In the world of web design, sliders have become a popular element for presenting visual content in a dynamic and engaging manner. They allow designers to showcase multiple pieces of content within a single, interactive space, enhancing the user experience. This Creative Photography Showcase Slider leverages the power of Swiper JS to provide a visually stunning and highly functional platform for displaying photography. By incorporating smooth transitions, responsive design, and customizable navigation, it effectively highlights the beauty and essence of each photograph, making it an ideal solution for photographers and designers looking to create impactful visual narratives on their websites.
Understanding the Setup
Overview of the HTML Structure
The Creative Photography Showcase Slider is built with a well-organized HTML structure, ensuring both functionality and ease of customization. Below is a breakdown of the key components:
- HTML Structure:
| Element | Description |
|---|---|
| <section> | This is the main container for the slider. It encapsulates the entire photography showcase, applying a specific theme and style through CSS classes. The section element is given a class of “creative-photography–slider theme1”, which is used to style the slider’s appearance. |
| <div class=”swiper-container”> | Inside the section, a div with the class “swiper-container” acts as the main wrapper for the Swiper slider. This container holds all the slides and controls the slider’s overall behavior. |
| <div class=”swiper-wrapper”> | This div is nested within the swiper-container and serves as the wrapper for all individual slides. It ensures that the slides are properly aligned and managed by the Swiper library. |
| <div class=”swiper-slide”> | Each slide is defined using this div, containing the actual content to be displayed. The class “photography-slider–item” is used to style and manage the content within each slide. |
- Explanation of Key Elements:
- <section>: This element is crucial for grouping the slider content and applying thematic styles. It helps in maintaining a clean and organized structure, making the slider easier to manage and customize.
- <div>: Several div elements are used to create layers and structure within each slide. The outermost divs define the slider container and wrapper, while inner divs manage individual slides and their content.
- Swiper-specific Classes: Classes like “swiper-container”, “swiper-wrapper”, and “swiper-slide” are essential for integrating the Swiper library. These classes enable Swiper to recognize and properly initialize the slider functionality.
- Custom Classes: Classes such as “photography-slider–item”, “photography-slider–layer”, and “photography-slider–content” are used to apply custom styles and effects to the slider elements, enhancing the visual appeal and functionality.
This well-structured HTML setup is foundational for creating a visually appealing and highly functional photography showcase slider. By understanding and utilizing these elements effectively, designers can ensure that their slider not only looks great but also performs smoothly across different devices and screen sizes.
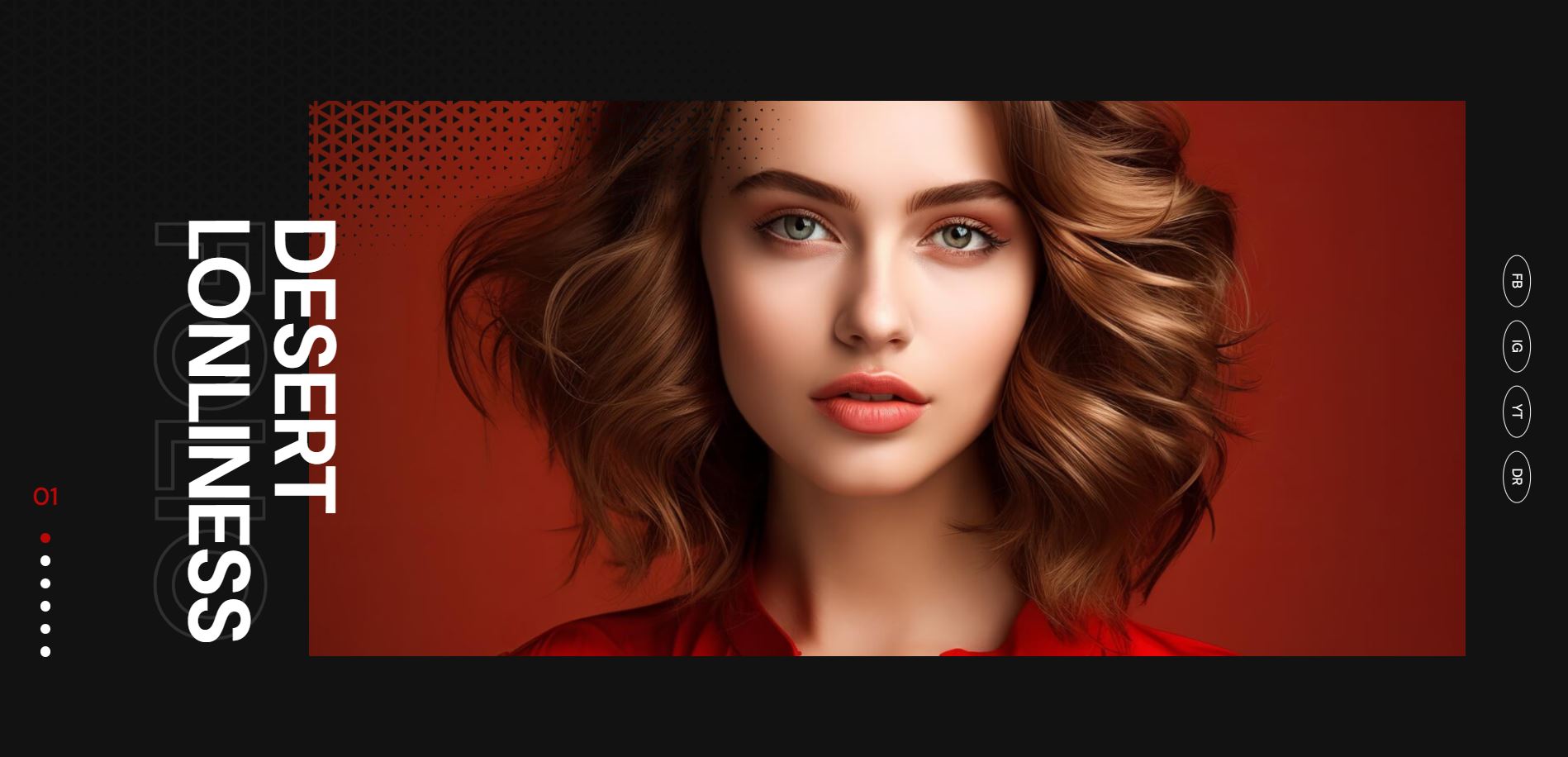
See the Pen
