When running an online store, providing your customers with an efficient way to search and filter products is crucial. WooCommerce offers built-in search capabilities, but it often falls short when it comes to customization and visual appeal. This is where search and filter options come into play. By enhancing your WooCommerce store with these features, you can help users find what they need quickly, improving their shopping experience and potentially boosting sales. In this blog post, we’ll dive into the various search and filter options available for WooCommerce, especially when paired with Elementor.
Why Use Elementor for WooCommerce Search and Filter?

Elementor is a powerful website builder that simplifies the process of creating beautiful and responsive layouts for your WooCommerce store. Here’s why it’s a great choice for enhancing search and filter options:
- User-Friendly Interface: Elementor’s drag-and-drop editor allows you to easily create and customize your product pages without needing to write any code.
- Advanced Design Capabilities: With Elementor, you can design visually stunning search and filter forms that blend seamlessly with your site’s aesthetic.
- Integration with WooCommerce: Elementor fully integrates with WooCommerce, allowing you to use its widgets specifically designed for product display and search features.
- Custom Styling Options: You can adjust fonts, colors, and layouts to match your brand identity, making your search and filter options stand out.
- Responsive Design: Ensure that your search and filter functionalities work perfectly on all devices, providing a consistent experience for users on mobile and desktop.
- Plugins Compatibility: Elementor works smoothly with various WooCommerce add-ons that enhance search capabilities, providing more options for your customers to narrow down their choices.
In summary, utilizing Elementor for your WooCommerce search and filter options not only simplifies the process but also elevates the overall user experience, potentially leading to increased conversions. So, let’s explore these features in more detail!
Understanding the Importance of Search and Filter Functionality

When it comes to e-commerce, providing a seamless shopping experience is key to retaining customers. This is where search and filter functionality comes to play. Imagine walking into a massive store without signs or aisles—it would be overwhelming, right? The same principle applies to online shopping.
Effective search and filtering options serve multiple purposes:
- Enhanced User Experience: Users can quickly find what they’re looking for, reducing frustration and increasing satisfaction.
- Increased Conversion Rates: A streamlined shopping process encourages users to make purchases. The easier it is for customers to find products, the more likely they are to buy.
- Better Product Discovery: Filters allow customers to explore products they might not have initially considered but could end up being interested in.
- Reduced Bounce Rates: If users can’t find products quickly, they may leave your site. A robust search and filter system keeps them engaged.
Furthermore, well-structured search functionality can provide valuable insights about customer behavior and preferences. This data can help you tailor your marketing strategies and enhance inventory management. In short, prioritizing search and filter options in your WooCommerce store is more than just a feature; it’s a vital strategic tool for business growth and customer satisfaction.
Setting Up WooCommerce with Elementor

Setting up WooCommerce with Elementor is a breeze, and the combination can significantly enhance your online store’s design and functionality. Whether you’re just starting out or looking to revamp an existing store, the following steps will guide you through the process:
- Install and Activate Plugins: First things first, you need to have both WooCommerce and Elementor installed on your WordPress site. You can do this by navigating to the Plugins section, searching for each plugin, and clicking ‘Install Now’ followed by ‘Activate.’
- Configure WooCommerce Settings: After activation, WooCommerce will prompt you to go through a setup wizard. Here, you’ll configure important details like payment options, shipping methods, and tax settings.
- Create Your First Product: Once your settings are configured, start by adding products. Navigate to WooCommerce > Products > Add New. Fill in product details like title, description, price, and images.
- Design Your Store with Elementor: With Elementor installed, you can start building your shop pages. Go to Pages > Add New, choose a template, and edit it with Elementor. The drag-and-drop interface makes it easy to add product grids, categories, and other elements.
Here’s a quick checklist for your WooCommerce and Elementor setup:
| Feature | Status |
|---|---|
| WooCommerce Installed | ✔️ |
| Elementor Installed | ✔️ |
| Products Added | ✔️ |
| Store Pages Designed | ✔️ |
By leveraging Elementor’s design flexibility alongside WooCommerce’s robust features, you’ll create a visually appealing and fully functional online store that attracts and retains customers effectively.
