Are you torn between using Webflow and Elementor for your next web project? You’re not alone! Many developers and designers face this dilemma. Both platforms offer incredible features and functionalities, but they cater to different needs and skill levels. In this blog post, we’ll explore the key differences between Webflow and Elementor, so you can make an informed decision. Let’s dive in!
Overview of Webflow

Webflow is a powerful design tool aimed primarily at professionals who want to build responsive websites without heavily relying on code. If you’re someone who dreams of a pixel-perfect design and loves being in full control over the layout, then Webflow may be your jam. Here’s a closer look at what makes Webflow stand out:
- Visual Design Interface: Webflow offers a sophisticated visual editor that enables users to manipulate design elements exactly as they envision. It’s comparable to using Photoshop, where you can drag-and-drop components effortlessly.
- Responsive Design: Webflow allows for easy responsive design adjustments. You can design your site for desktop, tablet, and mobile, ensuring your visitors get a seamless experience, no matter their device.
- CMS Capabilities: Webflow comes with a built-in Content Management System, so you can easily manage content without the need for additional plugins. This feature is perfect for bloggers, agencies, or anyone with dynamic content.
- Custom Code: For those who have some coding skills, Webflow also allows for custom HTML, CSS, and JavaScript, opening up endless possibilities for those looking to create unique functionalities.
In summary, Webflow is a robust platform that merges intuitive design with powerful back-end capabilities, making it an excellent choice for designers and businesses aiming for customization and high-quality visual output.
Overview of Elementor

Elementor is a robust page builder for WordPress that has transformed how users design websites. Launched in 2016, it quickly gained traction among web developers and enthusiasts alike. It allows you to create stunning, responsive websites using its intuitive drag-and-drop interface.
One of the standout features of Elementor is that it integrates seamlessly with WordPress. You don’t need to have any coding experience to get started, making it an excellent option for beginners and non-tech savvy users. With over a million active installations, Elementor has become a favorite due to its versatility and extensive customization options.
Elementor offers various tools and widgets, such as:
- Heading and Text Widgets: Easily add and style text on your web pages.
- Image and Video Elements: Incorporate multimedia for a richer user experience.
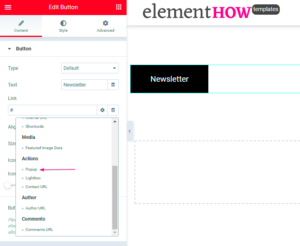
- Button and Call-to-Action Blocks: Drive conversions with well-placed buttons.
- Forms: Build and customize contact forms without needing additional plugins.
Moreover, Elementor‘s theme builder allows you to design entire website layouts, from headers to footers. You can create custom templates and save them for future use, enhancing your workflow efficiency. Whether you’re a freelancer or run a digital agency, Elementor provides the flexibility needed to deliver visually appealing websites quickly.
In conclusion, Elementor is more than just a tool; it’s a comprehensive solution for anyone looking to build a website that stands out. With its constant updates and growing library of features, it’s a platform that not only accommodates current needs but anticipates future demands as well.
Design Flexibility

When it comes to design flexibility, Elementor shines as one of the leading page builders available today. This tool allows users to unleash their creativity without the constraints often associated with traditional website builders. The flexibility provided by Elementor is evident in several key features.
First and foremost, Elementor’s drag-and-drop interface allows users to arrange elements on their pages in any manner they choose. You can simply click on a widget, drag it where you want it, and drop it. This intuitive system eliminates the need to learn complex code or engage in laborious setup procedures.
Here’s a sneak peek of what Elementor offers regarding design flexibility:
- Responsive Controls: Adjust your design for different devices with ease. You can customize settings for mobile, tablet, and desktop views individually.
- Custom CSS: For those with coding skills, Elementor allows you to add custom CSS for even more design control.
- Global Widgets: Create a widget once and use it across multiple pages, making updates easy and efficient.
- Template Library: Elementor offers a vast library of pre-designed templates that can be fully customized to suit your personal style.
Another key aspect is the large array of design elements available. From typography to color schemes, you can tweak almost every aspect of your design. You can also incorporate animations and motion effects, adding life to otherwise static pages.
In summary, the design flexibility offered by Elementor makes it a go-to tool for web designers and developers. With this versatility, you can truly create a website that looks the way you envision, enhancing user experience and engagement. Whatever your design dreams may be, Elementor provides the canvas on which you can paint them into reality.
5. Ease of Use
When it comes to building a website, ease of use is often a major deciding factor for users, especially for those who may not have a technical background. Both Webflow and Elementor have unique approaches to user experience, so let’s break them down.
Webflow is designed with a visual-first approach, which means that it offers a range of visual tools that allow users to create stunning designs without having to write a single line of code. The interface is sleek and intuitive, making it easier for designers to work on aesthetics. However, this luxury comes at a price: the learning curve can be steep for beginners. Users may find themselves overwhelmed by the myriad of options available and may need some time to get comfortable with the platform. That said, once you’ve grasped the basics, Webflow becomes a powerful tool for creating responsive designs.
