Migrating your website from Strattic to Elementor can seem daunting, but it’s a chance for a fresh start with a wealth of new design possibilities. Strattic is a popular static site generator, and moving to Elementor gives you the flexibility of a dynamic website with rich features. In this guide, we’ll break down the entire migration process step by step, ensuring it’s seamless and stress-free. Ready to dive in? Let’s get started on this exciting journey!
Understanding Elementor and Its Benefits

Elementor is a powerful WordPress page builder that allows you to design stunning websites without needing to touch a single line of code. It’s user-friendly and packed with features that can cater to your unique design needs. Here’s why Elementor is a great choice for your website:
- Drag-and-Drop Interface: The intuitive drag-and-drop feature makes designing your site a breeze, even for beginners.
- Responsive Design: With Elementor, your websites automatically adjust to look great on any device, from desktops to smartphones.
- Widgets and Templates: Choose from a vast library of widgets and pre-designed templates that can jumpstart your design process.
- Custom CSS and Integrations: For those with coding skills, Elementor allows adding custom CSS, and it also integrates smoothly with various plugins.
- Performance Optimized: Elementor is built for speed, ensuring that your site’s performance remains top-notch.
In short, Elementor is not just a page builder; it’s a design toolkit that empowers you to create unique and beautiful websites that resonate with your audience. Whether you’re running a blog, a business site, or a portfolio, Elementor has something for everyone!
Preparing for the Migration

Migration can seem daunting, but with the right preparation, you can make the transition from Strattic to Elementor a smooth process. The first step to ensure a successful migration is to properly assess your current Strattic setup. Here are some key elements to consider:
- Website Audit: Take the time to audit your existing website. Look through your pages, posts, and media to determine what you want to keep and what can be removed. This will help you streamline your content and avoid carrying over unnecessary clutter.
- Theme Compatibility: Check the compatibility of your current theme with Elementor. While Elementor works with a wide range of themes, some may require updates or additional configurations to work perfectly.
- Plugins and Integrations: Review the plugins you currently have on your Strattic website. Some of them may not be compatible with Elementor, while others could be redundant. Make a note of any must-have plugins.
- Content Planning: Before migration, plan how you want your content to be structured on your new Elementor site. Will you be using templates for specific pages? How will your menus be organized? Having a clear vision will greatly help during the build phase.
By taking these preparatory steps, you are setting yourself up for a much smoother migration experience, ensuring that you have a clear roadmap to follow once you start the actual process.
Backing Up Your Strattic Website

Before making any changes, it’s crucial to back up your Strattic website. This precaution protects your data and ensures that you can restore your site if anything goes awry with the migration. Here’s how to effectively back up your website:
- Full Website Backup: Ideally, you should back up your entire website, including files, databases, and configurations. You can do this through your hosting control panel or by using backup plugins that are compatible with Strattic.
- Export Content: Use the WordPress export tool to generate an XML file containing your posts, pages, and custom post types. This file will be helpful later when importing content into your Elementor setup.
- Manual Backup: While automated tools work great, consider doing a manual backup for added security. Download critical files via FTP or cPanel, including your themes, plugins, and uploads. Storing them locally can be your safety net.
- Confirm Backup Completion: After performing your backups, check to ensure that all your data is intact. Test how easily you can restore the backup to ensure that it will work when you need it.
Following these backup steps ensures that you have a safety net to fall back on during your migration from Strattic to Elementor, helping you tackle this transition with confidence. Remember, a well-prepared migration can save you headaches down the road!
5. Installing Elementor on Your New Site

Congratulations on making the switch! Now that you have a new site set up, it’s time to install Elementor and unleash its powerful design capabilities. Elementor is a popular page builder for WordPress that allows you to create stunning websites without any coding knowledge. Let’s dive into the steps for installing Elementor on your new site.
- Log in to Your WordPress Dashboard: Navigate to your new WordPress site and log in with your admin credentials.
- Go to Plugins: In the left-hand menu, hover over ‘Plugins’ and click on ‘Add New.’ This is where you’ll find and install Elementor.
- Search for Elementor: Use the search bar located on the top right corner of the page. Type in “Elementor” and hit enter.
- Install Elementor: You’ll see Elementor in the search results. Click the ‘Install Now’ button next to it. The installation process usually takes just a few seconds.
- Activate the Plugin: After installation, the button will change to ‘Activate.’ Click this to enable Elementor on your site.
