If you’re venturing into the world of website design using WordPress, you’ll quickly find that Elementor is a powerful ally. It’s a popular page builder that allows you to craft stunning, customized layouts without needing to dive deep into coding. One essential aspect of managing your content effectively is understanding WordPress categories. They help organize your blog posts, making it easy for readers to find related content. In this guide, we’ll dive into the particulars of using Elementor to create separate category pages that can elevate your blog’s user experience. Let’s get started!
Understanding Category Pages

Category pages serve as the foundation of your blog’s structure, allowing visitors to navigate easily through various topics you cover. By designing distinct category pages in Elementor, you can enhance your site’s organization and aesthetics. Here’s what you need to know:
- What are Category Pages? Category pages aggregate posts that fall under a specific category, giving readers focused content in one place.
- Benefits:
- Improved Navigation: Readers can easily find related articles, enhancing their browsing experience.
- SEO Advantages: Well-organized content helps search engines index your site better, potentially boosting your rank.
- Custom Branding: Design category pages aligned with your brand’s aesthetics to reinforce your identity.
- Key Elements of Category Pages:
Element Description Header A clear title that reflects the category name. Featured Image An engaging image that represents the category and captures attention. Post Excerpts Brief descriptions or teasers of articles, enticing readers to click through. Sidebar Widgets Additional navigation, recent posts, or search functionality to keep users engaged.
Understanding the significance of category pages is the first step toward creating an organized and visually appealing blog using Elementor. By putting effort into how you set up these pages, you can significantly enhance user experience and keep visitors coming back for more!
Preparing Your WordPress Environment
Setting up your WordPress environment is the first crucial step before diving into creating separate category pages with Elementor. Here’s how to ensure that everything’s primed and ready for a smooth experience:
- Update WordPress: Always start by updating your WordPress to the latest version. This ensures that you have all the latest features, security upgrades, and compatibility fixes.
- Install Elementor: Make sure you have the Elementor plugin installed. If you haven’t done so, head over to your WordPress dashboard, click on “Plugins,” and search for Elementor. Install and activate it!
- Choose a Compatible Theme: While Elementor works with most themes, choosing one that’s fully compatible can enhance your design experience. Popular choices include Astra, OceanWP, or GeneratePress.
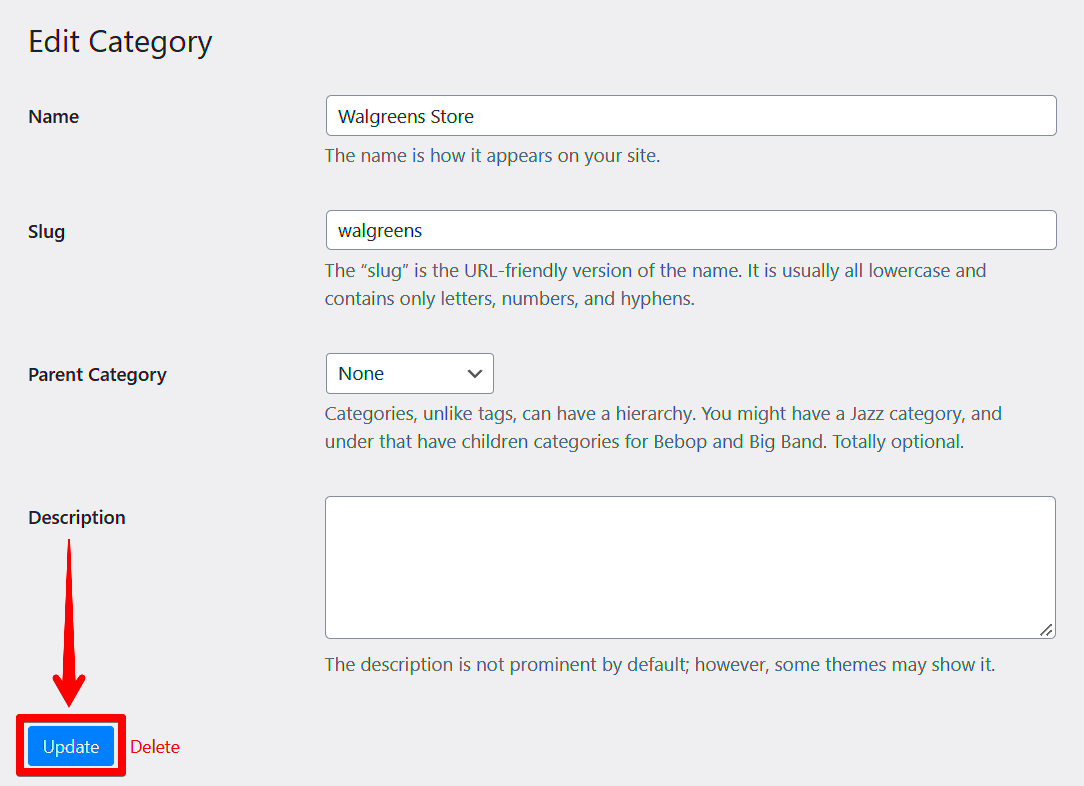
- Create and Organize Categories: Clear categorization helps with creating focused pages. In the WordPress dashboard, go to “Posts” > “Categories” and create categories that represent the topics you will be blogging about.
