Introduction
Sliders have become integral components of modern web design, allowing websites to showcase content in a dynamic and interactive manner. They typically feature a series of images or media elements that transition automatically or through user interaction.
Engaging and visually appealing sliders play a crucial role in capturing and retaining user attention. They serve as powerful tools for conveying information, highlighting key features, and creating memorable experiences for website visitors.
The Creative Full Screen Showcase Slider represents a sophisticated approach to slider design, offering expansive, full-screen displays that immerse users in captivating visuals and compelling content. This slider type not only enhances aesthetic appeal but also enhances user engagement through seamless transitions and interactive elements.
1. Understanding the Creative Full Screen Showcase Slider
The Creative Full Screen Showcase Slider is designed to create impactful visual presentations on websites. It utilizes a straightforward HTML structure combined with advanced features for enhanced user experience and engagement.
- HTML Structure: The slider is structured using
divelements with specific classes for styling and functionality. Each slide is defined within aswiper-slidecontainer, which holds the content and background image or video. - Key Components:
- Swiper.js Integration: Central to its functionality is Swiper.js, a powerful JavaScript library that enables smooth slide transitions, touch/swipe gestures, and autoplay capabilities.
- Parallax Effects: Implemented through data attributes like
data-swiper-parallax, parallax effects add depth and interactivity to background elements as users navigate through slides. - Video Support: The slider supports embedding videos within slides, enhancing multimedia content delivery and providing a dynamic viewing experience.
- Importance of Responsive Design and Accessibility Considerations:
- Responsive Design: Ensuring the slider adapts seamlessly to various screen sizes and devices is crucial for maintaining visual integrity and usability across platforms.
- Accessibility: Implementing accessible features such as keyboard navigation, screen reader compatibility, and text alternatives for non-text content ensures inclusivity for all users.
See the Pen
Creative Full Screen Showcase Slider by CreativeSalahu (@CreativeSalahu)
on CodePen.
2. Exploring the Visual Impact
The Creative Full Screen Showcase Slider leverages high-resolution background images to create a striking visual impact. These images are carefully selected to complement the content and convey the theme effectively.
Overlay effects play a pivotal role in enhancing readability and aesthetics. By using overlays such as gradients or semi-transparent layers, text and other elements on the slide become more legible while maintaining a cohesive visual style.
Examples of different slides illustrate the versatility of the slider:
- Retouch Photo: This slide features a dramatic background image that emphasizes the artistic aspect of photo retouching. The overlay enhances the contrast, making the text stand out without detracting from the image.
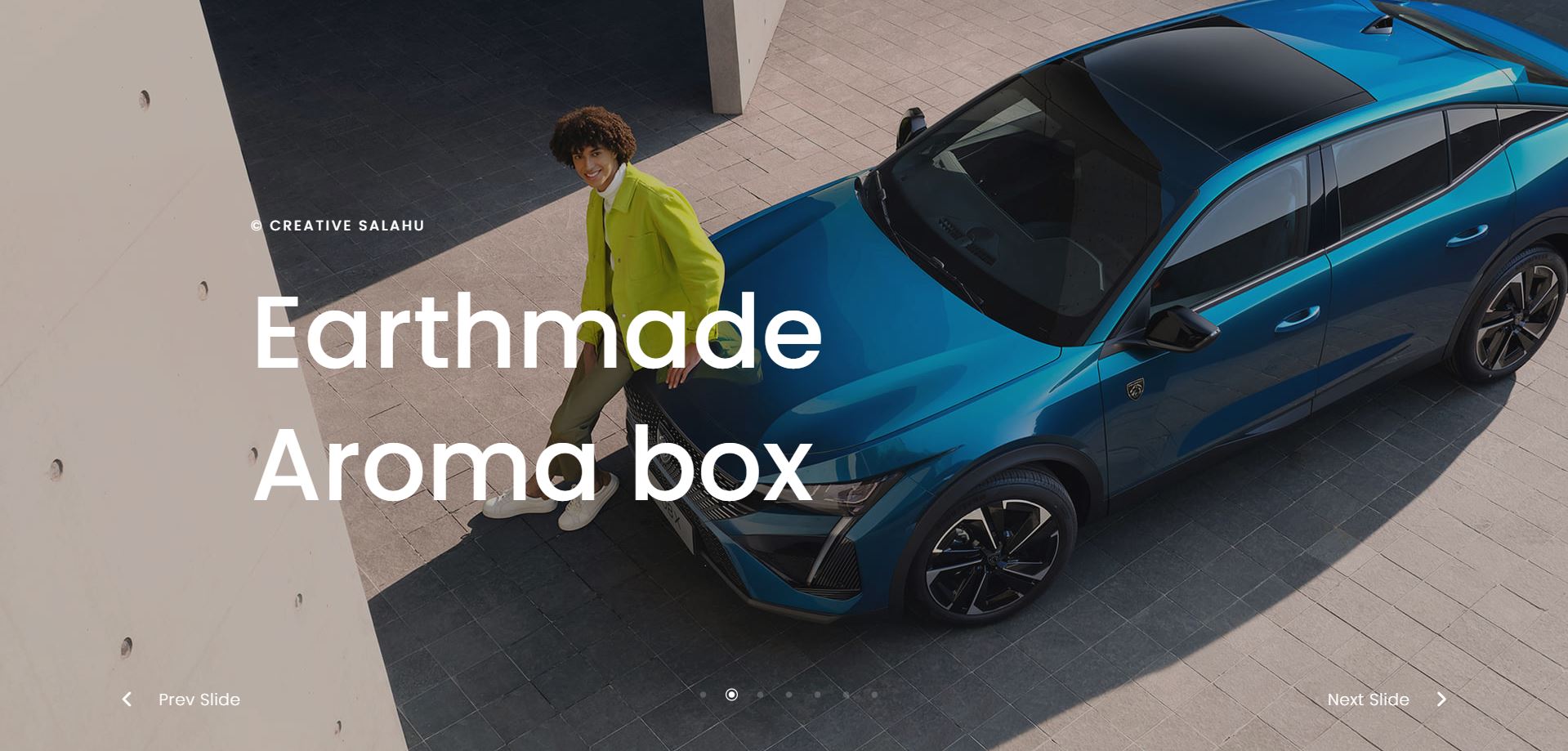
