Discuss the significance of visual engagement in web design: In today’s digital landscape, first impressions matter more than ever. The visual appeal of a website can significantly impact a visitor’s perception and engagement. An attractive and interactive design not only grabs attention but also enhances user experience, encouraging visitors to explore further and spend more time on your site.
Brief overview of what the article will cover: This article will guide you through the process of creating an interactive product slider using Swiper.js. You’ll learn how to set up your development environment, build the HTML structure, style the slider with CSS, and add dynamic features using Swiper.js. By the end of this tutorial, you’ll have a fully functional product slider that can be easily integrated into your website, boosting its visual appeal and user engagement.
The Power of Visual Engagement
Importance of captivating visuals in retaining visitor attention: In web design, visuals are crucial for making a lasting impression. Studies show that users form an opinion about a website in just 50 milliseconds, and a significant part of that impression is based on the site’s visual appeal. Captivating visuals can help retain visitor attention, reduce bounce rates, and increase the time users spend on your site. They convey professionalism, build trust, and can significantly influence a user’s decision to engage further with the content.
How sliders can enhance product display and user interaction: Sliders are an effective tool for showcasing products in a dynamic and visually appealing way. By using sliders, you can display multiple products within a limited space, creating an interactive experience that encourages users to explore. Sliders can highlight key features, promotions, or categories, making it easier for users to find what they are looking for. The movement and transitions in sliders capture attention and can lead to higher engagement and conversion rates. Moreover, sliders allow for creative presentations of content, keeping the website fresh and interesting.
Getting Started with Swiper.js
Introduction to Swiper.js and its capabilities: Swiper.js is a powerful and flexible JavaScript library designed for creating modern touch sliders. It’s widely used for creating interactive and responsive sliders that work seamlessly on both desktop and mobile devices. Swiper.js offers a variety of features, including smooth animations, customizable options, multiple slide layouts, and additional modules for navigation, pagination, autoplay, and more. Its versatility and ease of use make it a popular choice for web developers looking to enhance user interaction and visual appeal on their websites.
Necessary tools and resources (HTML, CSS, JavaScript): To get started with Swiper.js, you’ll need a basic understanding of HTML, CSS, and JavaScript. These are the foundational technologies you’ll use to build and style your product slider. Additionally, you may want to have a code editor, such as Visual Studio Code or Sublime Text, and a web browser for testing your slider.
How to install Swiper.js via CDN or npm:
Via CDN:
Using a CDN (Content Delivery Network) is the quickest way to get started with Swiper.js. Simply include the following links in your HTML file’s <head> section:
<link rel="stylesheet" href="https://unpkg.com/swiper/swiper-bundle.min.css" />
<script src="https://unpkg.com/swiper/swiper-bundle.min.js"></script>
Via npm:
If you prefer to manage your project dependencies with npm, you can install Swiper.js by running the following command in your terminal:
npm install swiper
Then, include Swiper.js in your project by importing it in your JavaScript file:
import Swiper from 'swiper/bundle';
import 'swiper/css/bundle';
By using either of these methods, you’ll have Swiper.js integrated into your project, ready for you to create and customize your product slider.
Building the HTML Structure
- Setting up the basic HTML layout for the slider: To start building your product slider, you’ll first need to set up the basic HTML structure. This includes creating a container element that will hold all your slides and the necessary elements for navigation and pagination.
- Structuring the slider container and individual slides:
- Slider Container: The main container will house all the individual slides. It typically has a class like
swiper-container. - Slides Wrapper: Inside the main container, you’ll have a wrapper element with the class
swiper-wrapper. This wrapper will hold all the individual slide elements. - Individual Slides: Each slide is represented by an element with the class
swiper-slide.
- Slider Container: The main container will house all the individual slides. It typically has a class like
Here’s a basic example of the HTML structure for a Swiper.js slider:
Building the HTML Structure
- Setting up the basic HTML layout for the slider: Start by creating a section for the slider that includes a container for the slider’s inner content and a heading for the slider title. This section will serve as the foundation for your slider’s structure and will be styled later using CSS.
- Structuring the slider container and individual slides: Within the slider container, use Swiper’s HTML structure to create the slides. Each slide will contain product details, including an image, price, and description. The structure will allow Swiper.js to manage the slides and their transitions effectively.
Bringing It to Life with Swiper.js
To create an interactive and customizable slider, we’ll use Swiper.js, a powerful and flexible JavaScript library. This section covers how to initialize Swiper.js in your project and configure its options for customization.
Initializing Swiper.js in Your Project
First, you’ll need to include Swiper.js in your project. You can either download it or use a CDN.
