WordPress navigation menus are essential for providing a smooth user experience. However, there are times when the navigation menu can display unexpected or non-page links, causing confusion for visitors. This issue might seem minor, but it can lead to frustration and negatively impact the usability of your website. In this post, we will discuss some common causes of this problem and provide easy-to-follow solutions to fix non-page links in your WordPress navigation menu. Whether you’re new to
Common Causes of Non-Page Links in WordPress Navigation

There are several reasons why non-page links might show up in your WordPress navigation menu. Here are some of the most common causes:
- Incorrect Menu Setup: Sometimes, menu items may be added incorrectly or with incorrect URLs that don’t point to actual pages.
- Plugin or Theme Conflicts: Certain plugins or themes might interfere with the navigation menu, causing it to display broken or irrelevant links.
- Menu Customization Errors: If you’ve manually added custom links or code to the menu, errors in the process can lead to non-page links showing up.
- URL Changes or Page Deletions: If pages or posts are deleted or their URLs are changed without updating the menu, it can result in broken or non-page links.
- Incorrect Link Types: Adding external URLs or incorrect link types can result in the menu displaying links that don’t belong to your site.
Understanding these common causes is the first step toward fixing your navigation menu. In the next section, we’ll walk through the process of how to fix these issues effectively.
How to Fix Non-Page Links in WordPress Navigation Menu

Fixing non-page links in your WordPress navigation menu is simpler than it may seem. Follow these steps to resolve the issue:
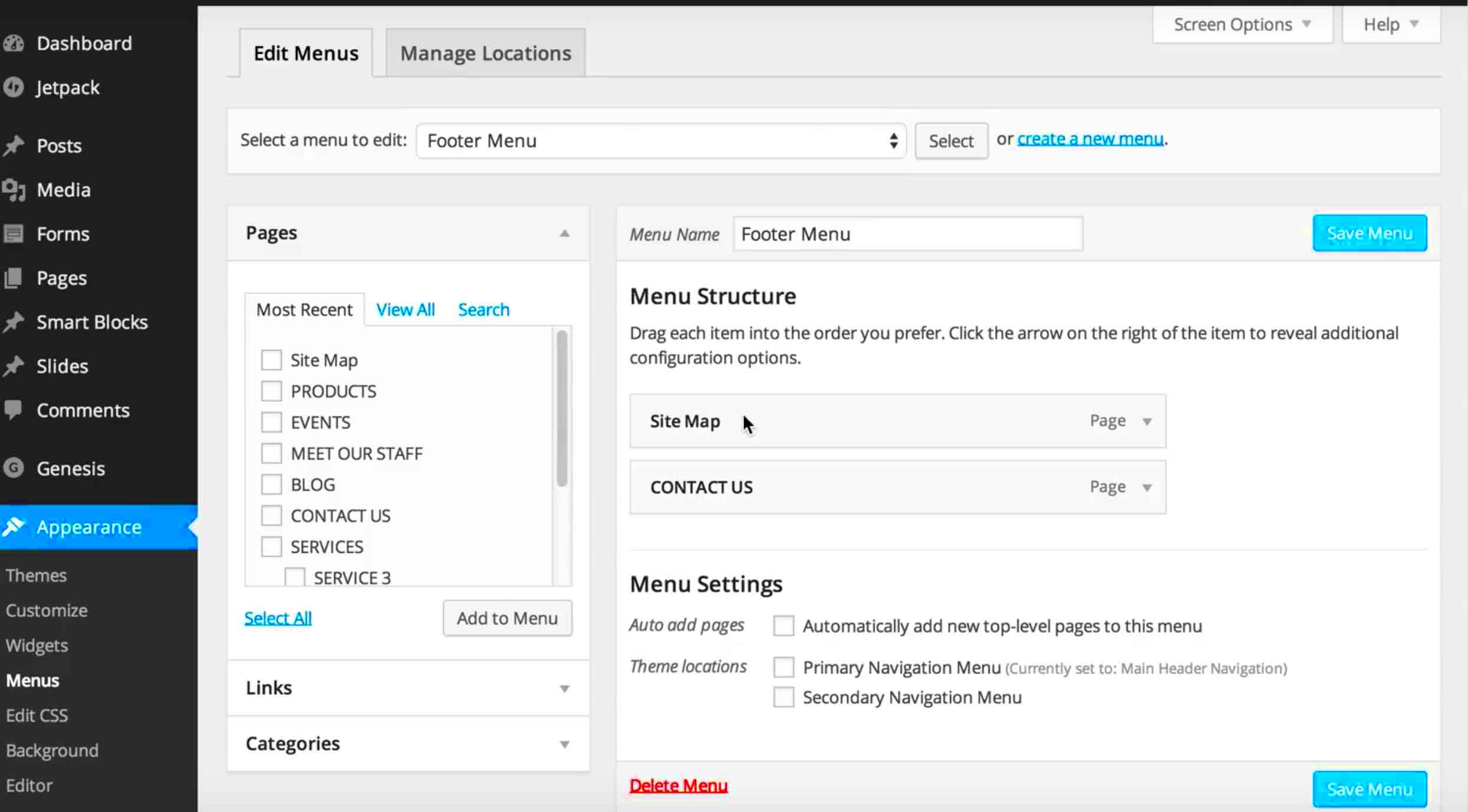
- Check Menu Items: Go to Appearance > Menus in your WordPress dashboard. Review each menu item and ensure that they point to the correct pages, posts, or custom links.
- Remove Incorrect Links: If any link points to a non-existent page or external URL, remove it or replace it with the correct link. You can also remove any custom links that don’t belong in the menu.
- Update Links After Page Deletions: If you’ve deleted or moved pages, ensure that the menu is updated with new URLs to avoid broken links.
- Clear Cache: Sometimes, cached data can cause issues with displaying updated menu links. Clear your browser cache and refresh your website to ensure the changes take effect.
- Deactivate Plugins and Switch Themes: If the problem persists, try deactivating plugins or switching to the default WordPress theme (like Twenty Twenty-Three) to see if any conflicts are causing the issue.
