Hey there! If you’re running an online store with WooCommerce, you know how crucial it is to provide your customers with a seamless shopping experience. One way to enhance that experience is through Smart Filters. These powerful tools allow shoppers to whittle down their choices and find exactly what they’re looking for—quickly and easily. Not only do they improve usability, but they can also lead to increased sales. Stick around to discover how these filters work and how they can transform your WooCommerce store!
What Are Smart Filters?

Smart Filters are advanced filtering options integrated within your WooCommerce store that allow users to easily navigate through large inventories of products. They come in various forms and can significantly enhance the shopping experience. Here’s a breakdown of what makes Smart Filters so uniquely beneficial:
- Enhanced User Experience: Smart Filters provide customers with the ability to sort products according to their preferences, such as size, color, price range, and more. This greatly reduces the time spent searching for specific items.
- Dynamic Filtering: Unlike traditional filters, Smart Filters update in real-time. As shoppers select or deselect options, the product listings adjust dynamically, showing only the relevant items based on the chosen criteria.
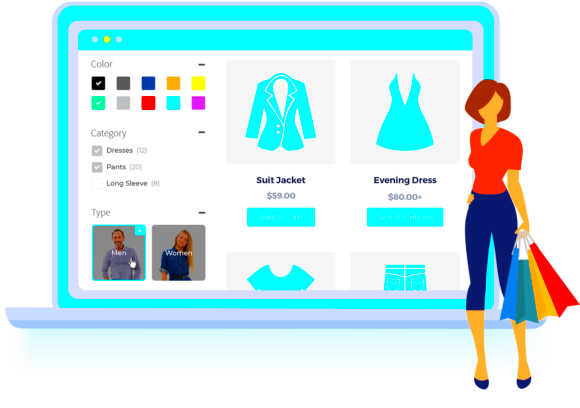
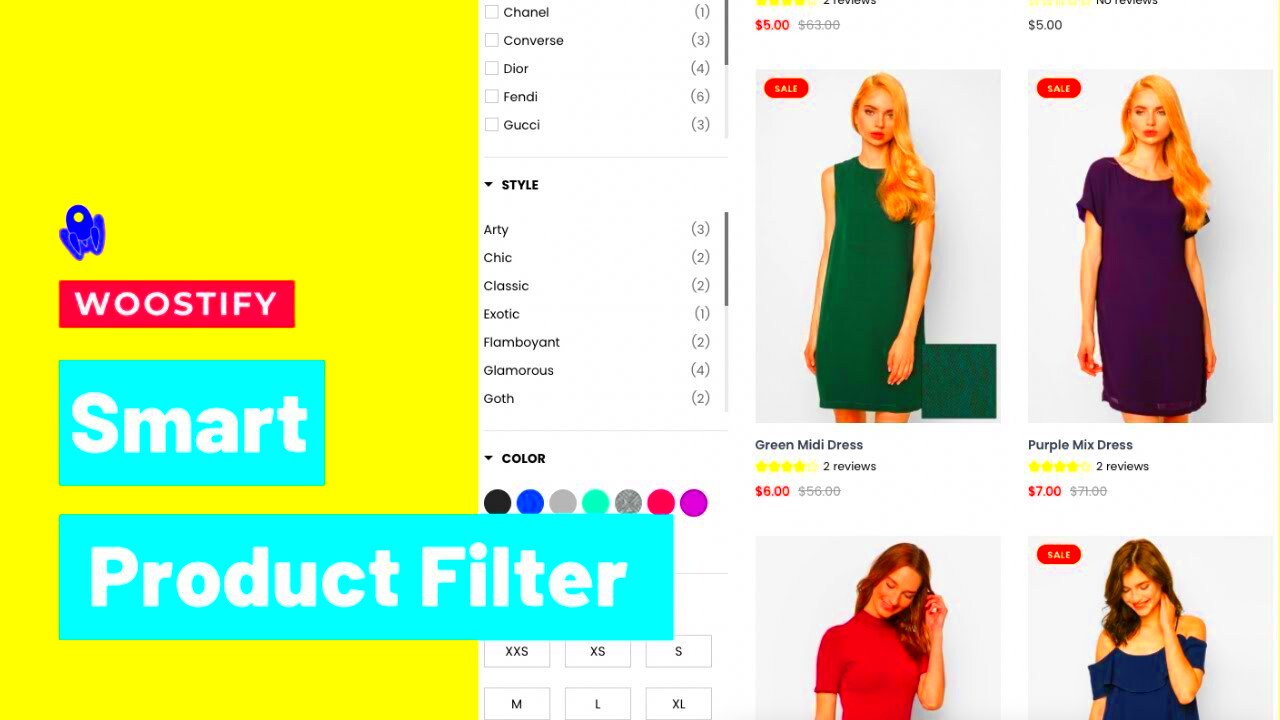
- Visual Color Filtering: One of the highlights of Smart Filters is the ability to use visual cues, such as color swatches. Instead of reading through text-based options, shoppers can simply click on a color swatch that represents their preferred hue—making it more intuitive and visually appealing.
