Adding download buttons to your WordPress posts is a simple yet effective way to provide your visitors with easy access to your files. Whether you’re offering digital products, resources, or any other type of downloadable content, these buttons make it clear and convenient for users to get what they need. WordPress provides several ways to add these buttons, whether manually or through plugins. This feature is especially helpful for bloggers, business owners, or anyone who wants to share files with their audience in an organized and professional manner.
Why You Should Add Download Buttons to Your WordPress Posts

There are many reasons why you might want to add download buttons to your posts. Here are a few key benefits:
- Improved User Experience: A download button simplifies the process for your visitors. Instead of digging through content or links, they can quickly find and click to download files.
- Professional Appearance: Adding a download button makes your website look polished and organized. It shows that you’re taking the time to make things easy for your users.
- Better Content Delivery: Whether it’s an e-book, image, or any other resource, download buttons are a great way to ensure your content is delivered in a straightforward manner.
- Track Downloads: If you use a plugin, you can track how many times your content has been downloaded, giving you insight into your audience’s interests.
All in all, download buttons enhance functionality, engagement, and ease of access, making them a must-have feature on your website.
Steps to Add Download Buttons Manually

If you prefer not to use a plugin, you can manually add download buttons to your WordPress posts by following these steps:
- Upload the File: First, upload the file you want to make downloadable. Go to your WordPress dashboard, click on “Media,” then “Add New.” Upload the file and click “Edit” once it’s uploaded. Copy the URL of the file.
- Create a Link: Now, go to the post or page where you want the download button to appear. In the editor, highlight the text where you want to create the download button (e.g., “Click here to download”). Click on the “Insert/edit link” button and paste the URL of the file you copied earlier.
- Style the Button: You can style the link to make it look like a button using CSS. Here’s an example of simple CSS code to style your download button:
.download-button { background-color: #4CAF50; color: white; padding: 10px 20px; text-align: center; border-radius: 5px; text-decoration: none; }Add this CSS code to your theme’s style.css file or use a custom CSS plugin.
- Publish: Once you’ve added the button and styled it, click “Update” or “Publish” to make the changes live on your site.
Now, visitors can easily click the button and download the file you’ve shared. It’s a simple yet effective way to enhance your website’s functionality without any additional tools.
Using Plugins to Add Download Buttons

If you’re looking for an easier, more flexible way to add download buttons to your WordPress posts, using a plugin is a great option. Plugins provide additional features and functionality without requiring you to write code. There are several plugins designed specifically for adding download buttons, and they often come with customizable settings that make the process even smoother. Here’s how you can use plugins:
