Welcome to the world of web design optimization! If you’re involved in creating websites using WordPress, you’ve probably heard about Elementor and its features. One particularly exciting feature is Copilot. This nifty tool serves as a powerful assistant, guiding you as you build and enhance your web pages. Stick around as we delve deeper into what Copilot offers, how it integrates with Elementor, and why it could become your new best friend in web design.
What is Elementor?

Elementor is a popular page builder plugin for WordPress that allows users to create stunning websites without needing to write any code. Imagine being able to drag, drop, and customize various elements to design your site visually! That’s exactly what Elementor brings to the table. Here’s a breakdown of its key features:
- Drag-and-Drop Interface: Easily add elements like text, images, and videos to your pages.
- Templates and Blocks: Use pre-designed templates or individual blocks to speed up your design process.
- Responsive Design: Ensure your site looks great on all devices with customizable settings for mobile, tablet, and desktop views.
- Theme Builder: Build headers, footers, and other theme elements without additional plugins.
- Real-Time Editing: See your changes in real-time, making adjustments as you go.
- Widgets: Choose from a range of widgets—buttons, forms, sliders, and more—to enhance user experience.
With over 5 million active installations, Elementor has become a go-to choice for both beginners and seasoned developers alike. It empowers users to create unique, beautifully crafted websites quickly and efficiently. With the introduction of Copilot, the design process becomes even more streamlined, making web creation an exciting adventure!
Understanding the Role of Copilot

Copilot in Elementor is like having a helpful assistant right by your side as you design your website. Imagine you’re crafting an online masterpiece, but sometimes, you hit a wall. That’s where Copilot comes in! This innovative tool is designed to enhance your Elementor experience, making web design smoother and more intuitive.
Basically, Copilot acts as a guide, helping users navigate through the myriad of features that Elementor offers. With its AI-driven insights, it provides suggestions to improve your layout, optimize your content, and ensure a seamless flow in your design. How cool is that?
One of the standout roles of Copilot is to save you time. Instead of spending hours searching for the right widget or struggling to align elements, Copilot quickly points you in the right direction. You can think of it as your personal design coach, cheering you on while also providing constructive feedback.
Moreover, Copilot can also help tailor your design to match the latest trends and best practices. Whether you’re a seasoned web designer or a beginner, Copilot’s diverse range of functionalities makes it versatile for all skill levels. By integrating user behavior insights, it empowers you to make smarter design decisions.
In a nutshell, Copilot in Elementor plays a crucial role in enhancing user experience, fostering creativity, and allowing users to design websites that not only look great but also perform exceptionally well.
Key Features of Copilot in Elementor

When you dive into Copilot in Elementor, you’ll discover a treasure trove of features that can elevate your web design game. Here’s a rundown of some of the key features:
- AI-Powered Suggestions: Copilot analyzes your design and provides intelligent suggestions to enhance your layout and functionality, making it easier to create a visually appealing website.
- Content Optimization: It helps you optimize your content for SEO, ensuring that your website is not just pretty but also discoverable online.
- Drag and Drop Simplicity: Just like Elementor, Copilot makes it easy to drag and drop elements. It simplifies the design process, allowing you to focus more on creativity rather than technical details.
- Responsive Design Help: Copilot gives you tips on how to make your designs responsive, ensuring your site looks great on all devices, from desktops to smartphones.
- Real-time Collaboration: For teams working on a project, Copilot allows for real-time updates and collaboration, making it seamless to work together, no matter where you are.
- Customization Options: Copilot provides various customization options, so you can tweak themes, colors, and layouts to match your brand identity.
These features collectively contribute to a more efficient and enjoyable web design process. Whether you’re a hobbyist or a professional, Copilot is here to streamline your workflow and unleash your creative potential in Elementor!
How to Access and Use Copilot

Accessing and using Copilot in Elementor is a breeze, especially if you’re already familiar with the Elementor interface. Here’s a simple, step-by-step guide to help you get started:
- Update Elementor: First things first, make sure you have the latest version of Elementor installed on your WordPress site. Copilot is a relatively new feature, so older versions might not have it.
- Open Elementor Editor: Navigate to any page or post where you’d like to implement Copilot. Click on the “Edit with Elementor” button to launch the Elementor editor.