- Improved Conversion Rates: By making it easier for customers to find what they want, you’re more likely to see an increase in conversions and sales. Happy customers mean repeat business!
So whether you’re looking to revamp your product listings or enhance user engagement, Smart Filters provide an easy-to-implement solution that can elevate your WooCommerce store substantially.
Benefits of Using Smart Filters in WooCommerce

When it comes to running an online store, user experience can make or break your business. Smart filters in WooCommerce offer a plethora of advantages that can enhance customer satisfaction and boost conversions. Let’s dive into some of the key benefits!
- Improved Navigation: With smart filters, customers can quickly narrow down their choices based on criteria like size, color, price, and more. This streamlined navigation means they can find exactly what they’re looking for without endless scrolling.
- Enhanced Discovery: Customers are more likely to discover new products when they can filter through categories effectively. Smart filters make it easy for shoppers to explore your entire inventory and stumble upon items they might not have initially considered.
- Increased Sales: The easier you make it for customers to find what they want, the more likely they are to make a purchase. Smart filters can lead to higher sales conversion rates by simplifying the decision-making process.
- Personalized Shopping Experience: Smart filters can tailor the shopping journey to individual preferences. As customers interact with your filters, their product suggestions can become more aligned with their interests, creating a more personalized experience.
- Reduced Bounce Rates: If customers can’t find what they need quickly, they might leave your store in frustration. Smart filters help keep them engaged, reducing the chances of them bouncing away from your site.
Ultimately, integrating smart filters into your WooCommerce store can transform the shopping experience and significantly benefit your bottom line. So, what’s holding you back from implementing these features?
Setting Up Visual Color Filters for Products
Ready to take your WooCommerce store to the next level? Setting up visual color filters allows customers to quickly find products by color, making the shopping experience even more intuitive and appealing. Follow these simple steps to get started:
- Choose a Plugin: Look for a WooCommerce plugin that supports visual color filters. Some popular options include WooCommerce Product Filter, YITH Color and Label Variations, and WOOF – WooCommerce Products Filter.
- Install and Activate: After choosing a plugin, install it from your WordPress dashboard. Once installed, activate it to unlock its features.
- Configure Filter Settings: Head to the plugin’s settings page. Here, you’ll often find options to customize how filters appear on your store. Look for settings that let you choose colors, sizes, and other attributes.
- Add Color Attributes: Ensure each product has color attributes set. Go to a product’s edit page, scroll to the ‘Attributes’ section and add the colors you want to offer.
- Set Up the Filter Widget: Navigate to the Appearance > Widgets section in your dashboard. Look for your plugin’s color filter widget and drag it to your desired sidebar or filter area.
- Test Your Filters: Finally, test the filters on your site. Make sure customers can select colors and that the corresponding products update without any issues!
And there you have it! With these steps, you can enhance your WooCommerce store’s functionality and make it easier for customers to find exactly what they want. Happy selling!
5. Step-by-Step Guide to Implementing Smart Filters
Implementing smart filters in WooCommerce can totally transform how customers interact with your online store. Let’s break it down step-by-step so you can get it just right!
- Install Required Plugins: First things first, you’ll need to install a smart filter plugin. Popular options include ‘WooCommerce Product Filter’ or ‘WOOF – WooCommerce Products Filter’. Simply go to your WordPress dashboard, click on ‘Plugins’, and then ‘Add New’. Search for your chosen plugin, install, and activate it.
- Configure the Filter Settings: Once installed, navigate to the plugin’s settings. Here, you can customize how your filters behave. Look for options including filter types (checkboxes, dropdowns, etc.) and which attributes (like category, color, size) to include.
- Add Filters to Your Shop Page: After configuring your settings, it’s time to add the filters to the shop page. Most plugins offer a shortcode or widget to easily place your filters. Drag the widget to your desired sidebar or use the shortcode in your page editor.
- Test Your Filters: It’s essential to test out the filters you’ve added. Navigate to your shop page and try using the filters. Make sure they work flawlessly and return accurate product results.
- Optimize for Mobile: Ensure your smart filters are responsive. This means that mobile users can easily navigate and filter products without hassle. Do a quick check on various devices!
Once you’ve completed these steps, congratulations! You now have smart filters up and running on your WooCommerce store, ready to enhance the shopping experience for your customers.
6. Customizing the Appearance of Color Filters
Now that your smart filters are integrated, let’s talk about how to make those color filters visually appealing! Customizing their appearance can significantly impact user interaction. Here’s how to go about it:
- Access Your Plugin Settings: Start by heading back to the settings area of your filter plugin. Look for an option like ‘Appearance’ or ‘Style’. This is where you can tweak the visual aspects of your color filters.
- Choose Color Styles: Most plugins allow you to select the style of the color swatches. You can choose round, square, or even a gradient. Select a style that aligns with your brand!
