Introduction
Briefly introduce the concept of a “Coming Soon” webpage and its significance in digital marketing strategies. A “Coming Soon” webpage serves as a teaser for upcoming products, services, or events, generating excitement and curiosity among visitors. It plays a crucial role in building anticipation and capturing leads before the official launch. By collecting email addresses or social media follows, businesses can establish a direct line of communication with potential customers, ensuring a ready audience when the launch day arrives.
Overview of the Template
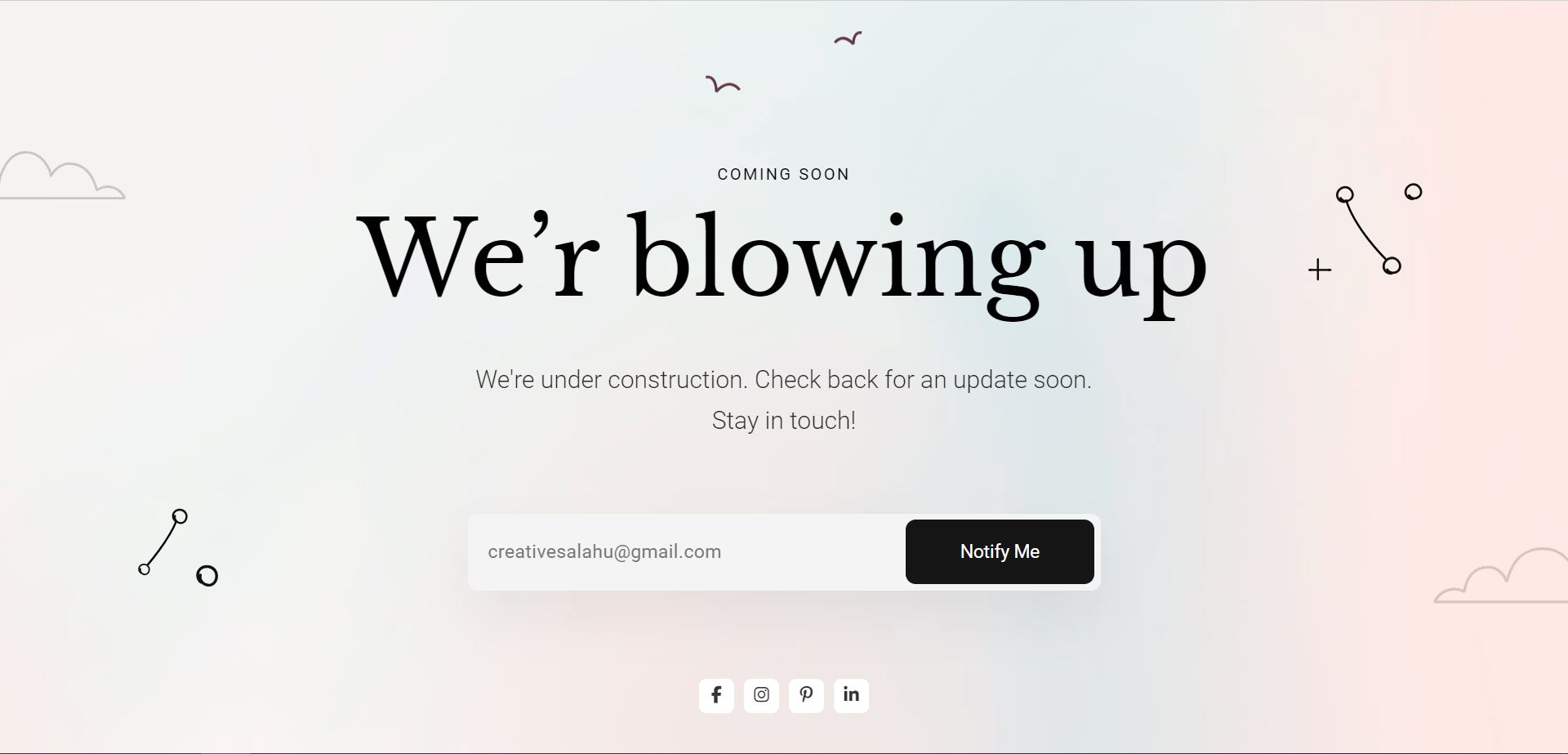
The HTML template for the “Coming Soon” page is designed to effectively engage visitors and capture leads before the official launch of a product, service, or event. Below is a detailed look at its structure and key elements:
- Title: Positioned prominently at the top of the page, the title serves as the headline, clearly indicating what is coming soon. It grabs attention and sets the theme or purpose of the upcoming release.
