WordPress is like the Swiss Army knife of website creation—flexible, adaptable, and packed with features. One of its standout capabilities is user-customizable formatting. This allows website owners and content creators to tweak their site’s appearance without needing to dive deep into coding. Whether you’re a blogger, a business owner, or an online teacher, having control over how your content is presented can significantly enhance user engagement. In this blog post, we’ll explore the features and tools that make user-customizable formatting in WordPress not just important, but essential.
Why Custom Formatting Matters for Your Website

Custom formatting isn’t just about aesthetic appeal; it serves multiple practical purposes that can elevate your website to new heights. Let’s break down why it’s vital:
- Brand Identity: Custom formatting helps maintain brand consistency. From colors to fonts, you can create a unique look that reflects your brand’s personality.
- User Experience: A well-formatted website enhances user experience. Clear headings, attractive layouts, and readable content keep visitors engaged longer.
- SEO Benefits: Proper formatting can improve your site’s SEO. Search engines favor sites that present content in a structured and user-friendly manner.
- Accessibility: Custom formatting allows for better accessibility. You can adjust text sizes, colors, and contrasts to cater to users with different needs.
- Content Highlighting: Formatting tools let you emphasize key points or calls to action, guiding visitors toward important information.
| Benefits | Description |
|---|---|
| Brand Identity | Ensures consistency in visual presentation. |
| User Experience | Improves engagement with clear layouts. |
| SEO Benefits | Better structure can boost search rankings. |
| Accessibility | Makes content easier for everyone to navigate. |
| Content Highlighting | Guides visitors to crucial information. |
In summary, user-customizable formatting is a game-changer for your WordPress site. It’s about creating more than just a pretty page; it’s about building a platform that communicates effectively with your audience. Taking full advantage of these tools can make all the difference!
Exploring WordPress Formatting Options

When it comes to creating engaging content on your WordPress site, understanding the formatting options available can drastically elevate your blog or website’s appeal. WordPress provides various formatting tools that allow users to customize their posts and pages, making it easier to convey messages effectively. Let’s dive deeper into these formatting options that contribute to a polished and professional look.
1. Block Editor (Gutenberg)
The Block Editor, also known as Gutenberg, is a game changer for WordPress users. It allows you to create content by utilizing a block-based system. Each type of content—be it text, images, or even videos—can be inserted as a separate block. This provides flexibility and encourages creativity. You can easily rearrange blocks, duplicate them, or even add reusable blocks for frequently used content.
2. Text Formatting Tools
WordPress comes with essential text formatting options that include:
- Bold: Highlight important information or calls to action.
- Italic: Add emphasis to specific points within your text.
- Lists: Organize thoughts clearly using ordered (numbered) or unordered (bulleted) lists.
- Blockquotes: Stand out quotes from other authors, providing credibility to your article.
- Headings: Improve readability and SEO by structuring your content with H1, H2, and H3 tags.
3. Media Integration
With WordPress, embedding media is a breeze. You can add images, videos, and audio files directly into your content. Besides adding visual interest, images can be resized and aligned easily, thanks to drag-and-drop functionality.
In summary, the formatting options in WordPress offer flexibility and creativity, empowering users to design content that’s not just visually appealing but also effective in engaging readers.
Built-in Formatting Features in WordPress
The beauty of WordPress lies in its user-friendly interface and robust built-in formatting features. These tools simplify content creation, allowing even those with minimal technical skills to produce stunning posts. Let’s take a closer look at some of these features that you can leverage for a better blogging experience.
1. Classic Editor vs. Block Editor
While the Block Editor might steal the show, many users still prefer the Classic Editor for its simplicity. The Classic Editor offers a straightforward WYSIWYG (What You See Is What You Get) interface with basic formatting options like bold, italics, links, and lists. However, transitioning to the Block Editor opens up more advanced formatting capabilities.
