If you’re diving into web design or looking to enhance your WordPress site, you’ve probably heard of Gutenberg. But what exactly is it? Gutenberg is the block-based editor for WordPress that revolutionizes how you create and organize content. Instead of dealing with complicated shortcodes or HTML,
Benefits of Using Gutenberg for Web Design

Using Gutenberg for web design comes with a bunch of awesome benefits that can transform your website creation experience. Here are a few key advantages:
- Intuitive Editing: Gutenberg’s block-based system means you can easily add, rearrange, and customize content without having to write code. This makes it user-friendly for everyone, regardless of skill level.
- Live Preview: As you work, you can see changes in real-time. No more guessing how your site will look; you can tweak and adjust everything instantly!
- Reusable Blocks: Save time by creating reusable blocks that you can apply across multiple posts or pages. This feature is particularly handy for consistent branding.
- Extensive Block Library: Gutenberg offers a wide array of blocks including galleries, quotes, buttons, and more, allowing for creative flexibility without added plugins.
- Improved Collaboration: With its user-friendly interface, team members can easily collaborate on content creation without needing in-depth technical knowledge.
- Better Performance: Gutenberg is optimized for performance, ensuring faster load times compared to classic editors combined with various plugins.
So, whether you’re running a personal blog, a business website, or a portfolio, adopting Gutenberg can facilitate an enjoyable design process while producing stunning results.
Understanding the Basics of Gutenberg Editor
The Gutenberg Editor is a revolutionary feature in WordPress that redefined how users create and manage their content. Instead of the traditional text box approach, Gutenberg introduces a block-based system that makes content creation more visual and flexible.
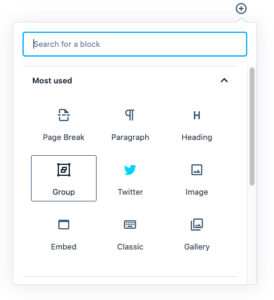
At its core, the Gutenberg Editor allows users to build their pages and posts using a variety of “blocks.” Each block serves a specific purpose, whether it’s a paragraph, image, video, button, or even a custom layout. This means you can easily insert, move, and customize these blocks without needing a deep understanding of HTML or coding.
Let’s break down some key elements of the Gutenberg Editor:
- Block Types: Gutenberg comes with a range of built-in blocks, including text, headings, lists, galleries, and more. You can also add reusable blocks that save your customized designs or formats for future use.
- Editing Interface: The editor itself is clean, user-friendly, and visually appealing. You can see your content as it will appear on the front end, making it easier to make adjustments and optimize layouts.
- Custom Blocks: Developers can create custom blocks tailored to unique needs. This opens up endless possibilities for tailored designs and functionalities.
Overall, the Gutenberg Editor streamlines the design process, allowing users to focus on creating engaging content rather than getting lost in formatting. By understanding how it works, you can fully harness its potential for stunning web design.
Top Gutenberg Templates for WordPress
When it comes to harnessing the power of the Gutenberg Editor, choosing the right template can make all the difference. Gutenberg templates are essentially pre-designed layouts that leverage the block system, simplifying the design process while ensuring visual appeal.
Here’s a rundown of some of the top Gutenberg templates that can help you kickstart your WordPress site:
| Template Name | Features | Ideal For |
|---|---|---|
| Astra | Lightweight, highly customizable, pre-built website demos | Blogs, businesses, portfolios |
| Divi | Visual builder, real-time editing, responsive editing | Creative professionals, agencies |
| Bauhaus | Minimalist design, block patterns, responsive design | Photographers, artists |
| Neve | Fast performance, SEO-ready, customizable templates | E-commerce, personal sites, blogs |
| Blocksy | Advanced customization, WooCommerce support, high performance | Shops, blogs, corporate websites |
Each of these templates is designed to maximize the strengths of the Gutenberg Editor, enabling you to create beautiful and functional websites with ease. Whether you’re a novice or a seasoned web designer, these templates can significantly simplify your design process and enhance your creative output.
5. How to Choose the Right Gutenberg Template
Choosing the right Gutenberg template can significantly impact the look and feel of your WordPress site. With so many options available, it’s essential to ask yourself a few questions to narrow down your choices and find the perfect fit. Here are some key points to consider:
- Define Your Goals: Are you building a blog, an online store, or a portfolio? Your primary goal should guide your choice.
- Consider Your Audience: Think about what appeals to your target audience. A more professional look might be suitable for a corporate site, while a vibrant template could work well for a personal blog.
- Responsive Design: Ensure the template you choose is responsive. In a mobile-driven world, a template that looks good on all devices is crucial.
- Customization Options: Do you prefer to tweak your design, or are you looking for a plug-and-play solution? Make sure the template allows for the level of customization you’ll need.
- Read Reviews: User reviews can provide insight into a template’s performance and user-friendliness. Take time to research what others have experienced.
Ultimately, weigh these factors based on your project scope and budget. Choosing the right Gutenberg template can make your website creation process a lot smoother while ensuring it aligns with your vision.
