Welcome to the world of Gutenberg in WordPress! If you’re diving into building your website, the Group Block is a fantastic feature you should know about. It’s not just a tool; it’s a way to organize your content more effectively and stylishly. This introduction will guide you through what the Group Block offers and how it can improve your content layout. Let’s explore!
What is the Group Block?
The Group Block is a powerful element within the Gutenberg editor that allows you to cluster various blocks together. Think of it as a container where you can group multiple content blocks—be it text, images, or buttons—facilitating easier arrangement and styling of these components. Here’s a breakdown of what you need to know:
- Purpose: The primary goal of the Group Block is to keep related content together, ensuring a cleaner design and enhancing the user’s browsing experience.
- Flexibility: You can include a variety of blocks within the Group Block. This means you can stack paragraphs, images, and even other Group Blocks, giving you extensive flexibility in organizing your material.
- Styling Options: With the Group Block, you have the ability to apply background colors, borders, and even gradients to the entire group, making it visually appealing.
- Responsive Design: The Group Block automatically adjusts to different screen sizes, ensuring your content looks great on all devices.
In summary, the Group Block is an essential tool in Gutenberg, allowing you to bundle different blocks creatively while maintaining control over design and layout. It empowers you to present your content in a way that’s both functional and beautiful. So, whether you’re creating a blog post or a landing page, the Group Block is your go-to feature for a cohesive presentation!
Key Features of the Group Block
The Group Block in Gutenberg WordPress is a powerful tool that allows content creators to organize and style their content effortlessly. Here are some key features that make the Group Block a go-to option for many:
- Structure and Organization: The Group Block allows you to group multiple blocks together, making it simpler to manage layout and presentation. By enclosing separate blocks within a single group, you create a clean structure that enhances readability.
- Easy Customization: You can easily adjust the settings for the entire group instead of individual blocks. This includes changing alignment, background color, padding, and more, which can drastically simplify the styling process.
- Responsive Design: The Group Block is designed to be responsive, meaning that your grouped content will look good on screens of all sizes. This is especially crucial in today’s mobile-first world!
- Nested Blocks: You have the option to nest blocks within a Group Block, which allows for a wide variety of content layouts. Whether you want to add an image, text, or buttons all together, this feature offers incredible flexibility.
- Block Templates: You can save a configured Group Block as a template and reuse it across different posts or pages. This is a huge time-saver for those who want consistency in their layouts.
With these features, the Group Block transforms the way you design and organize content, making it a must-have tool in your Gutenberg arsenal!
How to Add a Group Block in Gutenberg
Adding a Group Block in Gutenberg is a straightforward process—let’s walk through it step by step!
- Open Your Post or Page: First, navigate to the WordPress dashboard and open the post or page where you want to add the Group Block.
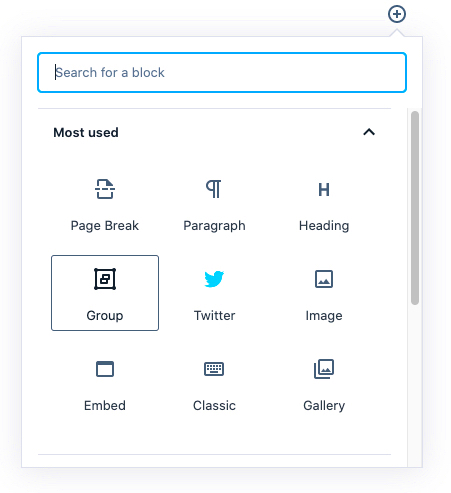
- Add a New Block: Click on the “+” icon (Add Block button). This can be found on the upper left corner of the editor or between existing blocks.
- Select the Group Block: In the block library, you can search for “Group” in the search bar or find it under the “Layout” category. Click on it to add it to your post.
- Add Content to the Group: Once your Group Block is inserted, you’ll notice an empty space where you can start adding other blocks. Just like before, click on the “+” button within the Group Block to add any content you want, whether it’s paragraphs, images, buttons, or even other groups!
- Customize Your Group: With the Group Block selected, look over on the right sidebar for options like “Background Color,” “Text Color,” and “Padding.” Play around with these features until your group looks just how you want it!
And voila! You’ve added a Group Block and customized it to your liking. It’s that easy! Using the Group Block can significantly enhance your posts, making them visually appealing and organized.
Customizing the Group Block
One of the most powerful features of the Group Block in Gutenberg WordPress is its customization options. This flexibility allows you to tailor the look and functionality of your group to fit your specific needs. So, how can you make your Group Block truly yours? Let’s dive in!
First off, when you select the Group Block, you’ll notice a toolbar that appears at the top. Here, you can access a variety of customization options:
- Background Color: You can choose a background color for your group, making it stand out or complement the overall color scheme of your site.
- Text Color: Just as you can change the background, tweaking the text color can add to the aesthetics and ensure readability.
- Padding and Margin: One of the crucial aspects of web design is whitespace. You can adjust the padding (space inside the block) and margin (space outside the block) to create breathing room around your content.
- Border Options: Adding borders can help in delineating sections on your page. You can customize the border type, width, and color for a polished look.
- Advanced Settings: For those who are more technically inclined, there are advanced options available to add custom CSS classes for even more tailored styling.
By having all these options at your fingertips, you can create a visually appealing and organized layout that improves user experience on your website. So dive in and start customizing your Group Block today!