5. Exploring Default Search Features in WooCommerce
WooCommerce comes with built-in search functionalities that cater to typical product search use cases. While it may not be the most advanced out-of-the-box option, it still offers a solid starting point for users wanting to find products quickly and easily. Let’s dive into what these default search features are all about!
- Basic Product Search: At its core, WooCommerce enables users to search for products using a simple keyword input. When someone types in a term, WooCommerce scans through product titles, descriptions, and even SKU numbers to deliver relevant results. This makes it easy for customers looking for specific items.
- Indexed Search: WooCommerce employs an indexed search system, which means it quickly retrieves results based on the stored indexes of product information. This makes the search feature responsive and efficient, ensuring that users don’t have to wait long for results.
- Search Results Page: When users initiate a search, they are redirected to a search results page that displays all the products matching their query. This page offers basic filtering options, such as sorting by price, popularity, or rating, giving users some level of control over their shopping experience.
- Empty Results Handling: If a search yields no results, WooCommerce provides a default message encouraging users to refine their search or offering suggestions based on popular products. This functionality ensures that even when users don’t find what they’re initially looking for, they can still navigate their way to potential purchases.
While WooCommerce’s default search features lay a solid foundation, they may not cater to complex search requirements. This is where third-party tools come into play, especially when paired with powerful page builders like Elementor.
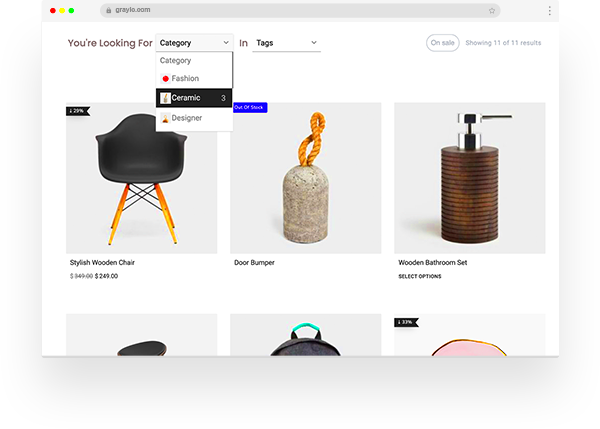
6. Enhancing Search with Elementor Widgets
Elementor is renowned for its versatility and ease of use, transforming how users interact with the search functionalities of WooCommerce. By utilizing Elementor’s range of widgets, you can enhance the default search experience significantly. Let’s explore how!
- Search Form Widget: The Search Form widget allows you to create a visually appealing and customizable search bar. You can adjust styles, colors, and typography, making it blend seamlessly with your site’s design. It’s more than just functionality; it’s about aesthetics.
- Product Grid Widget: Elementor’s Product Grid widget enables you to display products in a grid format, complete with filtering options. This feature can be invaluable in the search results section, helping users to easily find or compare products.
- Advanced Filtering Options: By using Elementor’s dynamic filtering capabilities, you can create a search experience where users can filter products based on various criteria, such as categories, price ranges, or product ratings. This adds another layer of user-friendliness to the search process.
- Highlighting Search Results: You can use Elementor to create custom templates for search result pages, ensuring that the search results are not just functional but visually striking. You can design how and what information appears, like product images, prices, and ‘Add to Cart’ buttons.
By pairing Elementor’s powerful widgets with WooCommerce’s basic search functions, you’re able to build a comprehensive and user-friendly search experience. Ultimately, an enhanced search feature means a better shopping experience for your customers, which translates to higher conversion rates and customer satisfaction.