Elementor, on the other hand, operates as a plugin for WordPress, which means that if you’re already familiar with WordPress, this will feel much more intuitive. The drag-and-drop feature is straightforward, and the user interface is quite user-friendly, making it great for beginners. Elementor provides pre-designed templates and blocks that you can simply drag onto your page, which further simplifies the process.
In summary, while Webflow offers a richer design experience, its complex features may deter some novice users. Elementor, being part of the WordPress ecosystem, provides a gentle learning curve and is great for those wanting to jump right into the website-building process.
6. Performance and Speed
When it comes to building websites, performance and speed play crucial roles in user experience and SEO. After all, who enjoys waiting for a website to load? Let’s take a close look at how Webflow and Elementor stack up in terms of performance.
Webflow has a reputation for creating clean and efficient code, which generally results in faster-loading websites. The platform automatically optimizes images and implements lazy loading to improve speed further. Webflow’s hosting is powered by a content delivery network (CDN), meaning that your site is served quickly regardless of where your visitors are located. This can lead to better user engagement and improved SEO rankings, as search engines like Google favor faster sites. In real-life tests, Webflow-generated sites often outperform others in load times.
Elementor, while a fantastic tool, sometimes faces performance issues. The speed of Elementor-built sites can significantly depend on the themes and plugins used alongside it. If you’re using numerous plugins or a heavyweight theme, you may note slower loading times. However, Elementor has made strides to improve performance with its latest updates, offering features like CSS optimization. Users can also employ caching solutions to boost site speed.
To sum it up, if speed and performance are your top priorities, Webflow tends to have the edge due to its streamlined code and robust hosting infrastructure. Elementor can still deliver decent performance, but it requires careful management of plugins and themes.
SEO Capabilities
When it comes to building a website, having robust SEO capabilities is crucial for attracting visitors and driving organic traffic. Both Webflow and Elementor offer features that cater to SEO optimization, but they take different approaches.
Webflow has built-in SEO features that allow you to manage on-page SEO easily. Here are some capabilities:
- Custom Meta Tags: You can set unique titles and descriptions for each page, helping search engines understand your content better.
- Clean Code: Webflow generates efficient, clean HTML and CSS, which is favored by search engine crawlers.
- Responsive Design: Webflow automatically ensures your site is responsive, which is a ranking factor for Google.
- XML Sitemap Generation: Webflow automatically creates an XML sitemap, making it easier for search engines to index your pages.
On the flip side, Elementor enhances the SEO capabilities of WordPress. While it doesn’t manage SEO directly, it integrates nicely with popular SEO plugins like Yoast SEO and Rank Math. Here’s how Elementor supports SEO:
- SEO-Friendly Themes: Many themes compatible with Elementor come pre-optimized for SEO.
- Customizable Alt Text: You can easily add alt text to images, helping with image search rankings.
- Page Speed Optimizations: Optimizing your site speed is easier with Elementor, which is key for both user experience and SEO.
In summary, if you’re looking for integrated SEO capabilities right out of the box, Webflow might be your best bet. However, if you prefer utilizing WordPress SEO plugins, Elementor provides the flexibility and tools to optimize your site for search engines effectively.
Integrations and Extensibility
In today’s interconnected digital landscape, having the ability to integrate various tools and services is essential for scalability and functionality. Both Webflow and Elementor offer unique strengths when it comes to integrations and extensibility, catering to different user needs.
Webflow provides a robust integration ecosystem, allowing you to connect seamlessly with many third-party services. Here’s a list of key integrations:
- Zapier: Enable automatic workflows between Webflow and numerous apps, enhancing productivity.
- Stripe: Accept payments directly on your Webflow site with ease.
- Mailchimp: Integrate email marketing efforts to manage subscribers and campaigns efficiently.
- Google Analytics: Get insights on your site traffic and user behavior for better decision-making.
On the other hand, Elementor operates within the WordPress environment, which means it benefits from a large library of plugins. Some key integrations include:
- WooCommerce: Perfect for eCommerce, allowing you to create stunning online stores.
- Membership Plugins: Integrate various membership systems to create exclusive content.
- LearnDash: Easily build online courses with this powerful LMS integrated with Elementor.
- CRM Integrations: Connect with services like HubSpot and Salesforce to manage customer relationships.
In conclusion, if you’re looking for a standalone web design solution with straightforward integrations, Webflow is an excellent option. However, if you want to tap into the expansive WordPress ecosystem and leverage numerous plugins, Elementor offers unparalleled extensibility. Choose the platform that best aligns with your goals and workflow!
Pricing Structure
When it comes to choosing between Webflow and Elementor, one of the most critical aspects to consider is their pricing structure. Both platforms offer different pricing models tailored to various user needs, which can make a significant difference depending on what you’re looking for.
Webflow operates on a subscription-based model with different tiers:
- Free Plan: You can start for free with Webflow, but it comes with limitations such as a cap on the number of projects and Webflow branding on published sites.