Creative Photography Showcase Slider | Swiper Slider by CreativeSalahu (@CreativeSalahu)
on CodePen.
CSS Styling for Visual Appeal
Overview of CSS Styles Applied for Layout and Design
The Creative Photography Showcase Slider leverages a sophisticated set of CSS styles to create a visually appealing and engaging user experience. Below is an overview of the key CSS styles applied:
- Body and Global Styles: The body element is styled with a dark background color (#1a1a1a), white text color, and the DM Sans font family. These styles provide a modern and clean look.
- Full Page Slider: The main container, with the class “creative-photography–slider”, features a background color (#121212), padding, and relative positioning to ensure it occupies the full viewport height and width.
- Slide Items: Each slide, styled with the class “photography-slider–item”, uses relative positioning and overflow:hidden to ensure content is properly contained and transitions smoothly. Layered images and content are positioned absolutely for precise placement and z-index management.
- Image and Content Styles: Images within the slides are set to cover the entire area, ensuring a full-bleed effect. The content within each slide, such as titles and descriptions, uses absolute positioning and CSS transformations to create dynamic animations and transitions.
- Pagination and Navigation: The pagination dots are styled with custom CSS to enhance visibility and interactivity. Active dots are highlighted with a specific color (#b90808), and transitions are applied for a smooth visual effect.
| Class | Description |
|---|---|
| .creative-photography–slider | Defines the main slider container with background color, padding, and relative positioning. |
| .photography-slider–item | Styles each slide with relative positioning and overflow:hidden for contained content. |
| .photography-slider–image | Ensures images cover the full slide area with object-fit:cover. |
| .swiper-pagination | Styles the pagination dots, with transitions for active states. |
Importance of Responsive Design for Different Devices
Ensuring that the photography showcase slider is responsive is crucial for providing an optimal user experience across various devices and screen sizes. Responsive design techniques are applied to adapt the layout and elements for different viewports, including desktops, tablets, and mobile devices.
- Media Queries: CSS media queries are used to apply specific styles based on the device’s screen size. This ensures that elements such as images, text, and navigation controls are appropriately sized and positioned.
- Flexible Layouts: Using relative units like percentages and viewport-based units (vw, vh) allows for flexible layouts that adjust to different screen dimensions. This helps maintain a consistent visual hierarchy and user experience.
- Adaptive Images: Images are set to cover the full area of their containers and adjust their dimensions to fit various screen sizes without losing aspect ratio or quality.
By implementing these responsive design strategies, the Creative Photography Showcase Slider can deliver a seamless and visually pleasing experience, whether viewed on a large desktop monitor or a small mobile screen.
