Introduction
Swiper sliders are a popular choice for creating dynamic and interactive content carousels on websites. They offer a seamless user experience by allowing smooth transitions between slides, whether it’s images, text, or other multimedia elements. In modern web design, responsive sliders have become essential for ensuring optimal viewing experiences across various devices, from desktops to smartphones.
The importance of responsive sliders lies in their ability to adapt to different screen sizes and orientations, providing a consistent and user-friendly interface. With the increasing prevalence of mobile devices, having a slider that can gracefully adjust its layout and functionality is crucial for engaging and retaining visitors.
Throughout this tutorial, we’ll explore the features of Swiper sliders and learn how to create one from scratch. From setting up the development environment to adding autoplay and navigation controls, you’ll gain a comprehensive understanding of building a responsive and dynamic slider for your website.
Understanding Swiper Slider
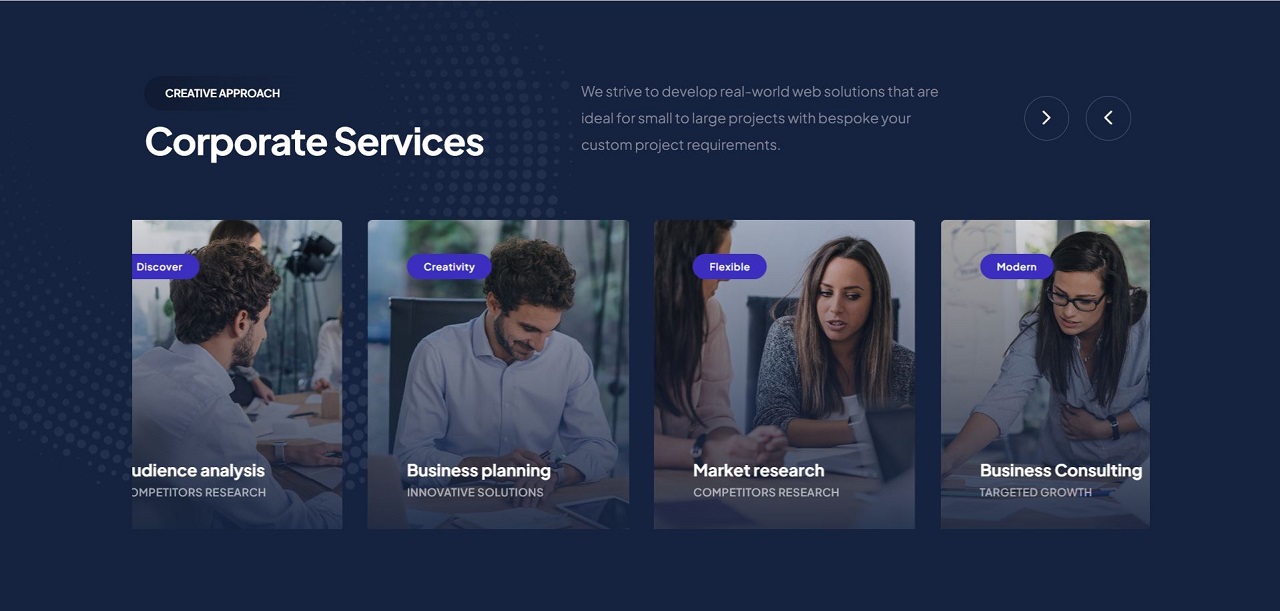
See the Pen
Creative Swiper Slider with Autoplay and Navigation by CreativeSalahu (@CreativeSalahu)
on CodePen.
Swiper Slider is a powerful and versatile JavaScript library for creating touch-enabled sliders and carousels on websites and web applications. It provides a wide range of features and customization options, making it a popular choice among developers for implementing interactive and engaging content displays.
What is Swiper Slider?
Swiper Slider is a lightweight and easy-to-use JavaScript library that enables the creation of responsive and touch-friendly sliders with minimal effort. It offers a wide range of customization options, including slide transitions, autoplay, navigation controls, and more. With Swiper, developers can create dynamic and interactive slideshows that enhance user engagement and improve the overall user experience.
