Welcome to the world of Elementor, where bringing your website’s design dreams to life is just a few clicks away! One of the standout features within the Elementor ecosystem is the Testimonial Carousel. This nifty tool allows you to showcase customer feedback in a visually appealing format, making it easy for visitors to see what people are saying about your products or services. Not only does it enhance your site’s aesthetic appeal, but it also builds credibility and trust among potential customers. So, if you’re ready to learn how to create an impactful testimonial carousel using
Understanding ACF (Advanced Custom Fields)

Alright, let’s unpack ACF, or Advanced Custom Fields. This powerful WordPress plugin is like a wizard that helps you manage custom content in a more efficient way. With ACF, you can add extra fields to your WordPress pages, posts, and custom post types. So, what does that mean for your testimonial carousel? Let’s break it down:
- Custom Fields: ACF allows you to create custom fields for your testimonials, such as the client’s name, photo, position, and even their social media links. This adds a personal touch to each testimonial.
- User-Friendly Interface: ACF comes with a straightforward user interface, which makes it easy for anyone, even those who aren’t tech-savvy, to manage testimonials without getting lost in code.
- Flexible Field Types: From text boxes to images, selecting from multiple field types ensures that you can capture every detail of a testimonial effectively.
- Dynamic Content: You can display ACF data dynamically in your testimonial carousel, which means that as you add or update testimonials in the ACF interface, they automatically reflect on your site without needing to adjust the carousel manually.
Ultimately, ACF is about creating a seamless experience for both site administrators and visitors. When combined with Elementor, it enhances the functionality of the Testimonial Carousel, making it a powerful tool for showcasing your brand’s feedback. Sounds exciting, right?
Setting Up ACF for Testimonial Data

When it comes to creating a stunning testimonial carousel, having a structured way to handle your data is crucial. One of the best tools for this is Advanced Custom Fields (ACF). It allows you to add custom fields to your WordPress projects easily. So, how do you set it up?
First, you need to install and activate the ACF plugin if you haven’t already. It’s a straightforward process:
- Go to the Plugins section in your WordPress dashboard.
- Click on Add New and search for Advanced Custom Fields.
- Install and activate the plugin.
Once ACF is active, navigate to Custom Fields in your WordPress dashboard and click on Add New to create a new field group specifically for your testimonials.
Here’s how to set it up step-by-step:
- Give your Field Group a title: Something like “Testimonials” will do.
- Set up fields: You might want to create fields for:
- Name: A Text field for the person giving the testimonial.
- Testimonial: A WYSIWYG field for the testimonial content.
- Image: An Image field for the person’s photo.
- Company: A Text field for their company name (optional).
Congratulations! You’ve set up ACF for your testimonials. Now, it’s time to add testimonial data using this new structure.
Creating a Custom Testimonial Carousel in Elementor

Now that you have your testimonial data set up with ACF, it’s time to bring it to life using Elementor. This is where the fun really begins! With Elementor‘s user-friendly interface, building a custom carousel is a breeze.
Here’s how to create a testimonial carousel step-by-step:
- Open Elementor: Create or edit the page where you want the carousel. Click on the Edit with Elementor button.