- Basic Plan: This plan is perfect for simple websites and starts at around $12 per month when billed annually. It provides more features and removes the Webflow branding.
- CMS Plan: Priced at approximately $16 monthly, this plan adds content management capabilities, ideal for blogs or portfolio sites.
- Business Plan: For larger websites, the Business Plan is about $36 per month, offering advanced features like increased API calls and more CMS items.
- Enterprise Plan: For businesses with specific needs, Webflow provides custom pricing and features that cater to larger audiences and advanced integrations.
On the other hand, Elementor is a WordPress plugin and follows a different pricing model:
- Free Version: Elementor offers a basic version for free, which includes essential widgets but limits customization options.
- Personal Plan: Starting at about $49 for one site, this plan opens up more templates and advanced widgets.
- Plus Plan: For $99, you can use Elementor on three sites, which is perfect if you’re managing multiple projects.
- Expert Plan: Priced at $199 per year, this plan is great for agencies handling up to 1,000 websites and includes premium support and advanced features.
In summary, both platforms have options that suit different budgets and needs. Make sure to analyze what features you need to determine which pricing structure works best for you!
Support and Community
Support and community engagement can play a significant role in your experience with either Webflow or Elementor. Both platforms provide various resources, but they differ in how they do it and the level of engagement from users.
Webflow has an extensive support system:
- Help Center: Their Help Center features a robust collection of articles, tutorials, and forums to help beginners and advanced users alike.
- Webflow University: This is a fantastic resource where users can access video tutorials on a wide range of topics, from basic design to advanced development techniques.
- Community Forum: Users can interact on Webflow’s community forum, asking questions and sharing knowledge with fellow users.
- Customer Support: Webflow offers email support for all paid plans, ensuring users can get timely assistance when issues arise.
Conversely, Elementor also provides solid community support:
- Documentation: Elementor has a comprehensive documentation section covering everything from installation to advanced features.
- Community Forum: Users can participate in the Elementor community forum to share ideas, troubleshoot issues, and seek advice from fellow users.
- Facebook Groups: Several active Facebook groups are dedicated to Elementor where users share tips, tricks, and plugins.
- Support Ticket System: Paid users can access the support ticket system for personalized help from the Elementor team.
In conclusion, both Webflow and Elementor have their strengths when it comes to support and community. Webflow leans heavily on its educational resources, while Elementor boasts a vibrant user community. The choice largely depends on how you prefer to seek help and engage with fellow users.
Use Cases and Best Fit
When it comes to choosing between Webflow and Elementor, understanding their best use cases is vital for making an informed decision. Both platforms cater to different types of users and projects, so let’s break it down.
Webflow is ideal for:
- Portfolio Websites: Designers and creatives often prefer Webflow because its visual editing tools allow for high customization, making it easy to showcase their work beautifully.
- Business Websites: Small to medium-sized businesses can leverage Webflow to create landing pages and sites tailored to their brand without needing extensive coding skills.
- Complex Animations: If you’re looking to incorporate advanced animations and interactions, Webflow shines here. Its built-in features allow for intricate animations that are hard to replicate in Elementor.
Elementor, on the other hand, is perfect for:
- WordPress Users: If you’re already using WordPress, Elementor is an excellent choice because it integrates perfectly into the WordPress ecosystem.
- Blogger/Web Content Creators: People focused on content-heavy websites will find Elementor’s post and page templates impressive and useful for quick setups.
- Quick Turnaround: If you need to create a website rapidly, Elementor’s drag-and-drop interface allows you to cobble together a site in record time without sacrificing design quality.
So, whether you’re looking to create a stunning portfolio or a blog, pairing the right tool with your specific needs will lead to a successful online presence. Each platform has its strengths, so consider your unique requirements before making a choice.
Conclusion: Which Should You Choose?
In conclusion, deciding between Webflow and Elementor boils down to your specific needs, preferences, and skill level. Both platforms have distinctive features that can significantly affect your web development experience.
If you’re a designer seeking extensive customization and a more hands-on approach with interactions and animations, Webflow will likely suit you best. It gives you total control over every design element, allowing for elaborate customizations that result in a polished, professional site. However, be prepared for a steeper learning curve, especially if you’re not familiar with web design principles.
On the other hand, if you prefer a straightforward, user-friendly experience and are working with WordPress, Elementor presents a fantastic solution. Its intuitive drag-and-drop functionality is simple enough for beginners while providing sufficient features for more advanced users. Plus, the vast array of templates can help you launch your site efficiently.
Ultimately, your choice should consider factors like:
- Your Level of Expertise: Are you a beginner or an experienced web designer?
- Project Type: What type of site are you building? A portfolio, a blog, or a business website?
- Budget Constraints: What are you willing to spend on a website design tool?
Weighing these factors will guide you toward the right tool for your project, ensuring that you build a website that meets your expectations and serves your audience effectively. Happy building!