The WordPress Query Loop is a powerful feature that helps display posts or custom post types based on specific conditions. It allows developers to create dynamic and flexible content displays by querying and looping through data in WordPress. Whether you’re displaying blog posts, custom post types, or any other content, the Query Loop gives you complete control over what content to show and how it’s structured.
What is a Custom Field Metabox

A Custom Field Metabox in WordPress is a section that lets you add extra information to a post or page. These fields are commonly used for storing custom data that isn’t included by default in WordPress. For example, you might use a custom field to add a product price, a client’s name, or even metadata for your content.
The Custom Field Metabox makes it easier to collect and display this data. You can create and configure these fields in the WordPress backend, giving you more flexibility to tailor the content to your needs. Here’s how a Custom Field Metabox can be used:
- Adding Custom Data: Store additional information like testimonials, prices, or project details.
- Improving Content Organization: Group related information together for easier access.
- Advanced Filtering: Use custom fields to filter posts by specific data, such as categories or tags.
Custom fields are incredibly useful for developers who need to customize WordPress beyond the standard features.
How WordPress Query Loop Works
WordPress Query Loop works by retrieving and displaying posts or other content that meet specific criteria set by the user. By using the WP_Query class or a custom query, you can loop through posts based on parameters such as categories, tags, date ranges, or even custom fields. This allows for dynamic content display that adapts to your site’s needs.
The Query Loop can be used for many things, like showing recent posts, featured content, or products based on certain filters. Here’s a breakdown of how it works:
- Creating a Query: You define the parameters of the query, such as which posts to fetch and how to order them.
- Looping Through Results: WordPress runs the query and loops through the posts that meet the criteria, displaying them one by one.
- Displaying the Results: The loop outputs the content, such as titles, excerpts, or images, based on the settings you’ve specified.
By combining custom fields with the WordPress Query Loop, you can filter and display content more effectively, showing exactly what your visitors are looking for.
Setting Up a Custom Field Metabox
Setting up a Custom Field Metabox in WordPress is a simple process, and it allows you to add extra data to your posts or pages that aren’t included by default. Custom fields are often used for tasks like adding metadata, additional details, or any custom information that can be useful for your content management or front-end display.
To set up a Custom Field Metabox, follow these steps:
- Access the Post Editor: Open any post or page in the WordPress editor where you want to add custom fields.
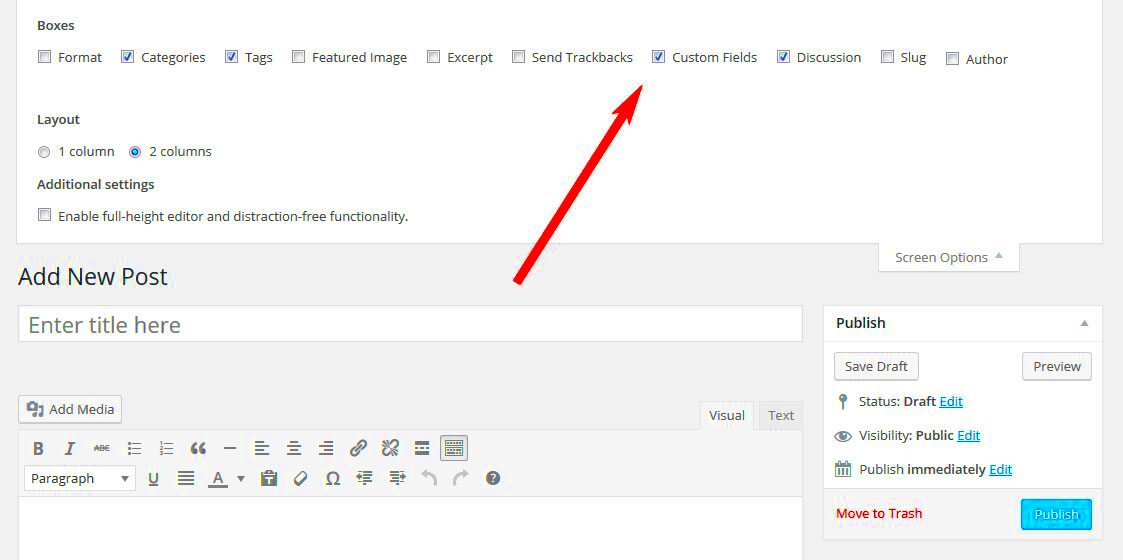
- Enable Custom Fields: If the Custom Fields option isn’t visible in the editor, click on “Screen Options” at the top and check the “Custom Fields” box.
- Create New Custom Fields: In the Custom Fields section, click “Add New” and enter a name for the field (e.g., “product_price”) and the value (e.g., “$100”).
- Save Your Changes: After entering the details, click “Add Custom Field” and then save the post or page.
Once set up, you can retrieve and display this data on the front-end using WordPress templates or plugins. Custom Field Metaboxes are a great tool for adding flexible and specific data to your WordPress site.
Integrating Custom Fields with Query Loop
Integrating custom fields with the WordPress Query Loop allows you to filter and display content based on the custom data you’ve added. This is extremely useful when you want to create dynamic content layouts based on specific conditions, such as displaying posts by a custom category, a particular date, or based on custom metadata stored in the fields.