- Description: Directly below the title, the description provides a concise overview or teaser about the upcoming project. It aims to intrigue visitors and encourage them to explore further or sign up for updates.
- Email Subscription Form: Strategically placed within the content, the email subscription form invites visitors to enter their email addresses. This form typically includes an input field for email input and a “Notify Me” button. It plays a crucial role in capturing leads by allowing businesses to gather contact information from interested individuals.
- Social Media Links: Integrated into the template, social media icons are usually displayed at the bottom or side of the page. These icons link to the project’s official social media profiles on platforms such as Facebook, Instagram, Twitter, and LinkedIn. They enable visitors to stay connected and receive updates through their preferred social channels.
The title and description work synergistically to create a compelling narrative about the upcoming release. They provide essential information while generating excitement and curiosity among visitors.
| Element | Description |
|---|---|
| Title | Clear and prominent, sets the theme or purpose of the upcoming release. |
| Description | Concise teaser text that intrigues visitors and encourages further exploration. |
| Email Subscription Form | Facilitates lead capture by allowing visitors to submit their email addresses for updates. |
| Social Media Links | Icons linked to official social media profiles for ongoing engagement and updates. |
This structured approach ensures that the “Coming Soon” page not only informs but also converts visitors into leads effectively. By leveraging compelling content and interactive elements like email subscription forms and social media integration, businesses can maximize engagement and anticipation leading up to their official launch.
See the Pen
Creative HTML Coming Soon Template | Theme 1 by CreativeSalahu (@CreativeSalahu)
on CodePen.
Design and Aesthetics
When it comes to the “Coming Soon” template’s design and aesthetics, several key elements contribute to its visual appeal and effectiveness:
- Background Images and Shapes: The template utilizes background images strategically to create a visually appealing backdrop. These images, often thematic or abstract, enhance the overall look and feel of the page. Additionally, animated shapes or graphics, such as those moving across the screen, add dynamism and capture attention.
- Font Choices: The fonts selected for the template play a crucial role in readability and aesthetics. Typically, a combination of serif and sans-serif fonts is used. For instance, “Libre Baskerville” might be chosen for headings due to its elegant and classic appearance, while “Roboto” offers a clean and modern look for body text. This contrast enhances readability and reinforces the theme’s tone.
- Color Scheme: The color palette used in the template is carefully selected to align with the brand or theme. Colors evoke emotions and associations, making them integral to brand identity. For example, a tech-focused theme might utilize a palette of blues and grays to convey professionalism and innovation. Contrast and complementarity among colors ensure visual harmony and draw attention to key elements like the title, form, and social media icons.
The background images and shapes not only provide aesthetic appeal but also create a sense of depth and visual interest. By incorporating animations or parallax effects, the template engages visitors and keeps them focused on the upcoming launch.
Font choices are critical in conveying the template’s message effectively. Serif fonts like “Libre Baskerville” add a touch of sophistication and elegance, while sans-serif fonts like “Roboto” ensure clarity and modernity, enhancing overall readability.
The color scheme reinforces the brand identity and theme. Whether bold and vibrant or subtle and muted, colors influence perception and mood. They create visual hierarchy, guiding visitors’ attention to important elements and calls to action.
Overall, the thoughtful integration of background elements, font choices, and color scheme in the “Coming Soon” template enhances its visual appeal and effectiveness in capturing visitor interest and anticipation.
Functional Components
Each component of the “Coming Soon” template serves a specific function, contributing to its overall functionality and engagement:
Email Subscription Form
The email subscription form is designed to capture leads by inviting visitors to subscribe for updates about the upcoming launch. It typically includes:
- An input field where visitors can enter their email addresses.
- A “Notify Me” button that visitors click to submit their email addresses.
Upon submission, the form collects the entered email addresses, which can be stored in a database or sent to an email marketing service for future communication. This functionality ensures that businesses can maintain direct contact with interested individuals and notify them about the launch in a timely manner.
Social Media Icons
The social media icons are integrated into the template to facilitate social engagement and expand the reach of the upcoming project:
- Each icon represents a popular social media platform such as Facebook, Instagram, Twitter, or LinkedIn.
- Visitors can click on these icons to visit the project’s official profiles on respective social media platforms.
- Integration of social media icons encourages visitors to follow the project, receive updates, and engage with posts related to the launch.
This integration not only enhances visibility but also allows businesses to build a community around their upcoming launch, fostering ongoing interest and interaction.