Section 2: Exploring Swiper Slider Features
Integration of Swiper JS
Swiper JS is a powerful and flexible JavaScript library that is widely used for creating responsive and interactive sliders. It is particularly popular for its performance, ease of use, and extensive feature set. Integrating Swiper JS into the Creative Photography Showcase Slider brings several benefits and enhances the overall user experience.
Importance of Swiper JS in Creating Interactive Sliders
Swiper JS plays a crucial role in the development of interactive sliders due to its robust functionality and customization options. By using Swiper JS, developers can create sliders that are not only visually appealing but also highly responsive and user-friendly. Some key advantages include:
- Seamless Animations: Swiper JS offers smooth and seamless animations, enhancing the visual experience for users.
- Touch and Drag Support: The library provides excellent support for touch and drag interactions, making it ideal for mobile devices.
- Extensive API: Swiper JS comes with a comprehensive API that allows for fine-grained control over slider behavior and appearance.
- Customizability: Developers can easily customize the slider to fit specific design requirements and functionality needs.
Features Utilized: Loop, Parallax Effect, Autoplay, etc.
The Creative Photography Showcase Slider leverages several advanced features of Swiper JS to create a dynamic and engaging slider experience. Some of the key features utilized include:
- Loop: The loop feature ensures that the slider seamlessly transitions from the last slide back to the first, creating an infinite scrolling effect. This keeps the user engaged by providing a continuous viewing experience.
- Parallax Effect: The parallax effect adds depth and motion to the slider by moving background images at a different speed than the foreground content. This creates a visually appealing and immersive effect that enhances the overall aesthetics of the slider.
- Autoplay: The autoplay feature automatically advances the slides at a specified interval, allowing users to passively view the content. This is particularly useful for showcasing photography as it ensures all images receive attention without requiring user interaction.
- Pagination and Navigation: Swiper JS includes customizable pagination dots and navigation buttons that improve user control and navigation. Users can easily jump to specific slides or navigate through the content using these controls.
By integrating Swiper JS and utilizing its advanced features, the Creative Photography Showcase Slider delivers a polished and interactive experience that captivates users and effectively showcases the photography collection.
Customization with Swiper
Explanation of Customization Options: Slide Effects, Pagination, Navigation
Swiper JS offers a wide array of customization options that allow developers to tailor the slider to specific design and functional needs. These options not only enhance the visual appeal but also significantly improve the user experience. Below are some key customization options:
- Slide Effects: Swiper JS provides various slide effects, such as fade, cube, coverflow, and flip. Each effect offers a unique way to transition between slides, adding dynamic visual interest and enhancing the overall user engagement. For instance, the fade effect creates smooth transitions, while the cube effect adds a three-dimensional rotation to the slides.
- Pagination: Pagination in Swiper JS can be customized to fit the design aesthetics of the website. Developers can choose between different pagination types, such as bullets, progress bars, or fraction pagination. Each type can be styled with CSS to match the site’s theme, making it intuitive for users to navigate through the slides.
- Navigation: Swiper JS includes customizable navigation buttons (next and previous arrows) that can be positioned and styled as per the design requirements. These navigation elements provide users with clear controls to move through the slider content, improving the overall usability and accessibility.
How These Features Enhance User Experience and Visual Appeal
Customizing the Swiper slider using these options brings several benefits, both in terms of user experience and visual appeal:
- Enhanced Visual Appeal: Custom slide effects and styled pagination contribute to a visually engaging experience. These effects capture users’ attention and make the slider more interesting to interact with. For example, the parallax effect and customized slide transitions create a sense of depth and motion that enhances the overall aesthetic of the slider.
- Improved User Navigation: Clear and well-designed pagination and navigation buttons ensure that users can easily find their way around the slider. Intuitive navigation elements make it simple for users to explore the content without frustration, leading to a smoother and more enjoyable experience.
- Consistency with Design: By customizing the slider to match the website’s design language, developers ensure a consistent look and feel across the site. This not only improves the overall aesthetic cohesion but also reinforces brand identity.
- Engagement and Interactivity: Interactive elements like navigation buttons and dynamic slide effects encourage users to engage more with the content. This interactivity can lead to longer time spent on the site and higher user satisfaction.
Overall, the customization options provided by Swiper JS allow developers to create sliders that are not only functional but also visually appealing and user-friendly. These enhancements contribute to a positive user experience and help in effectively showcasing the content, such as photography, in an engaging manner.
Showcasing Photography Effectively
Detailed Analysis of Slides
Effectively showcasing photography involves a careful selection of images and the use of complementary design elements. Each slide in a photography showcase slider should be thoughtfully crafted to highlight the visual appeal and significance of the images. Below is a detailed analysis of the key components involved in creating an impactful photography slider:
Description of Each Slide’s Content
| Slide Component | Description | Significance |
|---|---|---|
| Image Selection | Each image chosen for the slider should be of high quality and relevance to the theme of the showcase. The selection process should consider factors like composition, color, and subject matter. | High-quality images capture the viewer’s attention and convey the intended message or emotion effectively. Relevant and visually appealing images ensure the showcase is engaging and coherent. |
| Typography | The text on each slide should be clear and concise, using fonts that complement the image and overall design. Important text elements include titles, descriptions, and any calls to action. | Good typography enhances readability and helps convey the message without distracting from the images. It also adds to the aesthetic appeal of the slide. |
| Design Elements | Additional design elements like borders, overlays, and color schemes should be used to enhance the visual appeal without overshadowing the images. These elements should be consistent across all slides. | Consistent design elements create a cohesive look and feel, making the slider visually appealing and professional. They also help to highlight the photographs and guide the viewer’s focus. |
Each slide in the photography showcase slider should be designed with these components in mind to ensure a visually engaging and coherent presentation. Here’s a more detailed look at how these elements are implemented:
- Image Selection and Its Significance: The choice of images is crucial. For example, in a nature photography showcase, selecting images that represent different aspects of nature (like landscapes, wildlife, and plants) provides a comprehensive view. Each image should be chosen for its ability to evoke emotion and tell a story, enhancing the viewer’s connection to the content.
- Typography and Design Elements Used: Typography should be chosen to complement the style of the photography. For instance, a modern, sans-serif font might be used for a contemporary photography showcase, while a classic serif font could be appropriate for a historical photo collection. Design elements like subtle overlays can be used to make text stand out without detracting from the image itself. Consistent use of color schemes helps to tie the slider together, making it more aesthetically pleasing and professional.
By carefully selecting images and incorporating thoughtful typography and design elements, each slide in a photography showcase slider can effectively highlight the beauty and significance of the photographs, creating an engaging and memorable user experience.
Showcasing Photography Effectively
Detailed Analysis of Slides
Effectively showcasing photography involves a careful selection of images and the use of complementary design elements. Each slide in a photography showcase slider should be thoughtfully crafted to highlight the visual appeal and significance of the images. Below is a detailed analysis of the key components involved in creating an impactful photography slider:
Description of Each Slide’s Content
| Slide Component | Description | Significance |
|---|---|---|
| Image Selection | Each image chosen for the slider should be of high quality and relevance to the theme of the showcase. The selection process should consider factors like composition, color, and subject matter. | High-quality images capture the viewer’s attention and convey the intended message or emotion effectively. Relevant and visually appealing images ensure the showcase is engaging and coherent. |
| Typography | The text on each slide should be clear and concise, using fonts that complement the image and overall design. Important text elements include titles, descriptions, and any calls to action. | Good typography enhances readability and helps convey the message without distracting from the images. It also adds to the aesthetic appeal of the slide. |
| Design Elements | Additional design elements like borders, overlays, and color schemes should be used to enhance the visual appeal without overshadowing the images. These elements should be consistent across all slides. | Consistent design elements create a cohesive look and feel, making the slider visually appealing and professional. They also help to highlight the photographs and guide the viewer’s focus. |
Each slide in the photography showcase slider should be designed with these components in mind to ensure a visually engaging and coherent presentation. Here’s a more detailed look at how these elements are implemented:
- Image Selection and Its Significance: The choice of images is crucial. For example, in a nature photography showcase, selecting images that represent different aspects of nature (like landscapes, wildlife, and plants) provides a comprehensive view. Each image should be chosen for its ability to evoke emotion and tell a story, enhancing the viewer’s connection to the content.
- Typography and Design Elements Used: Typography should be chosen to complement the style of the photography. For instance, a modern, sans-serif font might be used for a contemporary photography showcase, while a classic serif font could be appropriate for a historical photo collection. Design elements like subtle overlays can be used to make text stand out without detracting from the image itself. Consistent use of color schemes helps to tie the slider together, making it more aesthetically pleasing and professional.
By carefully selecting images and incorporating thoughtful typography and design elements, each slide in a photography showcase slider can effectively highlight the beauty and significance of the photographs, creating an engaging and memorable user experience.
Creating Impactful Visual Stories
How the Slider Enhances Storytelling Through Photography
A photography showcase slider can significantly enhance storytelling by presenting images in a dynamic and visually engaging format. Here’s how the slider helps in creating impactful visual stories:
- Sequential Presentation: The slider format allows for a sequential presentation of images, guiding the viewer through a visual narrative. This sequencing can create a compelling story arc, enhancing the storytelling impact.
