Shortcodes are one of the most powerful features in WordPress, allowing you to add dynamic content to your posts and pages with ease. Instead of using complex code or other cumbersome methods, you can simply insert a shortcode and voilà! You get the functionality you desire. Whether it’s embedding videos, creating buttons, or displaying galleries, shortcodes make life easier for developers and non-developers alike. So let’s dive into the world of shortcodes, explore what they can do, and see how they can enhance your WordPress experience!
Understanding the Functionality of Shortcodes

At its core, a shortcode is a tiny bit of code wrapped inside square brackets. It’s designed to be a placeholder for more complex content, simplifying the process of integrating various elements into your site. Here’s how shortcodes generally work:
- Easy to Use: You simply type a shortcode like [example] into a post or page, and WordPress understands to replace that text with the specific functionality tied to that shortcode.
- Customizable: Shortcodes often accept parameters, allowing you to customize the output. For instance, you can use [example color=”blue”] to change the color of the output.
- Reusable: If you’ve created a shortcode, you can use it across multiple posts and pages, keeping your site code clean and consistent.
Now let’s break down the functionality further:
| Aspect | Description |
|---|---|
| Embedding Media: | Shortcodes can easily embed images, video, or audio. For instance, lets you add audio files without coding. |
| Creating Forms: | With a shortcode like Your message has been sent |
| Adding Interactive Content: | Shortcodes can bring in tools like sliders, galleries, or calendars that engage visitors. |
Shortcodes are wildly popular because they allow you to harness powerful features without needing extensive coding knowledge. In the next sections, we’ll explore practical uses for a WordPress function that echoes a shortcode and how it can elevate your website.
Creating a Custom Function to Echo a Shortcode

Creating a custom function to echo a shortcode in WordPress is a fantastic way to enhance your website’s capabilities. Shortcodes, which are essentially little snippets of code that allow you to execute functions in posts and pages easily, can be customized to fit your unique needs.
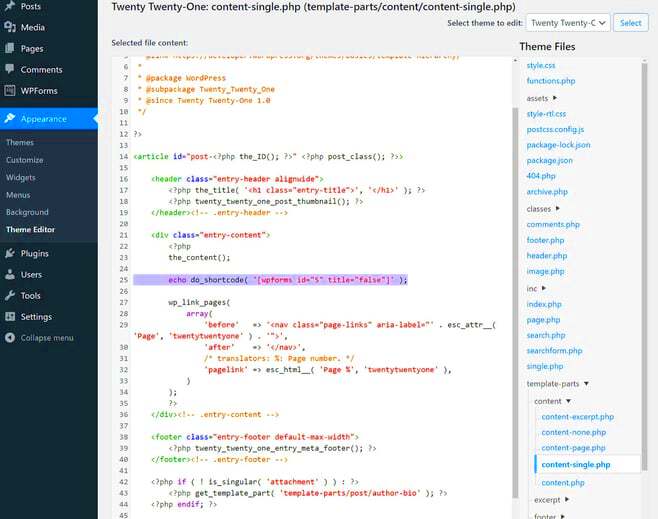
To start, you’ll want to define your custom function in your theme’s functions.php file. Here’s a simple breakdown of how you can create a custom function that echoes a shortcode:
function my_custom_shortcode() { return <p>This is my custom shortcode content!</p>;}add_shortcode('my_shortcode', 'my_custom_shortcode');In this example, we’ve defined a function called my_custom_shortcode, which returns a simple paragraph when the shortcode is used. Now, say you want to echo this shortcode in a specific area of your theme. You can do it like this:
echo do_shortcode('[my_shortcode]');This line of code will take the shortcode you’ve registered and output its content directly wherever you place it. This makes it super easy to add custom content anywhere on your site! Remember to save your changes, refresh your site, and give it a try!