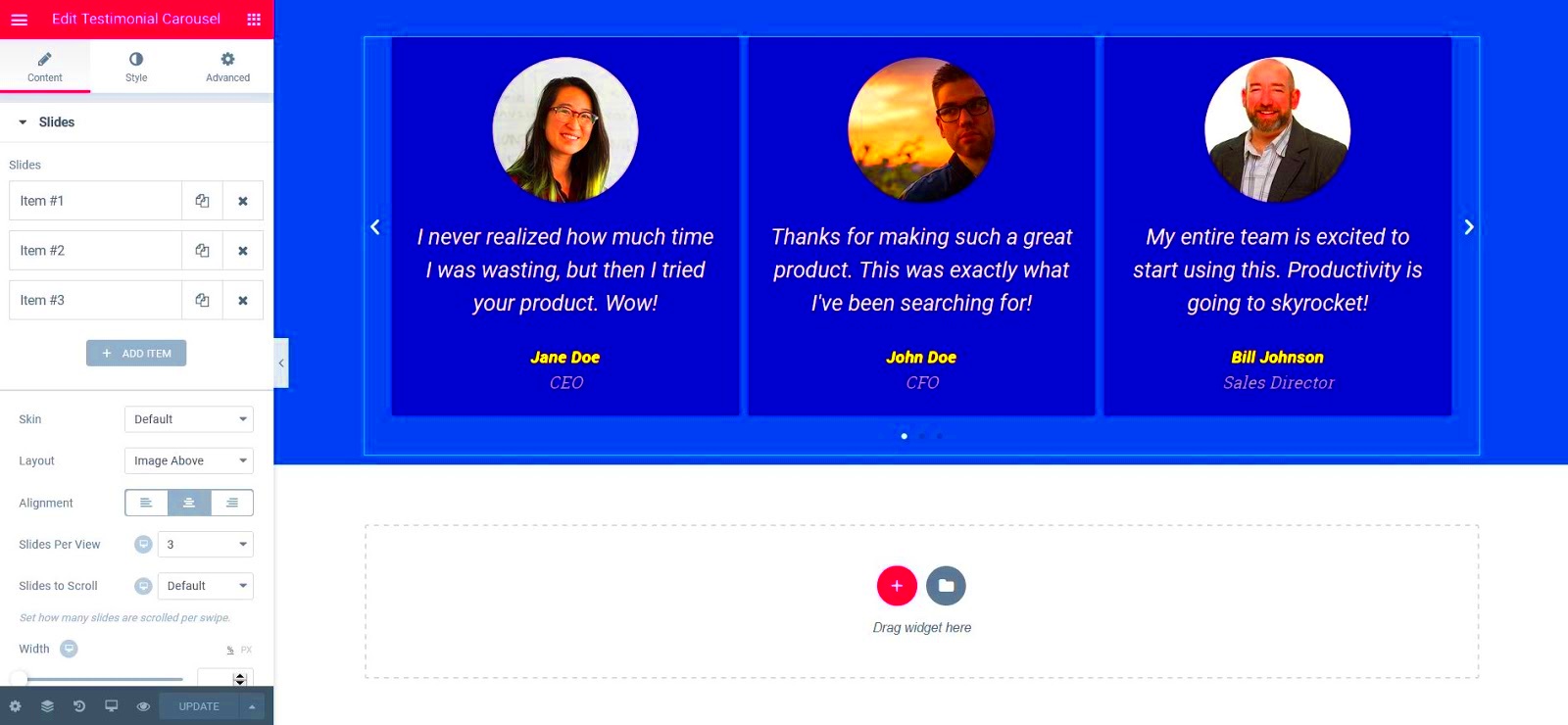
- Choose Carousel Widget: Elementor offers a “Testimonial Carousel” widget. Drag and drop it where you want the carousel to appear.
- Connect to ACF fields: To display your testimonials, you’ll need to use the ACF plug-in in harmony with Elementor. In the settings of the carousel widget, look for an option to connect to your ACF fields. Use the following structure:
| Elementor Field | ACF Field |
|---|---|
| Name | Text Field (Name) |
| Content | WYSIWYG Field (Testimonial) |
| Image | Image Field |
| Company | Text Field (Company) |
And voila! You now have a beautiful testimonial carousel that not only showcases reviews but also enhances your site’s overall aesthetic. With ACF and Elementor working together, your testimonials will shine!
Styling Your Testimonial Carousel

Now that you’ve set up your Elementor Testimonial Carousel, it’s time to give it some flair! Styling is not just about making things look good; it’s also about enhancing user experience and ensuring your testimonials shine. Elementor provides a myriad of styling options that enable you to customize every aspect of your carousel.
