If you’re creating forms on your website, especially with tools like Elementor, you’ve probably heard of reCAPTCHA. But what exactly is it? In simple terms, reCAPTCHA is a service provided by Google that helps protect your website from spam and abuse. It acts like a sturdy shield, making sure that the submissions you receive are actually from real users rather than bots. With spam bots becoming ever more sophisticated, relying on traditional methods like simple questions or honeypots just doesn’t cut it anymore. That’s where the magic of reCAPTCHA comes in!
Why Use reCAPTCHA on Your Forms?

Implementing reCAPTCHA on your forms comes with a slew of benefits. Let’s dive into some compelling reasons to use it:
- Enhanced Security: reCAPTCHA significantly reduces spam submission rates, ensuring that only valid entries make it through your forms.
- Usability: The latest version, reCAPTCHA v3, runs in the background and doesn’t require user interaction unless it detects suspicious activity. This provides a seamless experience for your visitors!
- Improved Conversion Rates: By minimizing spam, you get cleaner data, which can lead to more meaningful interactions and higher conversion rates.
- Trustworthiness: Adding reCAPTCHA can increase user trust in your forms. Prospective customers are less likely to share their information if they feel there’s a risk of spam.
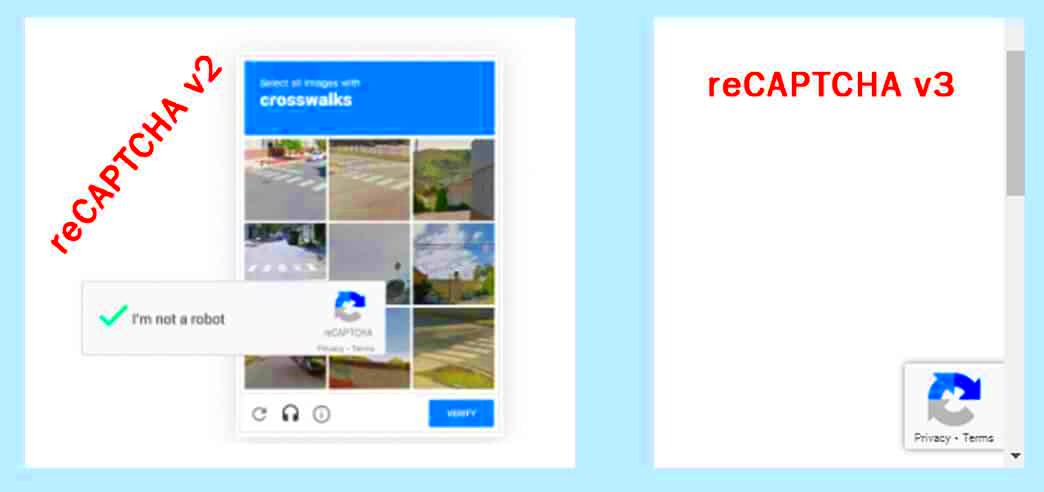
Here’s a quick comparison of the three reCAPTCHA versions:
| Version | Interaction Required | Best For |
|---|---|---|
| reCAPTCHA v2 | User clicks a checkbox or solves an image challenge | Forms seeking basic protection |
| reCAPTCHA v3 | No user interaction required | Sophisticated sites wanting minimal impact on user experience |
| reCAPTCHA Enterprise | Customizable | Larger businesses needing advanced security features |
In short, if you want to fortify your forms against spam and boost user confidence, adding reCAPTCHA is definitely a step in the right direction! It’s a simple integration with powerful outcomes!
Prerequisites for Adding reCAPTCHA to Elementor
Before diving headfirst into adding reCAPTCHA to your Elementor forms, it’s crucial to have a solid understanding of what you’ll need to get started. Think of these prerequisites as the checklist you need to tick off to ensure a smooth installation and integration process. So, let’s walk through these essentials!
- WordPress Installation: First and foremost, you need a working WordPress site. This is fundamental because Elementor is a plugin built specifically to enhance WordPress functionality.
- Elementor Plugin: Of course, you’ll need the Elementor plugin installed and activated on your WordPress site. If you haven’t done that yet, head over to your WordPress dashboard, navigate to Plugins, and install Elementor.