- Set Color Swatch Sizes: Adjust the size of your color swatches for visibility. You want them big enough to grab attention but not too large that they clutter your interface. A size of 20-30 pixels usually works well.
- Add Hover Effects: Make your filters more interactive! Consider implementing hover effects, such as a slight enlargement or border change when a user hovers over the color swatch. This adds a dynamic touch!
- Test Layout Responsiveness: After customizing, ensure that your color filters look great on both desktop and mobile. Use the responsive preview feature in your theme customizer to see how everything looks.
By spending a little time customizing the appearance of your color filters, you’re not just making them pretty; you’re enhancing usability and overall customer satisfaction! Happy customizing!
Improving User Experience with Smart Filters
When it comes to e-commerce, user experience can make or break a sale. One of the most effective ways to enhance this experience is through smart filters. These features allow shoppers to narrow down their product selections based on specific criteria, making it easier for them to find exactly what they’re looking for. Let’s break down how smart filters achieve this.
Firstly, smart filters provide a personalized journey. Instead of overwhelming customers with hundreds of products, these filters guide them to the most relevant options. Imagine a shopper looking for a blue dress. With a simple selection of color, they can instantly see all available options in that hue, saving time and frustration.
Secondly, smart filters enhance navigation and usability. They’re typically easy to use, and with intuitive designs, even the most novice shoppers can navigate through the options without confusion. This simplicity can increase the likelihood of a purchase, as buyers feel more in control of their shopping experience.
Finally, incorporating visual filters further adds to the appeal. By allowing customers to click on color swatches or image thumbnails, the selection process becomes tactile and engaging. Visual cues not only catch attention but also create a strong emotional connection, leading to higher conversion rates.
Here’s a quick rundown of benefits:
- Time-efficient: Speeds up the shopping process.
- Customizable: Users can tailor their search with multiple criteria.
- Engaging: Visual filters make browsing fun!
- Increased satisfaction: A better user experience equals happier customers.
SEO Considerations for Filtered Products
When implementing smart filters for products on your WooCommerce store, it’s crucial not to overlook the SEO implications. Search engine optimization may sound like a complex topic, but with a few mindful strategies, you can keep your filtered products visible and attractive to both search engines and shopper traffic.
Firstly, ensure that filtered URLs are optimized. Each filter option creates new URLs that may affect your site’s structure. Use canonical tags to signal to search engines which version of a page should be considered the main one. This avoids duplicate content issues, which can harm your site’s rankings.
Secondly, consider the impact of keyword targeting. Every filter can represent a potential search term. Ensure that the product categories, filter options, and their associated metadata are enriched with relevant keywords. It’s also important to maintain a balance so your content remains natural and engaging while keeping that SEO focus.
Here’s a simple checklist for SEO considerations:
| SEO Factors | Best Practices |
|---|---|
| URL Structure | Use clean URLs with relevant keywords |
| Canonical Tags | Implement to prevent duplicate content |
| Meta Descriptions | Optimize for each filter option |
| Alt Text for Images | Use descriptive keywords for product images |
| Responsive Design | Ensure filters are mobile-friendly |
Lastly, don’t forget about user-generated content. Reviews, questions, and feedback on filtered products can provide fresh content for your pages, further enhancing your SEO. By being mindful of these strategies, you can keep your filtered products not just accessible to users, but also prominent in search results!
WooCommerce Smart Filters with Visual Color for Products
In the rapidly evolving world of e-commerce, providing a seamless shopping experience is crucial to retaining customers and boosting sales. WooCommerce Smart Filters with Visual Color for Products offer a unique solution that enhances product visibility and selection, making it easier for customers to find exactly what they’re looking for.
Smart Filters enable users to refine their product searches based on various parameters. When integrated with visual color filters, customers can see the palette of available colors at a glance, improving their overall shopping experience. Here are some key benefits of using these filters:
- Enhanced User Experience: Smart filters simplify navigation, allowing customers to hone in on their preferences quickly.
- Visual Appeal: Color filters make your site visually attractive and functional, enhancing the appeal of your products.
- Increased Conversions: By making it easier for customers to find products they like, you’re likely to see an increase in conversion rates.
To implement WooCommerce Smart Filters with visual color options, consider the following steps:
- Choose a suitable plugin that supports smart filtering features.
- Customize the filter settings to cater to your store’s specific needs.
- Incorporate visual elements by mapping colors to your products.
Table: Key Features of WooCommerce Smart Filters
| Feature | Description |
|---|---|
| Customizable Filters | Tailor filters to match product categories and attributes. |
| Visual Color Representation | Users can select colors visually rather than textually. |
| Improved Search Functionality | Refined searches lead to more relevant product suggestions. |
In conclusion, integrating WooCommerce Smart Filters with visual color representations not only enhances the functionality of your online store but also significantly improves customer satisfaction and encourages repeat business. By investing in this feature, you are taking a positive step towards making your WooCommerce store more user-friendly and attractive.