In the ever-evolving landscape of web development, keeping your website speedy and efficient is more crucial than ever. One of the key factors that influence your website’s performance is the size of your files. When it comes to WordPress, file size optimization shouldn’t be an afterthought. It’s essential for enhancing user experience, improving SEO rankings, and reducing loading times. In this guide, we’ll delve into the optimal ways to assess and reduce file sizes using dedicated WordPress plugins.
Understanding the Importance of File Size

Let’s face it, nobody likes waiting for a website to load. A large file size can significantly slow down your site, leading to potential visitors bouncing away before they even see what you have to offer. Here’s why file size optimization is vital:
- Improved User Experience: Faster load times mean happier visitors. A smooth browsing experience can keep users engaged longer.
- Better SEO Rankings: Search engines favor sites that load quickly. Optimizing file sizes can improve your visibility on search engine results pages.
- Lower Bandwidth Costs: Smaller files mean less data transferred, which can lead to lower hosting costs, especially if you have a lot of traffic.
- Mobile Optimization: With an increasing number of users accessing sites via mobile devices, file size optimization is critical for ensuring a seamless mobile experience.
To wrap it up, taking the time to assess and reduce file sizes can dramatically boost your website’s performance. Use a WordPress plugin specifically designed for this purpose to help guide you through the process while automating tasks. Remember, every small change can make a big difference!
Overview of the Plugin’s Features

When it comes to optimizing your WordPress site, understanding the file sizes of your media assets is crucial. That’s where the WordPress Plugin to Assess File Sizes for Optimization shines. Let’s explore its standout features that help you streamline your website’s performance.
- File Size Assessment: The core feature of the plugin is its ability to scan and assess the size of all media files uploaded to your WordPress site. You can easily get insights into which files are taking up the most space.
- Detailed Reports: Once scanned, the plugin generates detailed reports presenting file sizes, types, and upload dates. This helps you to quickly identify which files need attention.
- Image Optimization Recommendations: The plugin does not stop at just coming up with file sizes. It provides actionable recommendations on how to optimize images for better performance.
- Bulk Optimization Options: If you have numerous files that need optimization, this plugin allows you to select multiple files for optimization in one go, saving you tons of time.
- Compatibility: It’s compatible with popular caching and optimization plugins. You don’t have to worry about conflicts; it integrates smoothly with your existing setup.
- User-Friendly Interface: The interface is straightforward, making it easy for even the most novice user to navigate and utilize the plugin’s features effectively.
In essence, this plugin provides a comprehensive toolset for users who want to keep their media library tidy and their site performance at its peak. With the features it offers, you’re well on your way to optimizing file sizes effortlessly.
How to Install the File Size Assessment Plugin

Installing the WordPress Plugin to Assess File Sizes for Optimization is a simple process that anyone can follow. Whether you’re a tech wizard or just starting, this installation guide will help you get up and running in no time. Here’s a step-by-step breakdown:
- Log into Your WordPress Admin Dashboard: Start by entering your credentials to access your WordPress admin area.
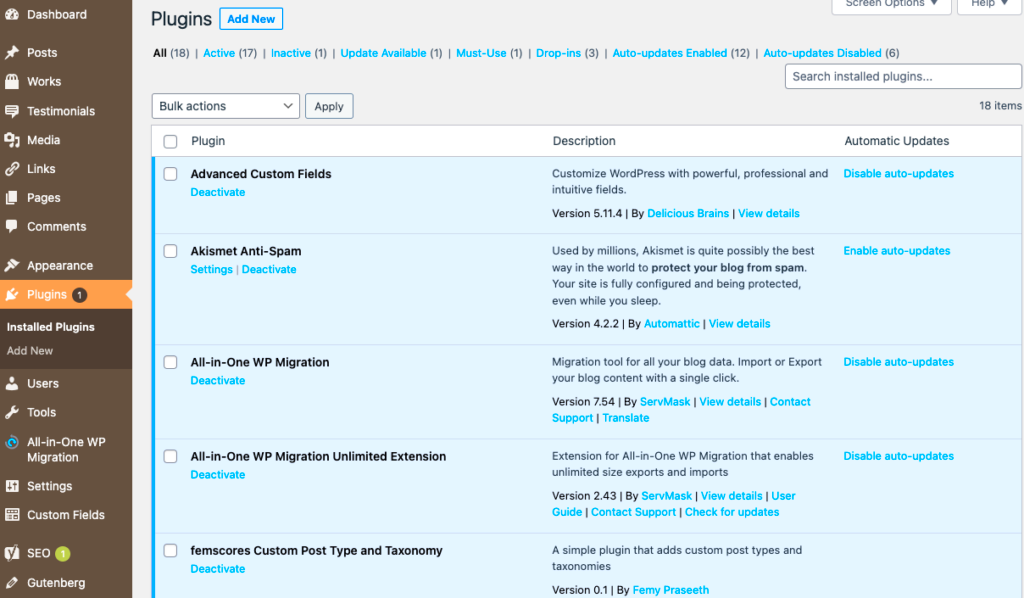
- Go to the Plugins Section: On the left sidebar, hover your mouse over the “Plugins” option and click on “Add New.”
