Gutenberg is much more than just a new WordPress editor; it represents a significant leap forward in how we create and manage content on WordPress sites. Launched in December 2018, this block-based editor has transformed the way users experience the WordPress platform. With a more intuitive and flexible design, Gutenberg allows users—whether they’re beginners or seasoned pros—to build visually appealing pages and posts without needing technical expertise in HTML or CSS. In essence,
The Evolution of WordPress Editors

The journey of WordPress editors has been an exciting one, reflecting the changing needs of the user community and the advancements in web technology. Here’s a closer look at how editors have evolved over the years:
| Editor | Launch Year | Key Features |
|---|---|---|
| Classic Editor | 2003 | Simple text editor, HTML support, TinyMCE formatting |
| Visual Editor | 2005 | WYSIWYG interface, improved image handling, basic media embedding |
| Block Editor (Gutenberg) | 2018 | Block-based system, drag-and-drop functionality, rich media integration |
With the shift from the Classic Editor to Gutenberg, content creation has become more modular. Instead of a single text box for inputting entire posts, users can now combine various types of content—such as text, images, videos, and quotes—into individual blocks. This block model not only enhances customization but also provides greater flexibility in layout design.
The move to a block-based format is not just about aesthetics; it offers significant benefits for users:
- Enhanced Flexibility: Build complex layouts with ease.
- User-Friendly: Less technical know-how required.
- Rich Media Integration: Seamlessly insert all sorts of media.
Overall, the evolution of WordPress editors, culminating in the introduction of Gutenberg, marks a major milestone in the platform’s history—making content creation more accessible, engaging, and versatile than ever before.
Key Features of Gutenberg

Gutenberg is not just another content editor for WordPress; it’s a complete transformation of how we create and manage content on our sites. This block-based editor brings several key features that enhance the user experience, making it easier and more intuitive for anyone to build beautiful pages and posts. Let’s dive into some of these standout features:
- Block-Based Editing: At the heart of Gutenberg is its block system, which lets you add different types of content as individual blocks. Whether it’s a paragraph, image, or a video, each piece of content is treated as a unique block that you can manipulate independently.
- Reusable Blocks: If you find yourself using certain blocks frequently, Gutenberg allows you to save them as reusable blocks. This means you can save time by creating a block once and using it across different posts or pages without having to recreate it every time.
- Drag-and-Drop Functionality: Rearranging content in Gutenberg is as easy as a simple drag and drop. You can easily change the order of blocks to create the perfect layout without needing any technical skills.
- Customizable Layouts: Gutenberg gives you the flexibility to create layouts that fit your vision. You can adjust column sizes, group blocks together for unique designs, and even use wide-aligned or full-width blocks to make your content stand out.
- Integration with Plugins and Themes: Many WordPress themes and plugins are now optimized for Gutenberg, providing additional blocks and features that enhance your editing experience even further.
Overall, these features make Gutenberg not only a robust tool for content creators but also a game-changer in how we approach web design and usability in WordPress.
Understanding Blocks in Gutenberg

Blocks are the building blocks—quite literally—of the Gutenberg editor. In the same way that bricks form a building, blocks form your content in Gutenberg. Understanding how blocks work is crucial for making the most of this powerful editing tool. Let’s break it down:
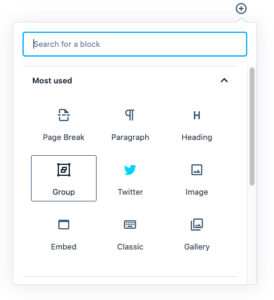
Every piece of content you want to include can be added as a block. Here’s a simple list of the main block types you’ll encounter:
- Text Block: The standard block for writing text. You can customize font styles and sizes directly within the block.
- Image Block: Allows you to upload or select an image directly, with options for captions and alignment.
- Gallery Block: Perfect for showcasing multiple images in a neat gallery format.
- Video Block: Easily embed videos from platforms like YouTube, Vimeo, and more.
- Button Block: Creates a clickable button that can link to other pages or external sites.
One of the best parts of using blocks in Gutenberg is that they’re easy to customize. Block settings on the right sidebar allow you to control everything from colors to alignment. You can add custom CSS to individual blocks, making them not only functional but also visually appealing.
