Welcome to our guide on syncing product attributes to form fields in WooCommerce. If you’re running an online store, you know that product attributes play a vital role in how your customers navigate and understand your offerings. Syncing these attributes to form fields can significantly enhance the user experience, making it easier for customers to find exactly what they’re looking for. In this post, we’ll break down the ins and outs of product attributes in WooCommerce and guide you through the process of syncing them effectively.
Understanding Product Attributes in WooCommerce

Product attributes in WooCommerce are essentially the characteristics or features that describe your products. They allow customers to filter and search for products based on specific criteria. Let’s dive a bit deeper into what these attributes entail and why they matter:
- Types of Attributes:
- Global Attributes: These are attributes that can be used across different products. For example, color or size can apply to multiple items in your store.
- Product-Specific Attributes: These attributes are unique to a specific product, such as a series number or unique selling point.
- Variable Products: If your product has variations (like different sizes or colors), attributes become essential. They allow you to create a variable product with distinct options for customers to choose from.
- SEO Benefits: Using well-defined attributes can improve your site’s search engine optimization (SEO), making it easier for customers to find your products.
To better illustrate the importance of product attributes, consider this simple table:
| Type | Description | Use Case |
|---|---|---|
| Color | The color of the product | Shirt available in red, blue, and green |
| Size | The size of the product | Dress available in small, medium, and large |
| Material | The material composition | Sweater made from cotton, wool, etc. |
In summary, understanding and properly utilizing product attributes in WooCommerce can drastically improve your store’s functionality and customer satisfaction. Let’s move on to how you can sync these attributes effectively to form fields for an enhanced shopping experience!
3. Importance of Syncing Product Attributes with Form Fields

When it comes to managing an online store, particularly on platforms like WooCommerce, syncing product attributes with form fields is more than just a technical necessity; it’s about enhancing the entire shopping experience. Here’s why this synchronization is vital:
- Improved User Experience: When customers can seamlessly choose product attributes (like size, color, or material) through well-organized form fields, it makes their shopping experience smoother and more enjoyable. No one likes to struggle with finding what they need!
- Reduced Errors: Syncing attributes with form fields minimizes the chances of selecting the wrong product variant. This reduction in errors can help lower return rates and improve customer satisfaction.
- Better Inventory Management: By keeping product attributes aligned with form fields, store owners can better track inventory levels and make informed decisions about restocking products.
- Increased Sales Opportunities: When customers can see all available attributes at a glance, they are more likely to add items to their cart, leading to increased conversions and sales.
- Streamlined Admin Process: Having synchronized attributes means that store owners don’t need to manage inventory manually for each variant, saving time and effort while maintaining accuracy.
Ultimately, syncing product attributes with form fields is not just a backend process; it plays a significant role in shaping customer interactions. The less friction there is, the more likely customers are to finalize their purchases.
4. Step-by-Step Guide to Sync Product Attributes

So, how do you actually sync product attributes to form fields in WooCommerce? The good news is that it’s a pretty straightforward process. Here’s a step-by-step guide to help you through it:
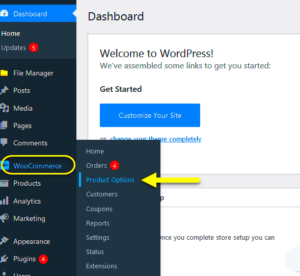
- Log in to Your WooCommerce Dashboard:
Start by accessing your WordPress admin panel and navigating to the WooCommerce section.
- Create or Edit a Product:
Go to Products and choose whether to edit an existing product or add a new one.
