Headless WordPress refers to a decoupled approach to building websites using WordPress as a backend content management system (CMS) while utilizing a separate frontend technology. This means that the content is managed in
In a traditional WordPress setup, the backend and frontend are tightly integrated. However, with headless WordPress, developers can create a custom frontend experience that can enhance user engagement and improve performance. It allows businesses to tap into modern web development practices while still benefiting from
Key Benefits of Using Headless WordPress

Switching to headless WordPress can offer several advantages for your business:
- Improved Performance: By separating the frontend and backend, websites can load faster, providing a better user experience.
- Enhanced Flexibility: You can use different technologies for the frontend, enabling you to create highly customized user interfaces that can meet specific business needs.
- Seamless Multi-Channel Publishing: Headless WordPress allows content to be easily distributed across various platforms, including mobile apps, IoT devices, and more.
- Scalability: As your business grows, a headless setup can handle increased traffic and complex functionalities without compromising performance.
- Security: With the frontend decoupled, it reduces the attack surface, making it harder for malicious users to access sensitive data.
Considerations Before Choosing Headless WordPress

Before jumping into a headless WordPress setup, there are several factors to consider:
- Development Expertise: A headless architecture requires skilled developers familiar with modern frontend frameworks. Make sure your team has the necessary skills or consider hiring experts.
- Increased Complexity: While headless WordPress offers flexibility, it can also complicate development and maintenance. Assess whether your team can handle the additional complexity.
- Cost Implications: The development time and resources required for a headless setup can be higher. Ensure you have the budget to support this transition.
- Compatibility Issues: Not all WordPress plugins are compatible with a headless setup. Evaluate the plugins you currently use to see if they will work in a decoupled environment.
- Content Management: Consider how your content editors will work with the new system. A headless approach can change how content is created and published, so ensure your team is on board with the transition.
How Headless WordPress Works with Your Business

