Introduction
In today’s digital age, visual engagement plays a crucial role in web design. Captivating visuals can draw users’ attention, keep them engaged, and enhance their overall experience on a website. One of the most effective ways to achieve this is by incorporating dynamic elements such as a parallax slider.
A parallax slider is a visually appealing feature that creates a sense of depth and movement by having background images move at a different speed than foreground elements. This technique adds an interactive and immersive layer to a website, making it more engaging and memorable for users. In this post, we’ll explore the Creative Construction Parallax Slider and how it can be implemented to enhance your web projects.
Project Overview
See the Pen
Creative Construction Parallax Slider | Theme 1 by CreativeSalahu (@CreativeSalahu)
on CodePen.
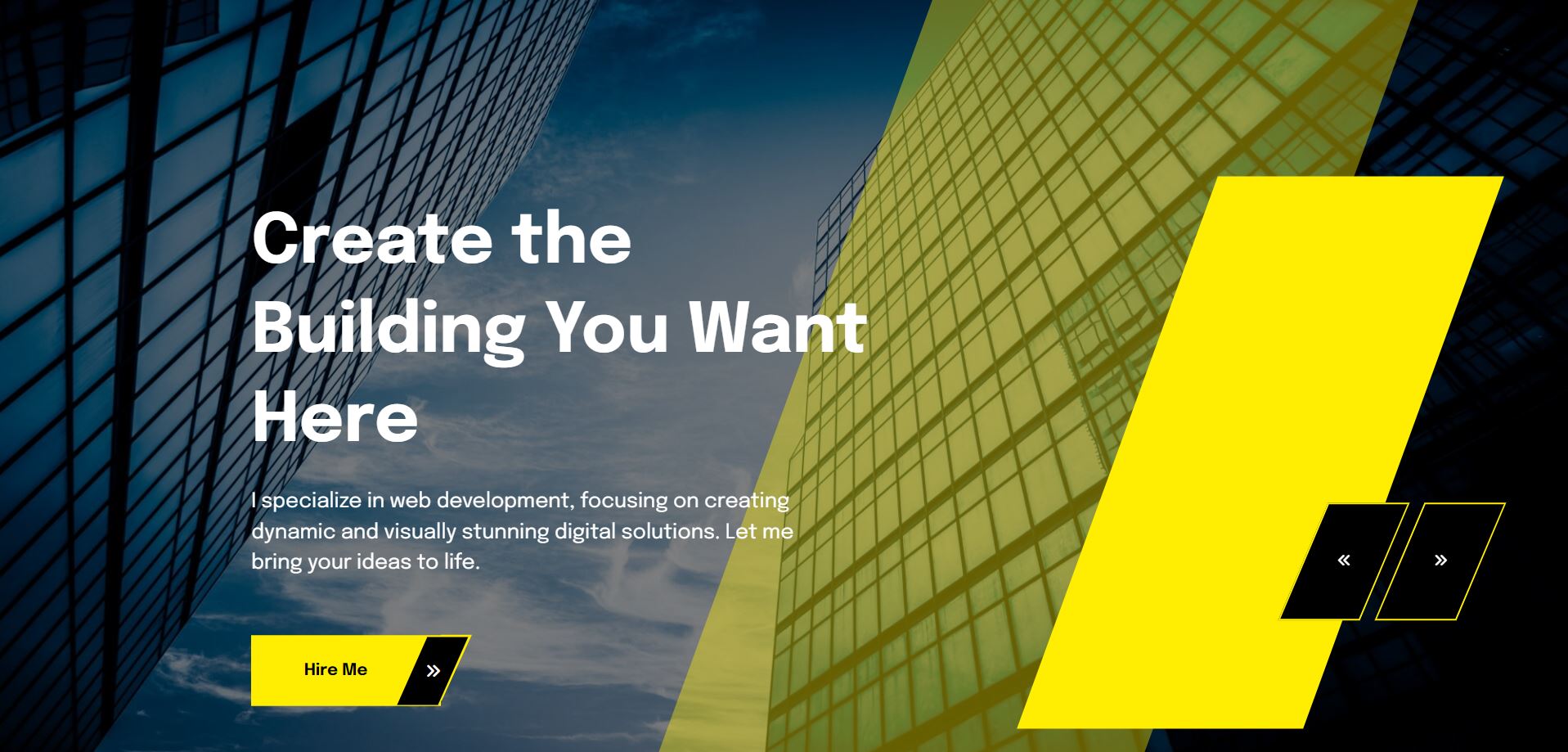
The Creative Construction Parallax Slider is designed to provide an engaging and visually stunning experience for web users. This slider incorporates parallax effects, smooth animations, and a responsive design to create a dynamic presentation that can be used for various web development projects. Whether showcasing portfolio pieces, highlighting services, or presenting key information, this parallax slider offers a versatile and attractive solution.
