If you’re running an online store using WooCommerce, you know how vital it is to provide a seamless shopping experience. One of the best ways to enhance this experience is through the WooCommerce One Page Checkout feature. This tool simplifies the purchasing process, allowing customers to complete their transactions in just a few clicks. By condensing the multiple steps of checkout into a single page, your customers can quickly and easily finalize their purchase, which not only improves their experience but can also lead to increased sales for you. Let’s dive deeper into what One Page Checkout is all about.
Benefits of One Page Checkout

Implementing One Page Checkout in your WooCommerce store can yield immense benefits. Here are some key advantages:
- Reduced Cart Abandonment: By simplifying the checkout process and eliminating unnecessary steps, customers are less likely to abandon their carts. A shorter process leads to quicker decisions!
- Enhanced User Experience: Customers appreciate convenience. A clean, organized one-page layout that includes all necessary fields improves user satisfaction significantly.
- Mobile Optimization: With the rise of mobile shopping, a one-page checkout is ideal for smaller screens. Less scrolling and easier navigation cater specifically to mobile users.
- Increased Conversions: A streamlined checkout translates to higher conversion rates. Fewer steps often result in more completed transactions!
- Customization: WooCommerce allows you to customize your one-page checkout layout. You can tailor it to your store’s branding and the specific needs of your customers.
Quick Comparison Table
| Feature | Traditional Checkout | One Page Checkout |
|---|---|---|
| Steps to Complete Purchase | Multiple | Single |
