brand or organization. One effective way to achieve this is through dedicated team sections. In this project, we explore the process of creating a dynamic and visually appealing team section using HTML and CSS. This section not only introduces key team members but also reinforces the organization’s values and commitment to transparency and professionalism.
1. Setting Up Your Project
To begin creating a creative team section for your website using HTML and CSS, it’s essential to establish the foundational structure and integrate necessary resources:
- HTML Structure: Start with the
<!DOCTYPE>declaration, which ensures the browser interprets the document correctly. Follow this with the<html>,<head>, and<body>tags. These elements encapsulate the entire document, define its metadata, and contain its visible content, respectively. - Meta Tags: Include crucial meta tags within the
<head>section:- Charset: Specify the character encoding for the document using
<meta charset="utf-8">. This ensures proper handling of special characters and symbols across different browsers. - Viewport: Set the viewport to control the layout on mobile browsers. Use
<meta name="viewport" content="width=device-width, initial-scale=1">to ensure the page renders correctly on various devices and screen sizes.
- Charset: Specify the character encoding for the document using
- External Stylesheets: Enhance the visual presentation and functionality of your team section by linking external stylesheets:
- style.css: This file contains custom CSS rules that define the appearance and layout of elements within your team section. It allows for consistency in design across multiple web pages.
- Font Awesome: Utilize the Font Awesome library via CDN (
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.5.2/css/all.min.css">). Font Awesome provides scalable vector icons that can be easily integrated into your HTML structure for social media icons and other decorative elements.
By setting up your project with these foundational elements, you establish a robust framework for creating a visually appealing and functional team section. This structure not only ensures proper document rendering and accessibility but also facilitates the seamless integration of design elements and interactive features that enhance user engagement.
See the Pen
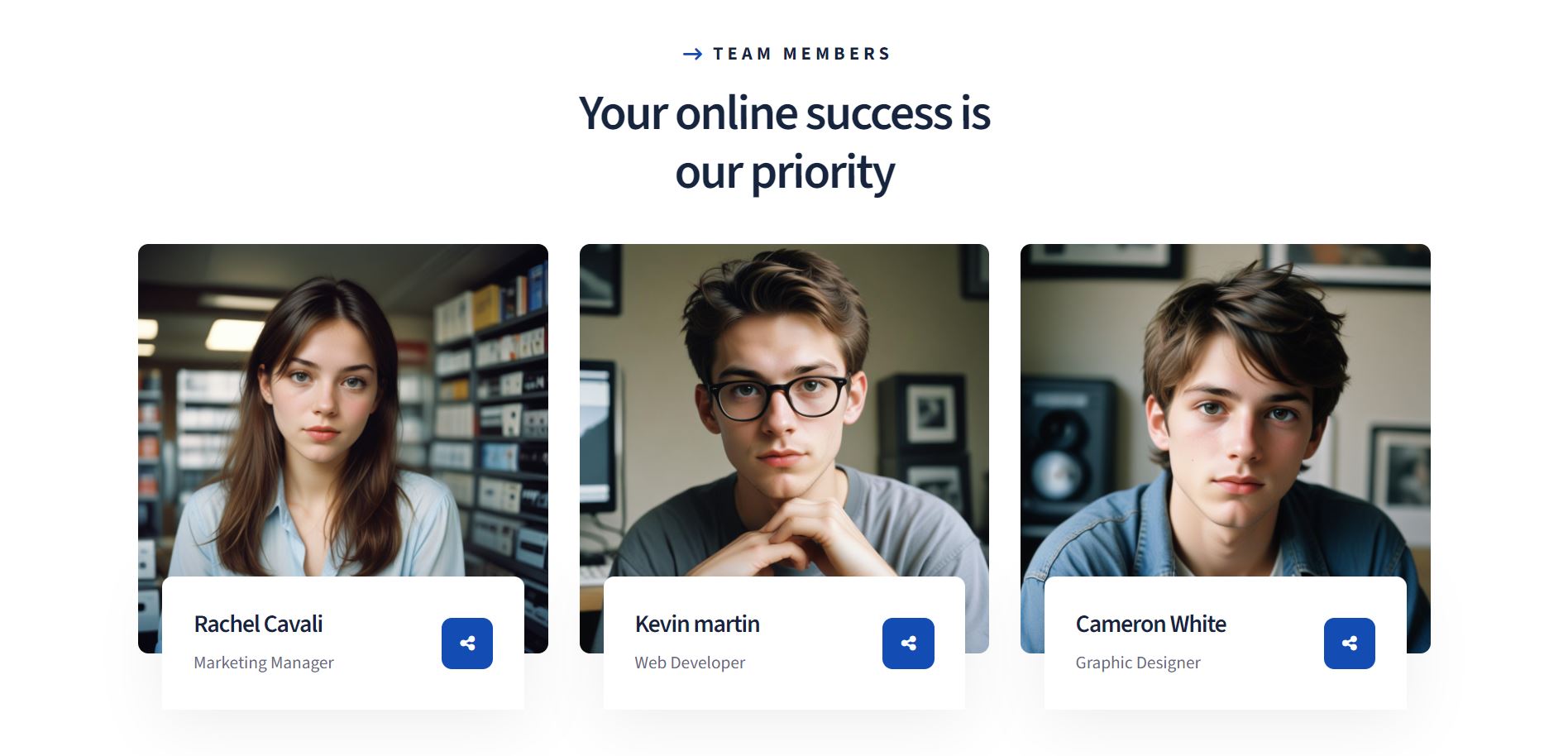
Creative HTML Team Section | Style 1 by CreativeSalahu (@CreativeSalahu)
on CodePen.
2. Structuring the Team Section