2. Custom Fonts and Colors
With the theme customization options, WordPress allows users to select custom fonts and color schemes. This makes it easy to match your website’s aesthetics and branding. You can customize the font size and color for different parts of your content, ensuring that your brand message is presented consistently.
3. Shortcodes
Another invaluable feature is shortcodes. These are small snippets of code that expand into larger functionality. Want to add a button or a gallery? Instead of coding from scratch, you can use a shortcode to accomplish this almost effortlessly. It helps in maintaining consistency across your site.
4. Accessibility Features
WordPress is committed to accessibility, ensuring that formatting does not exclude anyone. Features like alt-text for images, navigation, and screen-reader friendliness make it easier for all users to access and engage with your content.
In essence, the built-in formatting features of WordPress not only streamline your content creation process but also enhance the overall user experience for you and your visitors. With these tools at your fingertips, you’re all set to create vibrant, engaging content that resonates!
5. Plugin Tools for Custom Formatting
When it comes to customizing your WordPress site, plugins are your best friends! Among the plethora of available tools, numerous plugins stand out for their ability to enhance your site’s design and functionality with ease. Here’s a breakdown of some top-notch plugins you might consider:
- Beaver Builder: This intuitive drag-and-drop builder allows you to create custom layouts without touching a line of code. You can create responsive designs that look great across mobile devices, giving your site a polished finish.
- Elementor: One of the most popular page builders, Elementor offers a visual editor that lets you see your changes in real time. Its template library and widgets are perfect for those wanting to create unique designs.
- Advanced Custom Fields (ACF): ACF enables you to add custom fields to your posts and pages effortlessly. This means you can capture and display extra information in a way that reflects your brand’s style.
- WPbakery: Formerly known as Visual Composer, this plugin provides a comprehensive collection of templates and elements to build visually stunning pages quickly.
- Shortcodes Ultimate: This versatile plugin offers a bunch of shortcodes that allow for easy customization. You can add buttons, boxes, sliders, and much more without any coding knowledge.
Using these plugins, you can achieve a professional look and feel for your website while maintaining full control over the formatting. Each tool provides unique features that cater to different customization needs, so it’s worth exploring to see which ones resonate with your vision!
6. Using Page Builders for Enhanced Customization
Page builders have revolutionized the way we design websites in WordPress. Gone are the days when you needed a coding degree to make basic layout changes. Now, with just a few clicks, anyone can create stunning, tailored web pages. So, let’s dive into why page builders are the gold standard for enhanced customization.
What is a Page Builder? Simply put, a page builder is a drag-and-drop feature that allows you to create layouts by arranging elements visually. They come with a variety of modules like grids, sliders, buttons, and more, enabling you to customize the design as per your preferences.
Here are some standout features of using page builders:
- Visual Editing: Most page builders offer real-time editing. You can see how changes affect the layout immediately, which saves you time.
- Pre-built Templates: Many have a library of templates that you can use and customize further. This is particularly handy for those just starting out!
- Responsive Design Options: Page builders often come with options to adjust how your site looks on mobile, tablet, and desktop view, ensuring a consistent user experience across devices.
- Flexibility: You can create unique layouts for different pages or posts without affecting the overall design theme, giving your site a versatile look while remaining cohesive.
Overall, using page builders allows for greater creative freedom and simplifies the website design process. If you’re looking to make your WordPress site really stand out, investing your time in mastering a page builder could be one of the best decisions you make!
Creating Custom Styles with CSS in WordPress
If you want to take your WordPress site’s design to the next level, creating custom styles with CSS is a fantastic way to achieve that unique look. Cascading Style Sheets (CSS) allow you to control the layout, fonts, colors, and overall appearance of your website beyond the default themes and settings.
To create custom styles, you’ll typically want to follow these steps:
- Access Your WordPress Dashboard: Log into your WordPress account and navigate to the Dashboard.