Moreover, you can group blocks together to streamline your content organization, which helps when structuring more complex posts or pages. Think of groups as sections of a page, where related blocks stay together.
In conclusion, understanding the power and flexibility of blocks in Gutenberg opens up a world of possibilities for content creation, making it simpler for anyone to produce professional-looking web pages with a few clicks.
Benefits of Using Gutenberg
Gutenberg brings a fresh, innovative approach to content creation in WordPress. Here are some of the most compelling benefits of using Gutenberg:
- Block-Based Editing: Gutenberg lets you create content using a block system. This means that rather than dealing with a single content area, you can add different elements (blocks) like paragraphs, images, galleries, and buttons independently. This gives you greater control and flexibility over your layouts, offering a more visually appealing result.
- Enhanced Design Options: With Gutenberg, designing a post or page doesn’t require additional plugins or coding knowledge. You can easily adjust the appearance of your blocks, incorporating background colors, patterns, and responsive design elements that make your site look modern and engaging.
- Improved User Experience: The intuitive interface is designed for all users—beginners and professionals alike. The drag-and-drop functionality simplifies the editing process, making it easy to move elements around until you get everything just right.
- Reusable Blocks: One of the nifty features of Gutenberg is the ability to save your favorite blocks for future use. This means you can create a block, save it, and then easily repurpose it later, saving you time and effort when creating new content.
- Built-In Accessibility Features: Gutenberg prioritizes accessibility, making it easier for all users to create and edit content. The block system helps screen readers facilitate clear navigation, which is a significant advantage for users with disabilities.
Getting Started with Gutenberg
Diving into Gutenberg might seem daunting at first, but once you understand the basics, you’ll find it a breeze to navigate. Here’s how to get started:
- Update WordPress: Ensure you’re on the latest version of WordPress. Gutenberg comes pre-installed with newer versions, but it’s always best to check for updates.
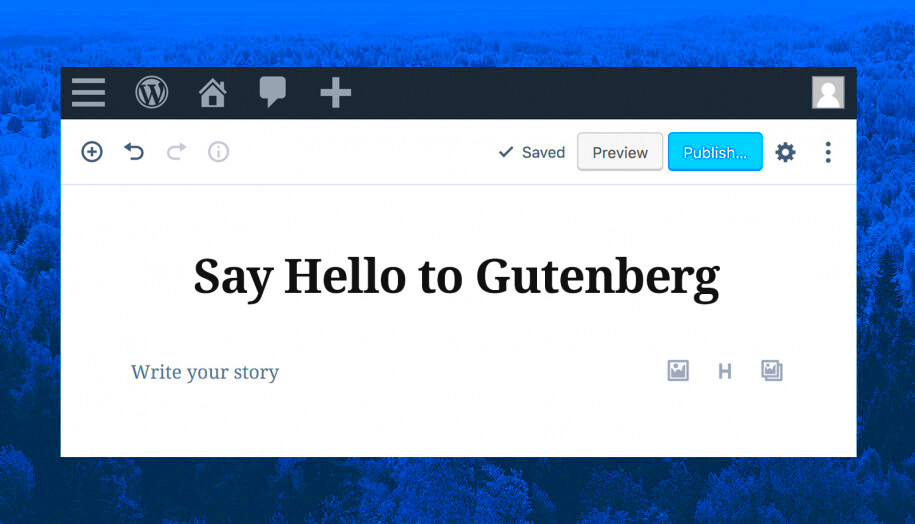
- Access the Editor: To start using Gutenberg, simply go to your WordPress dashboard, click on “Posts” or “Pages,” and then add a new post or page. You’ll be greeted by the Gutenberg block editor interface.
- Explore the Block Library: Once in the editor, you’ll see a ‘+’ button that allows you to add blocks. Click it to explore various blocks such as text, images, videos, and much more. Play around and get familiar with what each block can do.
- Create Your First Block: Try adding a paragraph block by clicking on the ‘+’ icon, selecting the paragraph option, and typing your text. Feel free to style it using the settings on the right-hand side.
