If you’re venturing into the world of digital marketing or website design, you might have come across the term “vanity URL.” But what exactly is it? In simple terms, a vanity URL is a customized web address that is shorter, more memorable, and often includes keywords or brand names. Unlike standard URLs, which can be long and complicated, vanity URLs are designed to be straightforward and eye-catching. Whether you’re sharing a link on social media or embedding it in an email, a well-crafted vanity URL enhances your branding and user experience. So, let’s explore why they’re beneficial!
Why Use Vanity URLs?

There are several compelling reasons to consider using vanity URLs, especially if you’re using platforms like Elementor for your website design. Here are some of the top benefits:
- Enhanced Brand Recognition: A vanity URL typically contains your brand name, which helps create a direct association with your business. For example, instead of a long URL like www.example.com/articles/how-to-use-elementor, a vanity URL would be www.example.com/elementor-guide.
- Improved User Experience: Shortened and simple URLs are easier for users to remember and type. This leads to increased traffic as more people are likely to revisit your site after having an easier time accessing it.
- Better Click-Through Rates: When shared on social media or used in email marketing, shorter URLs can increase click-through rates. They are visually appealing and can encourage users to take action.
- SEO Benefits: Vanity URLs that include target keywords can help improve your site’s search engine rankings. A focused, keyword-rich URL structure makes it easier for search engines to understand your content.
- Analytics Tracking: When you create vanity URLs, you can better track the effectiveness of your marketing campaigns, allowing for more granular analysis.
In summary, vanity URLs are not just pretty links; they serve multiple purposes that can significantly enhance your online presence. Whether for brand identity, usability, or tracking, they’re certainly worth considering.
Understanding Elementor and Its Features

If you’re venturing into the world of WordPress design, chances are you’ve heard of Elementor. It’s not just a page builder; it’s a game changer! With Elementor, you can create stunning, professional-looking websites without needing to know a lick of coding. Sounds too good to be true? Let’s unpack what makes this tool so special.
At its core, Elementor is a drag-and-drop page builder. Here’s a breakdown of some of its standout features:
- Visual Editor: See your changes in real-time as you edit. No more guessing how things will look. What you see is what you get!
- Responsive Design: Adjust how your design looks on different devices (desktop, tablet, mobile) effortlessly. This ensures a seamless experience for all your visitors.
- Widgets Galore: Elementor comes packed with a plethora of widgets, from simple text boxes to advanced galleries. You can easily customize every aspect of your pages.
- Template Library: Not feeling creative? No worries! Elementor has a robust library of templates to kickstart your designs.
- SEO-Friendly: Built with SEO principles in mind, the code produced is clean, helping your site rank better on search engines.
In conclusion, whether you’re a newbie or a seasoned developer, Elementor offers tools that simplify the web design process while allowing for endless creativity. This platform helps you to create anything from a simple blog to an intricate eCommerce site, making it a must-have tool in your toolkit!
Steps to Create a Vanity URL in Elementor

Ready to dive into the nitty-gritty of creating a vanity URL using Elementor? This process is straightforward and can significantly enhance your branding. A vanity URL is more than just a pretty web address; it’s memorable, user-friendly, and helps increase trust in your links. Let’s get started!
Here are the steps you need to follow:
- Install a URL Shortener Plugin: Before diving into Elementor, you might need to install a shortener plugin like Pretty Links or ThirstyAffiliates. These plugins help create short, clean, and customizable URLs.
- Create a New Page in Elementor: Head to your WordPress dashboard and navigate to Pages > Add New. Click on “Edit with Elementor” to launch the page builder.
- Design Your Page: Use Elementor’s drag-and-drop features to design your page. You can add headings, images, and other elements that resonate with your brand.
- Publish the Page: Once you’re satisfied with your design, hit the “Publish” button. This is crucial as it makes your page live.
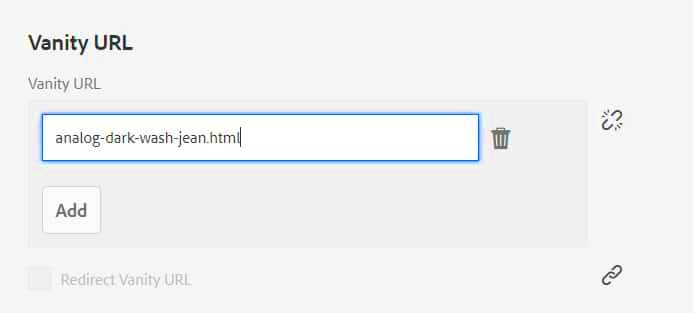
- Set Up Your Vanity URL: Go back to your URL shortener plugin and create a new link. Here, you’ll set the target URL (the long URL you want users to reach) and customize the short link to match your branding.
- Test Your Vanity URL: Always double-check to ensure that your new vanity URL redirects correctly. It should lead to the originally intended page without issues!
And that’s it! With these steps, you’ve successfully turned a standard URL into a catchy vanity URL using Elementor and a URL shortener plugin. Now, you can effortlessly share your links without the clunky web address dragging them down!
5. Customizing Your Vanity URL