Here are some key areas where you can add your unique touch:
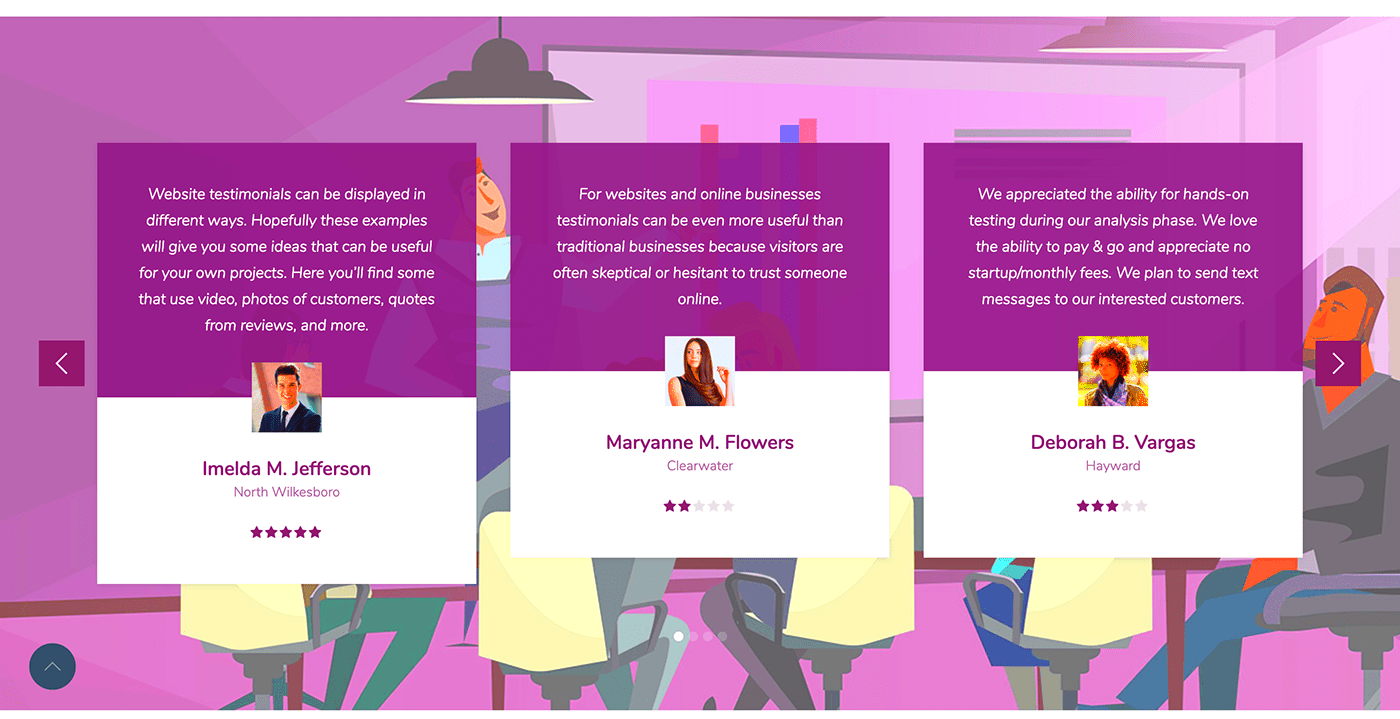
- Carousel Layout: Choose between different layouts like stacked, grid, or simple slider. Test out which layout conveys your message best.
- Typography: Fonts can totally change the mood. Use Elementor’s typography settings to choose a font that aligns with your brand. You can adjust size, weight, and line height to enhance readability.
- Colors and Backgrounds: Pick colors that represent your brand. Use contrasting colors for text and background to ensure everything pops! You can also add images or gradients for background slides.
- Transition Effects: Smooth transitions make for a better user experience. Experiment with different animation styles, from fade to slide effects, to make your carousel engaging.
- Navigation Arrows and Dots: Remember, navigation is key! Style your arrows and pagination dots by changing their size, color, and hover effects to encourage clicks.
Don’t forget to preview your changes on both desktop and mobile to ensure a cohesive experience across devices. Happy styling!
Adding Custom Features with ACF
Advanced Custom Fields (ACF) can take your Elementor Testimonial Carousel to the next level by allowing you to add custom features that are tailored to your specific needs. Whether it’s adding more information or creating unique layouts, ACF gives you the flexibility you need!
Here’s how you can leverage ACF to enhance your testimonial carousel:
- Custom Fields: Create fields for elements you want to include, such as the client’s picture, their role, or even a video testimonial. Simply set up the fields you want in ACF and link them to your custom post type for testimonials.
- Flexible Content Layouts: Use ACF’s flexible content feature to allow for varied layouts within your testimonials. This means some testimonials can have larger images, while others may feature a video.
