Hey there! If you’re diving into the world of web design using Elementor, you might have come across the term “Staffing Kit Library.” Whether you’re a seasoned designer or just getting started, this tool can supercharge your workflow and help you create stunning websites. In this post, we’ll explore what the Staffing Kit Library is all about and how you can harness its capabilities to build the perfect staffing solutions for your business or clients.
What is the Staffing Kit Library?

The Staffing Kit Library is a comprehensive set of pre-designed templates and components specifically tailored for businesses in the staffing and recruitment sector. Think of it as your go-to toolkit for creating elegant and efficient websites that cater to job seekers, employers, and recruitment agencies. Here’s what you need to know:
- Pre-designed Templates: The Library offers a variety of templates that are fully customizable. You can select a layout that resonates with your brand and quickly adapt it to meet your needs.
- User-Friendly: Even if you’re not tech-savvy, the Staffing Kit Library integrates seamlessly with Elementor, making it easy for anyone to craft amazing pages with just a few clicks.
- Responsive Design: All templates and components are designed for optimal performance across devices. Whether it’s a desktop or mobile, your site will look great everywhere.
- Recruitment Features: The Library includes essential features like job listings, application forms, and testimonials, which are vital for any staffing-related website.
In short, the Staffing Kit Library is your all-in-one solution to creating beautiful, functional, and effective staffing websites that can impress both clients and candidates alike!
Benefits of Using the Staffing Kit Library
The Staffing Kit Library in Elementor is a fantastic resource that offers numerous advantages for those looking to enhance their websites. Here are some compelling benefits:
- Time-Saving: One of the biggest perks of using the Staffing Kit Library is the significant amount of time it saves. Instead of designing everything from scratch, you can leverage pre-designed templates that are easy to customize. This means you can focus more on content and less on design.
- User-Friendly: The library is designed with ease of use in mind. Even if you’re not a tech expert, you’ll find the drag-and-drop functionality straightforward. The intuitive interface makes it easy to select and implement various elements without the need for coding.
- Professional Design: The templates in the Staffing Kit Library are crafted by professional designers. This ensures that the layout, color schemes, and overall aesthetic are visually appealing. A polished look enhances your site’s credibility and engages visitors.
- Customizable Options: While the templates are pre-built, they are not set in stone. You can easily customize them to fit your brand’s voice and style. Change colors, fonts, and content to reflect your unique identity.
- Responsiveness: Most templates are designed to be mobile-friendly, which is crucial in today’s world where a majority of web traffic comes from mobile devices. This feature ensures that your website looks great on any screen size, providing a seamless user experience.
In summary, whether you’re a small business, a freelancer, or a large organization, the Staffing Kit Library can be a vital tool in your web development arsenal. It combines efficiency, professionalism, and flexibility, making it an ideal choice for your next project.
How to Access the Staffing Kit Library in Elementor
Accessing the Staffing Kit Library in Elementor is a breeze! Here’s a step-by-step guide to help you dive right in:
- Open Elementor: Start by logging into your WordPress admin dashboard. Navigate to the page or post where you want to use Elementor, and click on the “Edit with Elementor” button.
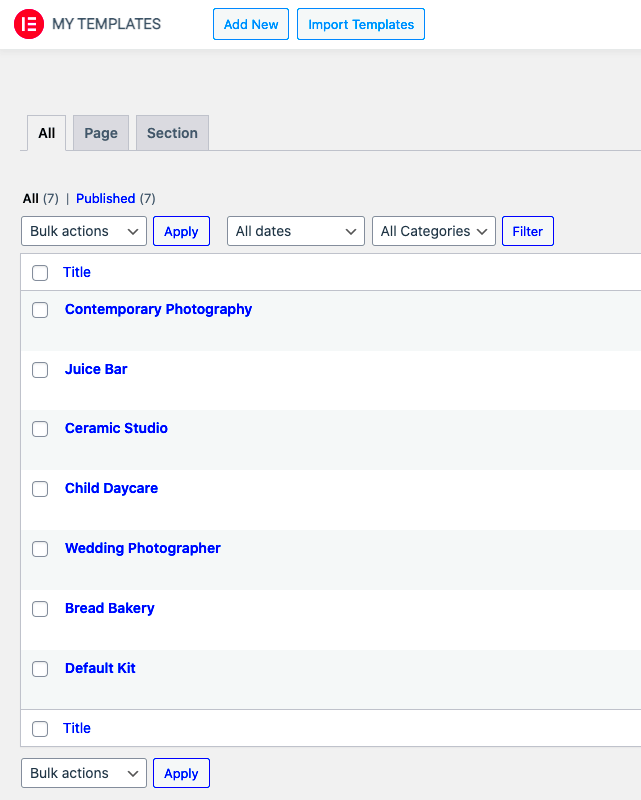
- Locate the Template Icon: Once you’re in the Elementor editor, look for the folder icon at the bottom of the left panel. This will bring up the template library.