CSS Styling
The CSS styles used in the “Coming Soon” template contribute to its visual appeal, responsiveness, and interactivity:
Responsive Design Considerations
The template incorporates responsive design principles to ensure optimal viewing and interaction across various devices and screen sizes:
- Media queries are used to adjust layout, font sizes, and spacing based on the device’s width, ensuring content remains readable and accessible.
- For example, elements like headings, paragraphs, and form inputs are styled differently for desktops, tablets, and smartphones to provide a consistent user experience.
By prioritizing responsiveness, the template adapts seamlessly to different viewport sizes, enhancing usability and engagement across all devices.
Animation Effects on Shapes and Elements
Animation effects are applied to shapes and elements within the template to create a dynamic and engaging user experience:
- Keyframes are utilized to define animations such as movement, rotation, or scaling of shapes.
- For example, shapes may move across the screen in a looped animation, adding visual interest and drawing attention to important content.
- These animations are implemented using CSS transitions and keyframes, ensuring smooth and visually appealing effects without compromising performance.
By incorporating animation effects, the template not only captures attention but also enhances the overall aesthetic appeal, making the “Coming Soon” page more memorable and engaging for visitors.
Use Cases and Applications
The HTML “Coming Soon” template serves various practical purposes, making it suitable for a range of scenarios:
Launching a New Product or Service
The template is ideal for businesses preparing to launch a new product or service:
- It creates anticipation and builds excitement among potential customers before the official release.
- By showcasing a teaser with a compelling title and description, businesses can generate curiosity and interest.
- The email subscription form allows businesses to collect leads and notify subscribers as soon as the product or service is available, ensuring a ready audience at launch.
Collecting Emails for a Future Event or Announcement
Businesses planning future events or announcements can leverage the template to:
- Start gathering email addresses of interested individuals early on.
- Use the subscription form to build a mailing list and keep potential attendees or participants informed.
- Social media icons integrated into the template allow for additional engagement and promotion of the event or announcement across various platforms.
Whether it’s a product launch, service introduction, or upcoming event, the “Coming Soon” template effectively engages visitors, captures leads, and prepares them for what’s to come, ensuring a successful launch or event rollout.
Customization Tips
Customizing the HTML “Coming Soon” template allows businesses to tailor the page to their brand identity and specific needs. Here are some suggestions for customization:
Changing Background Images or Shapes
To personalize the template:
- Background Images: Replace existing background images with ones that align with the brand or upcoming launch theme. Choose high-quality images that convey the desired mood or message.
- Shapes and Graphics: Modify or add animated shapes or graphics to enhance visual appeal. Consider using SVG files for scalability and smooth animations.
- Use CSS to adjust positioning, size, or animation effects of shapes to create a unique visual impact.
Adjusting Colors and Fonts
Customize colors and fonts to match different brand identities:
- Color Scheme: Modify CSS styles to change the color palette throughout the template. Choose colors that reflect the brand’s personality and resonate with the target audience.
- Fonts: Experiment with different font families, sizes, and weights to achieve a distinctive look. Use Google Fonts or custom web fonts to ensure compatibility and readability across devices.
- Ensure contrast between text and background colors for readability, especially on mobile devices.
By carefully customizing background images, shapes, colors, and fonts, businesses can create a visually appealing and cohesive “Coming Soon” page that effectively represents their brand and captures the attention of visitors.
Conclusion
Using a “Coming Soon” template offers several benefits for businesses preparing to launch new products, services, or events:
- Building Anticipation: The template creates excitement and anticipation among potential customers or attendees before the official launch.
- Lead Generation: By integrating an email subscription form, businesses can capture leads and build a valuable contact list for future marketing efforts.
- Professionalism: A well-designed template enhances brand credibility and professionalism, showcasing commitment to quality and customer engagement.
- Engagement: Social media integration encourages interaction and allows businesses to connect with their audience on various platforms.
Explore the potential of the “Coming Soon” template to effectively promote and prepare for your upcoming projects. Whether launching a new product, service, or event, this template can help create a buzz and establish a solid foundation for success.
Implement the template, customize it to match your brand identity, and start engaging with your audience early on. Embrace the opportunity to build excitement, capture leads, and set the stage for a successful launch.
Call to Action
Ready to enhance your upcoming project with a compelling “Coming Soon” page? Explore and download the template on platforms like CodePen:
Feel free to customize and adapt the template to suit your brand’s unique identity and upcoming launch. Your feedback and suggestions are valuable—share your experience and ideas to help us improve!
For personalized assistance or further customization options, consider contacting me through:
Start creating excitement and capturing leads today with our “Coming Soon” template!