Client portals are becoming increasingly essential in today’s digital landscape. These secure online platforms allow businesses and their clients to interact efficiently, share important documents, and collaborate on projects. By streamlining communication, client portals enhance customer satisfaction and foster stronger business relationships. If you’re looking to create a professional client portal that is user-friendly and visually appealing, you’re in the right place!
Benefits of Using Elementor for Client Portals

Elementor is a powerful page builder for WordPress that simplifies the web design process, making it an excellent choice for creating client portals. Here are some key benefits of using Elementor:
- User-Friendly Interface: Elementor’s drag-and-drop feature allows even beginners to design stunning pages without needing to write any code.
- Customizable Templates: You get access to a wide variety of pre-designed templates that you can easily tweak to meet your specific needs.
- Responsive Design: Websites created with Elementor are mobile-friendly, ensuring your client portal looks great on any device.
- Integration Capabilities: Elementor seamlessly integrates with various plugins, including membership and form plugins, enhancing functionality.
- Dynamic Content: You can incorporate dynamic content features, allowing for personalized experiences for each client that they can access once they log into the portal.
- SEO Friendly: Websites built with Elementor are optimized for search engines, helping your portal gain visibility and attract more clients.
Overall, Elementor offers the tools and flexibility you need to create a highly functional and visually appealing client portal. So why wait? Start designing effortless communication avenues for your clients today!
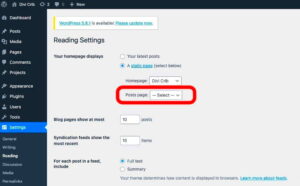
Setting Up Your WordPress Environment

Before diving into the world of client portals and Elementor, it’s essential to ensure that your WordPress environment is properly set up. Think of this as laying a strong foundation for a magnificent building; without it, everything that follows is at risk of collapsing!
First things first, you need a reliable hosting provider. Choose one that offers excellent speed and customer support. Some popular options include:
- Bluehost – Great for beginners with easy WordPress integration.
- SiteGround – Known for superior customer service and uptime.
- A2 Hosting – Celebrated for its speed and reliability.
After selecting your host, the next step is to install WordPress. Most hosting services offer one-click installations, which makes things a breeze. Once installed, you’ll want to:
- Go to your website and log in using your admin credentials.
- Choose a clean, responsive theme that aligns with your brand. Themes like Astra or GeneratePress are excellent choices.
- Install essential plugins for SEO, security, and performance. This includes plugins such as Yoast SEO, Wordfence, and W3 Total Cache.
Lastly, regularly update your WordPress installation, themes, and plugins. This ensures you have the latest features and security improvements. Now that your WordPress environment is set up and ready, you’re on your way to creating a stunning client portal!
Installing and Configuring Elementor
Once your WordPress environment is primed and ready, it’s time to get your hands dirty with Elementor. This powerful plugin allows you to create stunning pages without needing to write a single line of code. Installing Elementor is as straightforward as pie. Here’s how you can do it:
- From your WordPress dashboard, navigate to Plugins > Add New.
- In the search bar, type Elementor. Find the plugin by Elementor and click Install Now.
- Once installed, click Activate to bring Elementor to life.
Now that you have Elementor installed, let’s get to configuring it to fit your needs.
Head over to Elementor > Settings. Here, you’ll find several tabs. Here’s what you should consider:
- General: Choose which post types you want Elementor to be enabled for, like Pages and Posts.
- Style: Customize default colors and fonts to maintain consistency across your site.
- Advanced: Fine-tune advanced settings, such as responsive controls for mobile devices.
Once you’ve done this, you’re ready to start creating layouts for your client portal! Experiment with the drag-and-drop interface, and watch your vision come to life. Elementor has a vast library of widgets and templates that can accelerate your design process!
Designing the Client Portal Layout
When it comes to creating a client portal, the layout is your canvas. Think of it as the first impression your clients will have when they log in. A well-structured layout not only makes navigation easier but also enhances the user experience. So, how do we design a client portal that looks sharp and functions seamlessly? Let’s break it down.
First and foremost, consider the color scheme and branding. Use colors and elements that represent your brand. This familiarity helps in building trust with your clients. Next, embrace a grid layout to keep things tidy. You can arrange content in a clean format, making it easy for clients to find the information they need at a glance.
