The mobile menu is an essential part of any website, especially for those using WordPress. When you find that your mobile menu disappears while you’re trying to customize your site, it can be quite frustrating. But what exactly is happening? In this section, we’ll dive into some of the common scenarios that lead to the mobile menu going MIA in the Customizer. Let’s break it down.
When you’re working in the Customizer, you’re essentially looking at a live-preview version of your site. In that space, your theme pulls different components to display your website as it would appear to your visitors. If your mobile menu is not showing up, it might not be a permanent problem but rather a temporary hiccup in the customization process.
Common Reasons for Mobile Menu Disappearance

Identifying the root cause of your mobile menu disappearing can save you a lot of time and headaches. Here are some of the most common reasons:
- Theme Compatibility Issues: Sometimes, the theme you’re using may not be fully compatible with the Customizer, causing elements like the mobile menu to not display as intended.
- Plugin Conflicts: Certain plugins, especially those related to site optimization or caching, can interfere with how the menu is rendered.
- JavaScript Errors: If there are any JavaScript errors running in the background, they can disrupt the normal functioning of menu elements.
- Missing CSS/Style Customizations: In some cases, custom CSS may inadvertently hide your mobile menu in the Customizer.
- Viewport Detection Failure: Sometimes, the Customizer might not properly detect that it’s in mobile view, leading to a false impression that the menu is missing.
Understanding these common issues is the first step towards fixing the problem with your mobile menu. Once you identify what’s causing the disappearance, you’ll be better equipped to take action and restore functionality to your site.
Step-by-Step Guide to Fix the Mobile Menu Issue