- Search for the Plugin: In the search bar located on the upper right, type in “File Size Assessment Plugin.”
- Install the Plugin: Once you find the plugin in the search results, click the “Install Now” button.
- Activate the Plugin: After installation is complete, the button will change to “Activate.” Click it to enable the plugin on your site.
- Configure Settings: Once activated, head over to the plugin’s settings page to configure its features according to your needs. This is where you can customize assessments and set optimization preferences.
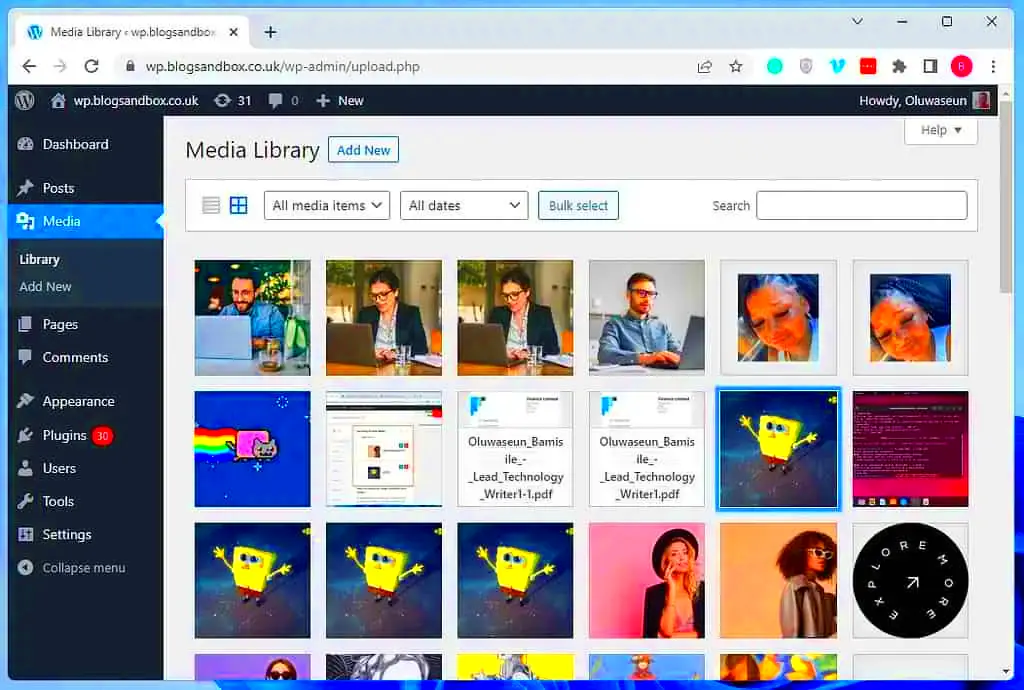
And that’s it! You’re now equipped with the necessary tools to start assessing the file sizes of your media and optimize them effectively. Dive into your media library, and start making the necessary adjustments to enhance your website’s performance today!