Here are some essential layout components to think about:
- Header: This could include your logo and a navigation menu.
- Main Content Area: Where most interactions occur, like project updates or documents.
- Sidebar: Utilize it for quick links or contact information.
- Footer: Incorporate legal information, terms, and other important links.
To make the portal immersive, don’t forget to add visual elements—think icons or images that complement the content. Simplicity is key; avoid overwhelming your clients with information overload. Using whitespace effectively will make content easier to digest.
Finally, always preview your layout on various devices. Your clients might log in from a phone or tablet, so ensure the design is responsive and translates well across all platforms.
Adding Essential Features to Your Client Portal
Once you have a solid layout in place, it’s time to jazz it up with some essential features! These elements will transform your basic client portal into a meaningful tool that enhances client engagement, streamlines communication, and keeps everything organized. So, what features should you prioritize? Let’s dive in!
Start with an authentication system. Security is paramount, so including a robust method for clients to log in, like password protection, is a must. After all, confidential information deserves to be kept safe. Next on the list is a dashboard. This is like a personalized homepage for each client—here, they can see their project status, upcoming deadlines, and recent communications in one glance.
Here are some more essential features to consider:
- Document Sharing: Enable clients to easily upload and download important files.
- Messaging System: Facilitate direct communication between you and your clients.
- Task Management: Keep track of tasks and projects in real-time.
- Payment Integration: Allow clients to make payments through the portal for services rendered.
For an added layer of engagement, consider including a notification system. This way, clients receive automatic alerts about important updates or tasks, ensuring they never miss a beat. Another cool feature is the feedback system. This helps you understand client satisfaction while showing that their opinions matter.
To wrap up, incorporating these features will not only enhance the functionality of your client portal but also improve your client’s overall experience. A well-thought-out client portal can foster better relationships and ensure smoother project management. So, get creative and think about what will serve your clients best!
Ensuring Secure Access for Clients
When it comes to providing a client portal, security is paramount. Clients will be sharing sensitive information, and as a creator, it’s your job to ensure that their data is safe from unauthorized access. So, how do you achieve that? Let’s dive into some essential practices.
First off, strong user authentication is key. This can include password policies that require a mix of upper and lower case letters, numbers, and symbols. Consider implementing two-factor authentication (2FA), which adds a layer of security by requiring users to verify their identity through a secondary method, such as a text message or an authentication app.
Next, look into SSL (Secure Socket Layer) certificates. This technology encrypts the data sent between your clients and the server, making it nearly impossible for hackers to intercept. If your site isn’t secured with HTTPS, it’s time to invest in an SSL certificate.
Also, don’t forget about regular updates. Keeping your Elementor and any associated plugins up-to-date means you’ll benefit from the latest security patches and updates. A outdated plugin can become a vulnerable point of entry for hackers.
Finally, consider implementing user role management. This allows you to assign specific permissions to different users based on their role, providing them access only to what they need. This minimizes risk and enhances security by limiting exposure.
In summary, when ensuring secure access for clients, focus on:
- Strong user authentication
- Two-factor authentication (2FA)
- SSL Certificates
- Regular updates
- User role management
Integrating Third-Party Tools and Plugins
One of the advantages of using Elementor to create your client portal is the ability to integrate various third-party tools and plugins. This allows you to expand functionality and tailor the portal’s features to meet the specific needs of your clientele. So, let’s explore how to integrate these tools effectively!
First, think about what your clients need. Do they need project management tools, invoice management, or perhaps a calendar for scheduling meetings? Popular tools like Trello, Asana, or Calendly can seamlessly integrate through plugins or API connections. This not only enhances user experience but also centralizes their operations.
You may also want to consider using forms and surveys. For instance, plugins like WPForms or Gravity Forms can help you collect feedback, gather information, and manage queries directly through the portal.
| Tool/Plugin | Purpose |
|---|---|
| Trello | Project Management |
| WPForms | Form Creation |
| Calendly | Scheduling Meetings |
Next, ensure that you maintain a clean and seamless integration. Aim for integrations that don’t clutter the user interface, so it remains intuitive and user-friendly. Clients should be able to navigate easily without feeling overwhelmed by too many tools at once.