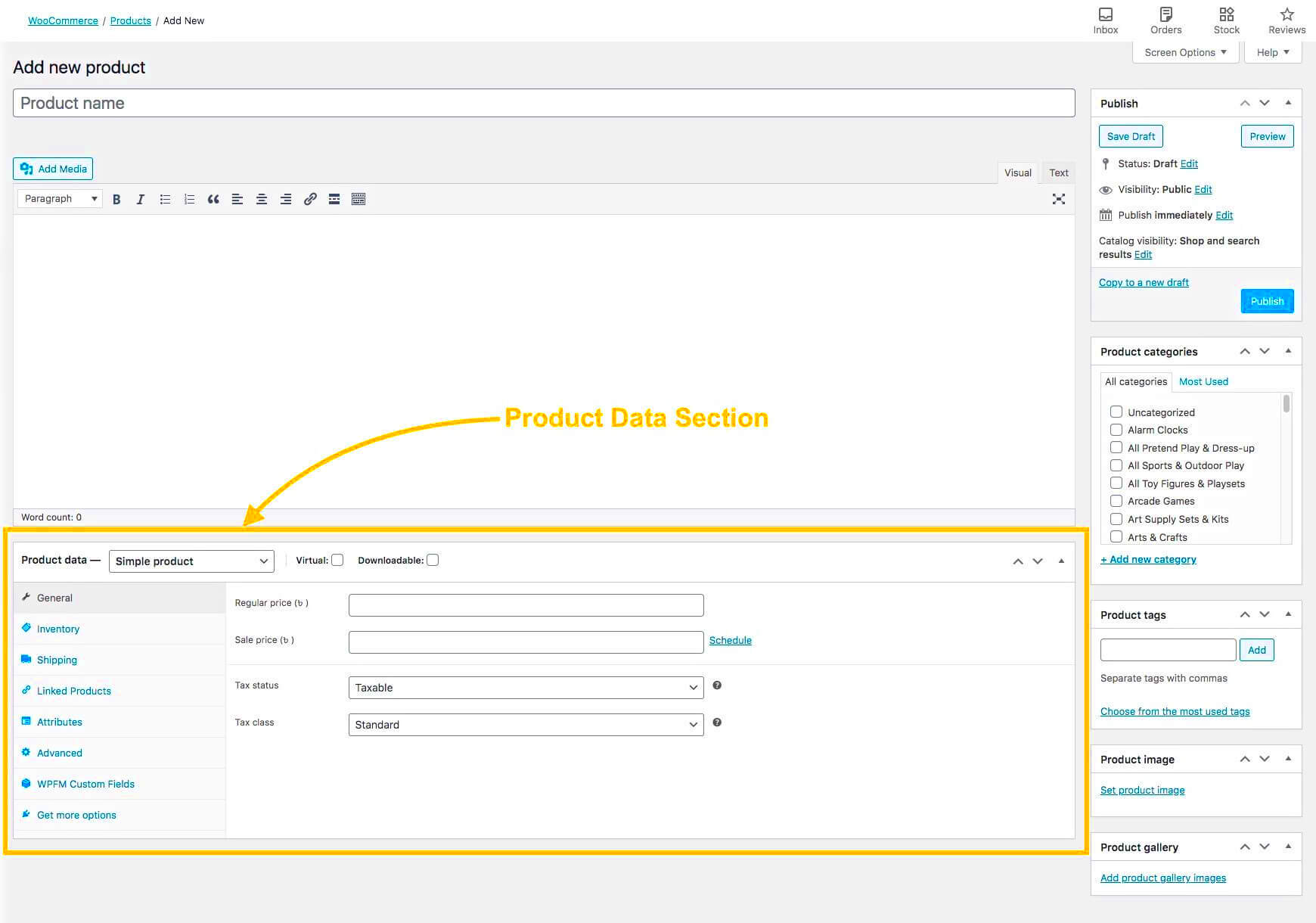
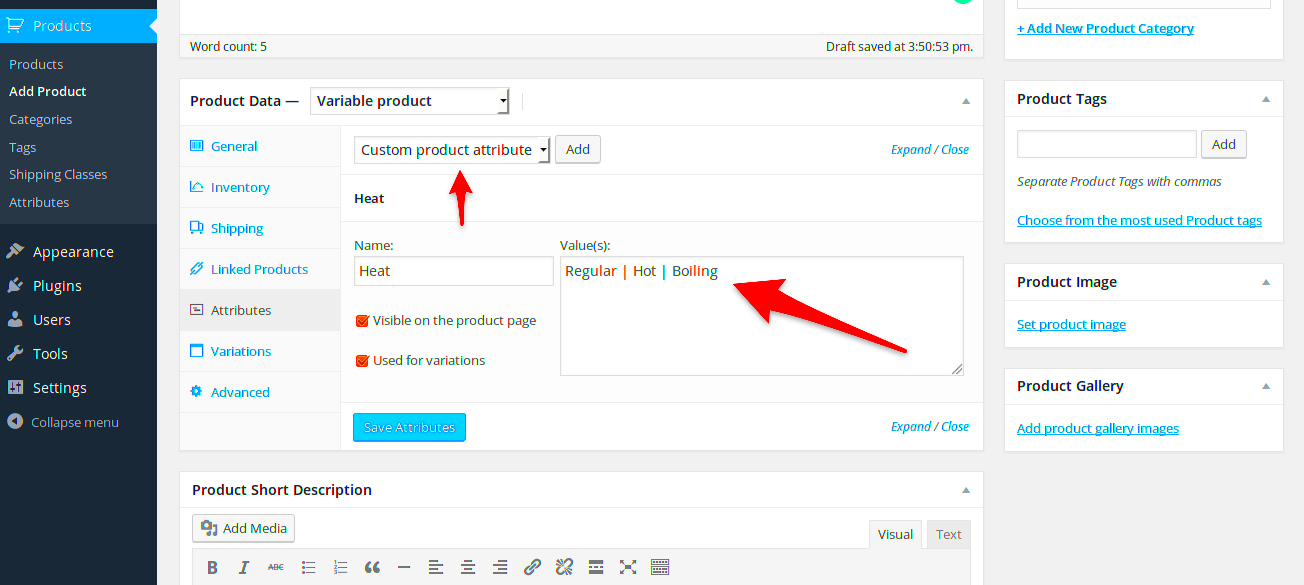
- Set Up Product Attributes:
Scroll down to the Product data section. Under the Attributes tab, click on “Add” to create a new attribute. For example, you could add “Size” and define the options (Small, Medium, Large).
- Configure Variations:
After setting your attributes, switch to the Variations tab. Here, you can create different variations based on the attributes you’ve set. Make sure to define prices and stock levels for each variation.
- Save Your Changes:
Once everything looks good, hit the Update button to save your changes.
- Test Your Product on the Frontend:
Visit the product page on your site to ensure that the form fields are displaying the product attributes correctly. This is the time to confirm that everything syncs up nicely!
And there you have it! By following these simple steps, you can effectively sync product attributes to form fields in WooCommerce, improving both your store’s functionality and the customer experience.
Using Plugins to Simplify the Process

When it comes to syncing product attributes to form fields in WooCommerce, plugins can be your best friends. They take a lot of the grunt work out of the process, making it easier for you to focus on what really matters—growing your business. Let’s dive into how plugins can simplify this process for you.
There’s a plethora of plugins designed specifically for WooCommerce that offer enhanced functionalities for managing product attributes and form fields. Here are a few noteworthy options:
- WooCommerce Product Add-Ons: This is a great plugin to add extra options or fields for products. It lets you create dropdowns, checkboxes, or even text fields that sync with your product attributes.
- Advanced Custom Fields (ACF): Although primarily a general WordPress plugin, ACF is capable of adding custom fields to your WooCommerce products seamlessly.
- WooCommerce Custom Fields: This plugin allows you to add custom fields to your WooCommerce product pages, providing you with the ability to sync other attributes to specific form fields.
To simplify the syncing process:
- Choose a suitable plugin that matches your requirements.