| Time to Checkout | Longer | Faster |
| Mobile Friendly | Less Optimized | Highly Optimized |
| Cart Abandonment Rate | Higher | Lower |
In summary, the WooCommerce One Page Checkout is a powerful tool that enhances the shopping experience while boosting your sales potential. Why not give it a try?
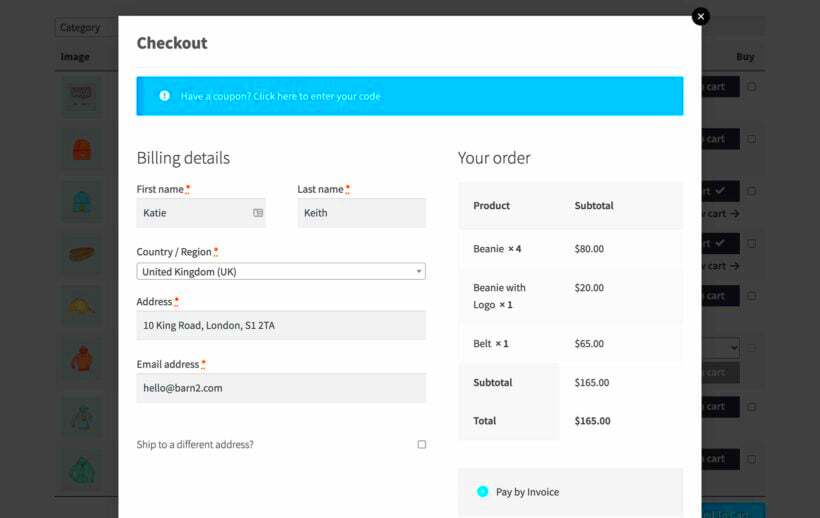
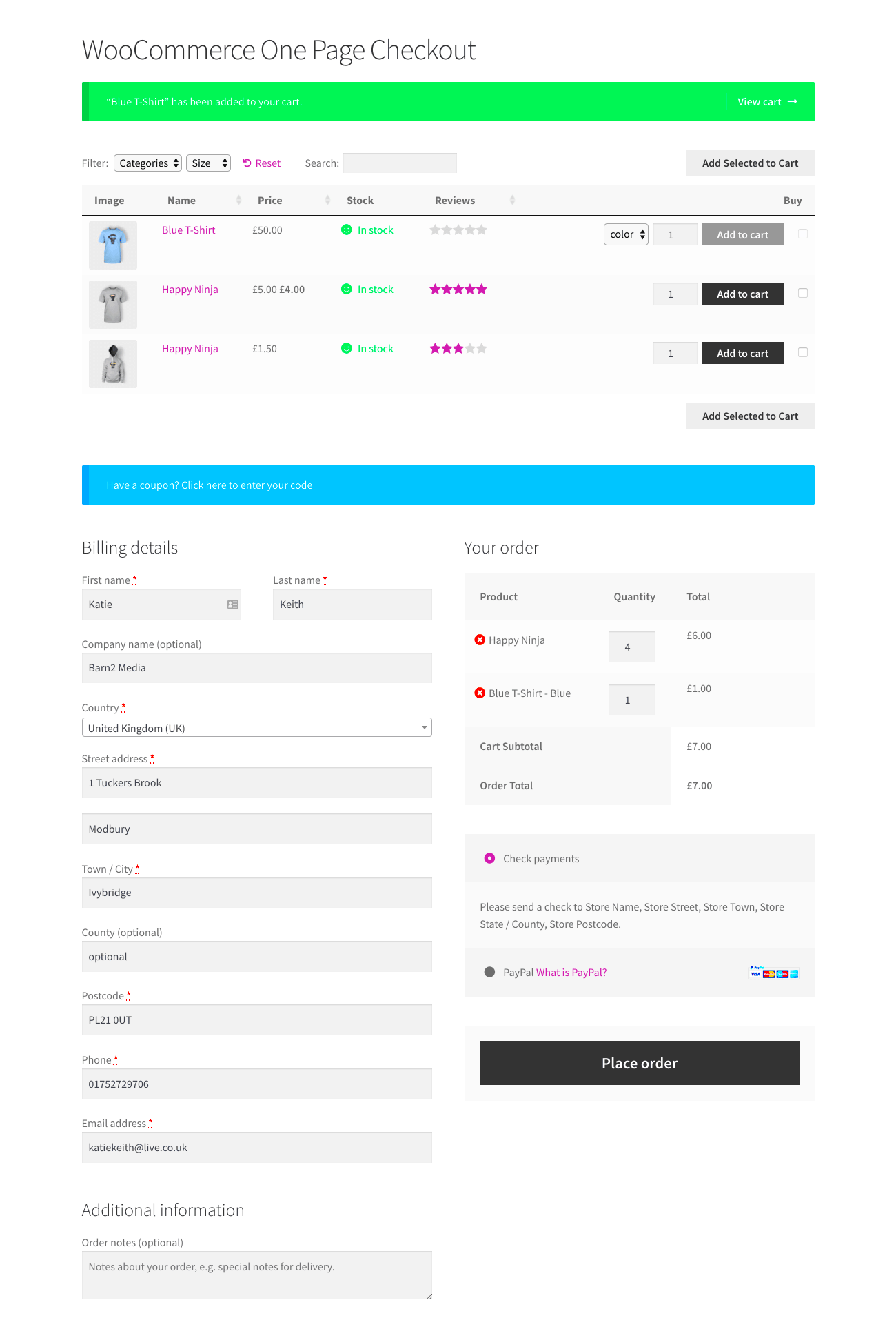
How One Page Checkout Works in WooCommerce

One Page Checkout in WooCommerce is designed to simplify the shopping experience, allowing customers to complete their purchases quickly and effortlessly. Traditional online checkouts often consist of multiple steps, requiring users to navigate through various pages—adding unnecessary friction to the buying process. With a one-page checkout, everything a customer needs is consolidated into a single page. This streamlined approach is highly beneficial for both the shopper and the merchant.
Here’s a breakdown of how it works:
- Single Page Layout: The checkout process—including order summary, address details, payment options, and shipping preferences—is all displayed on one page. Customers can see everything at a glance.
- Real-Time Updates: As users fill out their information, the page updates in real-time. For instance, if a customer adds a coupon code, the total will adjust automatically without needing to reload the page.
- Guest Checkout Option: One Page Checkout typically allows customers to check out without creating an account, making the process faster and more convenient for first-time buyers.
- Responsive Design: The layout is optimized for mobile devices, ensuring a seamless experience on smartphones and tablets. Customers can confidently make purchases on whatever device they prefer.