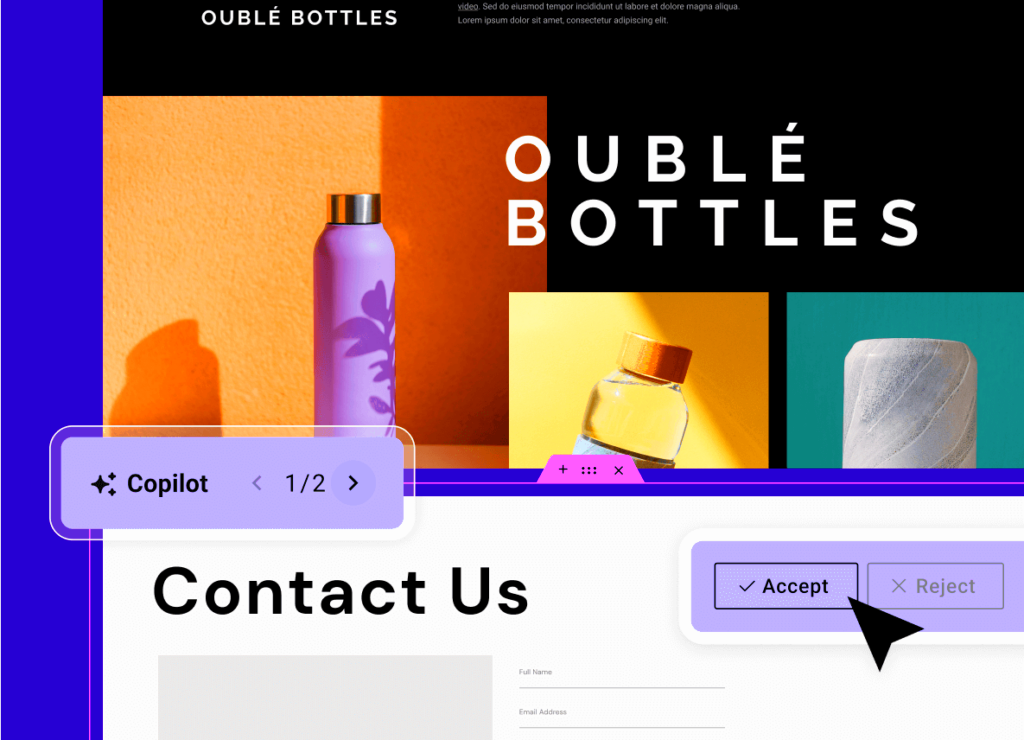
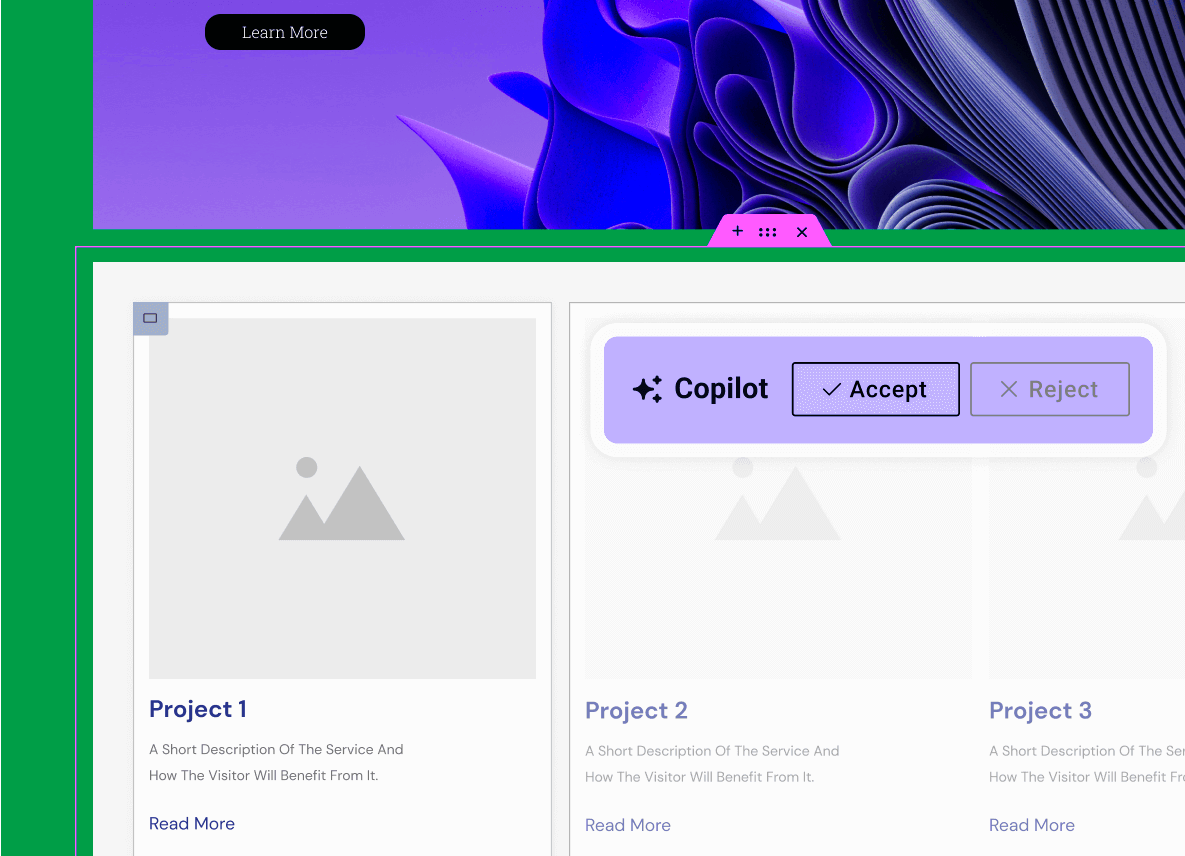
- Find the Copilot Icon: Upon loading the editor, look for the Copilot icon, typically located in the bottom corner of the workspace. Clicking on this will open up the Copilot interface.
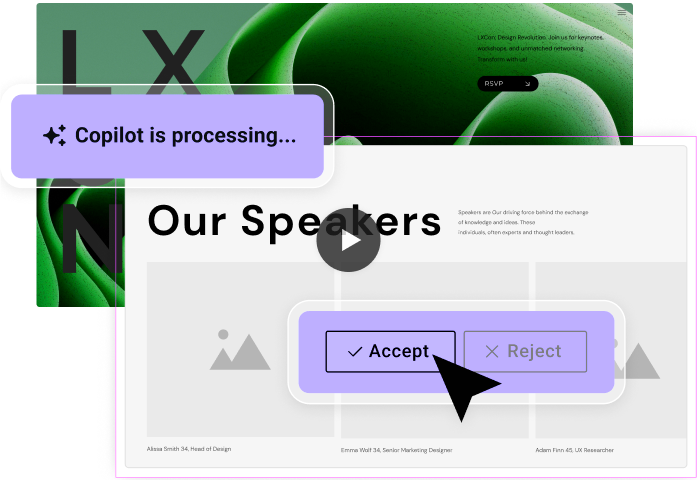
- Explore Copilot Features: Once Copilot is open, you can explore its various features like generating content, suggesting design layouts, and integrating smart widgets. Spend some time familiarizing yourself with its capabilities.
- Utilize the Suggestions: As you build your page, pay attention to the suggestions offered by Copilot. Whether it’s a layout option or content ideas, the AI will guide you toward a more polished look.
- Finalize Your Design: After implementing suggestions, don’t forget to make your personal touches. Adjust styles, colors, and fonts to match your brand. Once you’re satisfied, hit ‘Publish’ to make your updates live!
And that’s it! Using Copilot in Elementor can significantly streamline your page-building process.
Benefits of Using Copilot for Elementor Users
So, why should you consider using Copilot in Elementor? Well, let’s dive into some fantastic benefits that it brings to the table:
| Benefit | Description |
|---|---|
| Time-Saving: | Copilot quickly generates design suggestions and content ideas, cutting down the hours you might spend brainstorming or tweaking layouts. |
| User-Friendly: | Whether you’re a seasoned designer or a newbie, Copilot offers intuitive guidance, making high-quality designs accessible for everyone. |
| Creative Boost: | If you’re feeling stuck, Copilot’s fresh ideas can inspire new concepts, helping you think outside the box. |
| Responsive Design: | Copilot ensures that your designs are smart and responsive across devices, ensuring a better user experience. |
| Consistent Style: | The tool helps maintain a consistent design language across your website, reinforcing your brand identity. |
In conclusion, using Copilot with Elementor can transform your design process, making it efficient, creative, and user-friendly. Whether you’re building a blog, portfolio, or business site, Copilot can help you achieve a professional finish without the added stress.
7. Real-life Examples and Use Cases for Copilot
When it comes to leveraging Copilot in Elementor, the possibilities are virtually endless! Let’s explore some real-life examples and use cases that can inspire you and showcase how this innovative tool can elevate your web design game.