- Save and Publish: Once you’re happy with your creation, hit ‘Publish’ to share it with the world. Or you can save it as a draft to make further edits later!
In no time, you’ll be able to harness the full power of Gutenberg, creating stunning layouts and engaging content with ease!
Customizing Gutenberg
Gutenberg is not just a content editor; it’s a canvas for creativity! Whether you’re a blogger, a business owner, or a developer, customizing Gutenberg can help you tailor the editing experience to suit your unique needs and preferences. Here’s how to get started with customization!
- Use Block Variations: Gutenberg allows for block variations, which are essentially presets of blocks. By creating these variations, you can standardize how different types of content are structured on your site. For example, if you frequently use a particular layout for your testimonials, you can save that variation and reuse it easily.
- Custom Blocks: If the existing blocks don’t quite hit the mark, you can create custom blocks tailored to your specifications. This can be achieved with some basic coding skills or by utilizing plugins that allow you to create blocks without writing any code at all.
- Block Patterns: Similar to block variations, block patterns let you save a predefined collection of blocks as a single unit. This is particularly useful for complex layouts that you want to replicate across your website.
- Plugins for Enhancement: There are a plethora of plugins available that enhance Gutenberg’s functionality, making customization even easier. Some popular ones include Atomic Blocks, Stackable, and Kadence Blocks. These plugins often come with pre-built blocks and custom styles that further extend your options.
Remember, customization isn’t just about making things pretty; it’s about enhancing user experience, speeding up your workflow, and ensuring that your website truly represents your brand identity!
Common Challenges and Solutions
While Gutenberg has transformed the way we create content on WordPress, it’s not without its challenges. Don’t worry, though—most hurdles can be easily overcome! Let’s dive into some common issues you might face and their practical solutions.
| Challenge | Solution |
|---|---|
| Learning Curve: Many users find Gutenberg’s block-based editor confusing at first. | Tutorials and documentation can really help. Take advantage of available resources, including the WordPress Codex and online communities. |
| Performance Issues: On slower hosting, users may experience lag when using extensive blocks. | Optimize images and use fewer plugins. Additionally, consider upgrading your hosting plan for improved performance. |
| Block Compatibility: Some older themes and plugins may not work seamlessly with Gutenberg. | Switch to a Gutenberg-optimized theme, or check for updates to existing themes/plugins that provide compatibility. |
| Limited Styling Options: Users might feel constrained by default block styles. | Utilize CSS for custom styles, or integrate a plugin that expands styling options. |
Facing challenges is a natural part of adapting to any new tool. Embrace them as opportunities to learn! The WordPress community is also a great support system, where you can find advice and encouragement.
What is Gutenberg for WordPress?
Gutenberg is the revolutionary block-based editor introduced in WordPress 5.0. It reimagines the way users create, edit, and customize content on their websites. Instead of the traditional text editor, Gutenberg employs a block system, where each piece of content — whether it’s a paragraph, image, video, or gallery — is treated as an individual block. This offers unparalleled flexibility and ease of use to both novice and experienced users.
Here are some key features of Gutenberg:
- Block-Based Editing: Each content element is a separate block that can be moved, edited, or styled independently.
- Rich Media Integration: Seamlessly add images, videos, audio, and other media types without losing functionality.
- Reusable Blocks: Save your favorite blocks for reuse, making content creation quicker and consistent.
- Customizable Layouts: Rearrange blocks easily to create unique page designs with minimal effort.
- Block Directory: Access a variety of pre-built blocks and plugins to enhance your site’s features.
The Gutenberg editor provides a user-friendly interface, allowing content creators to see how their content will appear in real-time. This editing experience also reduces the dependency on third-party page builders, empowering users to harness the full potential of WordPress without needing advanced coding skills.
Benefits of Using Gutenberg
| Benefit | Description |
|---|---|
| Intuitive Interface | Easy for beginners to navigate and create content without confusion. |
| Time-Saving | Faster content creation through reusable blocks and intuitive layout options. |
| Enhanced Creativity | More control over design elements enables unique and visually appealing content. |
In conclusion, Gutenberg stands as a pivotal development in WordPress, transforming how users interact with the platform and enabling future-focused content creation that embraces both flexibility and creativity.