Implementing headless WordPress in your business can significantly change how you manage content and deliver it to users. In this model, WordPress serves solely as a content management system, allowing you to create, store, and manage your content efficiently. The frontend, which users interact with, is built using modern technologies that can pull data from
Here’s a simple breakdown of how it works:
- Content Creation: You create and manage content in the WordPress dashboard, just like you would in a traditional setup.
- API Connections: The frontend application communicates with WordPress through REST APIs or GraphQL, retrieving content as needed.
- Frontend Framework: Use a JavaScript framework like React, Vue, or Angular to build a dynamic and responsive user interface.
- Content Delivery: The frontend pulls content from the backend and displays it to users on any device, ensuring a seamless experience.
This architecture allows you to utilize the strengths of WordPress while leveraging the power of modern web development practices, ensuring your website is fast, flexible, and scalable.
Examples of Successful Headless WordPress Implementations
Many businesses have successfully adopted headless WordPress, showcasing its potential in various industries. Here are a few notable examples:
- Tech Companies: Companies like Intuit use headless WordPress to create responsive applications that provide users with real-time updates and a smooth experience across devices.
- E-Commerce: Brands like WooCommerce allow businesses to create customized shopping experiences using headless WordPress, providing personalized content and product recommendations.
- Media Outlets: Publications such as The New York Times utilize headless WordPress to manage large volumes of content while delivering a fast and engaging user experience.
- Educational Institutions: Universities and online learning platforms leverage headless WordPress to create dynamic learning environments that can adapt to different learning styles and technologies.
These examples illustrate how headless WordPress can transform the way businesses interact with their audience and manage their content efficiently.
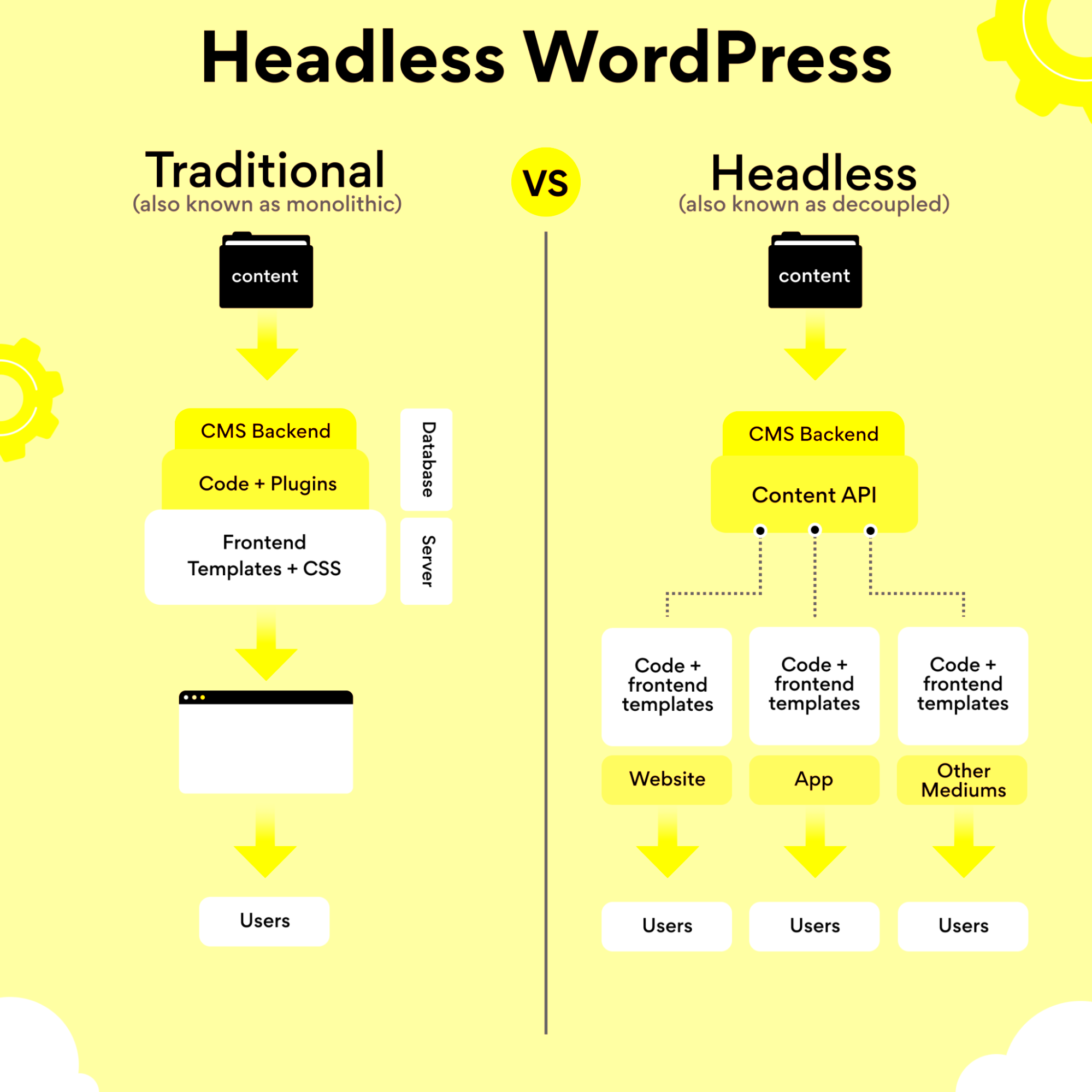
Comparing Traditional WordPress with Headless WordPress
Understanding the differences between traditional and headless WordPress can help you decide which approach is right for your business. Here’s a comparison of both setups:
| Feature | Traditional WordPress | Headless WordPress |
|---|---|---|
| Architecture | Tightly integrated frontend and backend | Decoupled frontend and backend |
| Customization | Limited by themes and plugins | Highly customizable with any frontend technology |
| Performance | Can be slower with heavy themes | Faster load times due to optimized frontend |
| Content Delivery | Single website delivery | Multi-channel content delivery across various platforms |
| Development Complexity | Less complex, easier for beginners | Requires advanced development skills |
In summary, while traditional WordPress is user-friendly and straightforward for content management, headless WordPress offers flexibility, performance, and scalability that can benefit businesses looking to innovate. The choice depends on your specific needs and capabilities.
Steps to Transition to Headless WordPress
Making the switch to headless WordPress can seem daunting, but breaking it down into manageable steps can simplify the process. Here’s a straightforward guide to help you transition smoothly:
- Evaluate Your Needs: Assess why you want to switch to headless WordPress. Consider your business goals, technical requirements, and whether you have the necessary resources.
- Prepare Your Content: Organize your existing content in WordPress. Clean up outdated or irrelevant posts and ensure that your content is structured properly for easy retrieval.
- Select a Frontend Technology: Choose a modern JavaScript framework or library, like React, Vue, or Angular, that fits your team’s skills and your project needs.
- Set Up API Connections: Utilize the WordPress REST API or GraphQL to connect your frontend with the WordPress backend. This is essential for fetching and displaying content dynamically.
- Build Your Frontend: Develop the user interface using the chosen frontend technology. Focus on creating a responsive design that provides a great user experience across devices.
- Testing: Before going live, thoroughly test your new setup. Check for performance issues, bugs, and ensure that content is displaying correctly.
- Launch and Monitor: Once you’re satisfied with the testing, launch your headless WordPress site. Keep an eye on performance and user feedback to make necessary adjustments.
Transitioning to headless WordPress can be a game-changer for your business if done thoughtfully.
FAQs about Headless WordPress
As businesses consider moving to headless WordPress, questions often arise. Here are some frequently asked questions to help clarify this approach:
- What is headless WordPress? It is a setup where WordPress acts as a backend content management system, while a separate frontend technology displays the content.
- Is headless WordPress more expensive? It can be more expensive initially due to development costs, but the long-term benefits may outweigh the initial investment.
- Do I need a developer to set up headless WordPress? Yes, having a skilled developer or team is crucial as it involves using modern technologies and APIs.
- Can I use my existing WordPress plugins? Not all plugins are compatible with a headless setup, so you’ll need to evaluate which ones you can use.
- How does SEO work with headless WordPress? SEO can be effectively managed in a headless setup, but it requires careful planning to ensure that search engines can index your content correctly.
Understanding these aspects can help you make an informed decision about whether to adopt headless WordPress.
Conclusion on Headless WordPress for Your Business
In conclusion, headless WordPress offers a powerful alternative to traditional setups, especially for businesses looking to enhance performance, scalability, and user experience. By separating the frontend from the backend, you gain the flexibility to innovate and adapt to changing technology trends.
While transitioning to a headless architecture may require additional resources and development expertise, the potential benefits are significant. Enhanced performance, the ability to deliver content across multiple platforms, and the freedom to use modern frameworks make headless WordPress an appealing choice.
Ultimately, the decision should align with your business goals, technical capabilities, and long-term vision. If you’re ready to embrace the future of web development, headless WordPress could be the solution you need to stay ahead in today’s competitive landscape.