So, you’ve noticed that your mobile menu has vanished in the WordPress Customizer, huh? Don’t worry! This is a common issue, and there are several steps you can take to troubleshoot and fix it. Let’s walk through a straightforward guide to get your mobile menu back up and running.
Step 1: Check Your Theme Settings
First things first, dive into the settings of your theme. Many themes have specific options for mobile navigation. Navigate to Appearance > Customize and look for sections labeled “Header,” “Menu,” or “Mobile Settings.” Make sure the mobile menu feature is enabled.
Step 2: Review Your Menu Structure
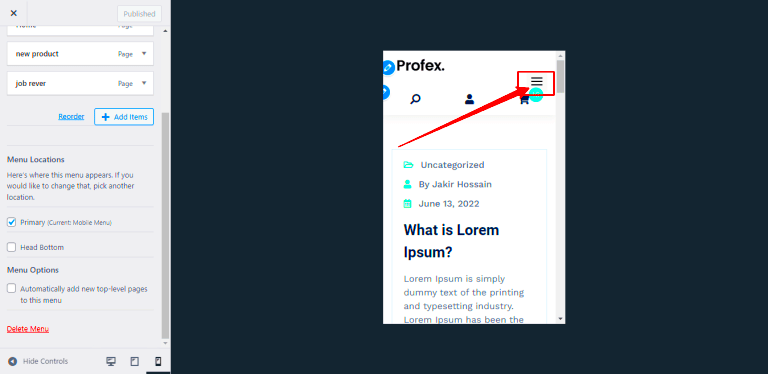
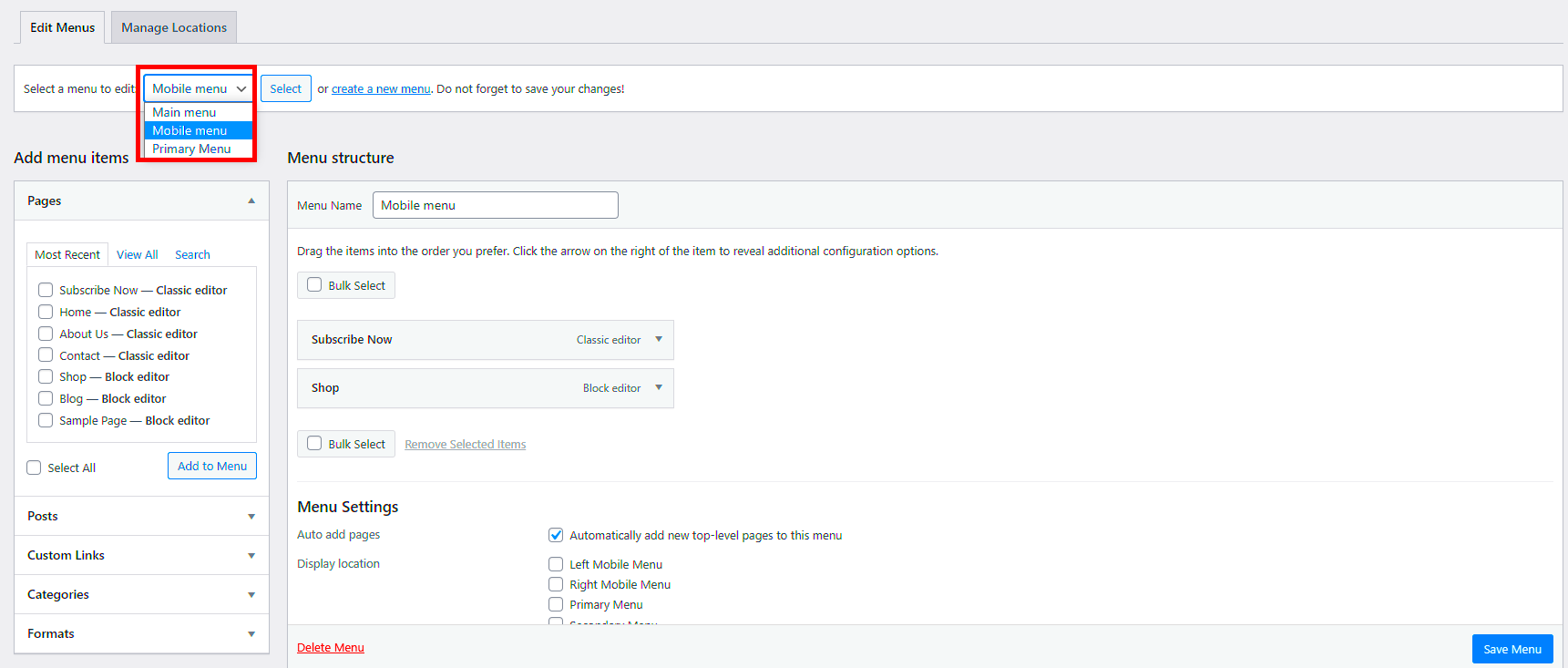
Sometimes, the menu itself may be misconfigured. Go to Appearance > Menus and confirm that your desired menu is assigned to the correct location. Double-check if it’s set as the ‘Primary’ or ‘Mobile’ menu, depending on what your theme requires.
Step 3: Clear Cache
Caches can be sneaky little devils! If you’re using a caching plugin, clear your cache. Additionally, clearing your browser’s cache or trying a different browser can help eliminate any display issues.
Step 4: Disable Conflicting Plugins
Sometimes, plugins can interfere with your theme’s functionality. Try disabling all your plugins temporarily to see if that resolves the issue. If the mobile menu reappears, enable each plugin one at a time to identify the culprit.
Step 5: Update Everything
Keep your WordPress, theme, and plugins up to date. Sometimes an update will fix bugs that cause mobile menus to malfunction. Always back up your site before making any updates.
Follow these steps, and you should be well on your way to restoring your mobile menu. If the problem persists, it might be time to dig deeper or consult with a WordPress expert.
Using WordPress Plugins to Restore Mobile Menu

If the standard fixes aren’t working for you, there are several nifty WordPress plugins that can help you restore your mobile menu quickly and easily. Let’s explore some of the most popular options!