- Choose the Right Plugin: Some popular plugins for adding download buttons include Easy Digital Downloads, Download Monitor, and WP Download Manager. Browse the WordPress plugin repository to find one that suits your needs.
- Install the Plugin: From your WordPress dashboard, go to “Plugins” and click “Add New.” Search for the plugin by name, click “Install Now,” and then activate it once installed.
- Configure the Plugin Settings: After activation, navigate to the plugin settings. Each plugin will have a different setup process, but most allow you to specify the files available for download and how you want the buttons to appear.
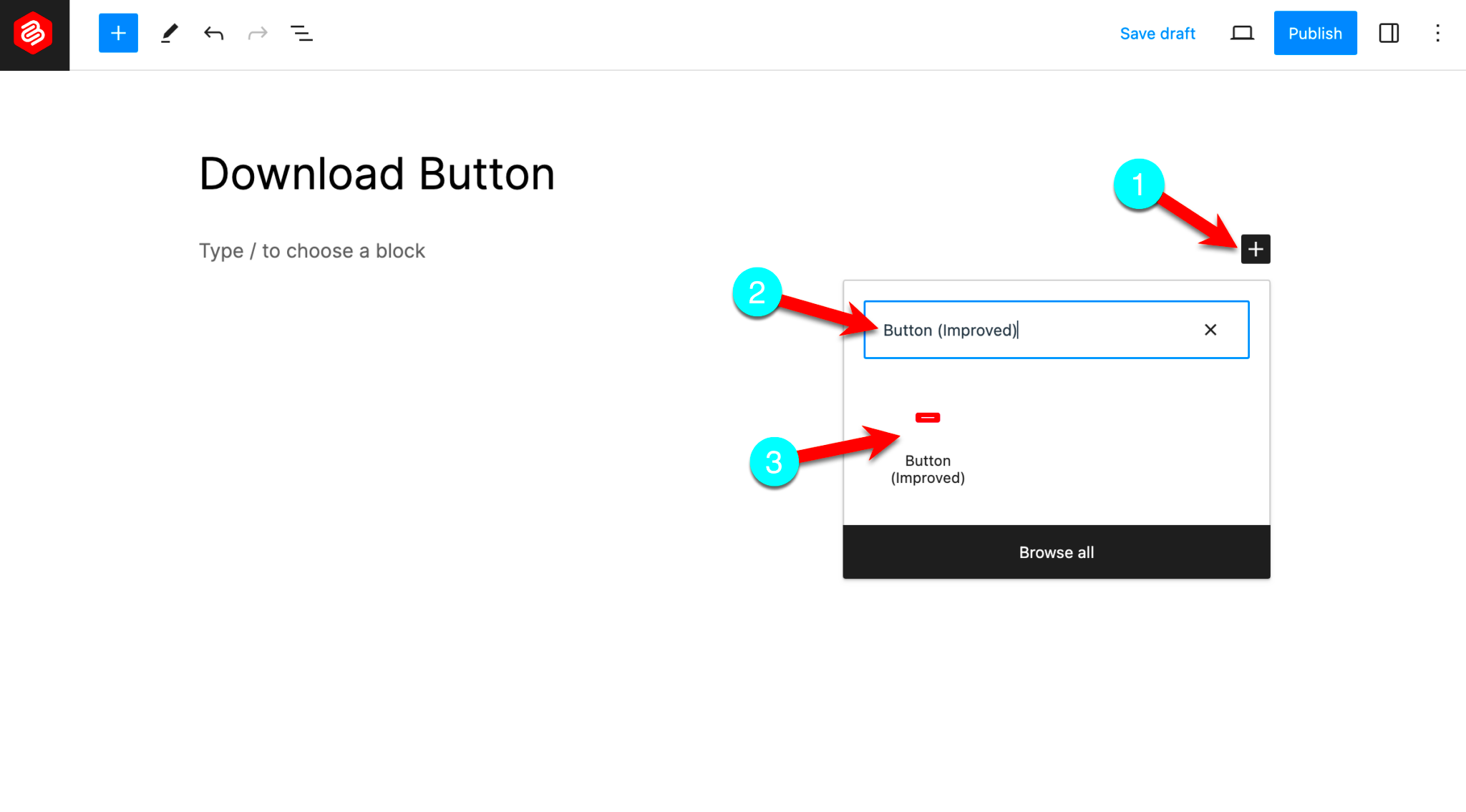
- Add Download Buttons: Once configured, the plugin will typically provide a shortcode or block that you can insert into any post or page. Paste the shortcode where you want the download button to appear, and your visitors will be able to easily download your files.
Using plugins is perfect for those who want a hassle-free solution with extra features, like tracking downloads, adding different file types, and controlling access to files. It’s a great way to streamline the process without diving into code.
Customizing the Appearance of Download Buttons
One of the great advantages of adding download buttons to your WordPress posts is the ability to customize their appearance to match your website’s design. Whether you use a plugin or manually create the buttons, you can make them stand out or blend in with your theme’s aesthetic. Here are some ways to customize the appearance:
- Using CSS: If you’re comfortable with CSS, you can easily customize your download button’s size, color, font, and border radius. Here’s an example of CSS you might use to create a bold button:
.download-btn { background-color: #0073e6; color: white; font-size: 16px; padding: 12px 24px; text-decoration: none; border-radius: 8px; text-align: center; display: inline-block; }This code changes the button’s background color, text color, size, and makes the edges rounded.
- Button Icons: Add an icon next to the text to make your button more eye-catching. You can use free icon libraries like Font Awesome or custom icons. For example, you could add a download icon next to your text using this code:
Download NowThis will display a small download icon before the text “Download Now.”
- Button Placement: You can place your download button anywhere in your post or page. Consider making it more visible by placing it above the fold, such as at the top of a page, or by using a sticky button that follows the user as they scroll.
- Button Hover Effects: Hover effects can make your button feel more interactive. Use CSS to add effects like changing color when the user hovers over the button. For example:
.download-btn:hover { background-color: #005bb5; }This will make the button darker when the mouse hovers over it.
Customizing the appearance of your download button can help it stand out and make your site feel more cohesive with the rest of your branding. Whether it’s adjusting colors or adding interactive effects, small changes can have a big impact on user experience.