Key features and benefits
Swiper Slider comes with a plethora of features that make it a preferred choice for building sliders and carousels. Some of the key features include:
-
-
- Responsive layout: Swiper automatically adjusts the size and layout of slides based on the screen size and orientation, ensuring a consistent experience across devices.
- Touch support: Swiper provides native-like touch gestures for navigating through slides, making it ideal for touchscreen devices.
- Multiple slide types: Swiper supports various slide types, including images, text, videos, and custom HTML content, allowing for versatile content presentation.
- Customization options: Swiper offers extensive customization options for slide transitions, autoplay behavior, navigation controls, pagination, and more, enabling developers to tailor the slider to their specific requirements.
- Performance optimization: Swiper is built with performance in mind, ensuring smooth animations and transitions even on devices with limited resources.
-
Examples of Swiper Slider in real-world applications
Swiper Slider is widely used in various real-world applications across different industries. Some common use cases include:
-
- E-commerce websites: Swiper Slider is often used to showcase product images and promotional banners, allowing users to browse through products effortlessly.
- Portfolio websites: Swiper Slider is used to display portfolio projects, client testimonials, and case studies in an engaging and visually appealing manner.
- News and media websites: Swiper Slider is utilized to present news articles, featured stories, and multimedia content, enabling users to explore the latest updates with ease.
- Travel and hospitality websites: Swiper Slider is employed to showcase destination images, hotel amenities, and travel packages, enticing users to plan their next getaway.
Setting Up Your Development Environment
Before you start building your Swiper Slider, it’s essential to set up your development environment and ensure you have all the necessary tools and libraries at your disposal.
Necessary tools and libraries:
To create a Swiper Slider, you’ll need the following tools and libraries:
jQuery: jQuery is a fast, small, and feature-rich JavaScript library that simplifies HTML document traversing, event handling, animating, and Ajax interactions for rapid web development.
Swiper CSS and JS: Swiper is a modern, mobile-first slider library that provides touch-enabled, responsive sliders with hardware-accelerated transitions. You’ll need both the CSS and JS files to include Swiper in your project.
How to include these libraries in your project:
There are two main ways to include jQuery and Swiper CSS and JS files in your project: via CDN or locally.
CDN (Content Delivery Network): Using a CDN is the quickest and easiest way to include external libraries in your project. Simply add the CDN links to your HTML file, and the libraries will be loaded from the CDN servers when the page loads. Here’s how to include jQuery and Swiper via CDN:
jQuery CDN: Add the following line inside the <head> section of your HTML file:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>Swiper CSS and JS CDN: Add the following lines inside the <head> section of your HTML file:
<link rel="stylesheet" href="https://unpkg.com/swiper/swiper-bundle.min.css"><script src="https://unpkg.com/swiper/swiper-bundle.min.js"></script>Locally: If you prefer to host the libraries locally, you can download the jQuery and Swiper CSS and JS files from their respective websites and include them in your project directory. Then, link to these files in your HTML file using relative paths.
HTML Structure for the Slider
To create a Swiper Slider, you’ll need to set up the HTML structure that will contain your slider content and navigation elements.
Basic HTML layout for the Swiper slider:
The basic HTML structure for a Swiper Slider typically consists of a container element to hold the slider and individual slide elements for each content item. Here’s a simple example:
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
<!-- Add more slides as needed -->
</div>
</div>In this example, we have a .swiper-container element as the main container for the slider and a .swiper-wrapper element to contain all the slides. Each individual slide is represented by a .swiper-slide element.
Adding slides and navigation elements:
Once you have set up the basic HTML structure, you can add content to each slide and include navigation elements such as navigation buttons or pagination.
Here’s how you can add navigation buttons to your slider:
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>These elements will serve as the previous and next navigation buttons for your slider. You can customize their appearance and functionality using CSS and JavaScript.
Styling the Slider with CSS
Once you have set up the HTML structure for your Swiper slider, you can apply custom styling to enhance its appearance and functionality.
Basic styling for the slider container and slides:
The following CSS code provides basic styling for the slider container and slides:
.swiper-container {
width: 100%;
height: 100%;
}
.swiper-slide {
text-align: center;
font-size: 18px;
background: #fff;
}In this example, we set the width and height of the .swiper-container to 100% to ensure it fills the entire parent element. The .swiper-slide class is styled with centered text, a font size of 18px, and a white background. You can customize these styles to match your design preferences.