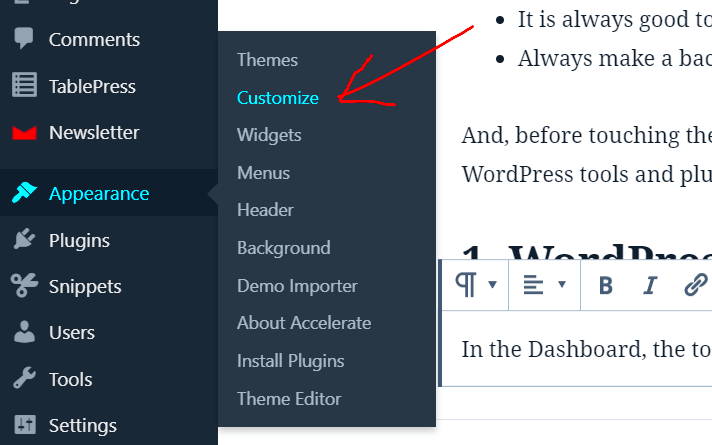
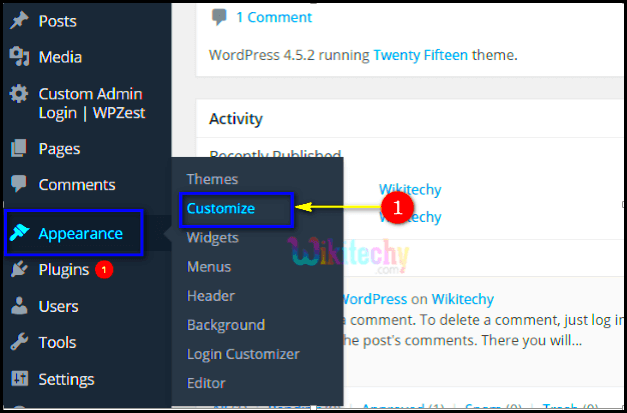
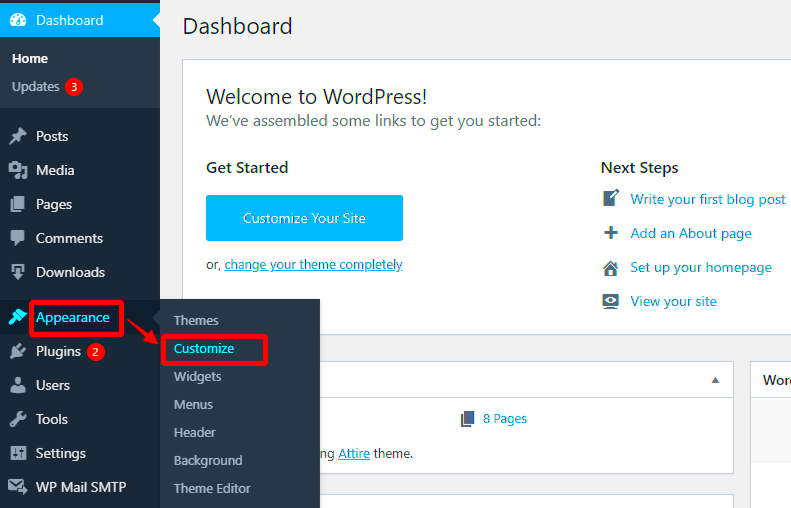
- Go to the Customizer: From the Dashboard menu, head to ‘Appearance’ and click on ‘Customize’. This brings you to the WordPress Customizer where you can see live changes to your site.
- Locate the Additional CSS Section: Once you’re in the Customizer, look for the ‘Additional CSS’ section. This is where you will input your custom styles.
In the ‘Additional CSS’ area, you can write your CSS code. For example:
h1 { color: green; font-family: Arial, sans-serif;}p { line-height: 1.6; font-size: 16px;}Remember to click ‘Publish’ after adding your styles to save your changes. You can also use browser developer tools to inspect elements and test out styles before committing to them in your WordPress site.
