Images play a crucial role in enhancing the visual appeal and usability of your WordPress site. But did you know that properly optimizing images can significantly boost your SEO? Search engines can’t see images the way humans do, so they rely on clues like file names, alt text, and file size to understand them.
SEO-optimized images improve your website’s loading speed, help your pages rank higher on search engines, and make your content more accessible to users. Moreover, they enhance user engagement, which is a key ranking factor for search engines.
Here are a few benefits of using SEO-optimized images:
- Faster Loading Speed: Optimized images reduce page load times, improving the user experience.
- Better Rankings: Search engines prioritize fast and accessible websites.
- Improved Accessibility: Alt text makes your images accessible to visually impaired users.
- Higher Engagement: Clear and relevant images keep users on your page longer.
Choosing the Right File Format for Images

The file format you choose for your images can have a significant impact on both their quality and size. Different formats work better for different purposes, so it’s essential to pick the right one for your needs.
Here are some common file formats and when to use them:
| File Format | Best For | Features |
|---|---|---|
| JPEG | Photos and complex images | Good quality with small file size |
| PNG | Logos and graphics with transparency | High quality but larger file size |
| WebP | Modern websites | Smaller file size with excellent quality |
For most websites, using WebP is ideal because it balances quality and performance. However, ensure compatibility with browsers before using this format exclusively.
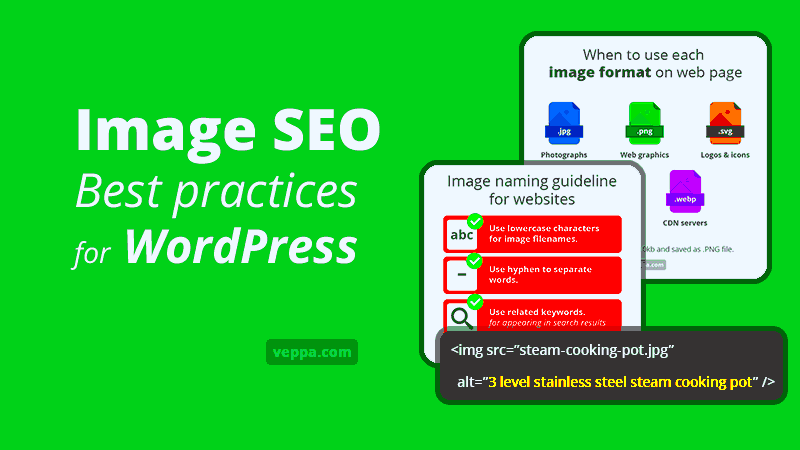
How to Name Image Files for Better SEO
Before uploading any image to WordPress, make sure its file name is descriptive and relevant. Default names like “IMG1234.jpg” don’t help search engines understand the image, while a descriptive name can improve your SEO significantly.
Here are some tips for naming image files:
- Use descriptive names: Include keywords that match the image and the content, such as blue-running-shoes.jpg.
- Separate words with hyphens: Avoid underscores or spaces. Use hyphens to make the name readable, like best-coffee-beans.jpg.
- Avoid keyword stuffing: Don’t overuse keywords. Keep the name natural and concise.
- Use lowercase letters: Stick to lowercase for consistency and to avoid issues on some servers.
By following these practices, your images will be easier for search engines to index, which can boost your rankings and help users find your content more easily.
Steps to Optimize Image Size Without Losing Quality
Optimizing your images is a balance between reducing file size and maintaining image quality. Large image files can slow down your website, affecting user experience and SEO. The key is to compress images without sacrificing quality. Here’s how you can optimize your images effectively:
Follow these steps to reduce image file sizes:
- Choose the right file format: As mentioned earlier, use formats like JPEG for photos and PNG for graphics. WebP is another great option for maintaining quality while reducing file size.
- Resize images before uploading: Don’t upload oversized images. Resize them to fit the dimensions of your website layout. For example, if an image will display at 600×400 pixels, don’t upload a 3000×2000 pixel image.