This simplicity not only improves user experience but can also result in higher conversion rates, as fewer steps mean less chance for the customer to abandon their cart. Ultimately, a One Page Checkout serves to smooth out the purchasing journey from browsing to buying.
Setting Up WooCommerce One Page Checkout
Getting started with WooCommerce One Page Checkout is a straightforward process. With just a few steps, you can transform your standard checkout into a streamlined and efficient experience for your customers. Here’s how to set it up:
- Install WooCommerce Plugin: First and foremost, ensure you have the WooCommerce plugin installed and activated on your WordPress site. If you haven’t done this yet, you can find it in the WordPress plugin repository.
- Choose a One Page Checkout Plugin: While WooCommerce offers basic checkout functionality, you will need an additional plugin for One Page Checkout. Some popular choices include YITH WooCommerce One Page Checkout or WP EasyCart. Install your selected plugin from the WordPress dashboard.
- Configure Plugin Settings: After activation, head to the plugin settings page. You will find options to customize the layout, fields, and details for your one-page checkout. Tailor these settings to fit your store’s branding and customer needs.
- Customize Checkout Fields: Think about what information you truly need from your customers. You can rearrange, add, or remove fields to simplify the process further.
- Test the Checkout Process: Before launching, test the one-page checkout yourself. Go through the entire purchasing process to ensure everything works smoothly and correctly reflects the pricing and options.
Once you’ve in place, keep an eye on your analytics to measure if it leads to higher conversion rates. With a little effort, you can offer your customers a hassle-free shopping experience that they will appreciate and return for more!
Customizing the One Page Checkout Experience
When it comes to e-commerce, the checkout process can either make or break a sale. With WooCommerce One Page Checkout, you have the flexibility to customize the experience to better suit your brand and meet your customers’ expectations. Here’s how you can elevate that experience:
- Tailored Design: Your checkout page should reflect your brand’s identity. Use colors, fonts, and images that align with your overall theme. WooCommerce allows you to easily customize these elements through its settings and additional plugins.
- Personalized Fields: Not every sale requires the same information. Consider streamlining your fields. Remove unnecessary questions and only retain essentials to speed up the process. You can add custom fields for specific client information when needed.
- Incorporating Trust Signals: Fueling customer confidence through trust badges, security seals, and guarantees can significantly impact conversions. Place these strategically on your checkout page.
- Upselling and Cross-selling: Use this opportunity to showcase related products or services. Providing additional suggestions could increase average order values and create more value for the customer.
- Review Before Payment: Don’t forget to give your customers a chance to review their order before finalizing the payment. A simple summary can help in building trust and reduce cart abandonment.
Customizing your One Page Checkout experience not only enhances the customer’s journey but can also lead to increased sales. The more seamless and personalized the checkout experience, the more likely customers are to complete their purchase.
Optimizing for Mobile User Experience
In today’s mobile-driven world, optimizing your WooCommerce One Page Checkout for mobile devices is not just important; it’s essential. A streamlined mobile experience can lead to higher conversion rates and improved user satisfaction. Here are some key tips to make your one-page checkout mobile-friendly:
- Responsive Design: Ensure that your checkout page is responsive. It should automatically adapt to different screen sizes. Test it various devices to guarantee a consistent user experience.
- Fast Loading Times: Mobile users are generally impatient. Optimize images, scripts, and styles to decrease loading times. A slow-loading checkout page can lead to cart abandonment.
- Large Clickable Areas: Make buttons and links large enough for easy tapping. Ensure that they are spaced adequately to avoid accidental clicks, enhancing the user experience.
- Minimal Input Required: Inputting data can be tedious on mobile devices. Limit required fields and make use of features like auto-fill and single-click payment options where possible.
- Mobile-Specific Features: Don’t forget to leverage mobile-specific functionalities such as geolocation for address filling and integrating mobile wallets for faster transactions.
Making your WooCommerce One Page Checkout mobile-friendly not only caters to the growing number of mobile shoppers but also creates a more enjoyable shopping experience. It’s all about making the checkout process as quick and painless as possible!