Here’s how to integrate custom fields with Query Loop:
- Create Your Custom Field: First, ensure that the custom field is set up for your posts or pages (refer to the previous section).
- Modify the Query Loop: In your theme or plugin, use WP_Query to modify the default query to include a filter based on your custom field. For example, you can add a meta_query to your query to filter posts based on custom field values.
- Use Meta Query: WP_Query allows you to filter posts by custom field values using the
meta_queryparameter. Here’s an example of how to filter posts by a custom field:
$custom_query = new WP_Query( array(
'meta_query' => array(
array(
'key' => 'product_price',
'value' => '100',
'compare' => '='
)
)
));
After setting up the query, you can loop through the posts that meet the custom field criteria and display them accordingly. This approach provides complete flexibility for customizing your content display.
Advanced Filtering Techniques in WordPress
Advanced filtering techniques in WordPress allow you to refine and control the content displayed on your site, providing a better user experience. By combining multiple query parameters and custom field values, you can create highly specific content filters. These filters can be based on categories, tags, custom taxonomies, dates, and even custom fields, which makes your WordPress site more dynamic and interactive.
Some advanced filtering techniques include:
- Meta Queries: As discussed earlier, you can filter content based on custom field values using the
meta_queryparameter in WP_Query. You can also combine multiple conditions to make the query more specific. - Taxonomy Queries: If you want to filter posts by specific categories, tags, or custom taxonomies, you can use the
tax_queryparameter to define which terms to display. - Custom Date Ranges: Use date-based filters to show posts from a specific range, such as the last month, year, or specific date range. This is done by adding parameters like
date_queryin your WP_Query.
Here’s an example of a custom query that combines multiple filters:
$advanced_query = new WP_Query( array(
'meta_query' => array(
array(
'key' => 'product_price',
'value' => '100',
'compare' => '='
)
),
'tax_query' => array(
array(
'taxonomy' => 'category',
'field' => 'slug',
'terms' => 'electronics'
)
),
'date_query' => array(
array(
'after' => '1 month ago'
)
)
));
By combining these techniques, you can create more advanced, targeted filters, offering a personalized content experience for your visitors. This can be especially useful for e-commerce sites, portfolios, or any site with a lot of dynamic content.
Benefits of Using Custom Fields for Filtering
Using custom fields for filtering content in WordPress provides several key benefits, especially when you need to display specific, dynamic, or personalized content. Custom fields can help you fine-tune your content presentation and make your site more user-friendly by allowing visitors to filter content based on their interests or needs.
Here are some of the main benefits:
- Better Content Organization: Custom fields allow you to store and categorize data that isn’t part of the default WordPress structure. This makes your content more organized and easily retrievable for display on the front end.
- Improved User Experience: When you use custom fields for filtering, visitors can easily find exactly what they’re looking for. For example, in an e-commerce site, users can filter products by attributes like price, size, color, or brand.
- Greater Flexibility: Custom fields provide flexibility for developers to store any type of data, such as ratings, dates, or custom content types. This makes it easy to create advanced filtering systems.
- Customized Queries: By using custom fields in your queries, you can pull data from any part of your WordPress site that meets specific conditions, which gives you control over what content to display.
In short, custom fields allow you to build highly tailored filtering systems that enhance content discovery and improve site navigation, all of which contribute to a better experience for your site visitors.
FAQ
1. What are custom fields in WordPress?
Custom fields are a way to add additional metadata to your posts, pages, or custom post types. They allow you to store information that isn’t part of the standard content and can be used to display or filter content dynamically.
2. How do I add custom fields?
You can add custom fields in the post editor by enabling the Custom Fields panel. Simply enter a name for the field (e.g., “product_color”) and its value (e.g., “red”). Save the post, and the data will be stored.
3. Can I filter content using custom fields?
Yes, custom fields can be used for filtering content. By modifying the WP_Query or using plugins, you can display content based on custom field values, such as filtering products by price or displaying posts from a specific date range.
4. Do custom fields affect site performance?
When used properly, custom fields don’t significantly affect site performance. However, complex queries or large numbers of custom fields may slightly impact loading times, so it’s important to optimize your queries and database.
5. How can I display custom field data on the front-end?
You can display custom field data by using WordPress template tags, like get_post_meta(), or by creating custom templates in your theme. Many plugins also offer simple ways to display custom field values on the front-end.
Conclusion
Custom fields are an invaluable tool in WordPress, offering powerful capabilities for adding personalized data and filtering content to meet specific user needs. By integrating custom fields with the Query Loop, you can create highly customized and dynamic content displays. Whether you’re building an e-commerce site, portfolio, or any type of content-driven website, using custom fields for filtering allows for greater flexibility and control.
With the right setup, custom fields enable developers to build unique, tailored experiences for site visitors, improving both user engagement and overall site usability. When paired with advanced filtering techniques, they can turn a standard WordPress site into a highly interactive and user-centric platform.
If you’re looking to create a more refined, customized site experience, integrating custom fields and leveraging them for filtering is a great step forward.