Hey there! If you’re looking to enhance your website with a more interactive design, adding a ‘Read More’ icon in Elementor‘s Content Box widget is an excellent way to go. This feature not only improves user engagement but also makes your content visually appealing. In this post, we’ll dive into what the Content Box widget is, how it works, and, of course, how to seamlessly add that ‘Read More’ icon. Ready to make your website more inviting? Let’s jump right in!
Understanding the Content Box Widget in Elementor

The Content Box widget in Elementor is a versatile element that enables you to display information in a structured format. Whether you’re showcasing services, features, or blog posts, the Content Box is a great choice for organizing your content effectively. Let’s break down its key aspects:
- Structure: The Content Box typically consists of a title, an icon/image, descriptive text, and a link. This allows you to present information clearly and concisely.
- Flexibility: You can easily customize the Content Box with different styles, colors, and layouts according to your website’s theme, making it adaptable to various design needs.
- Visual Appeal: With Elementor, you have access to a plethora of design options, such as animations, hover effects, and background settings that can elevate the visual impact of your Content Box.
- User Engagement: By incorporating interactive elements like a ‘Read More’ icon, you encourage visitors to click through for more information, which can lead to lower bounce rates and higher engagement.
Here’s a quick table summarizing the benefits:
| Benefit | Description |
|---|---|
| Organized Information | Display information in a structured format. |
| Customizable | Easily adjust styles, colors, and layouts. |
| Attractive Design | Access various design options for better visuals. |
| Improves Engagement | Encourages visitors to explore more content. |
Understanding how the Content Box widget works is crucial for enhancing your website’s user experience. Now, let’s move on to adding that ‘Read More’ icon!
Benefits of Using a “Read More” Icon
Have you ever clicked on a blog or article just to feel overwhelmed by an endless sea of text? It’s usually a turn-off, right? That’s where a “Read More” icon comes into play! This nifty little feature not only enhances your website’s aesthetics but also boosts user experience significantly. Let’s dive into the benefits:
- Improved User Engagement: By giving visitors a concise preview of your content, the “Read More” icon encourages them to dive deeper. It caters to our ever-distracted minds, allowing users to decide whether to click through and read more.
- Aesthetic Appeal: A well-placed “Read More” icon adds a polished look to your content. Instead of cluttered pages filled with full texts, visitors can enjoy a clean layout with designated areas wrapped in engaging visuals.
- Better Organization: It helps in neatly organizing your content, making it easier for readers to navigate. When you segment your text, it leads to a smoother reading experience.
- SEO Advantages: Retaining visitors on your page longer can boost your SEO metrics. When users interact with your site by clicking on “Read More,” it signals to search engines that your content is valuable.
- Mobile-Friendly: With so many users browsing on mobile, a “Read More” icon allows for a compact view. It ensures that readers can easily navigate your blog without excessive scrolling, which is particularly important for mobile users.
In summary, the “Read More” icon isn’t just a stylistic choice; it’s a strategic element to enhance user experience and optimize your content!
Step-by-Step Guide to Adding a Read More Icon
Ready to amp up your Elementor website with a “Read More” icon? No worries! Here’s a straightforward, step-by-step guide to help you out. Follow these simple instructions, and you’ll have that icon up and running in no time!
- Open Your Elementor Page: Start by navigating to the page you want to edit. Once you’re in the WordPress dashboard, click on “Edit with Elementor.”
- Add or Select a Content Box: If you haven’t added a content box yet, drag the “Content Box” widget from the Elementor panel to your desired location on the page.
- Head to Content Settings: Click on the content box to open its settings. Here, you can add your text, images, or anything else you want to include.
- Add a Button: Locate the button settings within the content box. You’ll want to use this to create your “Read More” link.
- Customize the Button: Change the button text to “Read More” and link it to the full article or another relevant page. You can also customize its appearance, like color and shape, to match your site’s theme.
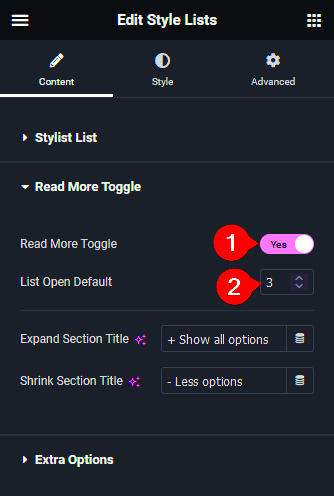
- Styling the Icon: To make it more clickable, consider adding a small icon next to the text. Switch to the “Style” tab, and select an icon that complements the button text.
