Elementor is a game-changing WordPress page builder that has transformed the way people design and customize their websites. Launched in 2016, it has rapidly gained popularity among web developers, marketers, and amateur website creators alike. And why wouldn’t it? Elementor allows users to craft stunning web pages without needing to write a single line of code. With its intuitive drag-and-drop interface, you can create responsive designs that not only look great on desktops but also shine on mobile devices. Let’s dive deeper into what
Key Features of Elementor

Elementor boasts an impressive array of features that make it stand out in the crowded field of website builders. Here are some of its key features:
- Drag-and-Drop Editor: Forget about complicated coding. With Elementor’s simple drag-and-drop interface, you can visually see your changes in real-time while editing your page.
- Responsive Design: Elementor makes it easy to design sites that look great on any device. You can customize settings for mobile, tablet, and desktop views seamlessly.
- Wide Range of Widgets: From basic text and images to advanced sliders, testimonials, and forms, Elementor provides a variety of widgets to enhance your design.
- Theme Builder: With this feature, you can customize every part of your website, from headers to footers, allowing for a cohesive brand experience.
- Template Library: Elementor comes with a treasure trove of pre-made templates that you can use as a foundation for your projects, saving you time and effort.
- SEO Friendly: Elementor is built with clean code that helps improve your site’s visibility on search engines. Plus, it integrates smoothly with popular SEO plugins.
- WooCommerce Integration: If you’re running an online store, Elementor makes it easy to design custom product pages and category layouts.
- Popup Builder: You can create engaging popups for capturing leads or announcing promotions, all using the same drag-and-drop functionality.
In summary, Elementor provides a comprehensive suite of tools that empower users to create not just functional, but also visually captivating websites. Whether you’re a business owner, a freelancer, or simply someone looking to express creativity online, Elementor offers the features and flexibility to bring your vision to life.
Benefits of Using Elementor
Elementor is becoming a favorite among web designers and developers for a multitude of reasons. Let’s explore some of the key benefits that make this plugin a game-changer in website creation:
- User-Friendly Interface: Elementor boasts an intuitive drag-and-drop interface that minimizes the learning curve, making it accessible for beginners and non-coders alike.
- Design Flexibility: With Elementor, you can create virtually any layout without being restricted by your theme. It’s like having an unlimited canvas for your creativity!
- Responsive Controls: The tool provides options to customize how your website looks on different devices. You can ensure a seamless viewing experience on desktops, tablets, and smartphones.
- Wide Range of Templates: Elementor offers a vast library of pre-designed templates and blocks that you can customize to match your brand’s identity, saving you time and effort.
- Live Editing: With its live editing feature, you can see changes in real-time as you build your page, making it easy to tweak elements until they look just right.
- Integrations: Elementor seamlessly integrates with many third-party tools and plugins, such as WooCommerce for e-commerce sites, making it highly versatile.
- Active Community and Support: With a large community of users, the support range—from forums to tutorials—is extensive. You’re never alone when you face a challenge!
In summary, Elementor not only simplifies the design process but also empowers you with the tools to create stunning websites tailored to your needs.
Getting Started with Elementor
Now that you’re excited about all the benefits of Elementor, let’s dive into how to get started with it! Here’s a step-by-step guide that will help you set up Elementor like a pro:
- Install WordPress: If you haven’t already, you’ll need to set up a WordPress site. Choose a hosting provider and follow their instructions to install WordPress.
- Choose a Compatible Theme: While Elementor works with most themes, using a theme designed for Elementor will maximize your experience. Some popular options include Astra, OceanWP, and GeneratePress.
- Install Elementor Plugin: Head over to your WordPress dashboard, navigate to Plugins > Add New, and search for “Elementor.” Click Install Now and activate it.