- Earthmade Aroma Box: Utilizing a serene background, this slide focuses on natural and organic themes. The overlay, perhaps lighter in tone, ensures the text remains readable while harmonizing with the overall aesthetic.
- Access Bank Rebranding: Incorporating corporate branding elements, this slide may use a professional, clean background with a subtle overlay to maintain a corporate look while highlighting key messages.
3. Technical Implementation Details
Implementing the Creative Full Screen Showcase Slider involves several technical considerations to ensure both functionality and visual appeal.
- Detailed Breakdown of CSS Styles for Customization:
- Custom CSS styles are applied to achieve specific design elements such as slide layout, typography, colors, and transitions.
- Selectors target different components like
.swiper-slidefor overall slide styling,.slider-contentfor text formatting, and.swiper-button-prev/.swiper-button-nextfor navigation button customization. - Use of media queries ensures responsiveness across devices, adjusting styles based on screen size and orientation.
- Integration of Google Fonts for Typography Choices:
- Google Fonts are integrated via CSS
@importor<link>tags within the HTML document. - Typography choices are crucial for enhancing readability and aligning with the brand’s visual identity. Fonts are selected based on their compatibility with the slider’s design theme and overall aesthetic goals.
- Google Fonts are integrated via CSS
- JavaScript Logic for Slider Functionality and Customization Options:
- JavaScript (usually with Swiper.js) manages essential slider functionalities like autoplay, navigation controls, touch/swipe gestures, and parallax effects.
- Custom scripts may be added to enhance user interaction, such as implementing additional animations or integrating with third-party APIs for dynamic content updates.
- Event listeners and callbacks are utilized to handle specific user actions, ensuring smooth transitions and responsive behavior.
4. User Experience and Interactivity
The Creative Full Screen Showcase Slider enhances user experience through intuitive navigation and engaging interactive elements.
- Benefits of Using Mousewheel Navigation and Touch/Swipe Gestures:
- Mousewheel navigation and touch/swipe gestures provide seamless interaction, allowing users to effortlessly explore slides.
- This functionality supports both desktop and mobile devices, enhancing accessibility and user engagement across platforms.
- Creative Use of Navigation Buttons (Next/Prev) and Pagination:
- Navigation buttons (Next/Prev) offer direct control over slide progression, enabling users to navigate through content at their own pace.
- Pagination indicators visually communicate the current slide position within the sequence, offering users a clear overview and quick access to specific slides.
- How Parallax Effects Enhance the User Experience:
- Parallax effects create a sense of depth and immersion, transforming static backgrounds into dynamic visual experiences.
- As users scroll or swipe through slides, elements within the background move at different speeds, adding a captivating dimension to the storytelling process.