- reCAPTCHA Account: You’ll need a Google reCAPTCHA account. If you don’t already have one, it’s easy to sign up. Just visit the Google reCAPTCHA website and follow the instructions.
- Domain Verification: When creating your reCAPTCHA keys, you’ll need to specify your website domain. It’s essential that the domain matches what you’ve set in your WordPress site.
- Basic Technical Knowledge: While you don’t need to be a coding expert, understanding how to navigate through your WordPress dashboard and manage plugins is essential. This will help you in the setting up process.
Having these prerequisites in place will make the entire process of integrating reCAPTCHA into your Elementor forms a breeze!
Step 1: Create a reCAPTCHA Key
The first step in adding Google reCAPTCHA to your Elementor forms involves generating your unique reCAPTCHA keys. This might sound a bit technical, but don’t worry—it’s straightforward! Let’s break it down step by step.
- Visit the Google reCAPTCHA Site: Open your browser and navigate to the Google reCAPTCHA website. This is where you’ll create your keys.
- Select reCAPTCHA Type: You’ll be given options between reCAPTCHA v2 and v3. For typical forms, v2 might be more user-friendly since it shows the checkbox, which most users are familiar with. Choose the one that suits your needs.
- Register Your Site: Click on the “Admin Console” button at the top right, and then you’ll need to register your site. Fill in the necessary details such as:
- Label: Give your reCAPTCHA a name (like “My Website Form”).
- Domain: Enter your website’s domain.
- Email: Provide an email for notifications.
- Accept the Terms: Check the box to accept the reCAPTCHA terms of service.
- Receive Your Site Key and Secret Key: After registering, you’ll be provided with a Site Key and a Secret Key. Make sure to keep these handy, as you’ll need them when integrating with Elementor.
Now you’ve successfully created your reCAPTCHA keys! With this step complete, you’re one step closer to bolstering your form security. Next, we can dive into the actual integration within Elementor.
Step 2: Install and Activate Elementor and Elementor Pro
Alright, let’s get started with installing Elementor and Elementor Pro! If you’re looking to create stunning, user-friendly websites, you’ve probably heard a lot about Elementor. This popular page builder for WordPress makes it easy to design custom layouts and add various functionalities to your site. Here’s how you can get started:
1. Install Elementor (Free Version):
- Log in to your WordPress dashboard.
- Navigate to Plugins > Add New.
- In the search bar, type “Elementor.”
- Find Elementor Page Builder and click Install Now.
- Once installed, click Activate.
2. Install Elementor Pro:
Now that you have the free version, let’s enhance its capabilities with Elementor Pro. You’ll need to purchase a license from the official Elementor website:
- Visit the Elementor website.
- Select your licensing plan and complete the purchase.
After purchasing, you’ll download a .zip file. Go back to your WordPress dashboard:
- Navigate to Plugins > Add New.
- Click on Upload Plugin.
- Select the .zip file you just downloaded and click Install Now.
- Once activated, you’ll see the Pro features appear in your dashboard.
And that’s it! You’re all set to start designing your forms with Elementor and Elementor Pro. Now, let’s move on to configuring the reCAPTCHA settings.
Step 3: Configure reCAPTCHA Settings in Elementor
Now that you have Elementor and Elementor Pro up and running, it’s time to add that extra layer of security to your forms with reCAPTCHA. This is crucial for protecting your site from spam and bot submissions. Here’s how to configure the reCAPTCHA settings in Elementor:
1. Get reCAPTCHA API Keys:
- Go to the Google reCAPTCHA website.
- Click on Admin Console and sign in with your Google account.
- Register a new site by filling out the required information, such as:
- Your website’s label
- Select reCAPTCHA version (choose v2 or v3 depending on your needs)
- Your website domain
- Upon registration completion, you’ll receive a Site key and a Secret key.
2. Configure reCAPTCHA in Elementor:
- Head over to your WordPress dashboard.
- Navigate to Elementor > Settings.
- Click on the Integrations tab.
- Here, you’ll find fields for both the Site key and Secret key. Paste the keys you obtained from Google reCAPTCHA.
- Save your settings.
All set! You can now add reCAPTCHA to your Elementor forms. When users fill out your forms, they will see a little checkbox or challenge to verify they are human. This not only helps to block spam submissions but also gives your site a more professional look. Let’s move on to the next steps where you can start adding those forms!