Customizing navigation buttons:
You can also customize the appearance and behavior of the navigation buttons using CSS. Here’s an example of how to style the previous and next buttons:
.swiper-button-prev,
.swiper-button-next {
position: absolute;
top: 50%;
transform: translateY(-50%);
width: 40px;
height: 40px;
background-color: #333;
color: #fff;
font-size: 24px;
display: flex;
justify-content: center;
align-items: center;
cursor: pointer;
z-index: 10;
}
.swiper-button-prev {
left: 10px;
}
.swiper-button-next {
right: 10px;
}This CSS code positions the previous and next buttons at the top of the slider container, with a background color of #333, white text, and a font size of 24px. You can adjust the styles as needed to match your design requirements.
Initializing Swiper with jQuery
Once you have set up the HTML structure and styled your Swiper slider, you can initialize it using jQuery and configure its settings.
Basic Swiper initialization with default settings:
To initialize Swiper with default settings, you can use the following jQuery code:
$(document).ready(function () {
var mySwiper = new Swiper('.swiper-container');
});This code initializes Swiper on the .swiper-container element with default settings, such as single slide per view, slide effect, and no navigation or pagination controls. You can customize these settings further based on your requirements.
Adding navigation functionality:
To add navigation functionality to your Swiper slider, you can specify the navigation elements using their respective classes. For example, to add previous and next buttons, you can use the following jQuery code:
$(document).ready(function () {
var mySwiper = new Swiper('.swiper-container', {
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
});
});This code configures Swiper to use the .swiper-button-next and .swiper-button-prev elements as the next and previous navigation buttons, respectively. Make sure you have these elements defined in your HTML markup.
Example jQuery code:
Here’s an example of jQuery code that initializes Swiper with default settings and adds navigation functionality:
$(document).ready(function () {
var mySwiper = new Swiper('.swiper-container', {
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
});
});Adding Autoplay and Other Features
To enhance the functionality of your Swiper slider, you can configure autoplay settings, enable keyboard navigation, and customize slide transition effects.
Configuring autoplay settings:
To enable autoplay for your Swiper slider, you can specify the autoplay option in the Swiper initialization code. Here’s an example of how to configure autoplay with a delay of 4000 milliseconds:
$(document).ready(function () {
var mySwiper = new Swiper('.swiper-container', {
autoplay: {
delay: 4000,
disableOnInteraction: false,
},
});
});This code sets the autoplay delay to 4000 milliseconds (4 seconds) and ensures that autoplay continues even after user interaction.
Enabling keyboard navigation:
Swiper supports keyboard navigation by default, but you can explicitly enable it in the Swiper initialization code. Here’s how to enable keyboard navigation:
$(document).ready(function () {
var mySwiper = new Swiper('.swiper-container', {
keyboard: {
enabled: true,
onlyInViewport: true,
},
});
});This code enables keyboard navigation and ensures that it works only when the slider is in the viewport.
Customizing slide transition effects:
Swiper offers various slide transition effects that you can customize to suit your design preferences. You can specify the effect option in the Swiper initialization code. Here’s an example of how to customize slide transition effects:
$(document).ready(function () {
var mySwiper = new Swiper('.swiper-container', {
effect: 'fade', // Change to the desired effect (e.g., 'fade', 'cube', 'flip', etc.)
// Other options...
});Responsive Design and Breakpoints
Responsive design is crucial for sliders to ensure they look and function well across various devices and screen sizes. By implementing responsive settings and breakpoints, you can optimize the slider’s layout and behavior for different viewing environments.
Importance of responsive design in sliders:
Responsive design ensures that your slider adapts to the available screen space and maintains usability on devices of all sizes, including desktops, tablets, and smartphones. It allows users to interact with the slider comfortably and ensures that content remains accessible and readable across different devices and orientations.
Setting up breakpoints for different screen sizes:
Swiper allows you to define breakpoints based on screen width, where you can specify different settings for each breakpoint. This enables you to tailor the slider’s appearance and behavior to match specific device sizes. Here’s an example of how to set up breakpoints in the Swiper initialization code:
$(document).ready(function () {
var mySwiper = new Swiper('.swiper-container', {
breakpoints: {
1200: {
slidesPerView: 4,
},
992: {
slidesPerView: 3,
},
768: {
slidesPerView: 2,
},
320: {
slidesPerView: 1,
}
},
// Other options...