Once you’ve created your vanity URL, the real fun begins: customizing it to ensure it reflects your brand and makes a memorable impression! A well-crafted vanity URL can significantly enhance user experience and strengthen brand identity. Here’s how to go about it:
- Use Relevant Keywords: Incorporate keywords that are relevant to your content. This not only makes the URL easier to remember but also helps with SEO. For example, if you’re a travel blogger, a URL like example.com/travel-tips is more effective than example.com/xyz123.
- Keep It Short: A shorter URL is easier to share and type. Aim for brevity while ensuring it still conveys what the page is about. Ideally, your vanity URL should be under 60 characters.
- Avoid Special Characters: Stick to letters, numbers, and hyphens. Special characters can confuse users and lead them to erroneously type the URL. For example, example.com/awesome-blog-post is better than example.com/awesome!blog@post.
- Make It Memorable: This goes hand-in-hand with being catchy. A memorable URL helps users recall your content easily and encourages them to share it with others. Think about your audience and what they find engaging.
Lastly, once you’ve customized your vanity URL, be sure to test it! Share it with friends or colleagues to get their feedback—if they remember it easily, you’re on the right track.
6. Best Practices for Vanity URLs
Creating a vanity URL might seem straightforward, but there are definitely some best practices to keep in mind to ensure maximum effectiveness. Following these guidelines will aid you in designing URLs that enhance your website’s performance, user engagement, and shareability.
| Best Practice | Description |
|---|---|
| Consistency | Maintain a consistent naming convention across your vanity URLs. This builds trust and makes navigation intuitive for users. |
| Descriptive and Informative | Your vanity URL should provide insight into the content of the page, helping users predict what they’ll find when they click on it. |
| Use HTTPS | Ensure your vanity URL uses HTTPS for better security and credibility, as many users look for this when browsing. |
| Check for Errors | Before making your vanity URL public, double-check it for typos or broken links. A small error can undermine all your efforts. |
Ultimately, a good vanity URL should resonate with your target audience and effectively guide them to the content they need. Remember, the goal is not just to create a pretty link but to enhance the overall user experience.
7. Common Mistakes to Avoid
Creating vanity URLs can be a refreshing way to showcase your brand, but it’s all too easy to slip up along the way. Let’s dive into some common mistakes that you should keep an eye out for when crafting your URL.
- Neglecting SEO Best Practices: Just because you want your URL to look nice doesn’t mean you should ignore search engine optimization. Make sure your vanity URL includes relevant keywords that could help it rank better.
- Overcomplicating the URL: The whole point of a vanity URL is simplicity. Avoid using long, convoluted strings of numbers or letters. A straightforward, easy-to-read URL is much more memorable.
- Lack of Consistency: Ensure that your vanity URLs maintain a consistent format. This helps users recognize your brand easily. Using varied styles for different URLs can confuse visitors.
- Ignoring Mobile Optimization: Make sure your vanity URLs are mobile-friendly. Test them on a range of devices to guarantee that they function properly everywhere.
- Forgetting to Redirect: If you are changing an old URL to a new vanity URL, don’t forget to implement proper 301 redirects. This ensures that any existing traffic won’t get lost.
By steering clear of these common pitfalls, you can make the most out of your vanity URL and create a rewarding experience for your audience. A little extra thought upfront can save significant hassle down the line!
8. Testing Your Vanity URL
Once you’ve created your vanity URL, it’s crucial to test it thoroughly. You want to ensure everything works smoothly, and your audience is directed to the right place. Here’s how to effectively test your new vanity URL.
- Click the URL: First things first, click on your vanity URL to see if it directs you to the intended page. You’d be surprised how often a small typo can lead to a dead link.
- Check for Redirects: If you set up redirects, make sure they function as expected. This isn’t just for your vanity URL but for any old URLs you’re replacing, too.
- Test across Devices: Open your vanity URL on different devices—desktop, tablet, and mobile. This helps ensure that users have a seamless experience, regardless of where they’re accessing your site from.
- Analyze Analytics: If you’re using analytics tools, keep an eye on the traffic for your vanity URL. Are people clicking on it? This can inform you if it’s working as planned.
By thoroughly testing your vanity URL, you’ll ensure a great user experience and maximize the potential of your digital presence. Remember, a little diligence can lead to significant rewards for your online identity!
Conclusion
In this guide, we’ve explored the process of transforming standard URLs into appealing vanity URLs using Elementor. Vanity URLs not only enhance the aesthetic of your links but also improve user engagement and memorability. By aligning your URLs with your brand’s identity, you’re making it easier for users to share and remember your links, ultimately driving more traffic to your site.
To summarize the steps to create a vanity URL in Elementor:
- Access the Elementor editor for the page you wish to work on.
- Identify the current URL you want to convert into a vanity URL.
- Utilize a URL shortener or customization tool that integrates with Elementor.
- Replace the old URL with the newly created vanity URL in the relevant Elementor widgets.
- Test the new URL to ensure it redirects correctly.
Additionally, here are some benefits of using vanity URLs:
| Benefit | Description |
|---|---|
| Brand Recognition | Vanity URLs can reflect your brand name, making it more recognizable. |
| User-Friendly | Shorter, descriptive URLs are easier for users to read and remember. |
| Improved SEO | Well-structured URLs can positively influence your search engine rankings. |
| Sharing Made Easy | Simple URLs are more likely to be shared on social platforms and other channels. |
By following the steps outlined in this post and understanding the benefits of vanity URLs, you can significantly enhance your website’s link strategy in Elementor.