Step 4: Adding reCAPTCHA to Your Form
Alright, let’s get into the nitty-gritty of adding reCAPTCHA to your Elementor form! By now, you’ve set up your reCAPTCHA keys from Google, so it’s time to integrate that with your form. Don’t fret; it’s easier than you might think!
First, navigate to your desired page where the Elementor form resides. Click on the form to bring up the settings panel, and here’s where the magic begins. Follow these straightforward steps:
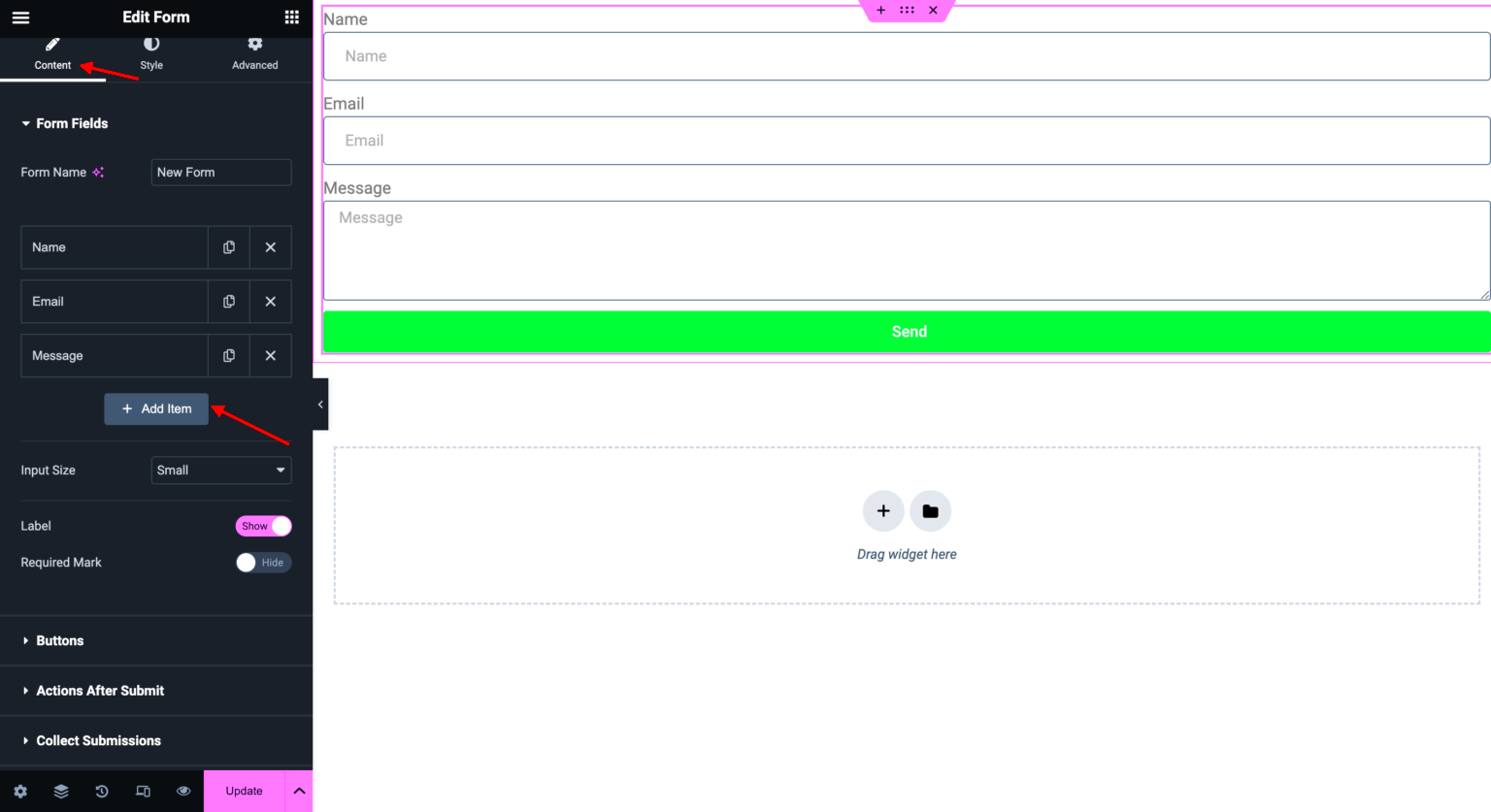
- Access Form Settings: In the Elementor side panel, find and click on the ‘Form’ element you intend to work with.