Also, consider installing additional plugins that complement Elementor. Plugins like “Essential Addons for Elementor” can add more functionality to your designs. Make sure to check the performance and functionality of these plugins to avoid unnecessary bloat.
Once you’ve set everything up, take a deep breath, and let’s get ready to create those unique category pages that will captivate your audience!
Creating Individual Category Pages in Elementor
Now that your WordPress environment is ready, let’s roll up our sleeves and create individual category pages using Elementor. This is where your creativity shines! Here’s a step-by-step guide to help you get started:
- Create a New Page: In your WordPress dashboard, go to “Pages” > “Add New.” Title every page with the category name, like “Travel Blog” or “Tech Reviews.”
- Open With Elementor: Once the page is created, click “Edit with Elementor.” This will redirect you to the Elementor editor, where you’ll have access to tons of design features.
- Add a Section: Drag and drop a new section into your layout. You can choose the structure you prefer—one column, two columns, etc.
- Insert Widgets: Now, you can add widgets like the “Posts” widget to showcase the articles that belong to this particular category. Configure the settings to filter posts by the selected category.
- Style Your Page: Customize the appearance by adjusting colors, fonts, and margins. Elementor’s visual editor makes this as intuitive as possible! You can also add background images or video to enhance the page further.
- Publish: After fine-tuning your design and making sure it reflects your style, hit the “Publish” button.
Repeat these steps for each category you wish to create a separate page for. If done right, you’ll end up with a beautiful, organized repository of your content that will make it easier for your readers to find what they’re looking for. Happy designing!
Creating Custom Templates for Category Pages
Creating custom templates for your category pages in Elementor allows you to showcase your blog content in a way that’s visually appealing and tailored to your brand. Instead of having a generic layout, you can craft a personalized experience that resonates with your target audience. Here’s how you can do it:
- Access Elementor Theme Builder: Start by navigating to your WordPress dashboard. From there, head to “Templates” and select “Theme Builder.” This is where the magic begins!
- Create a New Archive Template: Click on “Add New,” select “Archive” as your template type, and give it a catchy name (like “Kitchen Tips Archive”).
- Design Your Layout: Once in Elementor, you can use a variety of widgets to build your layout. Consider using:
- Posts Widget: This will display the posts from the specific category.
- Image Widget: Perfect for adding category-related imagery or a background.
- Heading and Text Widgets: Good for category descriptions or introductions.
- Set Display Conditions: After designing, click “Publish” and a modal will appear. Set conditions to display your template for specific categories (e.g., show for “Travel” posts only).
- Preview and Publish: Always preview your work to ensure everything looks just right. Once satisfied, hit publish!
Creating custom templates not only enhances the user experience but also helps with SEO, keeping visitors engaged longer on your site. A well-designed category page can be like a stylish storefront that invites readers to explore.
Adding Category-Specific Content
So, you’ve got your custom templates set up for your category pages in Elementor. Now, let’s dive into adding category-specific content that makes each page feel unique and genuinely valuable to your audience. Here’s how you can do just that:
- Category Descriptions: Every category page should have a well-crafted description that explains what readers can expect. This is a great place to incorporate keywords but keep it natural. A simple text widget works wonders here!
- Featured Posts: Highlighting key posts at the top of the category page can attract attention right away. You can use the Posts Widget or create a custom layout to display these featured posts attractively.
- Call-to-Action (CTA): Encourage engagement with CTAs that lead to related content. For example, a button saying “Discover More Recipes” under your food category can guide readers deeper into your blog.
- Visual Elements: Use images, galleries, or even videos that are specific to the category. This can provide variety and keeps your audience engaged. Consider adding a video sneak peek or a gallery of images related to the category.
- Social Proof: Consider including testimonials or user-generated content (like Instagram posts) that are relevant to your category. This boosts credibility and encourages interaction.
By adding category-specific content, you’re not just filling the page; you’re creating a rich experience that delights your readers and encourages them to explore more. Remember, unique content tailored to your audience makes all the difference!
7. Styling Your Category Pages with Elementor
When it comes to creating separate category pages in your blog using Elementor, styling plays a crucial role in making your pages visually appealing and user-friendly. Thankfully, Elementor is packed with features that simplify the styling process, allowing you to customize each category page according to your preference.