- Explore Elementor: With Elementor activated, you’ll notice a new option in your dashboard menu. Dive in and start creating amazing pages with its drag-and-drop editor!
And just like that, you’ve successfully installed Elementor on your new site. Take the time to familiarize yourself with its features. Whether you’re creating a homepage, landing page, or blog post, Elementor gives you the flexibility to design without limits!
6. Exporting Content from Strattic
Now that your new site is ready with Elementor installed, the next crucial step is to export your content from Strattic. This process ensures that all your existing posts, pages, and media are transferred smoothly to your new site. Let’s walk through the steps to make this transition as seamless as possible.
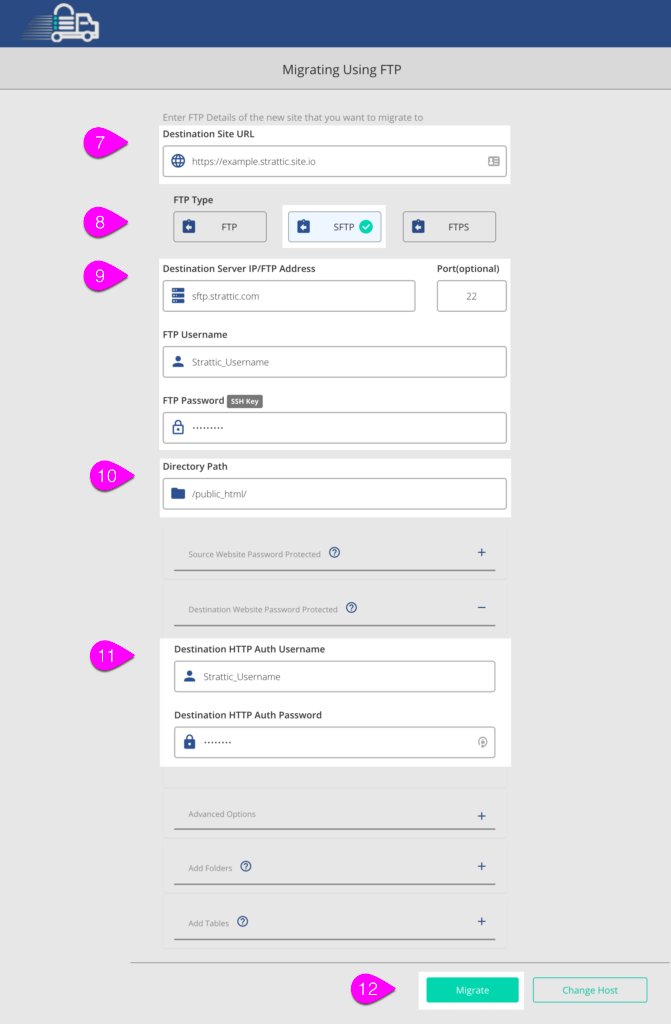
- Access the Strattic Dashboard: Log in to your Strattic account and navigate to the dashboard where you manage your current site.
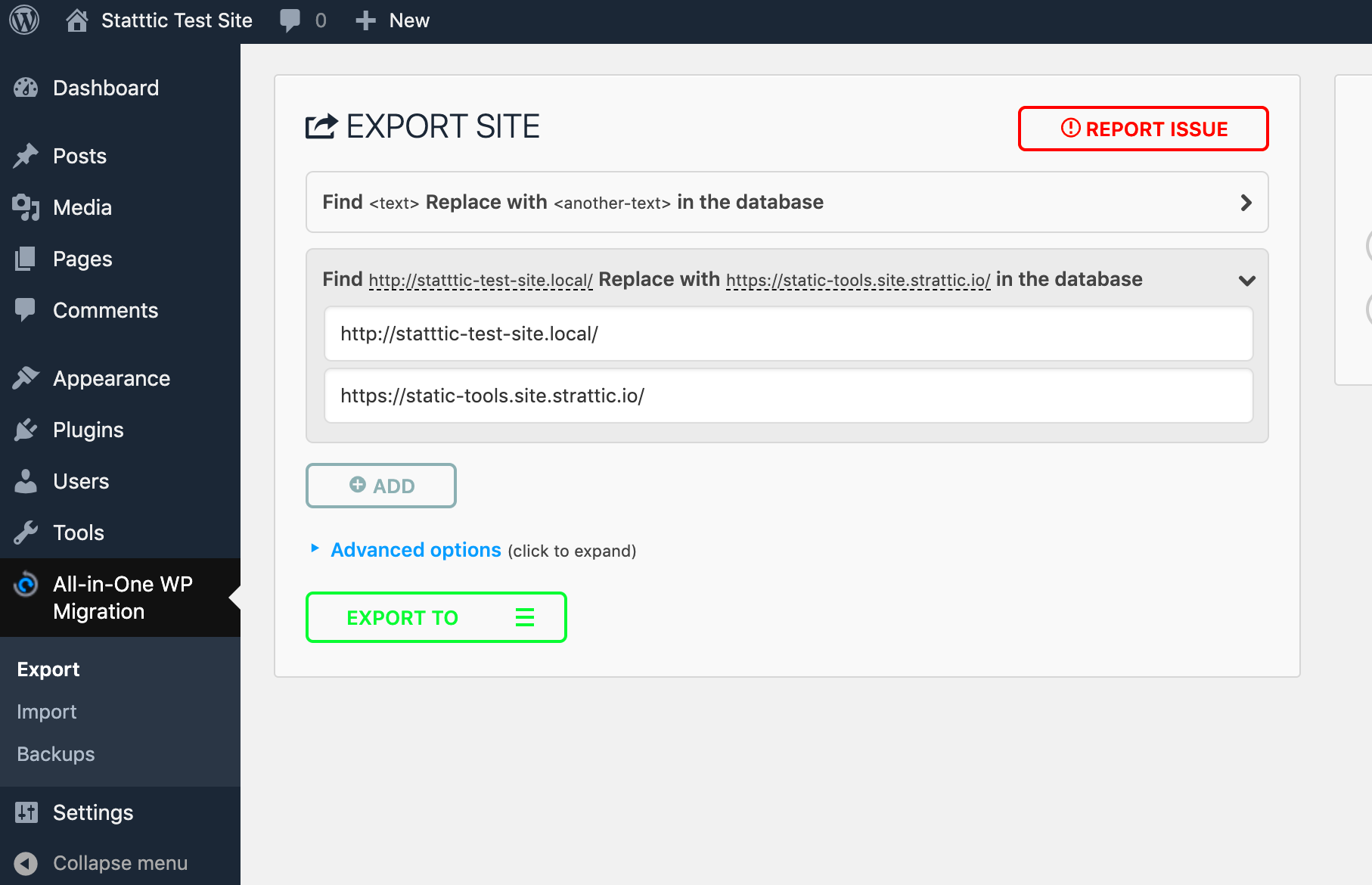
- Go to Tools: In the left menu, hover over ‘Tools’ and then select ‘Export’ from the dropdown. This option will allow you to create an XML file of your site’s content.
- Select What to Export: You’ll have options to select specific content types, such as posts, pages, and custom content types. Choose what you wish to export to your new site.
- Download the Export File: Once you’ve made your selections, click on the ‘Download Export File’ button. This will generate an XML file that will contain your selected content.
- Review Your File: Open the downloaded XML file with a text editor to ensure all the desired content is included. This step is a good way to double-check before importing.
Exporting content from Strattic does not have to be complicated. Following these straightforward steps will keep your site’s content intact while allowing you to relish the enhanced design features of Elementor. Once you have your export file, you can move on to importing it into your new site! Remember, if everything looks good, you’re well on your way to building an amazing site with Elementor.
7. Importing Content into Elementor
Once you’ve completed the migration process to Strattic and set up your Elementor plugin, the next essential step is importing your content. This process is pretty straightforward, but it can vary slightly depending on the type of content you’re working with.
First, let’s break down the content types you might want to import:
- Pages: If you’ve exported your pages from your previous site, you can import them into Elementor by going to the “Pages” section and clicking “Add New.” However, instead of starting from scratch, you can use the Elementor templates to speed up the process.