Common Issues and Troubleshooting
When diving into the world of WooCommerce One Page Checkout, you might encounter a few bumps along the road. But fret not! Let’s explore some common issues you might face and how you can troubleshoot them effectively.
1. Errors with Payment Gateways
- Sometimes, users may experience difficulties with their selected payment gateways during the checkout process. This can stem from compatibility issues, misconfigurations, or even connectivity problems.
- Solution: Ensure that your payment gateways are properly configured. Additionally, verify that they are compatible with the One Page Checkout plugin you are using. Checking for updates regularly can also prevent issues.
2. Style and Layout Concerns
- You might notice that the default styling of the one-page checkout doesn’t align with your theme, making your site look less cohesive.
- Solution: Customize the CSS in your theme to match the look and feel of your site. Many plugins offer built-in options to help style elements like buttons and fields.
3. Slow Loading Times
- A one-page checkout should be efficient. However, if it’s loading slowly, you may lose potential customers.
- Solution: Optimize your website’s loading speed by using efficient images, leveraging caching solutions, and minimizing the use of heavy scripts.
4. Cart Management Issues
- Sometimes, users add products to their cart from another page and might find discrepancies when they reach the one-page checkout.
- Solution: Ensure that session management is correctly implemented. Regularly test your cart functionalities to catch any issues early.
By paying attention to these common issues and their solutions, you can ensure a smoother shopping experience for your customers!
Real-World Examples of Successful Implementations
Seeing is believing! Real-world examples can inspire you to embrace WooCommerce One Page Checkout and showcase its effectiveness. Here are a few businesses that have reaped the benefits:
| Business Name | Industry | Results Achieved |
|---|---|---|
| TechGadgets | Electronics | Reduced cart abandonment rates by 30% after implementing a one-page checkout |
| HealthNurture | Health & Wellness | Increased conversion rates by 25% with a simpler, streamlined checkout process |
| FashionTrends | Fashion Retail | Improved customer satisfaction scores through reduced checkout times. |
These examples illustrate the power of a streamlined process. Not only did these businesses report enhanced customer satisfaction, but they also witnessed an uptick in conversions. Here’s a closer look at what some of them did:
- TechGadgets: They simplified their checkout to a single page. By minimizing distractions and showcasing customer reviews alongside products, shoppers felt more confident.
- HealthNurture: They integrated product recommendations into their checkout, enticing customers to consider additional purchases easily.
- FashionTrends: By offering a guest checkout option, they made it super easy for new users to complete their purchases without the hassle of lengthy registrations.
The success stories speak for themselves! These businesses have transformed their purchasing process, making it more enjoyable for customers while significantly boosting their revenue.
Conclusion: Enhancing Your Online Store with One Page Checkout
In today’s fast-paced eCommerce environment, offering a seamless purchasing experience is essential to capturing and retaining customers. WooCommerce One Page Checkout presents an effective solution to streamline the purchase process, transforming the way customers interact with your online store. By consolidating the checkout steps into a single page, you can significantly reduce cart abandonment rates and improve conversion rates.
Here are the key benefits of implementing One Page Checkout:
- Improved User Experience: Customers can view and complete their orders without unnecessary distractions, making the process intuitive and quick.
- Reduced Cart Abandonment: A simplified checkout process encourages customers to finalize their purchases rather than leave items in their cart.
- Increased Conversion Rates: Fewer steps equate to increased likelihood of completing the sale, ultimately boosting your revenue.
- Mobile Optimization: With mobile users on the rise, a single-page checkout is optimized for smartphones, offering quicker access and an easier navigation experience.
To implement WooCommerce One Page Checkout, consider the following steps:
| Step | Description |
|---|---|
| 1 | Install the One Page Checkout plugin from the WooCommerce marketplace. |
| 2 | Configure settings to customize the appearance and functionality according to your needs. |
| 3 | Test the checkout process thoroughly to ensure a flawless customer experience. |
In conclusion, adopting WooCommerce One Page Checkout can significantly enhance your online store’s functionality and improve customer satisfaction. By embracing this streamlined approach, you’re not just keeping up with industry standards but also setting your eCommerce platform up for future success.