In the world of web development, static websites have carved a niche for their simplicity and speed. Unlike dynamic websites that pull content from databases in real-time, static sites deliver pre-built HTML pages to users. This means that what visitors see is exactly what you published, without any server-side processing. Static websites are not only user-friendly but also perfect for various applications like portfolios, blogs, and business sites.
Benefits of Using a Static Site

Choosing a static site comes with a myriad of advantages. Here’s a closer look at some notable benefits:
- Speed: Static sites load significantly faster since they’re just plain HTML files. This enhances user experience and can positively impact your site’s SEO.
- Security: Static sites pose fewer security risks because they don’t rely on databases or server-side scripts, making them less vulnerable to common attacks.
- Cost-Effective: Hosting static websites is generally cheaper because they consume less server resources. You can often find free hosting solutions, especially for personal projects.
- Simplicity: Static sites are straightforward to develop and maintain. They can be easily created using basic HTML, CSS, and JavaScript.
- Scalability: Serving static files requires minimal server processing, so they can easily handle high traffic without performance drops.
Whether you’re running a personal blog or a business site, these benefits make static sites an appealing choice. With a WordPress plugin designed to convert your site into a static version, you can enjoy all these advantages with ease.
Overview of WordPress Plugins for Static Websites

When it comes to enhancing your WordPress site, plugins can be a game changer. But what if you could take your dynamic WordPress website and convert it into a static one? This is where WordPress plugins for static websites come into play. These handy tools allow you to transform your WordPress content into static HTML files, which can significantly improve your site’s loading times and overall performance.
So, why would you want to convert your site into static? Well, there are several compelling reasons:
- Improved Load Time: Static websites load much faster than dynamic ones as they don’t require server-side processing for each visitor.
- Enhanced Security: By reducing the number of server-side scripts, you lower the potential vulnerabilities, making your site less attractive to hackers.
- Reduced Server Load: Static sites consume fewer resources on your server, allowing for better scalability and potentially lower hosting costs.
- Caching Benefits: With pre-generated HTML, you can take advantage of caching mechanisms, further boosting performance.
The process is usually straightforward with user-friendly interfaces, meaning you don’t need to be a tech wizard to make this work. Most plugins will often allow you to choose which posts or pages you want to convert, providing flexibility on what gets displayed statically.
In essence, using a WordPress plugin to instantly display your site as static is like giving your website a little sprinkle of magic. You get the benefits of WordPress while enjoying the perks of a static setup.
Choosing the Right Plugin for Your Needs
With a growing number of WordPress plugins available for converting your site to static, choosing the right one can feel a bit overwhelming. It’s essential to find a plugin that aligns with your specific requirements, ensuring a smooth transition and optimal results.
Here are some key factors to consider when selecting a plugin:
- Compatibility: Make sure the plugin is compatible with your current WordPress version and any other plugins you may have running.
- User Reviews: Check out user reviews and ratings. This feedback can provide a glimpse into how well the plugin performs in real-life scenarios.
- Ease of Use: Look for plugins with intuitive interfaces and straightforward setup processes. A plugin that’s easy to use means less headache for you.
- Support: Opt for plugins that offer good customer support. This can be crucial if you run into issues during installation or configuration.
- Features: Evaluate the features offered by the plugin. Some might allow selective static page generation or advanced caching options that could benefit your site.
Additionally, consider creating a shortlist of your preferred plugins and experimenting with them on a staging site. This hands-on approach can help you gauge their performance and usability without risking your live website. Ultimately, the right plugin should not only simplify your workflow but also improve your site’s efficiency and user experience.
5. Step-by-Step Guide to Installing a Static Display Plugin
Installing a static display plugin on your WordPress site is a straightforward process, and I’m here to walk you through it step by step. So, grab a cup of coffee, and let’s get started!
- Log into Your WordPress Dashboard:
First things first, log into your WordPress admin panel. You can usually do this by going to
yourwebsite.com/wp-admin. - Navigate to the Plugins Section:
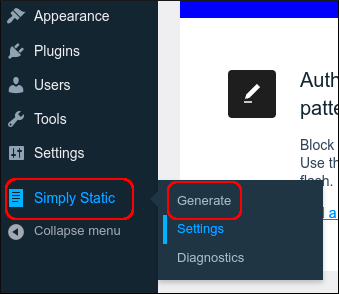
Once you’re logged in, look for the “Plugins” option in the left-hand menu. Click on it, and then select “Add New.”
- Search for the Plugin:
In the search bar, type the name of the static display plugin you want to install. Some popular options include “WP Super Cache” or “Static Site Generator.”
- Install the Plugin:
Once you find the plugin that fits your needs, click the “Install Now” button. After it’s installed, the button will change to “Activate.” Click it!
- Verify Installation:
To ensure everything went smoothly, go back to the main “Plugins” page. Your newly installed plugin should now be listed there.
And voila! You’ve successfully installed a static display plugin on your WordPress site. Remember, the next steps involve configuring the plugin, which we’ll talk about in the next section. Exciting, right?