Practical Uses for Echo Shortcodes

Now that you’ve created a custom function to echo a shortcode, let’s explore some practical uses for it. Echoing shortcodes can significantly enhance your website, making it more dynamic and user-friendly. Here are a few ideas:
- Dynamic Content: Use echo shortcodes to display content that changes based on user interactions or conditions. For instance, you can echo a shortcode that displays a message based on the time of day.
- Reusable Elements: If you find yourself using the same content or layout options multiple times across your site, create a shortcode to streamline the process. This saves time and ensures consistency!
- Custom Widgets: You can integrate echo shortcodes into your custom widgets. This way, you can display rich content like galleries, forms, or product lists in different areas of your site.
- Forms and CTAs: Shortcodes are perfect for creating forms or call-to-action buttons. You can echo these shortcodes in your sidebars, footers, or anywhere relevant to catch your visitors’ attention quickly.
- Integration with Plugins: Many plugins offer shortcodes that you can echo to include maps, videos, or sliders effortlessly. This can keep your site fresh and engaging.
In summary, the possibilities are endless! By creating echo shortcodes, you can tailor your WordPress site to fit your vision while keeping things manageable and maintainable. Happy coding!
Examples of Echoing Popular Shortcodes
WordPress shortcodes are a fantastic way to add dynamic content to your posts and pages without needing to dive into the complexities of coding. Let’s explore a few popular shortcodes and how they can be echoed using our custom function.
Here are some popular shortcodes that can be echoed:
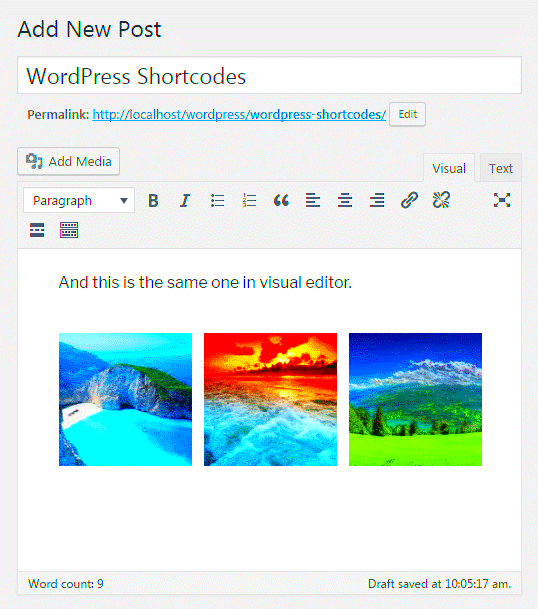
- : This shortcode displays an attractive gallery of images. Echoing this shortcode allows you to showcase your visual content seamlessly.
- : Need to add a video? Simply echo the video shortcode to embed any video you’ve uploaded or linked from platforms like YouTube.
- [contact-form-7]: Utilizing this shortcode echoes a contact form from the Contact Form 7 plugin, making it easier for visitors to connect with you.
- [wpbsearch]: If you want to provide a search box, echo the shortcode to enhance user experience.
Here’s how you could use the echoing function with a gallery shortcode:
In this example, we simply call our custom function, passing in the desired shortcode. The function processes it, and voilà! Your gallery now appears wherever you want it!
Remember, these shortcodes can be tailored with additional attributes, allowing for a customized display that fits perfectly into your site’s design.
Integrating the Function into Your Theme or Plugin
Now that you’ve seen some examples of echoing shortcodes, let’s get practical. Integrating our custom echo function into your WordPress theme or plugin is quite straightforward!
Here’s a step-by-step guide:
- Open Your Theme or Plugin File: Depending on whether you’re working with a theme or a custom plugin, navigate to the
functions.phpfile of your active theme or the main plugin file. - Add the Function: Insert the function code that processes the shortcode. Here’s a basic example:
- Use the Function: Wherever you want to echo the shortcode, call the function like this:
- Test It Out: After saving your changes, visit your site to see if the shortcode appears as intended!
By following these simple steps, you can easily integrate and utilize your echo function across your WordPress site. This allows for greater flexibility and user engagement as your visitors interact with the dynamic content you provide.