First things first, let’s talk about the basic layout options. You can choose to have a full-width layout or a boxed layout depending on the aesthetic you want to achieve. To start styling your category page:
- Open your category page with Elementor.
- Select the structure of your page layout—this could be a single column, two columns, or even a three-column layout for displaying various posts.
Next, focus on adding widgets. Elementor offers thousands of widgets, so you can include:
- Post widgets for showcasing recent posts in that category.
- Image widgets to include category-specific images that convey the theme.
- Text widgets for a category description that informs visitors on what to expect.
You can enhance your pages further using background colors, images, and typography settings. Remember to stay consistent with your overall blog’s branding. Use the Global Styles feature in Elementor to ensure fonts and colors are harmonious across all pages.
Finally, don’t forget to preview your changes. Make sure your category pages not only look good but also provide an intuitive experience for users navigating through your content. Happy styling!
8. Optimizing Category Pages for SEO
Optimizing your category pages for SEO is a crucial step that shouldn’t be overlooked. After all, these pages can significantly contribute to your blog’s overall search engine ranking and visibility. Here are some essential tips to ensure your category pages are optimized.
1. Keyword Research: Start by researching relevant keywords related to your category. Use tools like Google Keyword Planner or SEMrush to identify terms users might search for. Aim for a balance between high search volume and low competition keywords that best fit your content.
2. SEO-Friendly URLs: Make sure the URLs of your category pages are simple, readable, and include your primary keywords. For example: yourblog.com/category-name. This not only helps search engines understand your pages better but also improves user experience.
3. Meta Descriptions and Title Tags: Craft compelling meta descriptions and title tags for your category pages. These elements should include your primary keywords and encourage users to click. Keep title tags under 60 characters and meta descriptions around 160 characters for optimal display in search results.
| Element | Best Practices |
|---|---|
| Keyword Usage | Include keywords naturally in headings, content, and alt texts. |
| Internal Linking | Link back to related posts within the category to enhance navigation. |
| Content Quality | Furnish engaging content that thoroughly covers the category subject. |
4. User Experience: Lastly, prioritize user experience. Ensure your category pages load quickly, are mobile-friendly, and offer easy navigation. A great user experience can lead to lower bounce rates and higher rankings. In conclusion, optimizing your category pages for SEO is an ongoing process, but applying these foundational strategies will set you on the right path toward boosting your blog’s visibility.
9. Testing and Publishing Your Category Pages
So, you’ve created your separate category pages using Elementor, and now you’re eager to make them live! But before you do, it’s crucial to test everything to ensure a smooth user experience. Here’s how to go about it:
1. Preview Your Pages: The first step is to preview each category page. Elementor allows you to do this easily. Simply click on the “Preview” button to see how your page looks before publishing. This helps you catch any layout issues or content errors that might not be obvious in the editing view.
2. Check for Responsiveness: With the variety of devices users are on, it’s vital to ensure that your category pages appear great on mobile, tablet, and desktop views. Elementor offers a responsive mode feature, allowing you to adjust settings based on different screen sizes. Make those tweaks if needed!
3. Test All Links: Make sure that all links within the category pages are working correctly. Navigate through your links to ensure they direct to the right posts and that there are no broken links that might frustrate users.
4. Load Speed: Your category pages should load quickly. Use tools like Google PageSpeed Insights to analyze the speed of your pages. If they’re slow, consider optimizing images or using caching plugins.
5. Publish Your Pages: Once you’re confident everything looks good and functions well, it’s time to publish! Simply hit the “Publish” button in Elementor, and voilà—your separate category pages are now live!
10. Conclusion: Benefits of Separate Category Pages
In today’s digital world, organizing content effectively is essential. Creating separate category pages using Elementor comes with numerous benefits that can elevate your blog to the next level. Here’s a roundup of those perks:
| Benefit | Description |
|---|---|
| Improved Navigation | Separate category pages make it easier for your readers to find topics of interest. Organized content encourages users to spend more time on your site. |
| Enhanced SEO | Having distinct pages for each category can improve search engine optimization by targeting specific keywords, thereby increasing your visibility in search results. |
| Increased Engagement | With neatly organized content, users are more likely to engage with your blog, whether through comments, shares, or subscriptions. |
| Better Monetization Opportunities | Categories can attract niche audiences, enabling you to tailor advertisements or affiliate links specifically to those segments, enhancing your revenue potential. |
In short, separate category pages not only improve the overall user experience but also contribute significantly to your blog’s success. So, if you haven’t already, it’s time to dive into Elementor and start categorizing your content effectively!