- This interactive feature not only enhances engagement but also reinforces brand storytelling and content presentation.
5. Optimization and Performance
Optimizing the Creative Full Screen Showcase Slider ensures optimal performance and enhances user satisfaction through faster loading times and smooth transitions.
- Strategies for Optimizing Image and Video Loading Times:
- Use of compressed and appropriately sized images reduces loading times without compromising visual quality.
- Lazy loading techniques prioritize loading images and videos only when they enter the viewport, minimizing initial page load time.
- Optimizing video formats and codecs ensures efficient playback across devices and browsers.
- Impact of Performance on User Retention and SEO:
- Faster loading times contribute to improved user retention by reducing bounce rates and increasing engagement.
- Improved performance signals positive user experience to search engines, potentially boosting SEO rankings.
- Mobile-friendly design and fast loading speeds are crucial factors in Google’s search algorithm, influencing organic search visibility.
- Best Practices for Maintaining Smooth Animation and Transitions:
- Optimize JavaScript and CSS to minimize render-blocking and maximize performance during animation sequences.
- Use hardware acceleration where possible to leverage the device’s GPU for smoother transitions.
- Ensure JavaScript libraries like Swiper.js are up-to-date and configured to handle animations efficiently.
- Monitor and fine-tune performance metrics regularly using tools like Google PageSpeed Insights and Lighthouse.
6. Practical Applications and Use Cases
The Creative Full Screen Showcase Slider finds practical applications across various industries, offering versatile solutions for showcasing content in an engaging and visually compelling manner.
- Real-world Applications Across Different Industries:
- In the photography industry, the slider effectively displays portfolios and highlights the artistry of photographers.
- Design agencies utilize the slider to present creative projects, emphasizing aesthetics and design innovation.
- E-commerce platforms leverage the slider to showcase products with high-resolution images, enhancing product visibility and appeal.
- Corporate websites integrate the slider for corporate storytelling, brand presentations, and product launches.
- Showcase of Websites Using Similar Full-Screen Sliders Effectively:
- Websites like Apple and Nike use full-screen sliders to feature new products and campaigns, engaging visitors with immersive visuals.
- Creative agencies such as Digital Telepathy and Huge Inc. employ sliders to showcase client work and demonstrate their creative capabilities.
- Personal portfolios of designers and photographers showcase their work effectively using full-screen sliders to highlight projects and skills.
- How to Adapt the Slider for Portfolios, Galleries, and Promotional Content:
- Portfolios: Customize the slider with high-quality images and concise captions to showcase past projects, skills, and expertise.
- Galleries: Implement a grid layout with navigation controls to create a seamless browsing experience for users exploring various artworks or photographs.
- Promotional Content: Utilize animation effects and interactive elements within the slider to highlight key messages, promotions, or new product launches effectively.
- Ensure responsiveness across devices to reach a broader audience and maintain consistency in visual presentation.
7. Conclusion
In conclusion, the Creative Full Screen Showcase Slider offers a powerful tool for enhancing user engagement and visual storytelling across web projects. By leveraging its capabilities, web designers can create immersive experiences that captivate audiences and effectively convey messages.
Recap of the Benefits of the Creative Full Screen Showcase Slider:
- Enhances user engagement through interactive navigation and captivating visuals.
- Provides a platform for showcasing portfolios, products, and promotional content with impact.
- Supports responsive design and accessibility, ensuring a seamless experience across devices.
- Integrates parallax effects and video support for dynamic and engaging presentations.
Final Thoughts on Integrating and Customizing the Slider for Various Projects: Embracing the flexibility of the Creative Full Screen Showcase Slider allows for customization to fit specific project requirements. Whether it’s creating a stunning portfolio, promoting products, or enhancing brand storytelling, the slider offers versatility and visual appeal.
Encouragement to Experiment with Creative Design Elements and Continuous Improvement: As technology evolves and design trends shift, exploring new creative elements and refining slider functionalities can lead to innovative solutions. Continuous improvement ensures that web experiences remain engaging and relevant in a competitive digital landscape.
Call to Action
Explore the potential of the Creative Full Screen Showcase Slider and elevate your web design projects with immersive visual experiences. Implement this versatile tool to captivate your audience and enhance user engagement.
Resources to Get Started:
- Learn more about Swiper.js for powerful slider functionality.
- Discover CSS styling tips and techniques to customize your slider design.
- Further reading on best practices for integrating sliders effectively into web projects.
Connect with Me: