Grax – Creative Personal Portfolio Template | Free Download

Are you looking to make an impression with a professional online portfolio? The Grax Personal Portfolio HTML Template might be exactly what you need! This free HTML template is a beautifully designed, versatile solution for freelancers, agencies, and startups looking to showcase their projects in a stylish and modern way. Grax is built to offer an outstanding, mobile-responsive experience with a sleek, creative look. Let’s dive into all the reasons why Grax is a fantastic option for building a compelling online presence.
What is Grax?
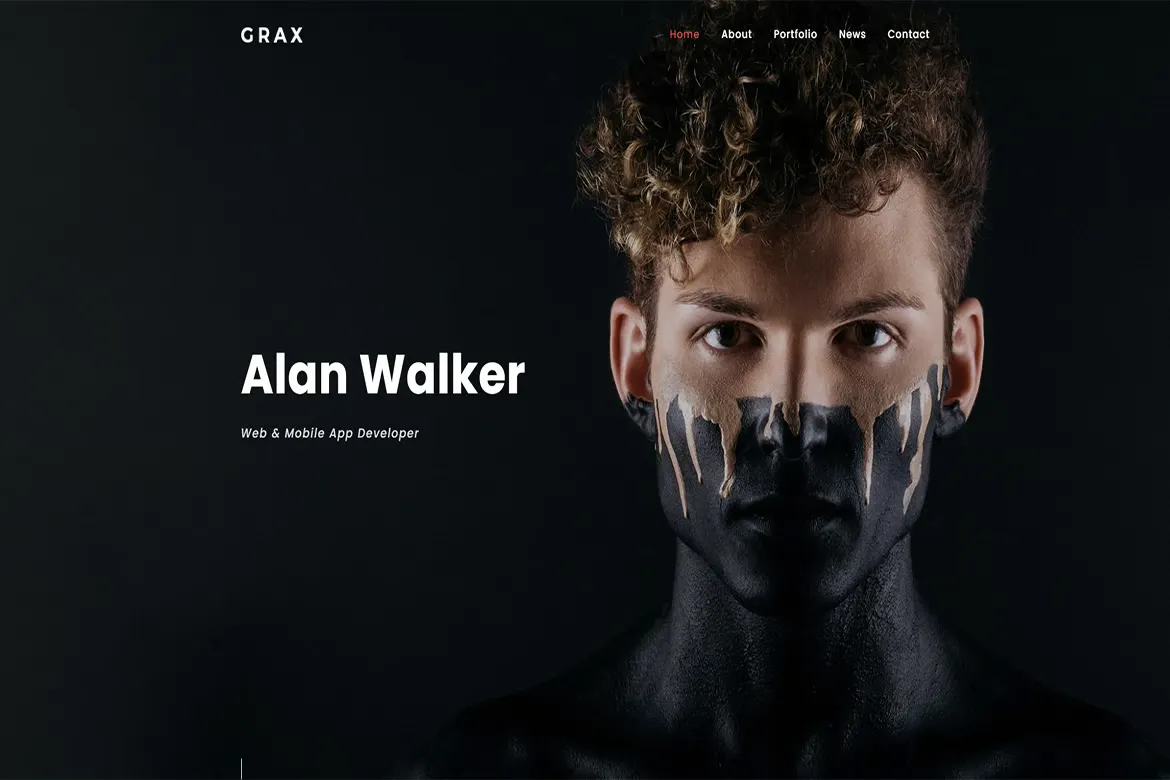
Grax is a Personal Portfolio HTML Template designed to help professionals display their work, services, and projects in a visually appealing format. With its minimalistic and clean layout, Grax is suitable for multiple purposes, from showcasing your personal portfolio to creating a website for a small business or startup. Grax focuses on creative presentation with elegant animations and vibrant color options, providing a design that’s both professional and engaging.
Key Features of Grax
- Clean and Minimal Design
Grax features a clean, uncluttered layout that emphasizes content without unnecessary distractions. This template is perfect for users who want a minimalistic style with a touch of elegance. - Fully Responsive
Designed to work seamlessly across all devices, Grax ensures your portfolio looks great on desktops, tablets, and smartphones. This responsive feature means your content will adapt to different screen sizes, providing an optimal viewing experience. - Easy Customization
Built with simplicity in mind, Grax makes it easy for users to modify the template to suit their branding and style. Whether you’re a designer or a developer, customizing this template is straightforward, even for beginners. - CSS Animations
Grax incorporates smooth and elegant animations using CSS, enhancing the visual appeal of your portfolio. These animations can help make your portfolio stand out without compromising on loading speed. - Multiple Color Schemes
With customizable color schemes, you can choose between different color options to match your brand. This makes Grax adaptable to various styles, from corporate to creative. - Image and Background Options
Grax comes with customizable image and background options, allowing you to easily change backgrounds and add images that reflect your personality or brand aesthetic. - High-Quality Code
Grax is built with HTML, CSS, and JavaScript to ensure a high-quality, fast, and reliable website. The code is clean, well-organized, and SEO-friendly, ensuring a smooth experience for developers looking to modify the template.
Who is Grax For?
Grax is designed for professionals across a variety of fields, such as:
- Freelancers: Showcase your skills and completed projects in a professional and visually appealing manner.
- Design Agencies: Display your agency’s portfolio and services in a way that’s bound to attract clients.
- Startups and Small Businesses: Give your company a polished online presence with Grax’s corporate and creative design options.
- Photographers and Artists: Highlight your creative work with image-focused layout options, perfect for portfolios that rely heavily on visuals.
- Developers: Grax is a robust starting point for building custom sites with well-documented code and easy customization options.
Core Benefits of Using the Grax Template
Using Grax can provide several advantages:
- Professional Appearance: With its sleek, modern design, Grax offers a professional look that enhances credibility.
- Enhanced User Experience: Grax is built for ease of navigation, ensuring that visitors can quickly find the information they need.
- SEO Optimized: Grax is structured to improve search engine rankings, helping your site gain visibility and reach a larger audience.
- Faster Load Times: Minimalistic design and optimized code result in faster loading times, which is critical for maintaining user engagement.
Setting Up and Customizing Grax
To get started with Grax, all you need is a basic understanding of HTML and CSS. Here’s a simple step-by-step guide to setting up and customizing your Grax template.
Step 1: Download and Unzip the Template Files
After downloading the template files, unzip them to access the HTML, CSS, and JS files. Inside, you’ll find folders for different sections of the template, including the main index HTML file.
Step 2: Open and Edit the HTML File
The index.html file is your main workspace. Open it in a code editor to make edits to the content, headings, and sections. Replace the placeholder text with your own details.
Step 3: Customize the CSS
In the CSS folder, you’ll find a style.css file that controls the overall look of the template. Here, you can change colors, fonts, and other design aspects. Grax is organized for easy edits, so you can quickly adjust colors or add custom styles.
Step 4: Implement Your Brand’s Color Scheme
Grax offers multiple color schemes that you can customize according to your brand identity. Use the provided CSS classes to switch between themes or create your custom palette for a unique look.
Step 5: Add or Replace Images
For image customization, simply replace the placeholder images with your own files in the images folder. Update the HTML or CSS file with your new image paths, ensuring all images fit seamlessly within the layout.
Step 6: Use CSS Animations for Engagement
Grax’s CSS animations are subtle yet effective, adding a dynamic element to the page. You can adjust or add more animations to the CSS file to create an interactive feel for visitors.
Highlighted Elements in Grax
To further explore what makes Grax unique, let’s look at some standout elements included in the template.
1. Stylish Portfolio Gallery
Grax includes a visually engaging portfolio section to display your projects. This gallery is ideal for creative professionals, with a layout that draws attention to images and project details.
2. Testimonial Slider
The testimonial section is designed to display client feedback in an organized, interactive slider format. This section is perfect for establishing trust and credibility by showcasing real feedback from satisfied clients.
3. Services Section
Grax’s services section allows you to list your core offerings in an easy-to-read format. This section uses icons and short descriptions, ideal for agencies and freelancers who want to present their services professionally.
4. Contact Form
The integrated contact form is functional and ready for customization. This form allows visitors to reach out directly from the website, helping to drive client inquiries and collaboration opportunities.
Grax’s Visual Appeal with Tags
The visual appeal of Grax extends into various creative design elements, making it perfect for several aesthetic preferences. Here’s how some of the specific tags like black, business, colorful, corporate, and elegant enhance the Grax experience.
- Black and Minimalistic Theme: The black theme option adds a sleek, modern look to your portfolio, ideal for business professionals and agencies.
- Colorful Highlights: Grax incorporates vibrant color options, adding life and energy to your website. This feature is perfect for creative professionals and artists who want a bold and lively look.
- Corporate Feel: The template’s structured layout is perfect for corporate environments. The business-ready design reflects professionalism while remaining accessible and user-friendly.
- Elegant and Clean Layout: Grax’s design is highly refined, with a sense of elegance that elevates your portfolio. The use of whitespace, elegant fonts, and soft animations contribute to this professional yet welcoming feel.
Tips for Using Grax to Build a Successful Portfolio
To maximize the potential of the Grax portfolio template, consider the following tips:
- Highlight Key Projects: Select only your best projects to showcase. Quality over quantity ensures that visitors see your top work without being overwhelmed.
- Incorporate Client Testimonials: Use the testimonial slider to include client feedback. This adds credibility and shows potential clients that you’re trusted.
- Make Use of the Services Section: Clearly outline the services you provide, with brief but informative descriptions.
- Leverage CSS Animations Thoughtfully: Use animations to guide visitors’ attention without overdoing it. Grax’s subtle animations can emphasize key sections without causing distractions.
- SEO-Optimize Your Content: Ensure that your portfolio content is optimized with appropriate keywords, headings, and meta descriptions to improve your website’s visibility in search engines.
Downloading Grax for Free
Grax is available for free download, making it accessible for everyone looking to create an impactful portfolio without a large budget. Simply click on the download button and unzip the files to start building your site right away.
Final Thoughts
The Grax Personal Portfolio HTML Template is a fantastic tool for anyone looking to build a professional, stylish, and engaging online portfolio. With its minimalistic design, responsive layout, and customizable options, Grax provides a highly adaptable platform to present your work and attract clients. Whether you’re a freelancer, a creative agency, or a startup, this template has everything you need to build a modern, visually appealing website.
Take the first step toward building an impressive online presence by downloading Grax today. This free template combines creativity, elegance, and functionality to provide you with a robust foundation for your portfolio. Start showcasing your work and connecting with potential clients through a site that stands out from the crowd!