Using the Plugin to Analyze Your Files

When it comes to optimizing your WordPress site, understanding the size of your files is crucial. Luckily, using a plugin specifically designed for this task makes the process smooth and straightforward. Here’s how you can utilize the plugin to analyze your files effectively:
- Install the Plugin: First, you need to download and install the file analysis plugin of your choice. You can do this by navigating to your WordPress dashboard, clicking on ‘Plugins,’ and then on ‘Add New.’ Search for the plugin, install it, and activate it.
- Access the Analysis Tool: Once the plugin is active, find it usually listed in your dashboard menu. Click on it to access the analysis features.
- Select Files for Analysis: Depending on the plugin, you can typically choose which files or media types you want to analyze—this might include images, videos, and documents. Make sure to select all relevant files for a comprehensive assessment.
- Run the Analysis: Hit the ‘Analyze’ or ‘Scan’ button. The plugin will process the selected files and compile a report regarding their sizes and formats.
- Review Detailed Reports: After the analysis, you’ll receive a breakdown of the file sizes, formats, and recommendations for optimization. This can often include tips on reducing image sizes or identifying large video files that could slow down your site.
By following these steps, you’ll have a clearer picture of your file sizes, enabling you to take appropriate measures to optimize your WordPress site.
Interpreting the Assessment Results
Once you’ve run the analysis on your files using the plugin, it’s time to interpret the results. Understanding this data is essential for making informed decisions about your site’s optimization. Here are some key points to consider:
- File Size Breakdown: The results typically present a detailed overview of each file’s size. Large files can significantly affect load times, so focus on those that exceed the recommended size (generally 1 MB for images).
- File Formats: Different file formats serve various purposes. For images, formats like JPEG and PNG are common. The plugin may suggest converting some files into more web-friendly formats like WebP for better performance.
- Redundancies and Duplicates: Many plugins can identify and flag duplicate files or redundant media. Removing these can lead to better organization and faster loads.
- Optimization Recommendations: Pay attention to any actionable insights the plugin provides. Suggestions might include compressing images, utilizing lazy loading, or specifying dimensions for media files.
- Visual Charts: Some plugins may present data in graphical formats. These visual aids can help summarize the information, making it easier to digest and prioritize actions.