- Select Staffing Kit Library: In the template library, find the “My Templates” or “Blocks” tab. Depending on your version of Elementor, the Staffing Kit Library may be found here. You can also use the search bar to quickly locate “Staffing Kit.”
- Choose Your Template: Browse through the various templates available in the library. You can filter options based on categories such as ‘Corporate,’ ‘Creative,’ or ‘Service’ to find the one that fits your needs best.
- Insert the Template: Once you’ve found a template you like, click on it. Then hit the “Insert” button. If prompted, you might need to confirm that you want to replace existing content or keep it.
- Customize Your Template: After inserting the template, you can start customizing it right away. Modify text, images, and colors to match your branding. Don’t forget to preview your changes!
That’s it! With just a few clicks, you can access and implement stunning layouts from the Staffing Kit Library in Elementor. Now, you can focus on creating content that connects with your audience, rather than dealing with design headaches.
Step-by-Step Guide to Implementing Staffing Kit Elements
Implementing the Staffing Kit elements in Elementor is a breeze! With just a few steps, you can have a fully functional and stylish staffing kit ready to go. Let’s break it down:
- Install Elementor: If you haven’t already, start by installing and activating the Elementor plugin. This will give you the interface you need to design your staffing kit.
- Access the Library: Next, navigate to the Elementor dashboard. Here, you can find the “Template Library” option. Click it to access a plethora of pre-designed templates.
- Search for Staffing Kit: Use the search bar to find the Staffing Kit elements. You can filter elements such as recruit forms, job postings, and team bios.
- Add to Page: Once you find an element you like, simply click on it and hit ‘Insert’. This will add the chosen element to your current page. Choose wisely based on your staffing needs!
- Configure Settings: Click on the inserted element to adjust its settings. You’ll be able to change text, colors, fonts, and various other properties to fit your brand. Don’t hesitate to experiment!
- Publish the Page: Once you’re happy with how everything looks, hit ‘Publish’. Voilà! Your staffing kit is now live.
By following these simple steps, you can seamlessly implement staffing kit elements into your website. The key is to make it user-friendly and aesthetically appealing.
Customizing Staffing Kit Components
Customizing your Staffing Kit components is where the real magic happens! Tailoring each element to reflect your brand’s identity not only enhances visual appeal but also improves functionality. Here’s how to make those elements your own:
- Edit Text: Start by clicking on any text element. You can change job titles, responsibilities, and descriptions. Remember to keep your language clear and concise!
- Change Colors: Under the style settings, you can customize the color scheme for different components. Choose colors that resonate with your brand identity.
- Select Fonts: Font choice can make a world of difference in professionalism. Elementor provides a wide range of fonts to choose from. Try playing with different styles to see what fits best!
- Add Images: Visuals are crucial. Replace any default images with your own company logos, team photos, or other relevant visuals to give your staffing kit a unique touch.
- Adjust Layout: Utilize the drag-and-drop feature to rearrange elements on the page. Need a specific layout? Just click and move elements until it’s perfect.
- Responsive Design: Don’t forget to check how your staffing kit looks on mobile devices. Elementor allows you to tweak elements specifically for mobile view, ensuring it looks great on all screens.
Remember, the goal is to create an engaging and informative staffing kit that resonates with your audience. By taking the time to customize each component, you’ll craft a cohesive and professional presentation that stands out.
Best Practices for Using the Staffing Kit Library
Using the Staffing Kit Library in Elementor can elevate your website’s design and functionality significantly. However, to truly harness its power, you should keep a few best practices in mind. Here’s a handy list of tips to optimize your use of the Staffing Kit Library:
- Know Your Audience: Before implementing any templates, identify the target audience of your website. This insight will help you choose designs and elements that resonate with your visitors.