Lastly, don’t overlook the importance of testing. After integrating a new tool, conduct thorough tests to ensure everything works smoothly. Gather client feedback to determine if the integrations meet their needs and refine them as necessary.
By focusing on effective integration of third-party tools and plugins, you enhance the overall functionality and user experience of your client portal, ultimately leading to higher client satisfaction.
9. Testing and Launching Your Client Portal
So, you’ve put in the hard work to create your client portal in Elementor. Congratulations! But before you hit that “launch” button, it’s crucial to perform thorough testing. Trust me, you don’t want to unveil a portal filled with surprises that could frustrate your clients.
First things first, let’s talk about testing:
- User Experience Testing: Invite a few trusted clients or colleagues to navigate the portal. Ask for their feedback on design, navigation, and usability. This step is vital to ensure that your clients can easily find what they need.
- Functionality Testing: Check all the features you’ve integrated, like file uploads, messaging systems, or payment gateways. Make sure everything works as intended. There’s nothing worse than a broken feature at launch!
- Compatibility Testing: Test your client portal across different devices (mobile, tablet, desktop) and browsers (Chrome, Firefox, Safari) to ensure a uniform experience.
Once you’re confident everything is in tip-top shape, it’s time to consider launching. Think about the best time for your clients. You might want to announce the launch through email or a social media post. Also, provide some introductory information or a quick guide on how to use the portal to make the transition smoother.
Lastly, keep your ears open for any feedback after launch. Be prepared to make quick adjustments if needed. Remember, the launch is just the beginning!
10. Maintaining and Updating Your Client Portal
A client portal isn’t a “set-it-and-forget-it” kind of deal. To ensure it stays relevant and effective, ongoing maintenance and updates are essential. Think of it like gardening—if you don’t tend to it regularly, it won’t thrive.
Here are some key areas to focus on:
- Regular Updates: Stay on top of Elementor updates and any plugins you’ve integrated. This will help to safeguard against security vulnerabilities and improve functionalities.
- Content Refresh: Regularly review content within your portal. Update any outdated information and add new resources or materials to keep clients engaged and informed.
- User Feedback: Keep the channels of communication open. Encourage your users to send feedback about their experience. Use this information to make enhancements or solve any issues they might be encountering.
It’s also a good idea to run periodic audits on the portal’s performance. Analyze metrics like user engagement, page load speed, and feature usage. This data can guide you on where to focus your maintenance efforts.
In summary, maintaining and updating your client portal is an ongoing process. By keeping everything fresh and functional, you’ll foster stronger client relationships and provide a resource they’ll continue to appreciate!
Simple Client Portal Creation in Elementor
In today’s digital landscape, providing a tailored experience for clients is paramount. Elementor, a powerful WordPress page builder, allows users to create professional websites with ease. One of its standout features is the ability to develop a simple client portal that caters to the specific needs of your clientele. This guide will take you through the essentials of creating an effective client portal using Elementor.
To begin creating your client portal, consider the following key components:
- User Registration: Allow users to create accounts easily.
- Dashboards: Create personalized dashboards for clients to access their data.
- File Management: Integrate secure file upload and download features.
- Communication Tools: Incorporate messaging systems for seamless communication.
- Customization Options: Provide clients with customizable settings for their portals.
The process of setting up your client portal can be streamlined through the use of Elementor’s drag-and-drop interface. Here’s a concise overview of the steps:
| Step | Description |
|---|---|
| 1 | Install and activate Elementor and any necessary plugins. |
| 2 | Create a new page for the portal and use Elementor to design. |
| 3 | Add essential features like registration forms, dashboards, and file uploads. |
| 4 | Customize the design to reflect your brand identity. |
| 5 | Test the portal for functionality and user experience. |
By utilizing Elementor to create a client portal, businesses can enhance communication, improve client satisfaction, and streamline workflow operations. A well-crafted portal not only empowers clients with immediate access to necessary resources but also strengthens the overall client-business relationship.
Conclusion: Empowering Clients with Effective Portals
Creating a simple client portal using Elementor offers businesses a unique opportunity to enhance client experience and satisfaction, ensuring that clients have easy access to information, resources, and communication channels that make collaboration seamless and effective.