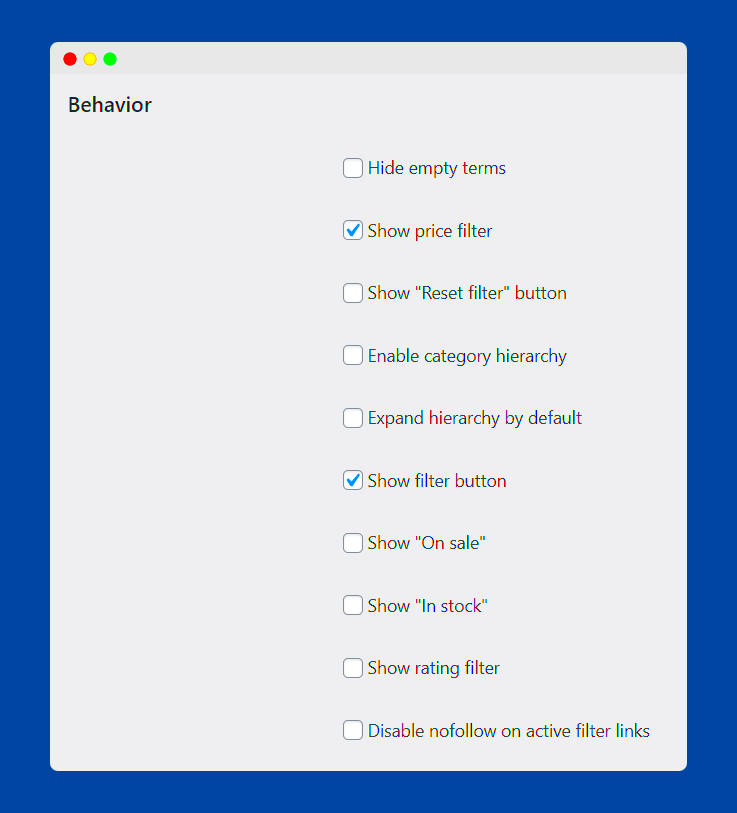
Implementing Custom Filter Options
Creating a highly personalized shopping experience for your customers can significantly enhance your WooCommerce store. One way to achieve this is by implementing custom filter options in your store using Elementor. Custom filters allow visitors to sort products based on various attributes such as price, color, size, and more. This not only makes it easier for them to find what they’re looking for but also keeps them engaged with your site.
To get started with custom filter options, follow these straightforward steps:
- Define Your Product Attributes: Before you set up filters, clearly define the product attributes you want to filter by. This could include categories, tags, color, size, and price ranges.
- Use Elementor’s Widget: In Elementor, utilize the Products widget, which allows you to customize what product info is displayed. Look for filter functionalities available within this widget.
- Advanced Custom Fields (ACF): If you wish to have more control, consider using plugins like ACF to create custom taxonomies and fields. This gives you a broader spectrum for filtering options.
- Implement AJAX Filters: To create a seamless experience, AJAX filters can refresh content without page reloads. This keeps the shopping experience fast and fluid.
After implementing custom filters, always remember to test their functionality. Make sure they work well on mobile devices too. A successful filter implementation can significantly improve the user experience on your WooCommerce store, encouraging more visitors to convert into loyal customers.
Using Third-Party Plugins for Advanced Features
If you’re looking to take your WooCommerce store to the next level, integrating third-party plugins for advanced filter features is a fantastic option. While Elementor offers default functionalities, these additional plugins can provide you with versatile and more powerful filtering capabilities. This can be especially beneficial in shops with extensive product catalogs.
Here are some popular third-party plugins that you might consider:
| Plugin Name | Key Features | Price (approx.) |
|---|---|---|
| Filter Everything | Custom filters, AJAX support, taxonomy filters | $29 |
| WooCommerce Product Filter | Live search, price range slider, multiple layouts | $49 |
| YITH WooCommerce Ajax Product Filter | Customizable filters, AJAX loading, responsive design | $59 |
These plugins often come with user-friendly interfaces to customize your filters without requiring a coding background. By utilizing them, you can provide advanced options like multi-filters, search box integration, and customizable filter appearances, making your store not just functional but also visually appealing.