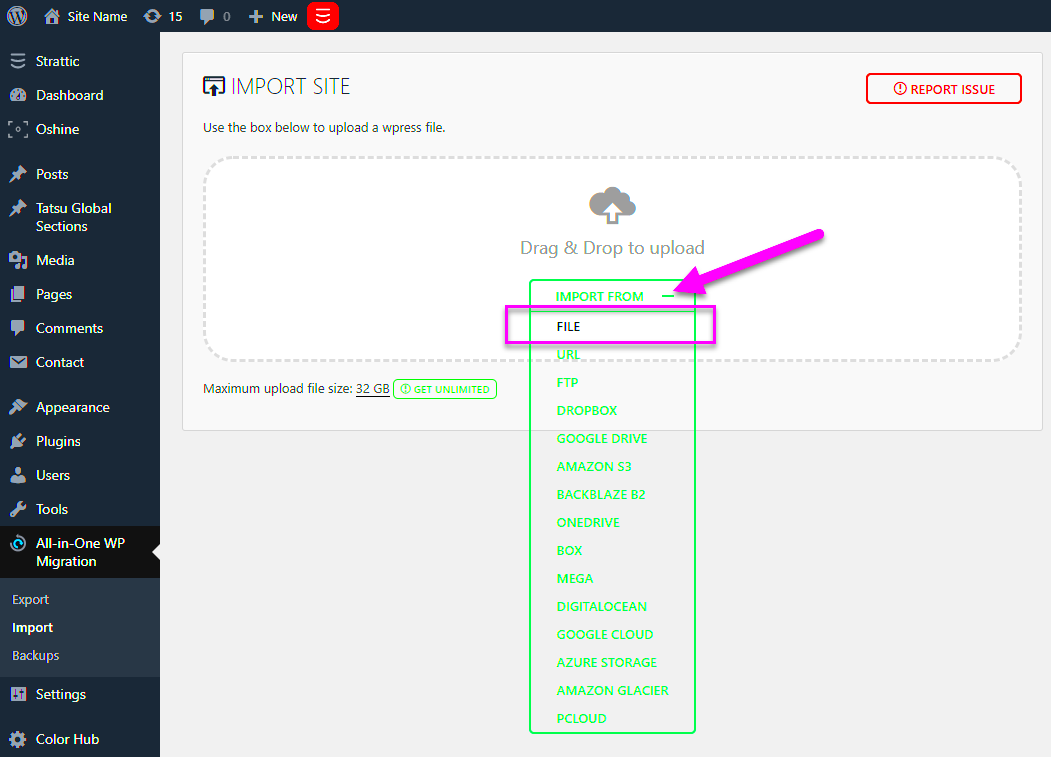
- Posts: For blog posts, WordPress makes it easy to import them via the built-in import tools found under “Tools” > “Import.” You’ll choose the option that matches your export format, typically XML.
- Media: Don’t forget your media files! You can upload your images and videos directly to the ‘Media’ library in WordPress. If you have a lot, it might be handy to organize them into folders.
As you import your content, keep in mind the importance of building a coherent structure. Use categories and tags effectively to manage your blog posts. Once everything is imported, it’s a good idea to double-check that your content displays correctly and everything lines up as you’d like it.
In summary, importing content efficiently lays the foundation for your site’s design and user experience. Take your time with this step, and you’ll set yourself up for success in the next phase.
8. Recreating Your Site Design with Elementor
Now that you’ve imported your content, it’s time to roll up your sleeves and start recreating your site design with Elementor. This is where the magic happens, and you get to make your website truly yours! Elementor is a fabulous page builder that provides tons of customization options.
Here’s how to get started:
- Select a Template: Elementor offers a range of pre-designed templates. You can find them under the “Templates” section in the Elementor panel. Choose one that resonates with your vision, or start from scratch if you’re feeling creative!
- Drag and Drop Elements: One of the best features of Elementor is its drag-and-drop interface. You can easily add different elements like images, text boxes, buttons, and more. Just drag them into place and customize.
- Customize Styles: Each element can be styled individually, allowing for great flexibility. You can change colors, fonts, sizes, and margins to create a visually pleasing layout that reflects your brand.
- Mobile Responsiveness: Don’t forget to check how your design looks on mobile! Elementor has a tool that lets you switch views between desktop, tablet, and mobile, ensuring your site looks great on all devices.
Once you’re satisfied with your design, it’s crucial to publish it carefully. Consider previewing your changes to see how they will appear to your visitors. With Elementor, the possibilities are endless, and you can always go back to tweak things as necessary. Embrace your creativity, and enjoy transforming your site into a stunning digital footprint!
9. Testing Your New Elementor Site
Once you’ve migrated your site to Elementor, it’s crucial to put it through its paces before officially launching. Testing your site ensures everything functions effectively and provides visitors with a smooth experience. Here’s how to conduct thorough testing:
- Check Responsive Design: Using various devices – mobiles, tablets, and desktops – verify that your site looks and operates well across different screen sizes. Elementor provides options to adjust for responsiveness, so utilize the responsive editing mode.
- Inspect Navigation: Click through every link on your site to ensure they lead to the correct pages. Broken links can lead to a poor user experience and may negatively impact your SEO.