One of the best features of adding custom CSS is the ability to tailor the site to your brand’s colors, typography, and overall aesthetics. Plus, with WordPress’s responsive design features, your custom styles can make your site look great on any device!
Tips for Effective User-Customizable Formatting
User-customizable formatting in WordPress can greatly enhance the overall experience of both site owners and visitors. Here are some essential tips to ensure that you’re making the most out of the customization options available to you:
- Use Visual Editors: Take advantage of WordPress’s block editor, Gutenberg, which offers visually driven, drag-and-drop features, making it easier to customize layouts without code.
- Be Consistent: Maintain a consistent style across your website. Use a limited color palette and a couple of font styles to create cohesion and enhance readability.
- Preview Changes: Always preview your changes before publishing them. WordPress’s live preview feature allows you to see how customization will look in real-time.
- Utilize Plugins: There are many plugins available that offer user-friendly formatting options. Look for plugins that allow customization without much coding required.
- Test for Responsiveness: Ensure that your customizations look great on all devices. Use responsive design principles to accommodate various screen sizes.
Remember, the goal of user-customizable formatting is not just to beautify your site but also to make it user-friendly. When visitors can easily navigate your site, while enjoying its aesthetic appeal, they are more likely to engage and return.
In conclusion, a combination of leveraging WordPress features and keeping usability in mind will make for a successful user-customizable experience. Happy customizing!
9. Case Studies: Websites That Excel in Custom Formatting
When it comes to showcasing the power of user-customizable formatting in WordPress, some websites truly stand out. Let’s dive into a few examples that not only leverage formatting tools effectively but also provide a superb user experience.
1. WPBeginner – This popular resource for WordPress beginners uses an intuitive layout that includes clear headings, bulleted lists, and images that enhance readability. The vibrant use of colors and formatting options keeps users engaged.
2. Smashing Magazine – Known for its focus on web design, Smashing Magazine does an excellent job of utilizing custom formatting. They make effective use of block quotes, callouts, and code snippets, which enhances the value of their content and is easy for developers to follow.
3. Elementor – The creation of customizable landing pages has never been more effortless. Elementor showcases its tools with sections, grids, and dynamic elements that demonstrate how users can create visually appealing layouts without any coding.
4. Creative Bloq – This website employs an array of formatting styles to maintain reader interest. With its striking headlines, alternating text styles, and engaging CTA buttons, visitors are encouraged to explore more.
| Website | Key Custom Formatting Features |
|---|---|
| WPBeginner | Clear headings, bullet lists, and images |
| Smashing Magazine | Block quotes and code snippets |
| Elementor | Dynamic landing page elements |
| Creative Bloq | Striking headlines and CTA buttons |
These websites exemplify how valuable user-customizable formatting can be, proving that with the right tools, anyone can enhance their content presentation and significantly improve user engagement.
10. Conclusion: Empowering Users with Formatting Flexibility
In the ever-evolving world of web content, the ability to customize formatting in WordPress is a game-changer. It empowers users, from seasoned bloggers to small business owners, to take full control of their website appearance. And let’s be honest, who doesn’t want to express their creativity without needing to dive into complicated coding?
When users have access to customizable formatting tools, it opens up a realm of possibilities:
- Enhanced Creativity: Users can express their unique style and brand image, making their content stand out.
- Improved Content Structure: Formatting options like headings, lists, and quotes help break up text, making it easier to read and navigate.
- Increased User Engagement: With visually appealing layouts, visitors are more likely to stay longer and explore the site.
As we wrap up this discussion on user-customizable formatting in WordPress, it’s clear that the advantages are substantial. With websites like WPBeginner, Smashing Magazine, Elementor, and Creative Bloq leading the charge, it’s undeniable that a well-formatted site can inspire connection and foster community.
By investing time into customizing their site’s formats, WordPress users can truly create an engaging online experience. So why not dive into these features today and see how far your creativity can take you? The digital world is your canvas!