Description of the Creative Construction Parallax Slider
This parallax slider features three distinct slides, each with its own unique theme related to construction and industrial solutions. The background images move at different speeds compared to the foreground content, creating a depth effect that captivates the viewer’s attention. The slides transition smoothly, and the text and buttons within each slide are animated to fade in, adding to the overall aesthetic appeal.
Key Features and Functionality
- Parallax Effect: The slider employs a parallax scrolling effect that enhances the visual depth and interest of each slide.
- Smooth Animations: Text and buttons within the slides have fade-in animations, providing a polished and professional look.
- Responsive Design: The slider is fully responsive, ensuring it looks great on desktop, tablet, and mobile devices.
- Navigation Controls: Users can easily navigate between slides using the previous and next buttons, improving usability.
- Autoplay and Loop: The slider automatically transitions between slides with a customizable delay, creating a continuous loop that keeps the content fresh and engaging.
| Feature | Description |
|---|---|
| Parallax Effect | Creates a sense of depth by having background images move at a different speed than foreground elements. |
| Smooth Animations | Text and buttons fade in smoothly, adding to the visual appeal. |
| Responsive Design | Ensures the slider looks great on all devices, from desktops to mobile phones. |
| Navigation Controls | Allows users to navigate between slides using previous and next buttons. |
| Autoplay and Loop | Automatically transitions between slides, keeping the content engaging with a customizable delay. |
The Creative Construction Parallax Slider is not only aesthetically pleasing but also functional, providing an intuitive and seamless user experience. Its combination of parallax effects, animations, and responsiveness makes it an excellent choice for any web project aiming to capture and retain user attention.
Setting Up the HTML Structure
To create the Creative Construction Parallax Slider, the first step is to set up the basic HTML structure. This involves defining the necessary HTML elements and integrating external libraries like Swiper.js and Font Awesome.
Basic HTML Layout
Start by creating a simple HTML structure that includes the main sections of the slider:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Creative Construction Parallax Slider | Theme 1</title>
<link rel="stylesheet" type="text/css" href="style.css">
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.css">
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.5.2/css/all.min.css">
</head>
<body>
<section class="creative-parallax--slider" style="background: grey; min-height: 100vh;">
<div class="creative-container">
<div class="swiper swiper-container parallax-slider">
<div class="swiper-wrapper">
<!-- Slide 1 -->
<div class="swiper-slide">
<div class="f-slider-layer">
<img src="image1.jpg" alt="Builty Innovative & Industrial Solutions" />
<div class="f-slider-one-data">
<h1>Builty Innovative & Industrial Solutions</h1>
<p>I specialize in web development, focusing on creating dynamic and visually stunning digital solutions. Let me bring your ideas to life.</p>
<a class="slide-btn" href="#">Hire Me<i class="fa-solid fa-angles-right"></i></a>
</div>
</div>
</div>
<!-- Additional slides -->
</div>
<div class="swiper-nav">
<button class="swiper-nav-prev" tabindex="0" aria-label="Previous slide"><i class="fa-solid fa-angles-left"></i></button>
<button class="swiper-nav-next" tabindex="0" aria-label="Next slide"><i class="fa-solid fa-angles-right"></i></button>
</div>
</div>
</div>
</section>
<!-- Swiper JS -->
<script type="text/javascript" src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.js"></script>
<script type="text/javascript" src="logic.js"></script>
</body>
</html>
Integrating Swiper.js and Font Awesome
To integrate Swiper.js and Font Awesome, include their respective CDN links in the <head> section of your HTML document:
- Swiper.js: Swiper is a modern touch slider that offers great flexibility and various transition effects. Include its CSS and JavaScript files.
- Font Awesome: Font Awesome provides a vast library of icons that can be used for navigation controls and other UI elements.
Here’s how you can include these libraries:
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.css">
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.5.2/css/all.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.js"></script>
With the basic HTML structure in place and the necessary libraries integrated, you can now proceed to styling the slider and implementing the JavaScript functionality to bring it to life.
Styling with CSS
To make the Creative Construction Parallax Slider visually appealing, CSS is used to create the parallax effect, style the slides, and add animations and transitions. Below is an outline of how to achieve these styling effects.
Creating the Parallax Effect
The parallax effect is achieved by manipulating the background and foreground elements to move at different speeds. This creates a sense of depth and motion.