6. Customizing Your Gutenberg Template
Once you’ve selected your ideal Gutenberg template, it’s time to roll up your sleeves and get to the exciting part—customizing it! The Gutenberg editor provides a flexible framework for easy adjustments to make your site truly yours. Here’s how to get started:
- Utilize Block Variations: Each block in Gutenberg may come with different styles and variations. Play around with these options to see what fits best with your content.
- Adjust Layout Settings: Many templates allow you to modify layout settings such as alignment, spacing, and even background colors. Take the time to experiment here.
- Add Custom CSS: If you have some coding knowledge, adding custom CSS can greatly enhance your design. Don’t hesitate to personalize further!
- Incorporate Images and Media: Use engaging visuals. Customizing image placements, sizes, and styles can significantly impact how viewers interact with your website.
- Preview Changes: As you make changes, consistently preview your site. This practice ensures that everything looks harmonious and functions as intended.
Remember, the goal of customization is not just about making your website look good. It’s also about enhancing usability and experience for your visitors. So take your time, enjoy the process, and let your creativity shine!
Best Practices for Design with Gutenberg
When it comes to using Gutenberg for your WordPress designs, adopting best practices can make a world of difference in the quality and functionality of your website. Here’s a handy guide to ensure you’re making the most out of this powerful block editor:
- Embrace Consistency: Use a cohesive color scheme and typography throughout your site. This creates a harmonious look and feel, helping visitors navigate your content seamlessly.
- Leverage Blocks Wisely: Gutenberg offers a multitude of blocks. Instead of generic text blocks for everything, explore creative block options like columns, media & text, and galleries to enrich your content layout.
- Optimize for Mobile: Always preview your designs on mobile devices. With a significant amount of web traffic coming from smartphones, ensuring your site looks great on all screen sizes is crucial.
- Use Tools and Plugins: To enhance your design process, utilize Gutenberg-friendly plugins. Tools like CoBlocks or Atomic Blocks can provide additional features that might be missing from the core editor.
- Check for Accessibility: Ensure your site is accessible to all users. Use header tags properly, provide alt text for images, and choose legible font sizes and contrast ratios.
- Test and Iterate: Don’t settle for your first design. A/B testing different layouts can give you insights into what resonates best with your audience, enabling continuous improvement.
- Stay Updated: Gutenberg is regularly updated with new features and improvements. Keep your WordPress and plugins updated to take advantage of the latest capabilities.
Following these best practices can not only enhance the aesthetic appeal of your website but also enrich the user experience, making your efforts with Gutenberg worthwhile.
Case Studies: Successful Websites Using Gutenberg Templates
Gutenberg has made waves in the WordPress community, and several successful websites are taking full advantage of its templates. Here, we’ll explore a few case studies that showcase how different organizations and individuals have harnessed the power of Gutenberg for stunning web designs:
| Website | Industry | Gutenberg Features Used | Results Achieved |
|---|---|---|---|
| Example Site 1 | Blogging | Custom Post Types, Image Galleries | Increased user engagement by 40% |
| Example Site 2 | eCommerce | Product Blocks, Testimonials | Boosted sales by 25% in Q1 |
| Example Site 3 | Portfolio | Columns, Hero Images | Prolific clientele inquiries doubled |
As illustrated, these websites have successfully integrated Gutenberg templates in diverse industries, leading to remarkable outcomes. From improved engagement to increased sales, the adaptability of Gutenberg makes it a versatile choice for anyone looking to build or revamp their web presence.
Whether you run a blog, an online store, or a personal portfolio, these case studies highlight that with the right use of Gutenberg, the possibilities are endless!
Gutenberg WordPress Templates for Easy Design
The Gutenberg editor, introduced in WordPress 5.0, revolutionized the way users create and manage content on their websites. With its block-based architecture, Gutenberg simplifies the design process, allowing users to build visually appealing layouts without any coding knowledge. Here’s an overview of the benefits of using Gutenberg WordPress templates for easy design:
- User-Friendly Interface: Gutenberg offers an intuitive drag-and-drop interface, making it accessible for both beginners and experienced users.
- Customization Options: Users can easily customize templates and blocks to match their branding, colors, and overall design aesthetics.
- Responsive Design: Most Gutenberg templates are designed to be fully responsive, ensuring that websites look great on any device.
- Built-in SEO Features: Many Gutenberg templates come with built-in SEO optimization tools, helping users enhance their website visibility.
- Regular Updates: Gutenberg is continually evolving with new features and blocks, supported by a vast community of developers.
When selecting a Gutenberg template, consider the following factors to ensure a great fit for your project:
| Factor | Description |
|---|---|
| Design Flexibility | Look for templates that offer various layout options and customization features. |
| Compatibility | Ensure the template is compatible with popular plugins and other themes. |
| Support and Documentation | Check for reliable support and comprehensive documentation for setting up and customizing. |
| User Reviews | Research user experiences and feedback for insight into the template’s reliability. |
Gutenberg WordPress templates are transforming the web design landscape, providing an effortless and efficient way for anyone to create stunning websites. By leveraging the capabilities of this modern editor, users can build functional, attractive, and dynamic sites that engage their audience.
Conclusion: Embrace the Future of Web Design with Gutenberg
By adopting Gutenberg WordPress templates, you not only streamline your design process but also enhance the overall user experience on your website, setting the stage for a successful online presence.