Common Use Cases for the Group Block
The versatility of the Group Block makes it a favorite among WordPress users. Whether you’re a blogger, a business owner, or a creative professional, the Group Block can be a great asset. Below are some of the most common use cases:
| Use Case | Description |
|---|---|
| Content Sections | The Group Block can be utilized to create distinct sections within a page, such as an “About Us” section, services offerings, or testimonials. |
| Call-to-Action Areas | Want to encourage your visitors to sign up for a newsletter or learn more about your services? The Group Block lets you create eye-catching call-to-action sections with customized buttons and text. |
| Image and Text Blocks | Combine images with text in a cohesive block, perfect for portfolios, product showcases, or instructional content. |
| Multi-column Layouts | The Group Block allows for inner blocks, meaning you can create multi-column designs that help distribute information evenly across the page. |
| Landing Pages | If you’re interested in crafting a landing page with various content types, the Group Block can accommodate everything from videos to forms, simplifying the process. |
These use cases highlight just how adaptable the Group Block can be. Take advantage of its features to enhance your content, engage your audience, and create memorable experiences on your website!
7. Accessibility Considerations
Creating an inclusive online experience is crucial, and with the Group Block in Gutenberg, you can take significant strides towards making your WordPress site more accessible to all users, including those with disabilities. When using Group Blocks, keep the following accessibility considerations in mind:
- Semantic Structure: Ensure that the content within your Group Block maintains a logical HTML hierarchy. Use proper heading levels (like H1 for the main title, H2 for sections) to aid screen readers in navigating your pages effectively.
- Text Contrast: Check the color contrast of text against the background to ensure readability. Use tools like the WebAIM contrast checker to keep text legible for users with visual impairments.
- Alternative Text for Images: If your Group Block contains images, always provide descriptive alt text. This helps visually impaired users understand the content conveyed by the images.
- Keyboard Navigation: Ensure that all interactive elements within your Group Block—like buttons and links—are accessible via keyboard navigation. This is essential for users who cannot use a mouse.
- Focus Management: When using Group Blocks, ensure that focus indicators are visible and logical. This helps users with cognitive disabilities track where they are on the page.
By keeping these accessibility considerations in mind, you can ensure your Group Blocks contribute to a more inclusive web experience. This not only adheres to best practices but can also positively impact your SEO and audience reach!
8. Optimizing Performance with Group Blocks
When building your WordPress site using the Group Block feature, performance should always be top-of-mind. A fast-loading site is crucial for user experience and can even affect your SEO rankings. Here are some handy tips for optimizing performance while using Group Blocks:
- Reduce the Number of Nested Blocks: Although it might be tempting to create complex structures with multiple layers of Group Blocks, try to keep nesting minimal. Each additional layer can increase loading times, so aim for simplicity.
- Limit the Use of Heavy Media: Large images or videos can significantly slow down page loading. Instead, use optimized images (like JPEGs or compressed PNGs) and consider lazy loading for videos.
- Utilize Caching Plugins: Implement caching plugins that can help serve your pages faster to visitors by storing a static version of your site. This can massively enhance performance, especially for repeat visitors.
- Optimize CSS and JavaScript: If you’re using custom styles or scripts, try to minify them. Reducing file sizes can help improve load times, meaning users will have a smoother experience navigating your Group Blocks.
- Regular Performance Testing: Use tools like Google PageSpeed Insights or GTmetrix to periodically test your site’s performance. Regular assessments can help you identify areas needing improvement.
By incorporating these performance optimization strategies, you ensure that your Group Blocks not only enhance visual content but also provide a seamless browsing experience for your visitors. A well-optimized site leads to happier users and better engagement!
Troubleshooting Group Block Issues
Working with the Group Block in Gutenberg can be a smooth experience for many users, but sometimes issues can arise that can disrupt your workflow. If you find yourself facing challenges, don’t worry! Let’s explore some common problems and how to resolve them.
- Block Overlapping: If your Group Block contents seem to overlap or appear jumbled, try adjusting the padding and margins in the block settings. This can often solve the visual clutter.
- Responsive Design Issues: Sometimes, how your Group Block appears on desktop might differ from mobile views. To troubleshoot this, utilize the responsive preview in the editor to make adjustments specifically for different devices.
- Group Block not Centering: If your Group Block isn’t centering correctly on the page, you might need to check if the block alignment settings are appropriately configured. Ensure that you have selected the ‘Align Center’ option as needed.
- Background Color Problems: It’s not uncommon for users to set a background color but not see it as expected. Always remember to check your theme’s styling, as some themes can override Gutenberg settings.
- Performance Lag: If your page loads slowly or exhibits lag when using Group Blocks, you may have too many nested blocks. Consider simplifying your layout or reducing the number of nested sections.
Finally, if you’re experiencing a bug that doesn’t seem to be covered above, consider reaching out to the WordPress support forums or checking the official documentation. Keeping your WordPress, theme, and plugins updated can also prevent many common issues!
Conclusion
In summary, the Group Block in Gutenberg WordPress is a powerful tool that enhances your content layout flexibility and organization. It allows you to combine multiple blocks for a cohesive presentation, making it simpler to manage your posts or pages without getting lost in a sea of individual components.
Let’s recap some key points:
- Easy Customization: The Group Block offers numerous customization options, from background colors to spacing, enabling you to achieve the look you desire.
- Improved Organization: By grouping blocks, you can keep your editor tidy and ensure that related content appears together, enhancing readability.
- Enhanced User Experience: Using the Group Block effectively can also significantly improve the user experience for your website visitors by presenting content in a structured manner.
Before you publish, always take some time to preview your work. Remember, great design is about balancing aesthetics and functionality. As with any tool, the key to mastery is practice, so don’t hesitate to experiment with the Group Block features. Happy blogging!