- Preview Your Page: Once you’ve finished customizing, click the eye icon to preview how it looks. Ensure the “Read More” icon is well-placed and visually appealing.
- Publish Your Changes: Happy with the results? Hit the “Publish” button to make your changes live!
And just like that, you’ve successfully added a “Read More” icon to your Elementor content box! It’s a small change that can have a considerable impact on your website’s usability and design. Happy building!
Customizing the Read More Icon’s Appearance
When it comes to making your website visually appealing, the details matter! The Read More icon is a small yet significant component of your design. Luckily, Elementor provides several ways to customize this icon to ensure it aligns perfectly with your brand’s aesthetics.
To start, you can easily change the color of your Read More icon. This can be done by navigating to the Style tab within the Content Box settings in Elementor. Here are a few customization options you might consider:
- Color: Choose a color that complements your website’s color palette. You want users to notice the icon without it clashing with other elements.
- Size: Adjusting the size of the icon can help it stand out. Be careful not to make it too large to distract from the overall content.
- Shape: You can choose between different icon styles—circle, square, or even a custom shape. This adds a unique touch.
- Add Hover Effects: Make your icon interactive! For example, changing the icon color or adding a small animation on hover can draw attention.
Once you get into the groove of customizing, don’t hesitate to experiment. Sometimes, the right combination of size, color, and shape can dramatically elevate the user experience!
Best Practices for Using Read More Icons in Your Content
Icons may be small, but they hold significant power in guiding your website visitors. When you’re using Read More icons in your content, keeping some best practices in mind will enhance usability and ensure you’re effectively communicating with your audience.
Here are a few tips:
- Be Consistent: Use the same style of Read More icon throughout your website. Consistency fosters familiarity and makes navigation easier.
- Keep It Clear: Make sure the icon clearly indicates that clicking it will expand more content. Using a familiar symbol, like a right arrow, can help.
- Optimize for Mobile: Ensure that your Read More icon is easily clickable on mobile devices. A size of about 44×44 pixels is a good standard for touch targets.
- Limit Use: Only use Read More icons where they add value. Overusing them can lead to content clutter and confuse users.
Incorporating these best practices into your design strategy will help create a more user-friendly experience. Remember, simplicity and clarity go a long way!
Troubleshooting Common Issues
While adding a “Read More” icon in an Elementor content box can be a straightforward process, you might encounter a few hiccups along the way. Don’t worry! Here are some common issues you could face and how to resolve them effectively.
- Icon Doesn’t Appear: Sometimes, the icon you’ve chosen may not show up at all. Ensure that you have selected the correct icon from the Elementor icon library. Check the font settings and confirm that your icon font (like Font Awesome) is properly loaded.
- Read More Link Not Working: If the link to your content doesn’t work when you click the icon, verify that you’ve entered the correct URL in the link settings. Make sure there aren’t any trailing spaces or incorrect formatting.
- Styling Issues: Occasionally, your “Read More” icon may not look as you expected. Check your styling options in Elementor. Ensure the colors, size, and hover effects are set correctly, and that they aren’t overridden by other theme styles.
- Responsiveness Problems: If the icon appears warped or misaligned on mobile devices, switch to the mobile view in Elementor and adjust the padding, margins, and settings specifically for smaller screens. This helps maintain a clean look across all devices.
- Plugin Conflicts: At times, other plugins can interfere with Elementor’s functionality. If you detect unusual behavior, try temporarily disabling other plugins to see if that resolves the problem. If it does, re-enable each plugin one at a time to pinpoint the conflicting one.
By following these tips, you should be well-equipped to resolve any issues you encounter while adding a “Read More” icon to your Elementor content box.
Conclusion
Adding a “Read More” icon in an Elementor content box is not only a design choice but also a strategic one that can significantly enhance user experience on your website. It encourages visitors to delve deeper into your content, keeping them engaged for longer periods.
Throughout this process, you’ve learned how to customize your content board by integrating eye-catching icons, stylizing them to suit your brand, and ensuring they function seamlessly. Here’s a quick recap of what we covered:
| Step | Details |
|---|---|
| 1. Choose the Icon | Select from the Elementor library or upload a custom one to match your theme. |
| 2. Add the Link | Ensure a clear path to additional content to encourage clicks. |
| 3. Style It Up | Customize colors, sizes, and hover effects to catch users’ eyes. |
| 4. Test Across Devices | Confirm everything looks good on desktop, tablet, and mobile views. |
Remember that web design is an evolving art—feel free to experiment! With tools like Elementor, the possibility of creating engaging content is virtually limitless. So go ahead, create your captivating content boxes, and let your visitors explore more with that enticing “Read More” icon!