- Use WordPress Customizer: For easier management, use the WordPress customizer to manage your menu. This provides a real-time preview, making it easier to spot issues.
By following these steps, you should be able to identify and fix non-page links in your WordPress navigation menu. It’s always a good idea to double-check your work after making changes to ensure everything is working as expected.
Step-by-Step Guide to Resolve the Issue
If you’re facing non-page links in your WordPress navigation menu, don’t worry! Resolving this issue can be straightforward with the right steps. Follow this step-by-step guide to fix non-page links and restore your menu’s functionality:
- Access Your WordPress Dashboard: Log in to your WordPress admin area and go to Appearance > Menus. This is where you can edit your site’s navigation menu.
- Inspect Each Menu Item: Go through every menu item carefully. If you notice any link that doesn’t point to an existing page, post, or valid URL, you need to correct or remove it.
- Remove Broken or Non-Page Links: If a link is broken (e.g., a deleted page or incorrect URL), click on it and either remove it or replace it with the correct link. You can do this by either selecting a new page from the dropdown or manually entering the correct URL.
- Update Link Locations: Ensure that any moved or renamed pages have updated links in the menu. After changes to page URLs, you need to update the corresponding menu items to avoid broken links.
- Save Changes: Once you’ve updated all the links, click Save Menu to apply the changes.
- Clear Cache: After saving the changes, clear your site’s cache and your browser’s cache to ensure the updates are reflected on your live website.
By following these steps, your WordPress navigation menu should be free of non-page links and ready to provide a smooth browsing experience for your visitors.
Checking for Theme and Plugin Conflicts
Theme and plugin conflicts can often cause unexpected issues in WordPress navigation menus. If you’re still seeing non-page links even after cleaning up your menu, it’s time to check for conflicts. Here’s how to do it:
- Deactivate All Plugins: Go to Plugins > Installed Plugins and deactivate all active plugins. Then, check if the issue persists. If the non-page links disappear, a plugin is likely causing the issue.
- Reactivate Plugins One by One: Reactivate each plugin one by one and check your navigation menu after each activation. This will help you identify which plugin is responsible for the issue.