Ensuring the Download Button Works Properly
After setting up your download buttons, it’s essential to ensure that they work smoothly and as expected. A malfunctioning button can lead to a poor user experience and lost opportunities. Here’s how to make sure everything runs without a hitch:
- Test the Button: Always click the download button yourself to verify that it opens the file and downloads it properly. Test on different browsers and devices to ensure cross-platform compatibility.
- Check File Permissions: If the file isn’t downloading, check that the file permissions are correct on your server. Files should be publicly accessible, so make sure the file isn’t set to private or restricted.
- Ensure Correct URL: If you’re linking to a file, ensure that the URL is correct and points to the right location. Even a small mistake in the URL can prevent users from downloading the file.
- Use Reliable Plugins: If you’re using a plugin, make sure it’s up-to-date and well-supported. Outdated plugins can cause compatibility issues with WordPress or even break your download buttons.
- Optimize File Sizes: Large files can cause slow download speeds or even fail to load. Consider compressing the file or using a file hosting service if the file is too large for your server.
- Track Downloads (Optional): If you’re using a plugin that supports it, track the number of downloads to see how popular your content is. This can give you valuable insights into what your audience is engaging with the most.
Regularly check your download buttons and ensure the files are accessible. Fixing issues quickly will keep your visitors satisfied and coming back for more. By keeping everything functioning properly, you’ll make sure your users always have a positive experience when accessing your content.
Common Issues and Troubleshooting Tips
Sometimes, even after adding download buttons to your WordPress posts, things may not go as planned. Whether it’s a technical glitch or a simple mistake, troubleshooting is part of the process. Here are some common issues users face and tips for fixing them:
- Button Not Showing Up: If your download button isn’t displaying on the page, first check if you’ve added the correct shortcode or link. Also, make sure there’s no CSS issue hiding the button. Check for visibility settings in your theme’s CSS or any plugin settings that may be affecting it.
- Broken Links: If the button links to a file but the file isn’t downloading, double-check the file URL. Make sure it’s correct and the file is located in the right folder. If you’re using a plugin, ensure the download path is properly configured.
- Permissions Issues: Sometimes, files fail to download due to improper permissions. Ensure the file you’re linking to has public read permissions on your server. You can change this via your hosting panel or FTP client.
- File Size Too Large: Large files can be problematic, especially if your hosting provider has a file size limit. If a large file isn’t downloading, consider compressing it or using a file hosting service like Google Drive or Dropbox for hosting.
- Button Not Working on Mobile: If the download button works on desktop but not on mobile, the issue could be related to responsive design or JavaScript conflicts. Test on different mobile devices and ensure your theme is fully responsive. Additionally, check for any JavaScript errors in the browser’s console.
- Plugin Conflicts: Sometimes, plugins can conflict with each other, causing download buttons to malfunction. If you suspect this, deactivate all plugins and then reactivate them one by one to identify the problem.
By following these troubleshooting tips, you can solve most issues related to download buttons and ensure a smooth experience for your users.
FAQ
Here are some frequently asked questions regarding download buttons in WordPress:
- Can I add a download button for free content? Yes, you can add download buttons for any type of content, whether it’s free or paid. Simply upload your file to your WordPress media library or external server and link it to the download button.
- Do I need a plugin to add download buttons? No, you can add download buttons manually by creating a link and styling it with CSS. However, using a plugin can simplify the process, especially if you need additional features like tracking or file access control.
- What file types can I offer for download? You can offer various types of files, such as PDFs, Word documents, images, audio files, and more. Make sure your file type is compatible with your website’s setup and web standards.
- How can I track how many times my download button is clicked? Many plugins like Download Monitor or Easy Digital Downloads allow you to track download counts. Alternatively, you can use Google Analytics to set up event tracking for download clicks.
- Can I add a download button for paid content? Yes, if you want to offer downloadable paid content, you can use a membership plugin or an eCommerce solution to handle payments, ensuring that only paid users can access the download button.
Conclusion
Adding download buttons to your WordPress posts is an easy yet powerful way to share files with your visitors. Whether you’re offering free resources or premium content, download buttons improve user experience and accessibility. Whether you decide to manually add buttons or use plugins, both methods are simple and effective. Customizing the appearance of your buttons and ensuring they work properly will further enhance the functionality of your website. By addressing common issues and using the troubleshooting tips provided, you can make sure that everything runs smoothly for your users.
Overall, download buttons are an essential tool for anyone looking to share downloadable content on their WordPress site. With the right setup, your website can become a more engaging, user-friendly destination for your audience.