Including Swiper.js via CDN:
Add the following lines to the <head> section of your HTML file to include Swiper.js CSS and JavaScript:
<link rel="stylesheet" href="https://unpkg.com/swiper/swiper-bundle.min.css" />
<script src="https://unpkg.com/swiper/swiper-bundle.min.js"></script>Configuring Swiper.js Options for Customization
Next, initialize Swiper.js and configure its options in a script. Place this script at the bottom of your HTML, just before the closing </body> tag.
Explanation of Swiper.js Options:
slidesPerView: Specifies the number of slides visible at the same time.spaceBetween: Defines the space (in pixels) between slides.loop: Enables continuous loop mode.pagination: Configures pagination elements and makes them clickable.navigation: Configures navigation buttons (next and previous).breakpoints: Defines responsive breakpoints to adjust the slider settings for different screen sizes.
This script initializes the Swiper instance and customizes its behavior. Adjust the slidesPerView and spaceBetween values based on your design needs. The breakpoints section ensures the slider is responsive and adapts to different screen sizes.
With these steps, your product slider should be functional, responsive, and visually appealing. Swiper.js provides a wide range of options, so feel free to explore the documentation to further customize your slider: Swiper.js Documentation.
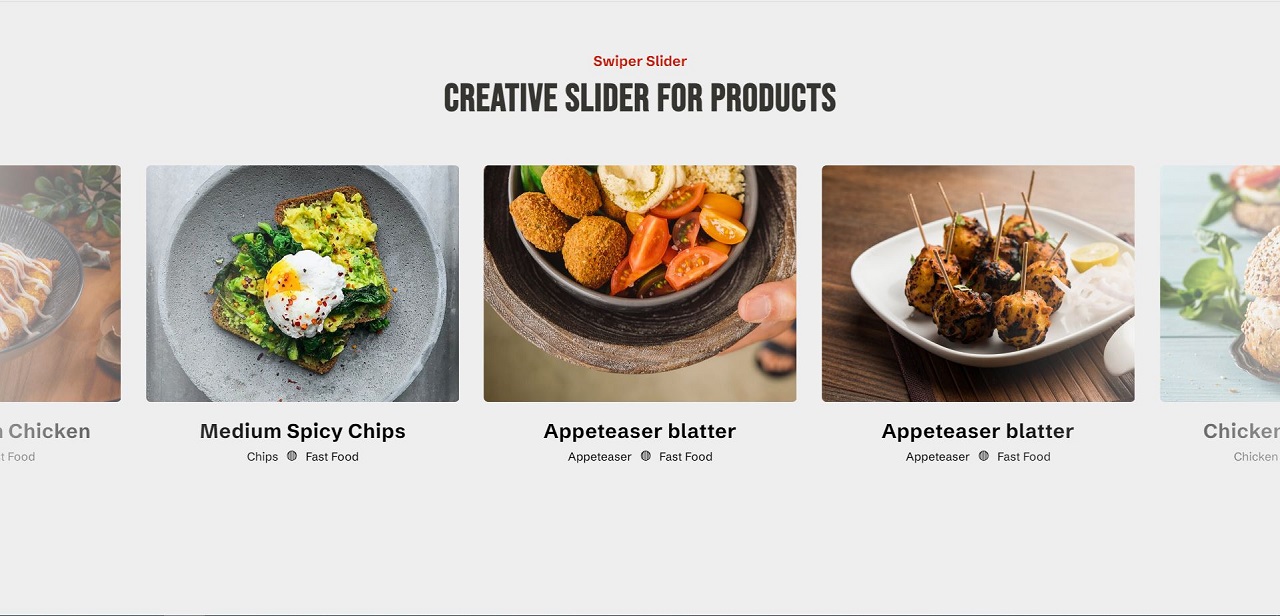
See the Pen
Creative Slider For Products | Swiper Slider by CreativeSalahu (@CreativeSalahu)
on CodePen.
Adding Custom Features
Enhance your Swiper.js slider by integrating additional modules and customizing the navigation and pagination styles. This section will guide you through enabling autoplay and lazy loading, and modifying the appearance of navigation and pagination elements.
Integrating Additional Swiper.js Modules
Swiper.js provides various modules to extend its functionality. Here, we’ll cover how to add autoplay and lazy loading to your slider.
Autoplay:
Autoplay automatically transitions between slides at a specified interval.
- Include Autoplay Module:If you’re using the CDN, ensure the Swiper.js script includes the necessary modules:
<script src="https://unpkg.com/swiper/swiper-bundle.min.js"></script>
- Initialize Autoplay:Add the
autoplayoption to your Swiper initialization script:
Lazy Loading:
Lazy loading delays the loading of images until they are needed, which improves initial load times.