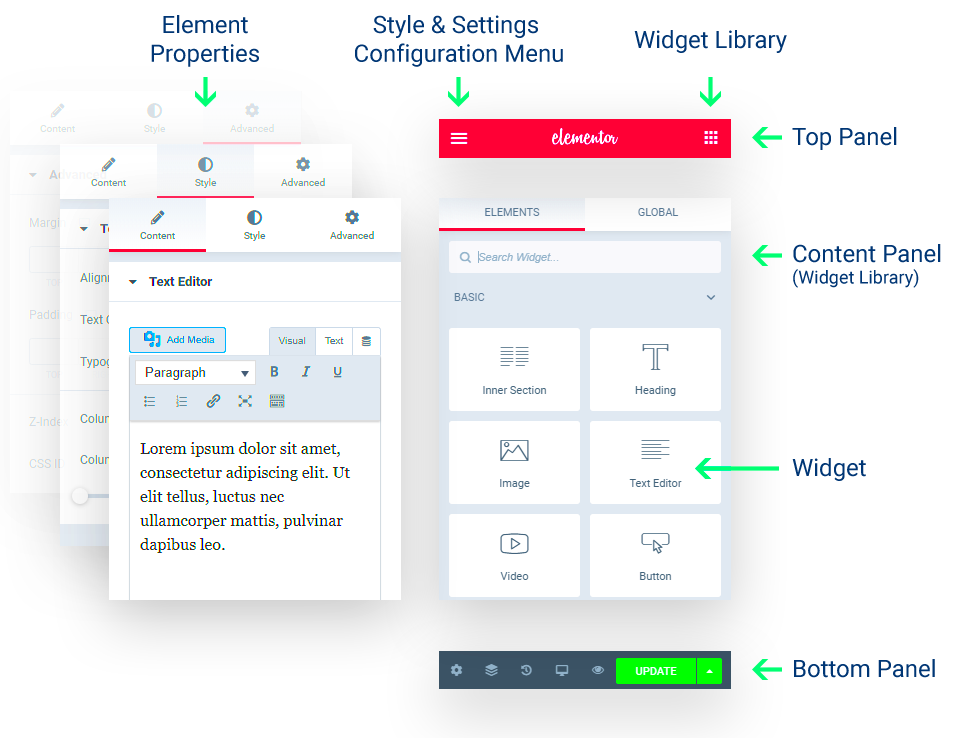
- Familiarize Yourself with the Interface: After activation, get comfortable by exploring the Elementor interface. Check out the different panels, widgets, and settings available.
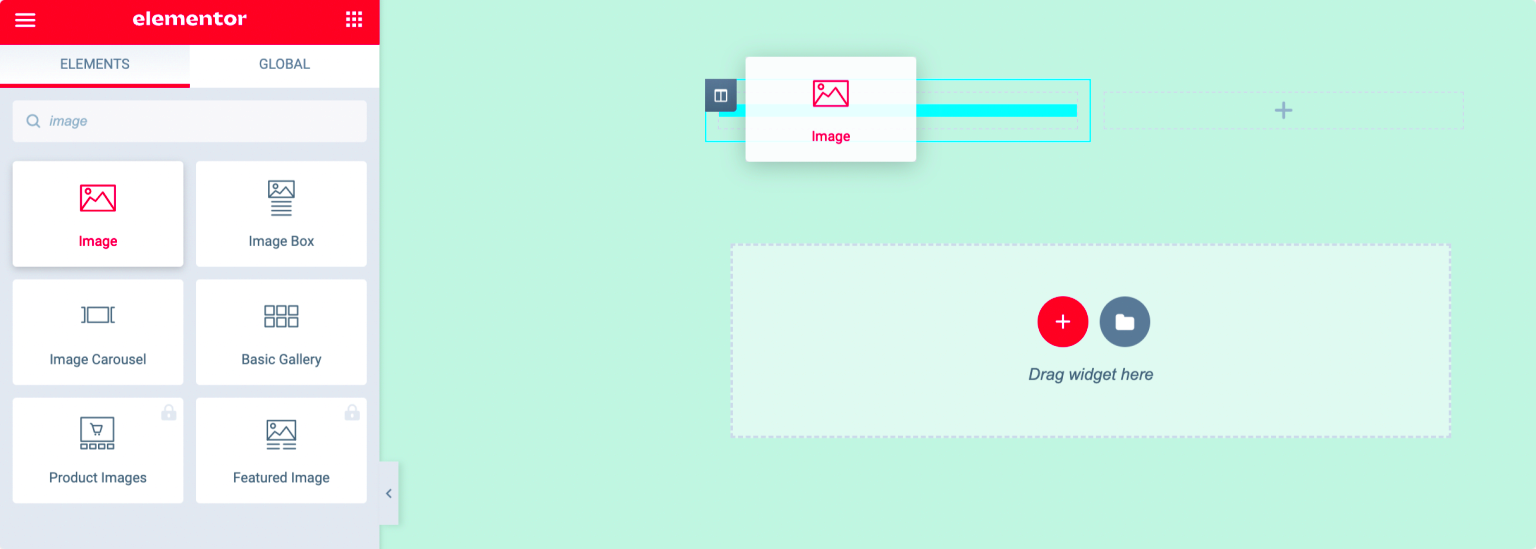
- Begin Creating: Start by creating a new page. Click on the Edit with Elementor button, and you’re off! Drag and drop widgets from the panel, customize settings, and build your layout.
- Save and Preview: Don’t forget to save your work frequently! Use the Preview option to view your changes live before publishing.
