Have you ever scrolled through a website and felt a sense of depth and movement? That’s the magic of parallax effects! Parallax scrolling is a web design technique where background images move slower than foreground content, creating an immersive experience for users. This approach not only enhances visual appeal but also draws visitors’ attention to key information, making your website lively and engaging. Plus, it gives a layered effect that can help tell a story as users scroll down the page. So, if you’re looking to spruce up your website using Elementor, incorporating parallax effects could be a game-changer!
Understanding Elementor’s Features
Elementor is one of the leading page builders for WordPress, known for its user-friendly interface and powerful features. Understanding what Elementor offers will help you harness its full potential, especially for implementing parallax effects. Here are some key features you should know:
- Drag-and-Drop Editor: Easily create stunning layouts without needing coding skills. Just drag elements into place!
- Responsive Design: Ensure your site looks great on all devices. Elementor allows you to customize how elements behave on mobile, tablet, and desktop.
- Pre-Designed Templates: Save time with a library of professionally designed templates and blocks. You can easily edit these to fit your brand.
- Custom Positioning: Adjust vertical and horizontal positioning of elements to achieve that perfect look.
- Advanced Motion Effects: Go beyond parallax! Use scroll effects, entrance animations, and more to enhance user engagement.
With these features, Elementor makes it easier than ever to add depth and dimension to your website, especially with parallax effects. Whether you’re a beginner or a seasoned developer, Elementor’s versatility can help you create a visually stunning site in no time!
Why Use Parallax Effects?
So, you might be wondering, what’s the big deal with parallax effects? Well, they add a touch of magic to your website! When done right, these effects create a sense of depth and dynamism that makes your content pop. Here are some compelling reasons why you should consider integrating parallax effects into your Elementor-built site:
- Enhanced Visual Appeal: Parallax scrolling gives visitors an engaging experience, pulling them into your content. It adds layers to your visuals, making your website stand out in a sea of static designs.
- User Engagement: The smooth transition of layers during scrolling keeps users intrigued. It encourages them to explore further rather than just skimming through, increasing the time they spend on your site.
- Storytelling: Parallax effects can enhance storytelling by creating a narrative flow. You can guide your viewers’ journey, working their way through your content naturally.
- Better Brand Identity: A well-designed parallax section can reflect your brand’s identity effectively. It contributes to establishing a memorable first impression.
- Mobile Responsiveness: With the right settings, parallax effects can also be optimized for mobile devices, making your site just as engaging on smaller screens.
Ultimately, by incorporating parallax effects, you’re not just beautifying your website; you’re creating a more immersive experience for your visitors. When they enjoy their time on your site, they’re likely to return, share, and engage with your brand more meaningfully!
Setting Up Elementor for Parallax
Alright, let’s dive into the nitty-gritty of setting up Elementor for those stunning parallax effects! With Elementor, implementing parallax is straightforward and doesn’t require any advanced coding skills. Here’s a step-by-step guide to get you started:
- Install and Activate Elementor: If you haven’t already, install the Elementor plugin. You can do this directly from your WordPress dashboard and activate it.
- Create a New Section: On your desired page, click on ‘Edit with Elementor.’ Add a new section by clicking the “+” button.
- Background Settings: Click on the section handle to access the ‘Layout’ settings. Select ‘Height’ and set it to ‘Min Height’ for the desired look.
- Add Background Image: Under the ‘Style’ tab, choose ‘Background’ and upload the image that you want to use for the parallax effect. Ensure the image has a high resolution for better quality!
- Enable Parallax: In the ‘Background’ settings, find the option labeled ‘Attachment’ and set it to ‘Fixed.’ This action will create the parallax effect as users scroll down the page.
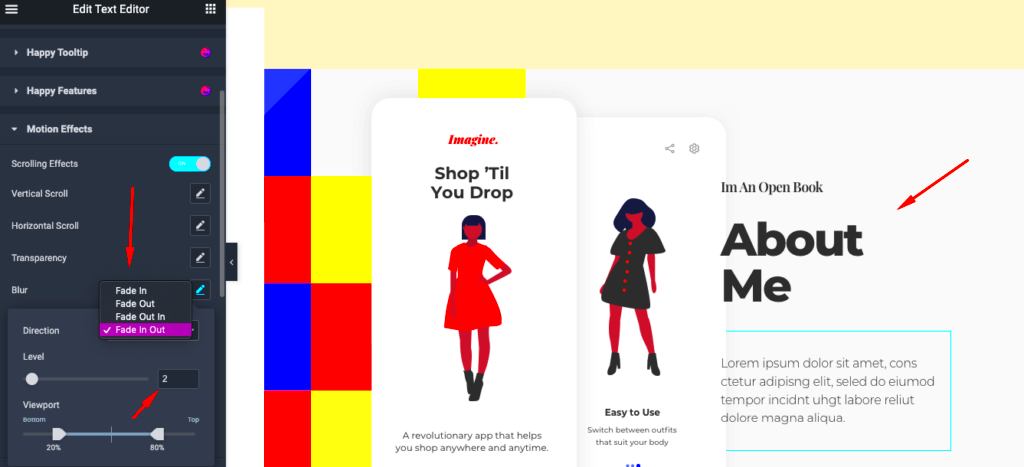
- Adjust Scroll Effects: Go to the ‘Advanced’ tab, where you can further customize the scrolling effects. Play around with options like vertical and horizontal scroll to get the perfect look.
- Preview and Publish: Always preview your changes to see how your parallax looks in action! Once satisfied, hit that ‘Publish’ button to make it live.
And there you have it! Your website is now prepared to dazzle visitors with amazing parallax effects. Keep experimenting with different images and effects to discover what works best for your site!