- Switch to Default Theme: Sometimes, the active theme may conflict with the menu. To test this, switch to a default WordPress theme like Twenty Twenty-Three. If the issue resolves, the theme is likely causing the problem.
- Check Theme Settings: Some themes come with built-in options for customizing the navigation menu. Make sure there are no conflicting settings within your theme’s customization panel.
- Check for Theme and Plugin Updates: Ensure that all your plugins and themes are up to date. Developers frequently release updates to resolve compatibility issues and fix bugs.
By checking for conflicts between themes and plugins, you can pinpoint the source of the problem and resolve it effectively. Don’t forget to reactivate your plugins and theme after troubleshooting, and always keep them updated.
How to Use Custom Links in WordPress Menu Properly
Custom links are a useful feature in WordPress menus, allowing you to add external links, anchor links, or even links to specific sections on the same page. However, using custom links improperly can lead to issues, such as non-page links showing up in your menu. Here’s how to use custom links correctly:
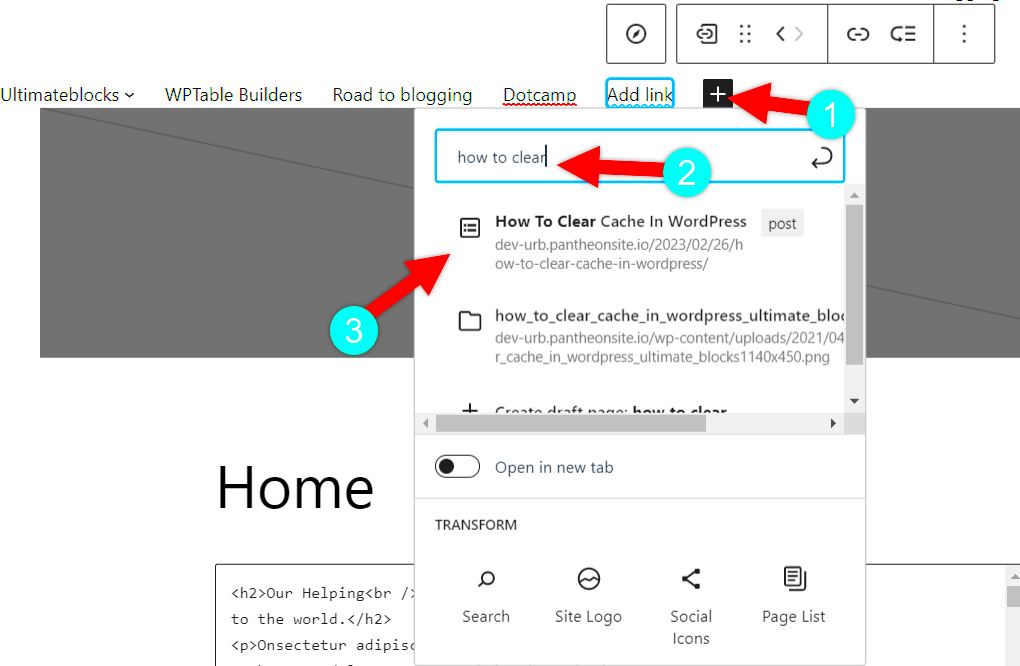
- Adding Custom Links: To add a custom link, go to Appearance > Menus. Under the “Add menu items” section, select Custom Links, then enter the URL and link text. Click Add to Menu to add it to the menu.
- Ensure Correct URL Format: When adding external URLs, make sure the link is formatted correctly. For example, use full URLs like https://www.example.com rather than just www.example.com. This will ensure the link works properly.
- Linking to Specific Sections: If you want to create a link that points to a specific section of the same page, use an anchor link. For example, to link to a section with the ID “contact,” use #contact in the URL field.
- Avoid Invalid Links: Be cautious when adding custom links that point to non-existent pages or broken URLs. Always verify that the link you’re adding leads to an actual, functioning page.
- Use Descriptive Link Text: Always use clear, descriptive text for custom links. Avoid using generic text like “click here,” and instead, use descriptive phrases such as “Visit our portfolio” or “Read more about our services.”