In conclusion, echoing shortcodes can enrich your site without extensive coding knowledge, making content management a breeze!
Testing and Troubleshooting Your Function
When you’re creating a WordPress function that echoes a shortcode, you want to ensure it works smoothly without any hiccups. Testing your function is crucial in catching bugs or errors that can disrupt your website’s functionality. Here’s how you can approach it:
1. Set Up a Development Environment: Before making changes to your live site, it’s best to set up a staging or development environment. This way, you can test your function without affecting your site’s visitors.
2. Use the WP Debugging Feature: WordPress comes with a built-in debugging feature. To enable it, add the following line to your wp-config.php file:
define('WP_DEBUG', true);With debugging on, you can catch warnings and errors that may arise from your function.
3. Check Your Shortcodes: Make sure your shortcode is functioning properly. You can add a simple shortcode interface on a test page to see how it renders. Use a combination of expected inputs and edge cases to verify its behavior.
4. Error Logs: If you encounter issues, check your server’s error logs. Look for any PHP errors or warnings associated with your function calls. This can help you pinpoint issues quickly.
5. Plugin Conflicts: Sometimes, other plugins may conflict with your shortcode function. Disable other plugins one by one to see if the issue resolves, which will help you identify the culprit.
By following these steps, you can effectively test and troubleshoot your function, ensuring it runs smoothly for your WordPress site visitors.
Best Practices for Using Shortcodes in WordPress
Shortcodes are a powerful feature in WordPress that can enhance your site’s functionality—if used correctly. Here are some best practices to keep in mind when utilizing shortcodes:
- Keep It Simple: Always aim for simplicity in your shortcodes. A shortcode should do one thing well—avoid overcomplicating functionality.
- Use Descriptive Names: Choose clear and descriptive names for your shortcodes. This not only makes it easier for you to remember them but also helps other developers understand their purpose quickly.
- Provide Default Parameters: If your shortcode accepts parameters, ensure that you provide sensible defaults. This way, users can utilize your shortcode without needing to specify every option.
- Document Your Shortcodes: Providing clear documentation will make it simpler for users to understand how to use your shortcodes effectively. Include examples and common use cases.
- Avoid Nested Shortcodes: While WordPress does allow nested shortcodes, it can lead to unexpected behavior and complications. Try to keep nesting to a minimum.
- Security First: Always sanitize any user inputs that your shortcodes will handle to prevent vulnerabilities like XSS (Cross-Site Scripting) attacks.
By adhering to these best practices, you’ll not only create more effective shortcodes but also contribute to a cleaner, more efficient coding environment in your WordPress projects. Remember, well-made shortcodes can greatly enhance the user experience on your site!
A WordPress Function That Echoes a Shortcode: Practical Uses
Shortcodes are a powerful feature in WordPress that allow users to easily add dynamic content to their posts and pages without writing extensive code. Understanding how to create a function that echoes a shortcode can significantly enhance your site’s functionality and usability. This approach offers several benefits:
- Streamlined Content Creation: Shortcodes simplify the process of embedding complex elements like galleries, forms, or sliders, allowing users to focus on content rather than technical details.
- Reusable Code: By defining shortcodes in your theme or plugin, you can create reusable snippets that can be easily added throughout your site.
- Customization: Shortcodes can accept parameters that allow for easy customization of output without needing to edit the core shortcode code.
- Improved Maintenance: Using a function to echo shortcodes makes it easier to maintain and update your site’s functionality, as changes can be made in one location.
The following table summarizes the key elements involved in creating a function that echoes a shortcode:
| Element | Description |
|---|---|
| Function: | The custom function that processes the shortcode. |
| Shortcode: | The shortcode tag that users will insert into their content. |
| Output: | The final output that the shortcode generates. |
In conclusion, leveraging a WordPress function that echoes a shortcode empowers developers and site owners to create dynamic, reusable content solutions that enhance the overall effectiveness and efficiency of their WordPress sites.