- Conditional Logic: ACF allows you to display fields based on certain conditions. For instance, you can show an excerpt only if the testimonial doesn’t have a video, keeping your layout clean and organized.
- Integrate ACF with Elementor: Once you have set up your custom fields in ACF, you can easily pull this data into Elementor. Use the dynamic tags feature to pull in your custom fields directly into your carousel.
Adding these custom features not only enriches your testimonial carousel but also makes it more relatable and engaging for visitors. Take care to test these custom features in various scenarios to ensure they’re working as intended. ACF and Elementor together are a powerful combo that can amplify your website’s storytelling prowess!
Best Practices for Using Testimonials on Your Website
When it comes to showcasing testimonials on your website, it’s essential to do it right. After all, they can significantly influence potential customers’ decisions. Here are some best practices to ensure your testimonials shine:
- Choose Quality Over Quantity: It’s better to have a few well-crafted testimonials than a long list. Focus on genuine feedback that highlights specific benefits of your product or service.
- Use Real Names and Photos: Authenticity matters! Incorporating real names and photos not only adds credibility but also builds trust with potential customers.
- Highlight Key Features: When requesting testimonials, ask customers to mention specific features or results they experienced. This helps new users relate more personally to the feedback.
- Keep It Updated: Regularly refresh your testimonials. This not only shows continued client satisfaction but also keeps the content relevant to your current offerings.
- Diversify Your Testimonials: Ensure you represent a mix of customer experiences and demographics. This reflects a broader appeal and helps potential customers see themselves in your testimonials.
- Utilize Different Formats: Don’t just stick to text! Consider video testimonials or audio snippets to make the experience more engaging.
By following these best practices, you can create a compelling section on your website dedicated to testimonials, helping to convert visitors into loyal customers.
Troubleshooting Common Issues
Even with the best layout and design, you might occasionally face issues when integrating testimonials on your site. Here are some common problems and their solutions:
| Issue | Possible Causes | Solutions |
|---|---|---|
| Testimonials Not Displaying | Incorrect shortcode or settings | Double-check the shortcode syntax and ensure your settings in Elementor and ACF are properly configured. |
| Display Style Issues | CSS conflicts | Inspect your site’s CSS. Sometimes, additional styling can affect how the carousel looks. Adjust your CSS rules accordingly. |
| Carousel Not Functioning | JavaScript Errors | Open the browser console to check for errors. Ensure that all necessary plugins are updated and compatible. |
| Mobile Responsiveness Problems | Poor design settings for mobile | Use Elementor’s responsive editing tools to adjust spacing and layout specifically for mobile users. |
| Slow Loading Times | Too many heavy images | Optimize images for web use and consider lazy loading to enhance performance. |
By being aware of these common issues and their solutions, you can keep your testimonial section running smoothly, providing visitors with reliable feedback that encourages them to make a purchase.
Conclusion and Further Resources
In summary, leveraging the Elementor Testimonial Carousel alongside Advanced Custom Fields (ACF) can significantly enhance the presentation of client testimonials on your website. By integrating these powerful tools, you can create a visually appealing and functional carousel that showcases user feedback in a highly customizable manner. This approach not only adds a touch of professionalism to your site but also helps in building trust with potential clients.
To further enhance your experience, consider exploring the following resources:
- Elementor Documentation: Official resources that provide detailed guides and tutorials on using Elementor.
- Advanced Custom Fields Documentation: Learn about the various features and settings of ACF to maximize its potential in your projects.
- Web Design Forums: Engage with communities such as Stack Overflow or WordPress support forums for troubleshooting and tips.
- Online Courses: Platforms like Udemy and Coursera offer courses focused on Elementor and WordPress development.
- Code Snippets Repository: Websites like GitHub contain free custom code snippets that can be integrated into your projects for additional functionality.
| Resource | Type | URL |
|---|---|---|
| Elementor Documentation | Official Guide | elementor.com/help/ |
| ACF Documentation | Official Guide | advancedcustomfields.com/resources/ |
| Udemy – Elementor Courses | Online Course | udemy.com/topic/elementor/ |
As you delve deeper into enhancing your website with these innovative tools, may your journey be both enjoyable and fruitful.