When it comes to enhancing user experience on your WordPress site, anchor links can be a game-changer. With just a small piece of code, you can allow users to jump to specific sections of your content with ease. This not only keeps your visitors engaged but also leads them directly to important information without the need for excessive scrolling.
Benefits of Using Anchor Links for CTA Buttons

Using anchor links for Call-To-Action (CTA) buttons can significantly improve how users interact with your content. Let’s explore some of the key benefits:
- Enhanced User Experience: Anchor links offer a smoother navigation experience. Users can simply click a button to jump to a desired section instead of manually scrolling, making for a more enjoyable visit.
- Increased Engagement: By guiding users directly to key sections, you can capture their interest more effectively. Whether it’s a product, service, or a special offer, anchor links make sure they see what you want them to see.
- Higher Conversion Rates: A well-placed CTA linked to relevant information can significantly boost your conversion rates. By simplifying the process, you make it easier for users to take action.
- Improved SEO: Anchor links can enhance your site’s structure, making it easier for search engines to crawl and index. This means that not only do users benefit, but your site’s visibility may improve too.
- Accessibility: Anchor links can help make your website more accessible. Users who rely on keyboard navigation can utilize these links efficiently, providing a seamless experience for everyone.
In summary, incorporating anchor links into your CTA buttons not only boosts user engagement but also contributes to better overall functionality and conversions on your WordPress site.
Preparing Your WordPress Page for Anchor Links

Before you can effectively use anchor links on your WordPress page, it’s essential to set up the area you want to link to. Anchoring works by creating links that direct users to specific sections, so the first step is to identify where those sections should be located on your page.
Here’s how you can prepare your WordPress page:
- Choose Your Sections Wisely: Think about the content that would benefit most from direct access. This might include sections like product features, testimonials, or pricing plans.
- Add Unique IDs: Once you’ve decided on the sections, you’ll need to assign unique IDs to them. In the WordPress block editor, you can click on the block that represents the section and customize its “HTML Anchor” in the block settings. For example, for a pricing section, you might use
pricing. - Ensure Compatibility: Make sure that the theme you’re using supports anchor links. Most modern themes do, but don’t hesitate to check your theme’s documentation if you’re unsure.
Finally, it’s always a good idea to preview the changes you make. Check how your IDs are functioning correctly, and ensure they are straightforward for visitors to navigate. By taking these steps, you’ll have a well-organized WordPress page that’s primed for anchor links, making it easier for users to find what they’re seeking!
Adding an Anchor Link to Your CTA Button

Now that your WordPress page is prepped, it’s time to add an anchor link to your CTA button. This is the fun part—creating an effective route that will direct users to the sections you’ve set up. Let’s dive into how you can do this seamlessly.
Here’s a simple step-by-step guide:
- Select Your CTA Button: Open the page or post where your call-to-action (CTA) button resides. Using the block editor, click to edit your existing button or create a new one.