- Use image compression tools: Tools like TinyPNG, ImageOptim, or online platforms like Compressor.io can reduce image size without noticeable loss in quality.
- Enable lazy loading: Lazy loading makes images load only when they are about to be viewed. This improves the initial page load speed and optimizes overall performance.
By following these steps, your images will load faster without compromising visual quality, improving both your site’s SEO and user experience.
Using Alt Text to Enhance Image SEO
Alt text, or alternative text, is a description of an image that appears when the image cannot be loaded or is read by screen readers for visually impaired users. It also plays an essential role in image SEO, helping search engines understand the content of an image.
Here’s why alt text is important for your website:
- Boosts SEO: Search engines use alt text to index images and match them with relevant searches. Including keywords in alt text helps improve your rankings.
- Improves accessibility: Alt text provides context for people using screen readers, ensuring they understand what the image represents.
- Increases user engagement: Descriptive alt text improves user experience, especially when images fail to load or aren’t visible due to slow connections.
Here are tips for writing effective alt text:
- Be descriptive: Describe the image accurately. For example, instead of using “image1.jpg,” try “red-apple-on-wooden-table.jpg.”
- Keep it concise: Aim for 125 characters or less. Keep your description clear and to the point.
- Use relevant keywords: If it fits naturally, include keywords related to the content and the image, but avoid keyword stuffing.
How to Use Responsive Images in WordPress
Responsive images automatically adjust to fit different screen sizes and devices, ensuring they look great on both desktop and mobile. With WordPress, it’s easy to implement responsive images that enhance both user experience and SEO.
Here’s how you can use responsive images in WordPress:
- Enable responsive images by default: WordPress automatically adds the “srcset” attribute to images. This ensures that the browser loads the appropriate image size based on the user’s screen resolution.
- Use a plugin for additional control: If you want more customization, plugins like WP Smush or EWWW Image Optimizer can help you manage responsive image settings more effectively.
- Manually add responsive images: If you’re comfortable with coding, you can use the “srcset” and “sizes” attributes directly in your theme’s code to ensure images display at the best resolution for any device.
Responsive images not only improve SEO by enhancing user experience, but they also reduce bandwidth consumption on mobile devices, improving page load times and engagement rates.
Frequently Asked Questions About SEO-Optimized Images in WordPress
Optimizing images for SEO can raise many questions, especially for those new to web development. Let’s dive into some of the most common inquiries and provide clear answers to help you make the most of your images on WordPress.
- Why should I optimize images for SEO? Optimizing images ensures that your website loads faster, which improves both user experience and SEO rankings. Search engines like Google prioritize fast, mobile-friendly sites. Moreover, optimized images help improve accessibility for users with visual impairments.
- How do I compress images without losing quality? Tools like TinyPNG, ImageOptim, and WordPress plugins such as WP Smush can compress images without noticeable quality loss. Reducing image dimensions to fit your website layout also helps optimize performance.
- What’s the best file format for images? JPEG is ideal for photos and complex images, while PNG works best for logos and images requiring transparency. For better compression without quality loss, consider using WebP, though make sure it’s supported by all browsers.
- What is alt text, and why is it important? Alt text is a description of an image that helps search engines understand its content. It also improves accessibility for visually impaired users. Including descriptive and relevant keywords in your alt text can improve your image SEO.
- How do I use responsive images in WordPress? WordPress automatically includes responsive images with the “srcset” attribute, which adjusts image sizes based on the device. You can also use plugins like WP Smush or custom code for more control over image display on different devices.
Final Thoughts on Optimizing Images for WordPress SEO
Optimizing your images is an essential part of creating a fast, accessible, and SEO-friendly WordPress website. By selecting the right file formats, compressing images without sacrificing quality, adding descriptive alt text, and ensuring your images are responsive, you’ll not only enhance user experience but also boost your website’s search engine rankings. Remember, every small improvement in image optimization contributes to a better overall website performance, which is crucial in today’s digital landscape.