- Customize Wisely: While it’s tempting to use templates as they are, a little customization goes a long way. Make adjustments to colors, fonts, and layouts to align with your brand identity.
- Test Responsiveness: Ensure that your staffing kit designs are mobile-friendly. Elementor allows you to preview your designs on different devices, so don’t skip this step!
- Utilize Widgets Effectively: Leverage Elementor’s various widgets to enhance your staffing kit. Incorporate elements like testimonials, team bios, or FAQs to build trust and provide valuable information to potential hires.
- Optimize for SEO: Use the text and image optimization features in Elementor to boost your visibility. A well-optimized page can attract more visitors and potential candidates.
- Keep it Simple: Avoid overcomplicating your designs. A clean, straightforward approach often has a better impact on user experience and engagement.
- Regular Updates: The digital landscape is ever-changing. Periodically revise and update your staffing kit to keep it fresh and relevant.
Examples of Effective Staffing Kit Implementations
Seeing is believing, right? Let’s explore some real-world examples of effective staffing kit implementations that showcase the versatility and impact of the Elementor Staffing Kit Library. These examples demonstrate how different organizations have skillfully utilized the staffing kits to improve their recruitment processes:
| Company | Industry | Key Features | Impact |
|---|---|---|---|
| Tech Solutions Inc. | Technology | Interactive Team Displays, Job Listings | Increased applications by 35% within 3 months. |
| Green Thumb Landscaping | Landscaping | Detailed Team Bios, Client Testimonials | Enhanced client trust, leading to a 20% boost in service requests. |
| HealthCare Plus | Healthcare | FAQs, Easy Application Forms | Streamlined applications, reducing time-to-hire by 40%. |
These examples illustrate how different elements of the Staffing Kit can effectively contribute to a company’s recruitment strategy. By adopting similar features, you can create impactful staffing pages that enhance your hiring efforts. Remember, the key is to align these elements with your brand and target audience for the best results!
9. Common Issues and Troubleshooting Tips
Using the Staffing Kit Library in Elementor can be a game-changer for your website, but like any tool, you might run into a few bumps along the way. Let’s discuss some common issues users face and how to troubleshoot them effectively.
Loading Problems
- Issue: Elements not loading correctly.
- Solution: First, ensure that your Elementor plugin is updated to the latest version. Sometimes, compatibility issues can cause elements to fail. If you still face issues, consider clearing your browser cache and refreshing the page.
Elements Missing from the Library
- Issue: Some components or templates do not appear in the Staffing Kit Library.
- Solution: This usually happens if the kit hasn’t been properly imported. Double-check your steps during the import process or try re-importing it. You can also check for any filtering options that might be hiding templates.
Styling Conflicts
- Issue: Custom styles not applying as intended.
- Solution: Ensure that your custom CSS is set correctly and is not conflicting with default styles from the Staffing Kit. It might also help to inspect elements using your browser’s developer tools to spot any overrides.
Compatibility Issues
- Issue: Crashes or slow performance.
- Solution: Ensure all your plugins and themes are up to date. Sometimes, outdated software can lead to unexpected behavior. You may also want to deactivate other plugins temporarily to see if they’re causing conflicts.
If these troubleshooting tips don’t resolve your issues, reaching out to Elementor’s support or consulting the community forums can often lead to solutions.
10. Conclusion: Enhancing Your Website with Staffing Kit Library
In conclusion, the Staffing Kit Library in Elementor offers an incredible opportunity to take your website to the next level. With a plethora of templates and elements readily available, you can easily customize your site to meet your specific needs and preferences.
By implementing the Staffing Kit, you not only save time but also enhance the overall UX/UI of your website. Here’s a quick recap of the benefits:
- User-Friendly: Even if you’re not a tech guru, the drag-and-drop functionality makes customization a breeze.
- Versatile Designs: With various templates available, you can create a cohesive and professional look that aligns with your brand.
- Efficiency: Save time on design work, allowing you to focus on other critical aspects of your business.
As you look to implement the Staffing Kit Library, remember to keep your audience in mind. Engaging visuals paired with intuitive design can dramatically enhance your website’s appeal, leading to higher engagement and conversion rates. So go ahead, dive into the world of Elementor, and watch your website transform into a stunning, effective platform that represents your brand perfectly.
Happy designing!