- Include Lazy Loading Module:Ensure your Swiper.js script includes the necessary modules:
<script src="https://unpkg.com/swiper/swiper-bundle.min.js"></script>
- Update HTML for Lazy Loading:Add the
data-srcattribute to your image tags andswiper-lazyclass to the slides:
Customizing Navigation and Pagination Styles
Customize the appearance of the navigation and pagination controls to match your design.
Navigation Styles:
Add custom styles for the next and previous buttons:
Pagination Styles:
Customize the pagination bullets:
By integrating these custom features and styles, you can create a highly interactive and visually appealing product slider that enhances user experience on your website.
Testing and Debugging
Ensure your product slider functions flawlessly across various browsers and devices by following these testing and debugging practices. Additionally, learn how to troubleshoot common issues to deliver a seamless user experience.
Testing Across Different Browsers and Devices
- Browser Compatibility Testing:
- Test your product slider on popular browsers such as Google Chrome, Mozilla Firefox, Safari, and Microsoft Edge to ensure consistent behavior and appearance.
- Use browser developer tools to identify and fix any rendering or functionality issues specific to certain browsers.
- Responsive Design Testing:
- Test your slider on different devices, including desktops, laptops, tablets, and smartphones, to ensure responsiveness and optimal display across various screen sizes.
- Use browser developer tools to emulate different device resolutions and orientations for thorough testing.
- User Interaction Testing:
- Test user interactions such as swiping, clicking navigation buttons, and tapping pagination bullets on touch-enabled devices to ensure smooth navigation and functionality.
Common Issues and Troubleshooting Tips
- Slider Not Displaying Correctly:
- Check for errors in the HTML structure and CSS styles that may be affecting the slider layout.
- Ensure that all necessary assets, such as images and JavaScript files, are properly linked and loaded.
- Navigation and Pagination Errors:
- Verify that navigation and pagination elements are correctly initialized and linked to the Swiper instance.
- Double-check the configuration options for navigation and pagination to ensure proper functionality.
- Performance Optimization:
- Optimize image sizes and use lazy loading to improve initial page load times.
- Minify and compress CSS and JavaScript files to reduce file sizes and improve website performance.
- JavaScript Errors:
- Use browser developer tools to debug JavaScript errors that may be causing issues with slider functionality.
- Check for syntax errors and console log messages to identify and resolve JavaScript-related issues.
- Cross-Browser Compatibility:
- Test your slider on different browsers and use vendor prefixes for CSS properties to ensure compatibility with older browser versions.
- Consider using polyfills or fallbacks for features that may not be supported in certain browsers.
By thoroughly testing your product slider and addressing any issues that arise, you can ensure a seamless user experience for visitors to your website across various platforms and devices.
Best Practices for User Experience
Improve the user experience of your product slider by implementing these best practices and guidelines. By optimizing performance and ensuring accessibility, you can enhance user satisfaction and engagement.
Optimizing Slider Performance
- Image Optimization:
- Compress and optimize images to reduce file size and improve loading times.
- Use modern image formats such as WebP for better compression and performance.
- Lazy Loading:
- Implement lazy loading to defer loading offscreen images until they are needed, reducing initial page load times.
- Use Swiper.js lazy loading feature to load images dynamically as the user navigates through the slider.
- Minification and Concatenation:
- Minify CSS and JavaScript files to reduce file sizes and improve page load speed.
- Concatenate multiple CSS and JavaScript files into a single file to minimize HTTP requests.
Ensuring Accessibility and Usability
- Keyboard Navigation:
- Enable keyboard navigation to allow users to navigate through the slider using keyboard arrow keys for improved accessibility.
- Focus Management:
- Ensure that focus is properly managed when navigating through the slider to maintain accessibility for keyboard and screen reader users.
- Semantic HTML:
- Use semantic HTML elements such as
<button>for navigation controls and<img>for images to enhance accessibility and ensure compatibility with assistive technologies.
- Use semantic HTML elements such as
- Color Contrast:
- Ensure sufficient color contrast between text and background elements for improved readability, especially for users with visual impairments.
- Responsive Design:
- Design the slider with a mobile-first approach to ensure usability and functionality across different devices and screen sizes.
- Test the slider on various devices and screen resolutions to ensure responsiveness and optimal user experience.
By implementing these best practices for user experience, you can create a product slider that is not only visually appealing but also accessible and user-friendly for all visitors to your website.