By carefully evaluating these results, you’ll be well-equipped to implement necessary optimizations that enhance your website’s performance, ultimately improving user experience and potentially boosting your SEO rankings.
Best Practices for Optimizing File Sizes
When it comes to optimizing file sizes on your WordPress site, there are several best practices you should consider. These strategies not only improve your site’s loading speed but also enhance user experience and boost your SEO performance. Let’s explore some of the key practices you can employ:
- Compress Images: Images can take up a hefty chunk of your site’s space. Utilize tools like JPEG or PNG compression to reduce file sizes without sacrificing quality. Plugins such as Smush and Imagify can automate this process for you.
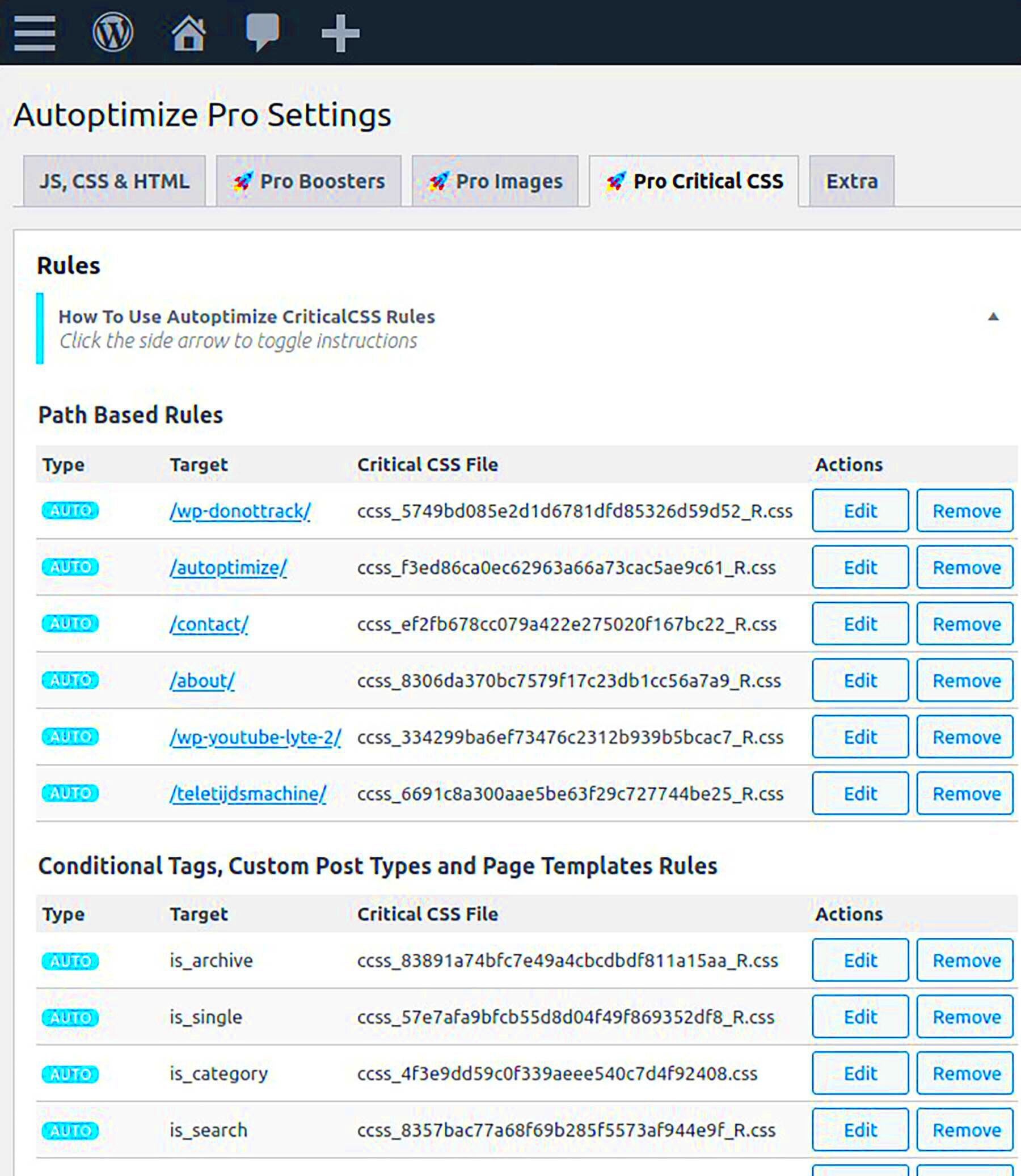
- Minify CSS and JavaScript: Large CSS and JavaScript files can slow down your site. Use minification tools that strip unnecessary characters and spaces from your code. Plugins like Autoptimize can help you with this.
- Leverage Browser Caching: By storing files locally in your visitor’s browser, you can significantly reduce load time for returning users. Implement caching plugins, such as W3 Total Cache, to manage this efficiently.
- Limit the Number of Plugins: Each plugin adds its own scripts and styles. Having too many can add to file sizes and slow your site down. Aim to keep only essential plugins active.
- Use a Content Delivery Network (CDN): A CDN distributes your content globally, which means users can download files from a server closer to them, thus improving load times.
- Evaluate Theme and Plugin Choices: Some themes and plugins are notoriously heavy. Choose lightweight options that are optimized for performance.
Adopting these practices can work wonders for your site’s performance and help you maintain a lean, efficient website that your visitors will love.
Integrating the Plugin with Other Optimization Tools
To truly elevate your site’s performance, it’s essential to seamlessly integrate your file size assessment plugin with other optimization tools. This holistic approach allows for comprehensive site management, leading to faster loading times and a better overall user experience.
Here’s how you can effectively integrate your plugin:
- Combine with Caching Plugins: Plugins like WP Super Cache or W3 Total Cache can work hand in hand with your file size assessment tool to ensure that optimized files are cached correctly for faster retrieval.
- Use in Conjunction with Image Optimization Plugins: Pairing your assessment plugin with image optimization tools (like ShortPixel or Imagify) can enhance your image compression efforts even more.
- Monitor with Performance Analysis Tools: Integrate with tools like Google PageSpeed Insights or GTmetrix to track the performance improvements in real-time. Compare data before and after using your plugin for measurable results.