- Publish Your Page: Once you’re satisfied, hit Publish and share your masterpiece with the world!
Getting started with Elementor is simpler than you might think. With its user-friendly features and helpful community resources, you’ll be building beautiful websites in no time!
Elementor vs. Other Page Builders
When diving into the world of website creation, one of the most burning questions is often: “How does Elementor stack up against other page builders?” This is a great query, especially since there are numerous options on the market today. Let’s explore how Elementor compares with its competitors, such as WPBakery, Divi, and Beaver Builder.
Features Comparison
Elementor shines with a wide range of features that combine flexibility and ease of use. Here’s a simple comparison:
| Feature | Elementor | WPBakery | Divi | Beaver Builder |
|---|---|---|---|---|
| Drag-and-Drop Builder | Yes | Yes | Yes | Yes |
| Template Library | Rich | Moderate | Rich | Moderate |
| Responsive Design | Advanced | Basic | Advanced | Moderate |
| Customization Options | Extensive | Limited | Extensive | Moderate |
Overall, while each page builder has its strengths, Elementor is frequently praised for its user-friendly interface and powerful features that make website design a breeze. Plus, the active community and constant updates ensure it stays current with web design trends!
Real-World Use Cases of Elementor
Elementor isn’t just an industry buzzword; it’s a powerful tool utilized by individuals and businesses alike to create stunning websites. The versatility of Elementor allows it to cater to various domains, making it a go-to choice for many. Let’s discuss some real-world applications!
1. Freelancers and Agencies
Many freelancers and web design agencies leverage Elementor to deliver quality projects for clients efficiently. Its intuitive interface allows quick modifications, meaning designers can focus on client feedback and customization rather than getting tangled in technicalities.
2. E-commerce Stores
With Elementor, setting up an e-commerce store is super simple. Whether you’re using WooCommerce or another plugin, Elementor helps you create attractive product pages, streamline checkout processes, and enhance the customer shopping experience.
3. Blogs and Portfolios
For bloggers and creatives, Elementor is perfect for building visually appealing blogs and online portfolios. The template library offers numerous designs that can be personalized, allowing users to showcase their work in a way that truly reflects their style.
4. Educational Institutions
Educational institutions are using Elementor to create engaging, informative sites. From embedding course schedules to managing class registrations through forms, Elementor makes it easy for schools and colleges to maintain an online presence.
In summary, Elementor is not just a page builder; it’s a versatile tool that caters to a diverse array of users and needs. Whether you’re a freelancer, running an online store, or managing a blog, Elementor has your back!
Common Issues and Troubleshooting
Even though Elementor is one of the most user-friendly page builders on the market, users might encounter a few hiccups along the way. Understanding these common issues can help you resolve them swiftly and keep your creative flow uninterrupted.
1. Compatibility Issues
One of the most frequent issues with Elementor arises from plugin or theme incompatibility. Some older themes or plugins may not fully support Elementor’s advanced features. To troubleshoot this:
- Update Everything: Make sure your WordPress core, theme, and plugins are all up to date.
- Switch Themes: Temporarily switch to a default WordPress theme (like Twenty Twenty-Two) to see if the issue resolves.
2. Server Configuration Problems
If WooCommerce or other features aren’t functioning properly, it could be a server issue. Elementor requires certain server configurations for optimal performance:
- Check your PHP version – it should be at least 7.0 or higher.
- Ensure you have enough memory limit. Aim for at least 128MB.
3. Cache and Conflicts
Sometimes cache can interfere with Elementor’s performance. This is what you can do:
- Clear Cache: If you’re using caching plugins, clear the cache and check if the issue persists.
- Disable Plugins: Deactivate all non-essential plugins to troubleshoot potential conflicts.
In conclusion, while encountering issues with Elementor can be frustrating, most problems are usually easy to fix with these steps. Remember to check for updates and ensure compatibility to ease your workflow!
Conclusion
As we wrap up our overview of Elementor, it’s clear that this powerful page builder is an invaluable tool for anyone looking to create stunning, responsive websites without delving deep into code. Elementor empowers both beginners and pros alike, making web design accessible and enjoyable.
Whether you’re using the free version or the Pro edition, here are a few key takeaways:
- User-Friendly Interface: The drag-and-drop functionality makes website design intuitive.
- Customization Options: You can easily modify templates or start from scratch for a unique look.
- Active Community: With a supportive user community and extensive documentation, help is always just a click away.
Ultimately, Elementor opens up a world of possibilities for web design. If you’re ready to elevate your site’s design or start your digital journey, giving Elementor a try might be one of the best decisions you make. Happy building!