.creative-parallax--slider .f-slider-layer {
position: relative;
}
.creative-parallax--slider .swiper-slide.swiper-slide-active:before {
content: "";
width: 475px;
height: 100%;
position: absolute;
top: 0;
right: 3%;
transform: translateX(-50%) skew(-20deg, 0deg);
z-index: 1;
opacity: .4;
background-color: #ffee02;
animation-name: fadeInTwo;
animation-duration: 2.3s;
animation-delay: 0s;
}
.creative-parallax--slider .f-slider-layer img {
width: 100%;
height: 100vh;
vertical-align: middle;
}
.creative-parallax--slider .f-slider-layer:before {
content: "";
background: #000;
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
opacity: .5;
}
Styling the Slides
Each slide contains an image, a heading, a paragraph, and a button. These elements need to be styled to ensure they are visually cohesive and engaging.
.creative-parallax--slider .f-slider-layer .f-slider-one-data {
position: absolute;
top: 60%;
transform: translateY(-50%);
left: 16%;
width: 40%;
z-index: 9;
}
.creative-parallax--slider .f-slider-one-data h1 {
font-size: 67px;
line-height: 87px;
color: #fff;
margin-bottom: 10px;
margin-top: 0px;
opacity: 0;
transition: opacity 0.5s ease, filter 0.5s ease;
animation: fadeInUp 1s ease forwards;
animation-delay: 1s;
}
.f-slider-layer .f-slider-one-data p {
font-size: 20px;
line-height: 30px;
color: #fff;
margin-bottom: 55px;
width: 95%;
font-weight: 400;
opacity: 0;
transition: opacity 0.5s ease, filter 0.5s ease;
animation: fadeInUp 1s ease forwards;
animation-delay: 1.5s;
}
.f-slider-layer .slide-btn {
text-decoration: none;
background-color: #ffee02;
padding: 18px 70px 18px 50px;
font-size: 16px;
font-family: Epilogue, sans-serif;
color: #000;
display: inline-flex;
position: relative;
border: 2px solid #ffee02;
font-weight: 700;
transition: .3s ease-in-out;
opacity: 0;
transition: opacity 0.5s ease, filter 0.5s ease;
animation: fadeInUp 1s ease forwards;
animation-delay: 2s;
}
.f-slider-layer .slide-btn:hover {
background-color: transparent;
color: #fff;
}
Adding Animations and Transitions
Animations and transitions add life to the slider by making elements appear smoothly and interactively.
@keyframes fadeInThree {
0% {
opacity: 0;
}
40% {
opacity: .2;
}
100% {
opacity: 1;
}
}
@keyframes fadeInUp {
0% {
opacity: 0;
transform: translateY(100px);
}
100% {
opacity: 1;
transform: translateY(0);
}
}
@keyframes fadeInTwo {
0% {
opacity: 0;
transform: translateX(-50%) skew(-20deg, 0deg);
}
40% {
opacity: 0;
transform: translateX(-30%) skew(-20deg, 0deg);
}
100% {
opacity: .4;
transform: translateX(-50%) skew(-20deg, 0deg);
}
}
Using these CSS styles, you can achieve a visually appealing parallax slider that captures the user’s attention and provides an engaging web experience.
Implementing JavaScript
To bring the Creative Construction Parallax Slider to life, we need to implement JavaScript for initializing Swiper.js and configuring its features such as autoplay, loop, and navigation. Below is the step-by-step guide on how to achieve this.
Initializing Swiper.js
First, we need to initialize Swiper.js to create the slider. This involves selecting the container and setting up basic parameters.
<script src="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.js"></script>
<script>
document.addEventListener('DOMContentLoaded', function() {
var swiper = new Swiper('.parallax-slider', {
speed: 1000,
parallax: true,
loop: true,
autoplay: {
delay: 5000, // Adjust autoplay delay as needed
disableOnInteraction: false
},
grabCursor: true,
effect: 'creative',
creativeEffect: {
prev: {
shadow: true,
translate: ['-120%', 0, -500],
},
next: {
shadow: true,
translate: ['120%', 0, -500],
},
},
pagination: {
el: '.swiper-pagination',
clickable: true
},
navigation: {
nextEl: '.swiper-nav-next',
prevEl: '.swiper-nav-prev'
},
});
});
</script>
Configuring Autoplay, Loop, and Navigation
To enhance the user experience, we configure Swiper.js with autoplay, looping functionality, and navigation buttons. This ensures the slider is interactive and continuously displays the slides without user intervention.