- Add reCAPTCHA Field: Scroll down to the ‘Form Fields’ section, and click on ‘Add Item’. From the dropdown menu that appears, choose ‘reCAPTCHA’. This will add a reCAPTCHA field to your form.
- Configure reCAPTCHA: Click on the new reCAPTCHA field to open its settings. Here, you can customize the label and placeholder text if desired. You can also toggle it to be mandatory by enabling the ‘Required’ option.
- Set the reCAPTCHA Type: Most people will use the standard Google reCAPTCHA v2 or v3. Select the type you wish to use in the settings, depending on your preference for user experience.
That’s it! You’ve successfully added the reCAPTCHA to your Elementor form. Just one more step before you’re ready to see it in action!
Step 5: Testing Your Form with reCAPTCHA
Now that you’ve integrated reCAPTCHA into your Elementor form, it’s time to ensure everything works as intended. Testing is crucial, right? Let’s go through the steps to make sure your form is functioning flawlessly.
Here’s a straightforward approach:
- Preview Your Page: On the Elementor editor, click on the eye icon to preview the page. This allows you to see how the form looks with the new reCAPTCHA field.
- Fill Out the Form: Enter valid data in all required fields, making sure to include the CAPTCHA response. If you’re using reCAPTCHA v2, you will need to click on the “I’m not a robot” checkbox.
- Submit the Form: After filling it out, hit the submit button and watch out for any error messages. If the reCAPTCHA is working properly, you should receive a confirmation message, indicating your submission was successful!
If you encounter issues, double-check your reCAPTCHA keys entered in Elementor settings. Sometimes, a small typo or wrong key can create complications.
Once you’re confident everything is working well, go ahead and publish your changes! Your form is now not only functional but also secured against spam. Happy form building!
Troubleshooting Common Issues
Even though adding reCAPTCHA to your Elementor forms can significantly boost your website’s security, sometimes things might not go as smoothly as you’d expect. Don’t worry—most issues are quite common and can be fixed with a few simple troubleshooting steps. Here are some of the typical problems you might encounter and how to resolve them:
- reCAPTCHA Not Displaying: One of the most common hiccups is the reCAPTCHA widget simply not showing up. This could be due to a few reasons:
- Make sure that the API keys you entered in the Elementor settings are accurate and that you’ve associated them with the correct domain.
- Check your browser’s console (Right-click > Inspect > Console) for any JavaScript errors that may prevent the reCAPTCHA from loading.
- Form Submission Fails: If your form isn’t submitting even when reCAPTCHA appears correctly, try these steps:
- Ensure that the form is correctly configured and all mandatory fields are filled out.
- Double-check that the reCAPTCHA configuration matches your form settings in Elementor.
- Issues with Mobile Devices: Sometimes, reCAPTCHA can behave differently on mobile devices. Here’s what to do:
- Test the form on various mobile devices and browsers to ensure compatibility.
- Make sure you’re not using any conflicting plugins that could affect the mobile version of your form.
If you’ve tried these solutions and your issues persist, consider reaching out to the Elementor support community or checking their documentation for further help. Troubleshooting can feel frustrating, but with a little patience, you’ll usually find a solution!
Conclusion
Incorporating reCAPTCHA in your Elementor forms is a straightforward yet essential step in enhancing your website’s security. By effectively preventing spam and bot submissions, you ensure that your user interactions remain genuine and effective. The process is relatively simple, and with the correct API keys and settings, you’ll have it up and running in no time.
Throughout our discussion, we’ve explored:
- The Importance of reCAPTCHA: Protecting your site from malicious activity.
- Step-by-Step Setup: A foolproof guide in adding reCAPTCHA to your forms.
- Troubleshooting Tips: Common issues and their solutions.
Whether you’re a seasoned web designer or just starting out, implementing reCAPTCHA is a valuable skill to add to your toolkit. Remember, a secure site not only protects you but also builds trust with your users. Thanks for following along, and happy designing!