When choosing a third-party plugin, it’s essential to look for compatibility with Elementor and your current theme to avoid any conflicts. Don’t forget to check user reviews and support options; a great plugin comes with solid documentation and customer service! By wielding these advanced filtering options, your WooCommerce store can stand out, providing customers with a tailored shopping experience they will appreciate.
Best Practices for Search and Filter Design
Creating effective search and filter options in WooCommerce, especially when using Elementor, can significantly enhance the user experience for your customers. It’s all about making their shopping journey smooth and efficient. Here are some best practices to keep in mind:
- Simplicity is Key: Keep your design clean and straightforward. A cluttered search and filter area can confuse users. Use concise labels and intuitive icons that guide the user effortlessly.
- Logical Grouping: Group similar filters together. For instance, if you’re selling clothing, categorize filters by size, color, and type. This way, users can quickly find what they need without sifting through irrelevant options.
- Responsive Design: With so many people shopping on mobile devices, ensure your search and filter options are mobile-friendly. They should be easily accessible and functional, regardless of the screen size.
- Auto-suggest Functionality: Incorporate an auto-suggest feature for your search bar. This helps guide users as they type, saving them time and enhancing their search experience.
- Clear Call to Action: Use bold buttons like “Search” or “Apply Filters” to make it clear what action users need to take. These buttons should stand out but still fit within your site’s design.
- Visual Feedback: Provide immediate visual feedback when filters are applied, such as changing the page layout or showing that the filter is currently in effect. This keeps users informed and engaged.
By incorporating these best practices into your search and filter design, you can create a user-friendly shopping experience that encourages conversions and customer satisfaction.
Testing and Optimizing Your Search and Filter Setup
Once you’ve implemented your search and filter options in WooCommerce using Elementor, the next step is to test and optimize them continuously. This is essential for ensuring that they meet the needs of your customers effectively. Here’s how to approach it:
- User Testing: Invite a group of users to test your search and filter functionality. Observe how easily they find products and inquire about any difficulties they encounter. Their feedback is invaluable.
- Analyze Search Queries: Utilize analytics tools to monitor what customers are searching for. Pay attention to common queries that yield no results, and consider adding those products or categories.
- Heatmaps: Use heatmap tools to see where users are clicking and how they’re interacting with your search filters. This data will help you identify which elements are effective and which are being ignored.
- A/B Testing: Experiment with different layouts, filter categories, or search functionalities through A/B testing. This way, you can determine which variations perform better based on engagement and conversion rates.
- Regular Updates: Keep your filters relevant. For instance, if you sell seasonal products, ensure that your filters adapt to the time of year, showcasing the most relevant items.
- Performance Monitoring: Regularly check the load speed of your search function and ensure it operates smoothly. A slow search can deter customers from completing their purchase.
By actively testing and optimizing your search and filter setup, you’ll create a more seamless shopping experience that can lead to higher customer satisfaction and loyalty.
Conclusion and Key Takeaways
In conclusion, leveraging search and filter options for WooCommerce in Elementor significantly enhances the user experience of your online store. By employing these features effectively, you can easily improve product discoverability, boost sales, and foster customer satisfaction. As you implement these strategies, consider the following key takeaways:
- Enhanced User Experience: Incorporating robust search and filtering options allows customers to navigate your products effortlessly, reducing the time they spend searching.
- Customization and Flexibility: Elementor provides versatile tools to design filters and search layouts that align with your brand’s aesthetic.
- Real-Time Results: Implementing AJAX-based filter solutions can deliver instantaneous results, keeping customers engaged without the need for page reloads.
- Responsiveness: Ensure that your search and filter options are mobile-friendly, as an increasing number of users shop via their mobile devices.
- SEO Advantages: Well-organized product categories and filters can improve your site’s search engine optimization, making it easier for potential customers to find your store.
Ultimately, when you prioritize search and filter functionalities in WooCommerce through Elementor, you create a more engaging shopping environment that can lead to increased conversions and customer loyalty. Always test different configurations to find the most effective setup for your audience.