Autoplay
Autoplay allows the slides to transition automatically after a specified delay. This is controlled by the autoplay parameter.
- delay: Sets the time (in milliseconds) before the next slide appears. In this case, it is set to 5000 milliseconds (5 seconds).
- disableOnInteraction: When set to
false, the autoplay will not be disabled after user interactions.
autoplay: {
delay: 5000, // Adjust autoplay delay as needed
disableOnInteraction: false
}
Loop
Enabling the loop parameter makes the slider continuously play by looping back to the first slide after the last one.
loop: true
Navigation
Navigation buttons are configured to allow users to manually control the slides. These buttons are linked to the corresponding classes specified in the HTML.
- nextEl: Selector for the ‘Next’ button. In this case, it targets the element with the class
.swiper-nav-next. - prevEl: Selector for the ‘Previous’ button. It targets the element with the class
.swiper-nav-prev.
navigation: {
nextEl: '.swiper-nav-next',
prevEl: '.swiper-nav-prev'
}
By implementing these JavaScript configurations, we create an interactive and dynamic parallax slider that enhances the visual appeal and usability of the website.
Responsive Design
To ensure that the Creative Construction Parallax Slider provides a seamless user experience across all devices, it’s essential to implement responsive design principles. This involves adjusting the layout and styles to fit different screen sizes, ensuring that the slider looks great on desktops, tablets, and mobile devices.
Adjusting the Layout for Different Screen Sizes
Using media queries, we can apply different CSS rules based on the screen width. This allows us to tailor the slider’s appearance for various devices.
Desktop and Large Screens
For larger screens, we can utilize the full width and height of the viewport to create a visually striking slider.
@media (min-width: 992px) {
.creative-parallax--slider .f-slider-layer .f-slider-one-data {
width: 40%;
left: 16%;
top: 60%;
}
.creative-parallax--slider .f-slider-one-data h1 {
font-size: 67px;
line-height: 87px;
}
.creative-parallax--slider .f-slider-one-data p {
font-size: 20px;
line-height: 30px;
}
}
Tablet and Medium Screens
For tablets and medium-sized screens, we adjust the width and font sizes to ensure readability and a balanced layout.
@media (max-width: 992px) {
.creative-parallax--slider .f-slider-layer .f-slider-one-data {
width: 65%;
left: 10%;
top: 50%;
}
.creative-parallax--slider .f-slider-one-data h1 {
font-size: 50px;
line-height: 60px;
}
.creative-parallax--slider .f-slider-one-data p {
font-size: 18px;
line-height: 28px;
}
}
Mobile and Small Screens
For mobile devices, we make significant adjustments to ensure all elements are legible and accessible. This includes reducing font sizes, adjusting padding, and modifying the layout to fit smaller screens.
@media (max-width: 767px) {
.creative-parallax--slider .f-slider-layer .f-slider-one-data {
width: 90%;
top: 40%;
text-align: center;
left: 5%;
}
.creative-parallax--slider .f-slider-one-data h1 {
font-size: 30px;
line-height: 40px;
}
.f-slider-layer .f-slider-one-data p {
font-size: 15px;
line-height: 25px;
}
.f-slider-layer .slide-btn {
padding: 13px 55px 13px 25px;
}
.swiper-nav {
left: 50%;
transform: translate(-50%, -50%);
right: unset;
bottom: 2%;
}
.swiper-nav button {
width: 50px;
height: 50px;
border-width: 1px;
transform: unset;
}
.swiper-nav button:before {
transform: unset;
}
}
Ensuring a Seamless User Experience on All Devices
Responsive design is not just about resizing elements; it’s about providing an optimal user experience. Here are some additional considerations:
- Touch-Friendly Navigation: Ensure that buttons and interactive elements are large enough for touch interaction on mobile devices.
- Performance Optimization: Use compressed images and efficient CSS to ensure quick loading times on all devices.
- Consistent Visuals: Maintain a consistent look and feel across devices to ensure brand coherence and a professional appearance.
By implementing these responsive design principles, the Creative Construction Parallax Slider will deliver an engaging and user-friendly experience, regardless of the device being used.
Practical Applications
Parallax sliders are a versatile and visually captivating element in modern web design. They can be effectively used in various types of web projects to enhance user engagement and interaction. Below, we explore some practical applications and benefits of using parallax sliders.
Use Cases for Parallax Sliders in Web Projects
Parallax sliders can be integrated into different types of websites to achieve specific goals. Here are some common use cases:
- Portfolios: Designers, photographers, and artists can showcase their work in a dynamic and engaging way. Parallax sliders can highlight different projects or pieces, drawing the viewer’s attention with smooth transitions and animations.