});
});In this example, breakpoints are defined for screen widths of 1200px, 992px, 768px, and 320px. For each breakpoint, the slidesPerView option specifies the number of slides visible at once.
Example code for responsive settings:
Here’s an example of jQuery code that sets up breakpoints for responsive settings in a Swiper slider:
$(document).ready(function () {
var mySwiper = new Swiper('.swiper-container', {
breakpoints: {
1200: {
slidesPerView: 4,
},
992: {
slidesPerView: 3,
},
768: {
slidesPerView: 2,
},
320: {
slidesPerView: 1,
}
},
// Other options...
});
});Testing and Debugging
Testing and debugging are essential steps in ensuring that your Swiper slider works correctly across different devices and browsers. Here’s how you can test your slider and troubleshoot common issues:
Testing the slider on different devices and browsers:
It’s crucial to test your Swiper slider on various devices and browsers to ensure compatibility and responsiveness. Use real devices as well as browser developer tools to simulate different screen sizes and viewports. Test your slider on popular browsers such as Google Chrome, Mozilla Firefox, Safari, and Microsoft Edge, as well as on mobile browsers like Safari for iOS and Chrome for Android.
Common issues and troubleshooting tips:
Here are some common issues you may encounter with Swiper sliders and tips for troubleshooting them:
-
- Slider not displaying correctly: Check the HTML structure and CSS styles to ensure they are set up correctly. Make sure the container and slide elements have the necessary classes and styles applied.
- Navigation buttons not working: Double-check the class names for the navigation buttons and ensure they match the configuration in the Swiper initialization code. Also, verify that jQuery and Swiper JS files are included and loaded correctly.
- Autoplay not functioning: Ensure that the autoplay option is configured properly in the Swiper initialization code. Check for any conflicting JavaScript code or errors in the browser console that may prevent autoplay from working.
- Responsiveness issues: Test your slider on different screen sizes and orientations to identify any layout or alignment issues. Use media queries and breakpoints to adjust the slider’s appearance and behavior for different devices.
- Performance issues: Optimize your slider’s performance by minimizing the number of slides, optimizing image sizes, and using hardware-accelerated CSS animations. Avoid excessive use of JavaScript animations or effects that may cause lag or stuttering.
Conclusion
In conclusion, creating a Swiper slider provides an effective way to showcase content on your website in an engaging and interactive manner. Throughout this tutorial, we’ve covered the main steps involved in creating a Swiper slider, including setting up the development environment, defining the HTML structure, styling the slider with CSS, and initializing Swiper with jQuery.
We’ve also explored additional features such as autoplay, navigation functionality, responsive design, and breakpoints, which allow you to customize the slider to meet your specific requirements. By experimenting with these features and adjusting settings, you can create a slider that fits seamlessly into your website design and enhances the user experience.
As you continue to work with Swiper sliders, don’t hesitate to explore additional features and functionality offered by the library. Swiper provides a wide range of options for customizing and extending sliders, including pagination, scrollbar, parallax effects, and more. Experimenting with these features can help you create unique and engaging sliders for your website.
For further learning, you can explore the official Swiper documentation and resources available online. The Swiper website provides comprehensive documentation, examples, and demos to help you get started with the library and explore advanced features. Additionally, community forums and online tutorials can provide valuable insights and tips for working with Swiper sliders and solving common issues.
We hope this tutorial has provided you with the knowledge and inspiration to create stunning Swiper sliders for your website. Remember to keep experimenting, learning, and refining your slider designs to create impactful and memorable user experiences.
Call to Action
We invite you to share your Swiper slider implementations with us! Whether you’ve created a simple image carousel or a complex multimedia slideshow, we’d love to see how you’ve used Swiper to enhance your website. Share your creations in the comments section below or connect with us on social media to showcase your work.
Additionally, we welcome feedback and questions from our readers. If you have any suggestions, ideas, or inquiries about Swiper sliders or any other web development topics, feel free to leave a comment or reach out to us directly. Your input helps us improve our content and provide better resources for the community.
Thank you for reading, and happy sliding!