Using custom links properly can enhance your WordPress navigation menu and provide visitors with easy access to important resources. Just be sure to double-check that every custom link is valid and correctly formatted to avoid broken or non-page links.
Best Practices for Organizing WordPress Navigation Menus
Organizing your WordPress navigation menu in a way that is intuitive and user-friendly is crucial for providing a positive experience to your visitors. A well-structured navigation menu not only helps with site navigation but also improves your site’s SEO. Here are some best practices for organizing your WordPress navigation menus:
- Keep It Simple: Limit the number of menu items to avoid clutter. Focus on the most important pages like About, Services, Blog, and Contact. Less is often more when it comes to navigation.
- Use Clear and Descriptive Labels: Avoid vague terms like “Click Here” or “More Info.” Use clear and concise labels that tell visitors exactly what they will find on the page (e.g., “Our Services” or “Contact Us”).
- Group Similar Items: If you have a lot of menu items, group related pages under categories. For example, all product-related pages can go under a “Products” dropdown, making it easier for users to navigate.
- Order Menu Items Logically: Arrange your menu items in a logical order based on user needs. Place important pages like “Home” or “Contact” at the beginning, and less critical ones toward the end.
- Consider Mobile Navigation: With mobile users on the rise, it’s important that your navigation menu is mobile-friendly. Ensure it is easy to tap and use on smaller screens, either through a responsive design or a mobile menu plugin.
- Use Mega Menus for Large Websites: For websites with many pages, consider using a mega menu. This type of menu allows you to organize content into columns or sections, making it easier for users to find what they need without overwhelming them with choices.
Following these best practices will help create a well-structured, efficient, and user-friendly navigation menu on your WordPress website.
FAQ: Troubleshooting WordPress Navigation Menu
If you’re experiencing issues with your WordPress navigation menu, you’re not alone. Here are some frequently asked questions (FAQ) that can help you troubleshoot common problems:
- Why are my menu items not showing?
Check if you’ve assigned the correct menu to the theme location in Appearance > Menus. Sometimes, a theme update or plugin conflict can cause the menu to disappear. - Why is my menu showing non-page links?
Non-page links could be caused by incorrect link paths or outdated URLs. Double-check the URLs for each menu item and make sure they point to the correct pages. - How can I add a dropdown menu?
To create a dropdown menu, simply drag and drop menu items under a parent item in the Menus section of the WordPress dashboard. This will create a nested, dropdown-style menu. - What should I do if my menu is broken after a plugin update?
Try disabling plugins one by one to find the culprit. If the problem is resolved by deactivating a plugin, that plugin may be causing a conflict with your navigation menu. - How can I add custom links to my menu?
Go to Appearance > Menus and use the “Custom Links” section to add external URLs or anchor links. Ensure these links are valid and correctly formatted. - Why are my mobile menu items not showing properly?
Ensure that your theme is fully responsive. If not, consider using a plugin that optimizes navigation for mobile users. You can also check your theme’s settings for mobile menu customization options.
These FAQs should help you troubleshoot and fix any common navigation menu issues on your WordPress site. If the issue persists, consider reaching out to the theme or plugin developer for further assistance.
Conclusion and Final Thoughts on Fixing Navigation Menu Issues
Fixing issues with your WordPress navigation menu might seem challenging at first, but with the right approach, it can be easily resolved. By following the steps and best practices mentioned in this guide, you can ensure that your navigation menu is both functional and user-friendly. Here’s a quick recap of key points:
- Regularly check and update your menu items to avoid broken or non-page links.
- Be mindful of theme and plugin conflicts that can cause navigation issues.
- Ensure your navigation menu is organized logically and is mobile-friendly.
If you continue to experience issues with your navigation menu, don’t hesitate to reach out to a WordPress professional. A well-organized and error-free navigation menu is crucial for providing a smooth experience to your visitors, which will ultimately benefit your site’s performance and user engagement. By addressing these issues promptly, you can keep your WordPress website running smoothly and ensure that your visitors have a seamless browsing experience.