- Product Presentations: E-commerce websites can use parallax sliders to display product features, benefits, and variations. This can create an interactive shopping experience that highlights the product’s details effectively.
- Landing Pages: Parallax sliders can be used on landing pages to present key information and calls to action in a visually appealing manner. They can help in storytelling by guiding users through a series of slides that build up to the main message or offer.
- Corporate Websites: Businesses can use parallax sliders to introduce their services, achievements, and team members. This can enhance the professional appearance of the site and provide an engaging way to communicate the company’s value propositions.
- Event Promotions: For event websites, parallax sliders can be used to showcase speakers, schedule highlights, and key information. This helps in creating excitement and encouraging user participation.
Benefits for User Engagement and Interaction
Parallax sliders offer several benefits that can significantly enhance user engagement and interaction on a website:
- Visual Appeal: The dynamic nature of parallax sliders captures users’ attention and makes the website more visually appealing. This can lead to longer visit durations and lower bounce rates.
- Interactive Experience: Users can interact with the sliders, either by clicking navigation buttons or through automatic transitions. This interactive element makes the browsing experience more engaging and enjoyable.
- Improved Storytelling: Parallax sliders allow for a sequential presentation of information, which is ideal for storytelling. By guiding users through a series of slides, you can build a narrative that enhances understanding and retention.
- Highlighting Key Information: Important content can be highlighted using animations and transitions. This ensures that users notice and focus on key messages, calls to action, or featured products.
- Responsive Design: When designed responsively, parallax sliders provide a consistent and optimized experience across all devices. This adaptability ensures that all users, regardless of their device, can enjoy the interactive features.
By leveraging parallax sliders in your web projects, you can create a more engaging and interactive user experience that effectively communicates your message and captivates your audience.
Conclusion
In this tutorial, we explored the concept and implementation of the Creative Construction Parallax Slider, a visually dynamic element that can significantly enhance web design projects. Here’s a brief recap of the key points covered:
- Introduction: We discussed the importance of visual engagement in web design and provided an overview of the parallax slider concept.
- Project Overview: We described the Creative Construction Parallax Slider, highlighting its key features and functionality.
- Setting Up the HTML Structure: We covered the basic HTML layout and the integration of Swiper.js and Font Awesome.
- Styling with CSS: We detailed the process of creating the parallax effect, styling the slides, and adding animations and transitions.
- Implementing JavaScript: We explained how to initialize Swiper.js and configure settings like autoplay, loop, and navigation.
- Responsive Design: We discussed how to adjust the layout for different screen sizes and ensure a seamless user experience on all devices.
- Practical Applications: We explored various use cases for parallax sliders in web projects and their benefits for user engagement and interaction.
Parallax sliders are a powerful tool for enhancing the visual appeal and interactivity of websites. By implementing these sliders, you can create engaging, dynamic experiences that captivate users and effectively communicate your message. Whether you’re showcasing a portfolio, promoting products, or enhancing a corporate website, parallax sliders can elevate your web design projects to new heights.
We encourage you to experiment with parallax sliders in your future web projects. With the techniques and insights provided in this tutorial, you have the foundation to create stunning, responsive, and interactive sliders that will impress your audience and enhance their browsing experience.
Additional Resources
To further expand your knowledge and skills in using parallax sliders and enhancing your web design projects, here are some additional resources that you may find helpful:
Links to Swiper.js Documentation
- Swiper.js Get Started: A comprehensive guide to getting started with Swiper.js, including installation and basic usage.
- Swiper.js API: Detailed documentation of the Swiper.js API, covering all available parameters, methods, and events.
- Swiper.js Demos: A collection of demos showcasing various features and configurations of Swiper.js.
Tutorials for Further Learning
- Creating a Parallax Slider with Swiper.js: A video tutorial that walks you through the process of creating a parallax slider using Swiper.js.
- Building a Parallax Scrolling Website: A step-by-step guide to building a parallax scrolling website using Swiper.js and CSS.
- CSS Animations: An in-depth look at CSS animations, covering keyframes, transitions, and more.
Example Projects for Inspiration
- CodePen Profile: Explore various projects and pens created by me, showcasing different techniques and creative uses of Swiper.js and parallax effects.
- GitHub Profile: Check out my GitHub repositories for more code examples and projects that you can learn from and build upon.
- Awwwards: Browse award-winning websites for design inspiration and see how parallax effects are used in professional projects.
For any inquiries or if you need professional help with your web projects, feel free to connect with me through my profiles:
Happy designing and coding!