When structuring the team section of your website using HTML and CSS, it’s important to focus on creating a clear and organized layout:
- Main Section: Begin by defining the main section where your team members will be showcased. Use the
<section class="creative-team-section">tag to encapsulate all content related to your team. - Containers for Layout: Use containers to manage the layout and alignment of your team member blocks. The
<div class="auto-container">class provides a structured approach to organizing content within a specified width, ensuring consistency and readability across different devices. - Title and Subtitle: Incorporate a title and subtitle to introduce your team section effectively. Use
<h2>for the main title and<span class="creative-subtitle">for the subtitle to emphasize key messages and enhance visual hierarchy.
By following these structural guidelines, you establish a foundation that supports the visual appeal and functionality of your team section. These elements not only enhance user experience but also contribute to a cohesive and professional presentation of your team members.
3. Building Individual Team Member Blocks
Creating individual team member blocks in your HTML structure involves several key steps to effectively showcase each team member:
- Individual Blocks: Use
<div class="creative-team--block">for each team member to create distinct sections within your team area. This division allows for structured presentation and styling of individual profiles. - Inserting Images: Incorporate team member images within each block using the
<figure>and<img>tags. These tags provide a semantic way to include visuals, ensuring compatibility with different screen sizes and accessibility standards. - Personal Details: Include essential information about each team member to provide context and highlight their roles within the organization:
<h4 class="name">: Use this tag to display the team member’s name as a heading, making it prominent and easily identifiable.<span class="designation">: Specify the team member’s designation or role within the company. This tag helps establish credibility and expertise.
By structuring each team member block with these HTML elements, you create a cohesive and informative layout that effectively communicates the contributions and expertise of your team. This approach enhances user engagement and strengthens the professional presentation of your organization’s workforce.