- Insert the Anchor Link: In the “Link” field for the button, insert the anchor link. This link should start with a hashtag (#) followed by the exact ID you designated earlier. For instance, if your pricing section ID is
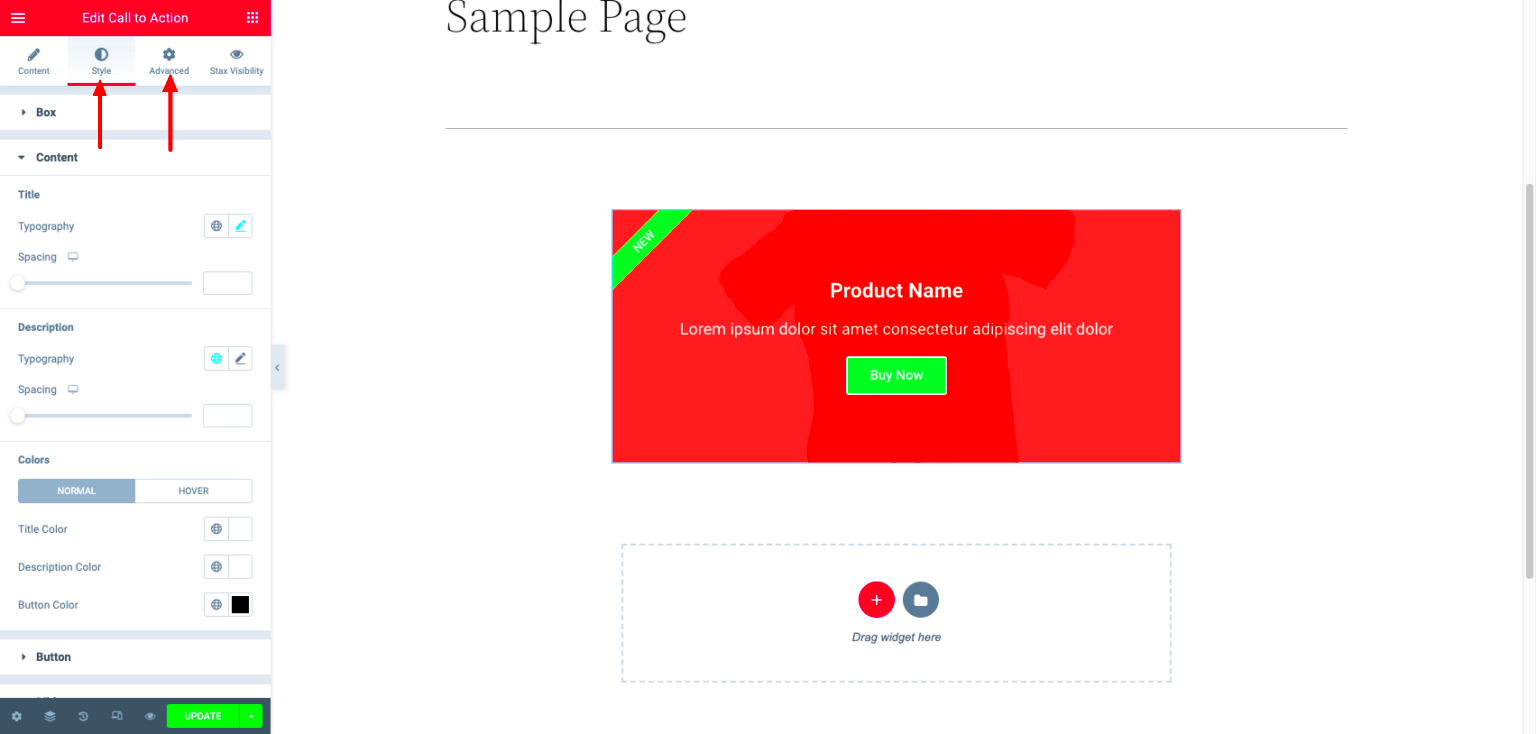
pricing, your link would be#pricing. - Style Your Button (Optional): Depending on your theme, you may have additional styling options. Make your CTA eye-catching—think bold colors, large font sizes, or even animations.
- Test Your Link: After publishing your edits, be sure to test the button. Click on it and confirm that it scrolls smoothly to the section you set up. This ensures a seamless user experience.
By following these steps, you make it easy for visitors to navigate through your content, enhancing their experience and increasing the chances of conversion. Who knew adding an anchor link could be so simple yet so effective? Happy linking!
Creating an Anchor Section on Your WordPress Page

Creating an anchor section on your WordPress page is quite straightforward and can significantly improve your site’s navigation. Anchors are like little bookmarks for your visitors, allowing them to jump to specific sections of a page with just a click. So let’s break down how you can set this up effectively.
First, you’ll want to identify the section of your page that you wish to link to. This could be a contact form, information about a service, or any other crucial section that you would like your users to reach quickly. To create an anchor:
- Open the page editor: Start by accessing the page where you want to add the anchor. Once you’re in the WordPress block editor, navigate to the section of the content.