- Install and activate it from your WordPress dashboard.
- Follow the plugin’s detailed setup instructions to link product attributes to form fields.
With the right plugin, you can streamline your workflow, reduce human error, and improve the user experience on your store. Investing time in setting this up will save you countless hours in the long run, allowing you to provide better service to your customers.
Common Issues and Troubleshooting Tips
Even with the best plugins and a solid understanding of WooCommerce, you may run into some hiccups along the way. Don’t worry; this is completely normal! Being aware of common issues can help you troubleshoot effectively. Let’s explore a few challenges you might face and how to overcome them.
1. Attribute Not Syncing Correctly
This is arguably the most common issue. Often, this can be traced back to:
- Incorrect configuration settings in the plugin.
- Outdated version of WooCommerce or your selected plugin.
Tip: Always ensure everything is updated. Double-check your plugin settings to ensure proper linking of attributes to fields.
2. Form Fields Not Displaying on Frontend
You might find that even after setting up everything, your form fields are mysteriously absent from your product pages. This could be caused by:
- Theme compatibility issues.
- JavaScript errors conflicting with front-end elements.
Tip: Switch to a default theme to test if the problem lies there. Use browser inspection tools to identify JavaScript errors.
3. Slow Performance
Sometimes, adding too many plugins can lead to sluggish site performance. This can directly impact user experience.
Tip: Audit your plugins and remove any that you’re not actively using. Consider using caching plugins to improve site speed.
Troubleshooting these issues can feel daunting, but with patience and a systematic approach, you can ensure your WooCommerce store runs smoothly. Keep exploring and don’t hesitate to reach out for help when you need it!
7. Best Practices for Managing Product Attributes
Managing product attributes in WooCommerce isn’t just about following steps; it’s about creating a seamless shopping experience that appeals to your customers. Here are some best practices to keep in mind:
- Consistency is Key: Make sure attribute names and values are consistent across your entire store. Using a single naming convention helps prevent confusion. For example, use “Size” instead of alternating between “size” and “Sizes”.
- Limit the Number of Attributes: Too many attributes can overwhelm your customers. Focus on the most important ones that influence buying decisions. Features such as color, size, and material are often more impactful than less relevant attributes.
- Use Unique slugs: When creating attributes, ensure that each attribute has a unique slug. This helps in URL structuring and improves SEO.
- Group Similar Attributes: If you have products that share a lot of attributes, consider grouping them. This can simplify the editing process and help avoid redundancy.
- Optimize for SEO: Use relevant keywords in your attribute names and descriptions. Attributes can contribute to your overall SEO strategy, so sprinkle in keywords where it makes sense.
- Regularly Review and Update: Just like any other part of your business, your attributes should be regularly reviewed. This ensures they remain relevant and useful as trends change.
- Test User Experience: It’s essential to put yourself in your customers’ shoes. Test how easy it is to filter products by attributes and adjust based on feedback.
By following these best practices, you can enhance not only your product management but also your overall customer satisfaction. When your product attributes are well-organized and easy to navigate, shoppers can find exactly what they need with minimal effort.
8. Conclusion
So there you have it! Syncing product attributes to form fields in WooCommerce may seem like a daunting task at first, but with the right approach, it can transform your online store into a user-friendly marketplace. By implementing best practices for managing product attributes, you can provide your customers with an intuitive shopping experience that encourages purchases.
Remember that product attributes are not just technical elements—they are vital pieces of information that help customers make informed decisions. By keeping attributes consistent, relevant, and user-friendly, your business not only increases its odds of conversion but also builds trust and loyalty with your customer base.
In conclusion, take these strategies to heart. Regularly assess and optimize your WooCommerce setup to ensure a seamless shopping experience. As you fine-tune your approach, don’t hesitate to seek feedback from your customers. After all, they’re the ones navigating your site, and their insights can be invaluable in making improvements.
Happy selling, and may your store reach new heights with perfectly synced product attributes!