6. Configuration Options and Best Practices
Once you’ve installed your static display plugin, configuring it correctly is crucial for optimal performance. Let’s dive into some common configuration options and best practices to get the most out of your plugin.
Configuration Options:
- Static Page Setup:
Most plugins will allow you to choose which pages or posts you want to serve statically. Select your homepage and any other high-traffic pages for the best results.
- Cache Settings:
Configure the cache settings to determine how often your static files are regenerated. A good rule of thumb is to set it to regenerate every 24 hours unless your content changes frequently.
- Minification Options:
Some plugins offer minification settings to reduce file sizes, speeding up your site. It’s usually a good idea to enable this feature.
Best Practices:
- Regularly Update Your Plugin:
Maintain your plugin regularly to ensure compatibility with WordPress updates and security patches.
- Create Backups:
Before major changes or updates, always back up your site, including your static files, to avoid losing any important data.
- Monitor Performance:
Keep an eye on your site’s performance. Use tools like Google PageSpeed Insights to measure speed and optimize further if necessary.
By taking the time to configure the plugin correctly and following these best practices, you’ll be setting your WordPress site up for success. A static display can significantly enhance your site’s speed, making your visitors happy and improving your search engine ranking!
7. Common Issues and Troubleshooting Tips
When it comes to using a WordPress plugin to display your site as a static page, you might encounter some common issues. Don’t worry, most of these are easy to troubleshoot! Here’s a handy guide to help you navigate through some potential hiccups:
- Plugin Conflicts: Sometimes, your static site plugin may not play nice with other plugins. If you’re facing issues, consider deactivating other plugins one by one to identify any conflicts.
- Cache Problems: Static pages rely heavily on caching. If your changes aren’t appearing on the frontend, try clearing your cache. Check your caching plugin settings, or even your browser cache!
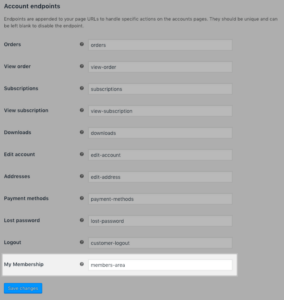
- Permalink Issues: After activating your static site display, you might notice broken links. Go to the Settings > Permalinks in your WordPress dashboard, and hit “Save Changes” to refresh your permalink structure.
- Missing Media: If your images or media aren’t displaying, ensure that your static site generates all necessary assets correctly. Check your settings and regenerate your static files if needed.
- SSL Problems: If your site is encrypted with SSL and you’re seeing mixed content errors, make sure your static files are also served over HTTPS. You may need to adjust settings or use a security plugin to fix this.
If you’ve tried all these tips and the issue persists, checking the plugin’s documentation or seeking help on community forums can also be a great way to troubleshoot your unique situation. Remember, patience is key!
8. Case Studies: Success Stories of Static Site Usage
Static sites can offer a myriad of benefits, and many WordPress users have experienced significant success after switching to a static site display. Let’s look at a few inspiring case studies:
| Case Study | Site Type | Results |
|---|---|---|
| EcoBlog | Environmental Awareness | Reduced load time by 70%, leading to increased engagement and a 40% rise in newsletter sign-ups. |
| Tech Review Hub | Product Reviews | Achieved a significant drop in server costs by utilizing static pages, while improving SEO rankings. |
| Art Portfolio | Showcasing Artwork | Enhanced user experience with faster load speeds, resulting in a notable increase in gallery bookings. |
These stories illustrate how effectively leveraging static site displays can transform user experience and streamline operations. Transitioning to a static site doesn’t just enhance your WordPress performance; it can also lead to financial benefits and increased user satisfaction. If you’re on the fence about using a static display plugin, these success stories might just give you the nudge you need!
Conclusion: Is a Static Site Right for You?
As website performance and speed become increasingly important in today’s digital landscape, many website owners are exploring the advantages of static sites. Utilizing a WordPress plugin to instantly turn your site into a static one can provide numerous benefits, but it’s essential to assess your specific needs and circumstances. Below are some factors to consider when deciding if a static site is right for you:
- Content Type: If your site primarily features static content that doesn’t require regular updates, a static site can enhance load speeds and improve SEO.
- Traffic Levels: High-traffic sites benefit from static files, as these are served quickly without the need for constant database queries.
- Hosting Considerations: Static sites can be hosted on less expensive platforms, allowing for cost-effective scaling as your audience grows.
- Security: Static sites have fewer vulnerabilities as they don’t rely on databases or dynamic scripts that are often targeted by malicious attacks.
- Maintenance Efforts: While static sites require less regular maintenance, consider if you have the resources to manage the initial setup and updates when needed.
To summarize, transitioning to a static site via a WordPress plugin can be beneficial for certain businesses, particularly those with static content and significant traffic. However, the decision should be based on your unique needs, technical capabilities, and long-term goals. Conduct a thorough evaluation to determine if the advantages outweigh the limitations for your specific use case.