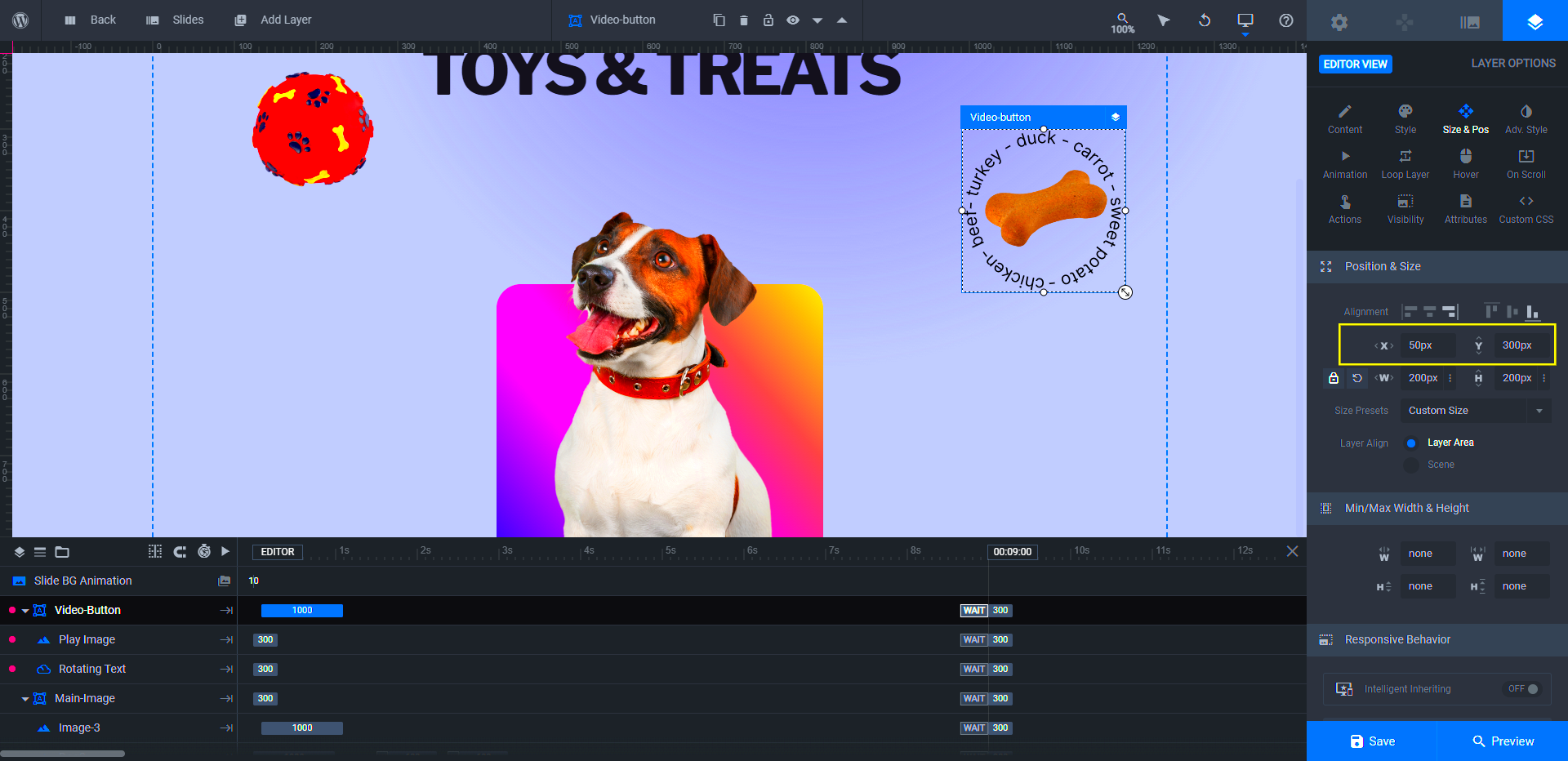
- Add an HTML anchor: Click on the block you want to anchor to. In the block settings on the right, you will find a section labeled ‘Advanced’. Here, you can type in a name for your anchor in the ‘HTML anchor’ field. Make sure it’s simple and easy to remember (e.g.,
servicesorcontact). - Save your changes: After assigning the anchor, save or update your page. This ensures that the changes you’ve made are stored.