- Dynamic Transitions: Using dynamic transitions such as fades, slides, and zooms can add to the storytelling experience. These transitions help to keep the viewer engaged and add a sense of motion and progression to the story.
- Contextual Information: Adding contextual information like captions, descriptions, and background details to each slide can provide depth to the story, making it more immersive and informative.
Techniques Used to Engage and Captivate the Audience
Engaging and captivating the audience requires the use of several techniques to enhance the visual appeal and interactivity of the slider. Here are some effective techniques:
- High-Quality Visuals: Using high-resolution images ensures that the visual quality is maintained across different devices, making the showcase visually stunning and professional.
- Interactive Elements: Incorporating interactive elements such as clickable hotspots, zoom features, and navigational controls can make the viewer feel more involved in the presentation.
- Consistent Theme: Maintaining a consistent theme throughout the slider helps to create a cohesive story. This includes consistent use of color schemes, typography, and design elements.
- Emotional Connection: Choosing images and stories that evoke emotions can create a deeper connection with the audience. Emotional storytelling through powerful imagery can leave a lasting impact.
By utilizing these techniques, a photography showcase slider can effectively tell visual stories that captivate and engage the audience, making the viewing experience memorable and impactful.
Responsive Design Considerations
Ensuring Responsiveness Across Devices
Creating a responsive design for the photography showcase slider involves using CSS media queries and making design choices that adapt to various screen sizes. Here’s how responsiveness is ensured:
CSS Media Queries for Responsiveness
CSS media queries are used to apply different styles based on the characteristics of the device or viewport. These queries allow the slider to adapt its layout and appearance for optimal viewing on different screen sizes, such as smartphones, tablets, and desktop computers.
Below is an example of CSS media queries used to adjust the slider’s layout based on screen width:
@media only screen and (max-width: 768px) {
/* Styles for screens up to 768px wide (typically tablets and smaller screens) */
.slider {
width: 100%;
}
}
@media only screen and (min-width: 769px) and (max-width: 1024px) {
/* Styles for screens between 769px and 1024px wide (typically larger tablets) */
.slider {
width: 80%;
margin: 0 auto;
}
}
@media only screen and (min-width: 1025px) {
/* Styles for screens wider than 1024px (typically desktops and laptops) */
.slider {
width: 60%;
margin: 0 auto;
}
}
Design Choices to Adapt to Various Screen Sizes
Alongside media queries, specific design choices help to ensure a seamless experience across different devices:
- Flexible Layout: Using percentage-based widths and fluid containers allows elements to resize proportionally based on the screen size.
- Font and Text Size: Employing relative units like ems or percentages for font sizes ensures text remains readable and appropriately sized across devices.
- Image Optimization: Utilizing responsive images that scale appropriately based on viewport size helps maintain image quality and performance.
- Touch-Friendly Navigation: Implementing touch gestures and swipe actions for sliders on mobile devices enhances user experience.
By incorporating CSS media queries and making thoughtful design choices, the photography showcase slider can effectively adapt to various screen sizes, providing a consistent and optimized viewing experience across all devices.
Conclusion
Summary of Benefits
Using a Swiper slider for photography showcases offers several key benefits:
- Interactive and Engaging: Swiper JS enhances interactivity with features like loop, parallax effect, and autoplay, creating dynamic sliders that captivate viewers.
- Responsive Design: The slider is designed to adapt seamlessly to various screen sizes, ensuring optimal viewing experiences on desktops, tablets, and smartphones.
- Visual Appeal: CSS styling and customization options, such as slide effects, pagination, and navigation, enhance the aesthetic appeal of the slider, making it visually appealing.
- Storytelling Capability: The slider facilitates impactful visual storytelling through carefully selected images, typography, and design elements, effectively conveying narratives.
Final Thoughts on Creating Compelling Visual Experiences
Creating a photography showcase slider with Swiper JS is more than just presenting images; it’s about crafting visual stories that resonate with audiences. By leveraging its features and customization options, web designers can elevate photography showcases into immersive experiences that leave a lasting impression.
Call to Action
Encouragement to Explore Further
Ready to dive deeper into creating stunning photography showcases? Explore more about Swiper JS and its capabilities:
- Swiper JS Official Website: Learn about Swiper JS and its features.
- Explore my Codepen Profile: View more demos and projects.
- Visit my Fiverr Profile: Hire me for custom web design projects.
- Check out my Upwork Profile: Collaborate on freelance opportunities.
Don’t miss out on implementing similar sliders to enhance your own projects and create memorable visual experiences!