Step-by-Step Guide to Adding Parallax Effects
Adding parallax effects in Elementor can elevate your web design, making it visually appealing and interactive. Don’t worry if you’re new to this; I’ll walk you through it step-by-step. Let’s dive in!
- Open Elementor: Begin by logging into your WordPress dashboard and navigating to the page you want to edit. Click on the “Edit with Elementor” button to launch the Elementor editor.
- Select a Section: Choose the section where you want to apply the parallax effect. This could be any section, but it’s typically used for headers or large image blocks.
- Access the Section Settings: Hover over the section you selected, and click on the settings icon (the pencil icon) to open the settings panel.
- Background Options: Go to the ‘Style’ tab. Here, you can set a background image. Simply click on the “Background” area, select “Image” from the dropdown, and upload your desired image. Make sure it’s high-quality!
- Apply the Parallax Effect: In the same ‘Style’ tab, locate the “Background Attachment” option. Change this to “Fixed.” This setting will enable the parallax effect!
- Preview Your Changes: Don’t forget to hit the “Preview” button to see the effect in action. Adjust as necessary until you achieve the desired look.
- Save Your Work: Once satisfied with your parallax effect, click the “Update” button to save your changes. Your section will now have that stunning parallax treatment!
Customizing Parallax Effects
Adding a parallax effect is just the beginning! Customizing it to match your site’s aesthetic is just as important. Let’s explore some ways you can tweak and refine the parallax effects.
- Speed and Movement: In Elementor, you can enhance the depth of the parallax effect by adjusting the speed. While Elementor doesn’t have built-in speed controls, choosing images with different scale options can create a unique visual experience.
- Overlay Colors: To make text stand out against the parallax background, consider adding a color overlay. Navigate to the ‘Style’ tab, and under “Background Overlay,” set a color with appropriate opacity to enhance readability.
- Image Positioning: Adjust the image position to ensure crucial parts of your image remain visible. Experiment with “Position” settings like “Center Center,” “Top Center,” or “Bottom Center” to find what works best for your layout.
- Responsive Settings: It’s essential to ensure the parallax effect looks great on all devices. Switch to mobile view in Elementor and modify settings like image size or parallax effect visibility as necessary for a seamless user experience.
- Adding Text and Widgets: Layering text or widgets can boost engagement. Just add your content over the section, customize the font, and adjust margins to align perfectly with the parallax image.
Incorporating these customizations will ensure that your parallax sections not only look good but also serve a functional purpose on your website. Happy designing!
Common Issues and Troubleshooting
When working with parallax effects in Elementor, you might encounter a few common issues. Don’t worry, though; many of these can be easily resolved with a little effort and understanding. Let’s dive into some typical problems and how you can troubleshoot them!
- Parallax Effect Not Working: One of the most common issues is the parallax effect not displaying as intended. First, ensure that the section you want to apply the effect on has the “Background” settings correctly configured. Check the “Motion Effects” settings; ensure the parallax option is enabled.
- Background Image Doesn’t Move: Sometimes, the background image appears static. This could happen if your z-index settings are off or if you’re using certain elements that may interfere with the effect. Try reordering your layers or adjusting the z-index values.
- Performance Issues: Parallax effects can be demanding on performance, especially for mobile devices. If you notice lagging or slow loading times, consider reducing image sizes or simplifying the effects on mobile views.
- Conflict with Other Plugins: Often, other plugins can interfere with how Elementor handles parallax. If you experience strange behavior, try deactivating your plugins one at a time to identify the culprit. Look for any compatibility issues.
- Not Responsive: If your parallax design doesn’t look right on mobile devices, ensure you are using responsive settings. Elementor allows you to customize settings for different devices, so make good use of these options.
Best Practices for Parallax Design
Implementing parallax effects in your Elementor projects can create immersive experiences, but it’s essential to follow some best practices to ensure the best results. Here are a few tips to keep in mind:
| Tip | Description |
|---|---|
| Keep It Subtle | Overly aggressive parallax can be overwhelming. Aim for subtle motions that enhance the user experience without distracting from your content. |
| Optimize Images | Large images can slow down your site. Use image optimization tools to ensure that your files load quickly while maintaining quality |
| Test on All Devices | Before finalizing your design, test how the parallax effect looks on different devices and screen sizes to ensure a seamless experience. |
| Use With Purpose | Only use parallax effects where they enhance storytelling or user engagement. Don’t add them for the sake of it. |
| Handle Accessibility | Consider users with motion sensitivity; provide options to disable parallax effects where necessary. |
By following these best practices, you’ll not only create stunning visuals but also ensure your site remains user-friendly and accessible. So go ahead, have fun experimenting with parallax effects in Elementor, and create mesmerizing web experiences!
Conclusion
Incorporating parallax effects in Elementor is a game-changer for enhancing the visual appeal of your website. By effectively utilizing this technique, you can create a more immersive user experience that captures attention and encourages visitors to stay longer. Here are the key points to remember:
- Enhanced Visual Depth: Parallax effects create an illusion of depth, making your website stand out.
- Improved User Engagement: Dynamic backgrounds and scroll effects keep users engaged, promoting exploration.
- Easy Implementation: Elementor’s intuitive interface allows for straightforward setup of parallax effects without needing coding skills.
- Various Options: You can apply parallax effects to images, backgrounds, and sections for versatile design possibilities.
- Performance Considerations: Always test the loading speed and responsiveness to ensure an optimal experience across devices.
| Aspect | Consideration |
|---|---|
| Image Quality | Use high-quality images to maximize the parallax effect. |
| Scroll Speed | Adjust the scroll speed to ensure a smooth visual experience. |
| Device Compatibility | Verify effects work well on both desktop and mobile platforms. |
By following these guidelines and leveraging Elementor’s powerful features, you can successfully enhance your website with stunning parallax effects, elevating your overall design and user experience.