And voilà! You’ve created an anchor section on your WordPress page! Just remember to link to it in your call-to-action (CTA) buttons or any hyperlinks by adding #your-anchor-name at the end of your URL. This will direct users straight to the anchor you set up.
Testing Your Anchor Links
After creating your anchor sections, it’s essential to test them to make sure they work properly. Testing ensures that your visitors have a seamless experience as they navigate through your page. Here’s how to go about it:
Follow these simple steps to verify your anchor links:
- Preview your page: Before pushing your updates live, make sure to preview your page. Click on the ‘Preview’ button in the top right corner of the editor. This allows you to see how your changes look without making them public yet.
- Click the CTA button or link: While in the preview mode, locate the call-to-action button or link you’ve set up to navigate to the anchor. Click on it and observe whether it takes you to the designated section correctly.
- Check browser behavior: Ensure that the page scrolls smoothly to the anchor point instead of jumping abruptly. If you have a longer page, the scrolling experience should be seamless and intuitive for users.
- Test on different devices: Anchor links should function on all devices, including desktops, tablets, and smartphones. So, make sure to test your links on various screen sizes to ensure optimal user experience everywhere.
Once you confirm that everything works flawlessly, go ahead and publish your changes! Testing your anchor links is a simple step that can save you and your visitors from potential headaches down the line, ensuring an enjoyable browsing experience.
Common Issues and Troubleshooting
When you’re trying to anchor a section from a CTA (Call to Action) button in WordPress, you might run into some hiccups along the way. Don’t worry, though! Many of these issues are common and can be easily resolved. Let’s go through some of them:
- Incorrect ID Reference: One of the most common mistakes is typing the wrong ID in the button link. Make sure the ID in the button’s URL matches exactly with the section you’re trying to anchor to. A simple typo can throw a wrench in your plans!
- JavaScript Conflicts: Sometimes, themes or plugins may cause JavaScript conflicts that interfere with smooth scrolling. If your anchor links aren’t functioning properly, try disabling plugins one by one to identify the culprit.
- CSS Overflow Issues: If the section you’re anchoring to has CSS properties like `overflow: hidden`, this can cause the anchor to behave unexpectedly. Inspect your section’s CSS and make adjustments as necessary.
- Page Load Time: A slow-loading page might affect the smooth scroll experience. Ensure your WordPress site is optimized for speed. Consider using caching solutions and image optimization plugins.
- Missing jQuery: Sometimes, the jQuery library may not load properly. Verify that it is included in your WordPress theme or plugin settings. If necessary, enqueue it in your functions.php file.
If you’ve checked all these common issues but still can’t get it to work, don’t hesitate to reach out to the WordPress community. Forums and support pages can be incredibly helpful.
Conclusion and Best Practices
Anchoring a section from a CTA button in WordPress is a fantastic way to enhance user navigation and improve your site’s overall usability. However, as with any web design technique, it’s essential to follow best practices to ensure everything runs smoothly.
Here are some key takeaways that can help you along the way:
- Keep It Simple: Aim for clean and intuitive navigation. The less complicated your design, the better the user experience.
- Test Across Devices: Make sure your anchor links work on different devices and screen resolutions. A responsive design will ensure a smoother experience for all users.
- Use Descriptive IDs: Instead of generic IDs, use descriptive ones that explain what section the anchor leads to. This not only helps you remember but can also improve SEO.
- Optimize for Speed: A fast site promotes a fantastic user experience. Use tools like Google PageSpeed Insights to see how you can enhance your site’s performance.
- Regularly Update Themes and Plugins: Keeping your WordPress site updated helps plug security holes and might even resolve any existing issues related to anchor links.
In conclusion, anchoring sections from CTA buttons in WordPress can significantly improve user engagement. By being aware of potential issues and following these best practices, you’ll create a seamless navigation experience that keeps visitors coming back for more!