- Utilize Security and Backup Solutions: Ensure that any optimization done doesn’t compromise your site’s security. Tools like Wordfence combined with regular backups from UpdraftPlus will safeguard your site as you optimize.
This integration ensures that file size optimization is part of a broader strategy. It streamlines processes and ultimately leads to an enjoyable experience for your website visitors. Think of it as the gears of a well-oiled machine, each part working together to ensure optimal performance!
9. Case Studies: Success Stories with File Size Optimization
When it comes to website performance, many businesses have experienced significant improvements by optimizing their file sizes. Here are a few success stories to inspire you and illustrate the tangible benefits that can come from using a WordPress plugin to assess and optimize file sizes.
1. E-Commerce Success: ShopSphere
ShopSphere, an e-commerce platform, was struggling with slow load times, leading to high bounce rates. After implementing an optimization plugin like WP Smush, they were able to reduce image sizes by up to 80%. This enhancement resulted in a 40% increase in page views and a 30% uplift in sales within just a month!
2. Blogging Brilliance: Blogify
Blogify is a popular blog that faced similar issues. Their large image files and unoptimized PDFs were dragging their site speed down. Using the FileBird plugin to assess file sizes, they trimmed their image library by 60%. This not only improved their load times by 50% but also enhanced their search engine rankings, attracting more organic traffic.
3. Non-Profit Impact: GreenEarth Initiative
A vital non-profit organization, GreenEarth Initiative, realized that slow website performance was hindering their ability to raise funds. By optimizing their media files with a plugin like Optimole, they successfully compressed their images and videos, leading to a 70% reduction in load time. This allowed them to reach a broader audience and significantly improve donor engagement.
These case studies demonstrate the incredible potential of file size optimization through WordPress plugins. Not only do they improve site speed, but they also enhance user experience and drive conversions. Are you ready to share your success story?
10. Troubleshooting Common Issues
Optimizing file sizes on your WordPress website is essential, but sometimes you may run into common issues during the process. Below is a handy guide to help you troubleshoot these problems effortlessly.
1. Plugin Compatibility Issues
Sometimes, plugins don’t play well together. If you notice errors after installing a file optimization plugin, try:
- Deactivating other plugins one by one
- Checking for updates on all plugins
- Consulting the support forums of your optimization plugin
2. Quality Loss in Images
After optimizing images, if you notice a drop in quality, consider the following:
- Adjusting the settings within your optimization plugin to find a balance
- Using alternative formats like WebP for better compression
3. Loading Time Still High
If your site’s loading time remains slow even after optimization, check:
| Potential Issues | Suggested Solutions |
|---|---|
| Server Speed | Consider upgrading your hosting plan or switching providers |
| Excessive HTTP Requests | Limit the number of scripts and styles by combining them |
| Not Using a CDN | Implement a Content Delivery Network for faster asset delivery |
Troubleshooting can sometimes feel overwhelming, but with the right approach and tools, you can overcome these challenges and continue improving your website’s performance. Happy optimizing!
Conclusion: Enhancing Your WordPress Site Performance
In the realm of website performance, especially for WordPress sites, understanding and optimizing file sizes is crucial. Large files can significantly slow down your website, affecting user experience and potentially harming your SEO rankings. Utilizing a WordPress plugin designed specifically for assessing file sizes can provide you with the critical insights needed to streamline your website’s performance. Here’s why this is vital:
- Improved Loading Times: Smaller file sizes lead to reduced loading times, enhancing user engagement.
- Better SEO Rankings: Faster websites tend to rank better in search engines, thus attracting more visitors.
- Resource Management: Understanding file sizes enables better management of resources and storage on your server.
Some features to look for in an optimization plugin include:
| Feature | Description |
|---|---|
| File Size Assessment | Detailed analysis of all media files to identify excessively large files. |
| Compression Tools | Options for compressing images and other files without loss of quality. |
| Reporting Features | Generate reports to track the performance improvements over time. |
| User-Friendly Interface | Easy navigation to help users quickly assess and optimize file sizes. |
By implementing a dedicated WordPress plugin that assesses file sizes, you can take significant steps towards a faster, more efficient website. This not only improves user satisfaction but also solidifies your site’s foundation for future growth.