- Review Content Formatting: Go through your pages and posts to check that all content is correctly formatted. Pay attention to headings, lists, images, and videos. Everything should look just as great as it did on your previous site.
- Test Functionality: If your site has forms (like contact or newsletter signup forms), make sure they work correctly. Submit some test entries to confirm that submissions are being received.
- Analyze Speed: Use tools such as Google PageSpeed Insights or GTmetrix to assess your page load times. A fast-loading site is essential for user satisfaction and SEO rankings.
- Check SEO Elements: Ensure that all your SEO settings from your previous site have migrated over. This includes titles, meta descriptions, and alt text on images.
After completing these checks, you should feel confident that your new Elementor site is in tip-top shape. But remember, this is just the start; monitoring after launch is also vital!
10. Launching Your Migrated Website
The moment we’ve all been waiting for: launching your newly migrated website! It’s an exciting milestone, but like any good launch, it requires a little preparation. Here’s how you can ensure a smooth rollout:
- Final Review: Before going live, conduct a last-minute check of everything. Review the points from the previous section and make any necessary adjustments. This is your last chance to catch anything you might have missed!
- Update DNS Settings: If you’re changing domains or hosting, this is when you’ll update your DNS settings. Make sure your domain is pointing to the correct IP address of your new server.
- Set Up Redirects: To keep your SEO intact and maintain traffic, set up 301 redirects from your old URLs to the new ones if they changed during the migration. This step ensures that any visitors using saved links or bookmarks will still land on the right content.
- Announce Your Launch: Let your audience know about your new site! Use social media, newsletters, and other platforms to generate buzz. A well-crafted announcement can drive traffic to your site immediately, helping you gauge engagement right off the bat.
- Monitor Performance: After the launch, keep an eye on your site’s performance. Check for any issues, pay attention to bounce rates, and observe how users are interacting with the new design. Tools like Google Analytics will be beneficial here.
With these steps in mind, you’re ready to unleash your Elementor website into the world. Enjoy the process, and watch your hard work pay off as you gather feedback and fine-tune your site further!
11. Post-Migration Checklist
Congratulations on completing your migration from Strattic to Elementor! Before you kick back and relax, it’s essential to go through a post-migration checklist to ensure everything functions perfectly on your new setup. Here’s a handy list of tasks to tackle:
- 1. Check Website Functionality: Visit key pages on your website to see if all links work and ensure that forms, menus, and navigational elements function as expected.
- 2. Inspect Media Files: Ensure that all images, videos, and audio files have migrated correctly. Verify that they appear as designed, without any broken links.
- 3. Review Plugins and Widgets: Check if all necessary plugins, especially those important for functionality or design, are installed and activated. Make sure any widgets are functioning as intended.
- 4. Optimize for Speed: Run your site through tools like Google PageSpeed Insights or GTmetrix to see if the transition has affected your site’s loading speed.
- 5. Perform SEO Checks: Utilize SEO tools to verify that your meta tags, keywords, and descriptions are still intact and functioning correctly post-migration.
- 6. Backup Your Site: Once everything looks good, create a complete backup of your new Elementor site, ensuring you have a restore point should you need it in the future.
- 7. Monitor Analytics: Keep an eye on your analytics to monitor traffic, user behavior, and engagement metrics to see how users are interacting with the new setup.
By following this checklist, you’ll confirm that your transition is successful and that your Elementor-powered website is running like a well-oiled machine!
12. Conclusion and Next Steps
And there you have it! Moving from Strattic to Elementor doesn’t have to be a daunting task. With this step-by-step guide, you’ve successfully navigated the migration process. Here’s a quick wrap-up of what you’ve accomplished:
- Understanding the Benefits: Transitioning to Elementor gives you access to an intuitive design interface and extended customization options.
- Preparing for Migration: You safeguarded your precious content and straightened out your new tools.
- Executing the Migration: You followed through with the migration process, ensuring a smooth transfer of all your data.
- Post-Migration Checks: You verified every aspect of your site to confirm everything was functioning correctly.
Now that your migration is complete, what’s next? Here are some actionable steps to consider:
| Next Steps | Description |
|---|---|
| Explore Elementor Features | Dive deeper into Elementor, experimenting with its extensive widget library and templates to enhance your site’s design further. |
| Regular Maintenance | Schedule regular backups, updates for your plugins, and monitor site performance to ensure everything runs smoothly. |
| Engage Your Audience | Plan a strategy to engage and grow your audience with fresh content and regular updates. |
Embrace this new adventure with Elementor, and elevate your website to new heights. Happy building!