- Blog and Content Creators: Copilot can assist bloggers in structuring their posts efficiently. By suggesting optimized layouts, headings, and even image placements, it saves time and enhances the overall user experience.
- Small Businesses: Imagine a small bakery needing a website to attract local customers. Copilot can help the owner quickly create a visually appealing site, guiding them through the choice of color schemes, text styles, and layout options to effectively showcase their delicious pastries.
- Portfolio Websites: Freelancers, artists, or photographers can use Copilot to easily design stunning portfolio pages. The tool can recommend layout ideas to effectively display their work, thus making it easier to impress potential clients.
- E-commerce Stores: For online retailers, Copilot can streamline the process of setting up product pages. It can suggest layouts that highlight product features, pricing, and customer reviews, driving sales through better presentation.
- Landing Pages: Marketers can benefit greatly from Copilot when creating landing pages for campaigns. The AI can propose strategically impactful designs, calls to action, and forms, optimizing them for conversion rates.
Each of these examples reveals how Copilot doesn’t just simplify the design process; it enhances creativity while ensuring that your website effectively meets its objectives.
8. Comparison of Copilot with Other Elementor Tools
When discussing design tools in Elementor, Copilot stands out, but how does it stack up against other Elementor features? Let’s draw a clear comparison to help you understand its unique value.
| Feature | Copilot | Elementor Widgets | Elementor Templates |
|---|---|---|---|
| Ease of Use | Highly intuitive, providing suggestions in real-time. | Requires manual setup; may require design knowledge. | Pre-designed, but customization can be limited. |
| Creative Control | Encourages creativity by suggesting tailored designs based on content. | Offers specific design elements but less flexibility. | Limited to the structure provided, less opportunity for creativity. |
| Speed of Development | Significantly reduces design time with instant suggestions. | Time-intensive due to the process of manually selecting and arranging elements. | Can be quick, but often requires tweaking to meet specific needs. |
| Personalization | Adapts to personal style and preferences dynamically. | Static elements that need to be manually adjusted. | Less personalized, focused on a one-size-fits-all design. |
In summary, while other Elementor tools have their own strengths, Copilot brings a unique blend of creativity, ease of use, and personalization that can significantly accelerate your web design journey. Whether you’re a novice or an experienced designer, it’s a tool worth considering!
Common Issues and Troubleshooting Tips
Using Copilot in Elementor can dramatically streamline your web design process, but like any technology, it might occasionally present some hiccups. Understanding these common issues will help you troubleshoot effectively and keep your workflow smooth.
Here are some *common issues* you might encounter:
- Plugin Compatibility: Sometimes, Copilot may not work properly if it conflicts with other Elementor plugins or themes. Ensure that all your plugins are up to date.
- Slow Performance: If Elementor feels sluggish while using Copilot, it could be due to resource-heavy themes or plugins. Consider optimizing your site’s performance by disabling unnecessary plugins or using caching solutions.
- Inconsistent Suggestions: If Copilot isn’t providing relevant suggestions, check your internet connection. A weak connection may hinder its performance, or there may be an issue with the plugin’s server.
- Unresponsive Features: Sometimes, features within Copilot may seem unresponsive. Restarting your browser can often resolve these issues, or clearing the browser cache may help.
Troubleshooting Tips:
- Always check for plugin updates and compatibility with your current version of Elementor.
- Restart your browser or switch to a different one to see if the issue persists.
- Disable other plugins temporarily to see if they’re causing conflicts.
- Reach out to the Elementor support community for further assistance if problems continue.
Conclusion: Enhancing Your Elementor Experience with Copilot
In conclusion, Copilot in Elementor is like having a helpful co-pilot at your side while you navigate the world of web design. It’s designed to simplify your workflow and inspire you with smart design suggestions. As we’ve seen, its potential is immense, allowing for greater creativity and efficiency when building websites.
By leveraging Copilot’s capabilities, you can:
- Speed Up Your Workflow: With quick design options and recommendations, you can build beautiful sites faster than ever.
- Boost Creativity: Copilot can inspire new ideas, helping you explore design possibilities you may not have considered.
- Simplify Complex Tasks: Tasks that once took hours can now be accomplished in a fraction of the time.
Remember to stay proactive with troubleshooting and keep an eye on updates to maximize your Copilot experience. With the right approach, you’ll find that Copilot not only enhances but transforms your Elementor experience, making the web design process enjoyable and more effective.