4. Adding Social Links and Interactivity
Enhance the engagement and connectivity of your team section by integrating social links and interactive features using HTML and CSS:
- Incorporating Social Icons: Use
<div class="social-links">along with<a>tags to include social media icons for each team member. This section provides direct links to their social profiles, fostering transparency and accessibility. - Font Awesome Icons: Utilize Font Awesome icons to represent various social media platforms. Include icons such as
<i class="fab fa-twitter">,<i class="fab fa-instagram">, and<i class="fab fa-facebook-f">within the<a>tags to maintain visual consistency and enhance user recognition. - Implementing Hover Effects: Enhance interactivity by implementing CSS
:hovereffects on social icons. Use transitions and transformations to create smooth animations that indicate link availability and encourage user interaction when hovering over the icons.
By integrating these elements into your team member blocks, you create a more engaging and interactive experience for visitors. This approach not only facilitates direct engagement with team members but also reinforces your brand’s presence across different digital platforms.
5. Styling with CSS
To enhance the visual appeal and responsiveness of your team section, implement the following CSS strategies:
- Styling the Overall Section: Apply padding, positioning, and other layout adjustments to the
.creative-team-sectionclass. Usepaddingto create spacing around content andpositionto control its placement within the page layout. - Customizing Fonts: Integrate Google Fonts to enhance typography. Specify
"Source Sans 3"as the preferred font family using@import url('https://fonts.googleapis.com/css2?family=Source+Sans+3:ital,wght@0,200..900;1,200..900&display=swap');within your CSS. This ensures consistent and aesthetically pleasing text across different devices. - Applying Responsive Design Principles: Utilize
@mediaqueries to adapt your team section for various screen sizes. Define specific CSS rules within media queries (@media only screen and (max-width: 981px)and@media only screen and (max-width: 767px)) to adjust padding, font sizes, and layout structures accordingly. This approach ensures optimal viewing experiences across desktops, tablets, and mobile devices.
By implementing these CSS techniques, you can create a visually appealing and user-friendly team section that adapts seamlessly to different screen sizes and devices. This enhances overall usability and accessibility while maintaining a consistent brand identity through typography and design.
6. Conclusion
In this tutorial, we’ve explored the essential steps and elements required to create a compelling HTML team section on your website. Let’s recap what we’ve covered:
- We started by setting up the project with a solid HTML structure, including meta tags for character encoding and viewport settings.
- We then structured the team section using
<section>and<div>elements, organizing content withauto-containerfor layout consistency. - Each team member was represented in individual blocks (
creative-team--block), featuring images (<figure>and<img>) and personal details (<h4>and<span class="designation">). - To enhance interactivity, we incorporated social media links with Font Awesome icons and implemented hover effects for user engagement.
- Finally, we styled the team section with CSS, focusing on overall section styling, font customization with Google Fonts, and responsive design principles using
@mediaqueries.
As you continue to develop your website, consider experimenting with customization options and further enhancements to personalize your team section. Regularly updating team information ensures that visitors receive current and relevant information about your team members, fostering trust and credibility.
By following these guidelines and continuously refining your team section, you can create a dynamic and visually appealing component that effectively showcases your team’s expertise and enhances user engagement.
Final Thoughts
Creating engaging and visually appealing website components, such as a team section, can be effectively achieved using HTML and CSS. These foundational web technologies offer simplicity and versatility, allowing you to craft compelling layouts that highlight your team’s strengths and contributions.
By leveraging HTML’s semantic structure and CSS’s styling capabilities, you can create a professional and organized team section that enhances user experience and strengthens your brand identity. Whether you’re showcasing team members, projects, or testimonials, HTML and CSS provide the tools needed to design functional and aesthetically pleasing elements.
As you delve deeper into web design, I encourage you to explore more design possibilities with HTML and CSS. Experiment with different layouts, color schemes, and interactive elements to personalize your website and effectively communicate your message. By staying curious and embracing creativity, you can continuously refine and improve your web design skills.
For further inspiration and to see practical examples, you can visit my Codepen profile at CreativeSalahu. Additionally, if you’re looking to collaborate or seek professional web design services, feel free to check out my profiles on Fiverr and Upwork.
Start exploring the endless possibilities of HTML and CSS today, and empower yourself to create impactful and memorable web experiences.