Recommended Plugins:
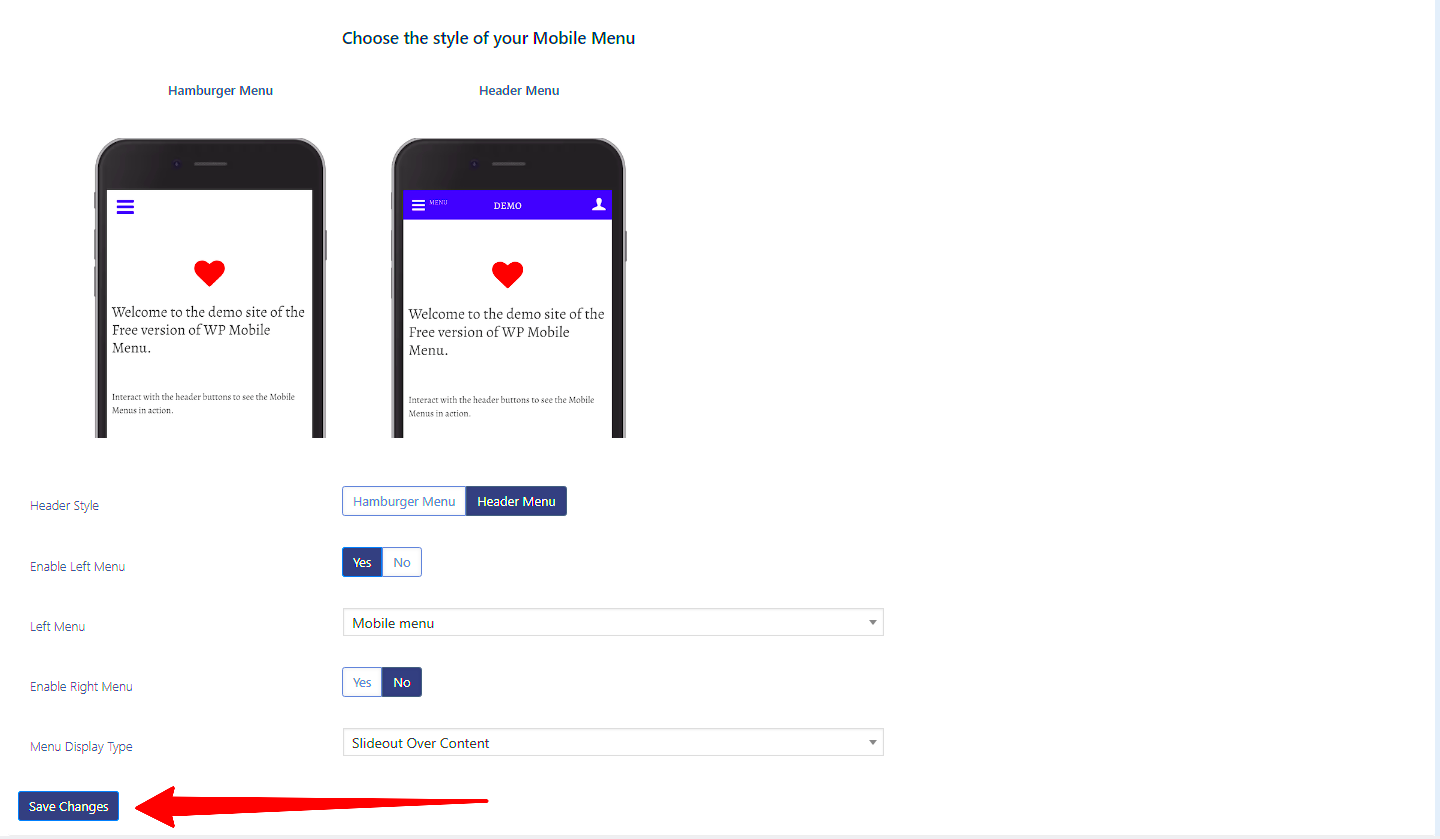
- WP Mobile Menu: This plugin allows you to create a mobile-friendly menu effortlessly. It includes customization options for colors, fonts, and more.
- Max Mega Menu: If you want advanced functionality, Max Mega Menu is your friend. It helps you create a mega menu that works seamlessly on mobile devices.
- Responsive Menu: This plugin focuses on mobile menus and offers a slew of customization options such as icon usage and animation effects.
- Elementor: If you’re using Elementor for page building, it has built-in options for creating responsive menus that look great on all devices.
Installing a Plugin:
Here’s a quick guide on how to install one of these plugins:
- Go to your WordPress Dashboard and navigate to Plugins > Add New.
- Type the name of the plugin (e.g., “WP Mobile Menu”) in the search bar.
- Once you find it, click Install Now and then Activate.
- Follow the plugin’s setup instructions, usually available under an options menu in the dashboard.
Using a plugin can be a powerful way to not only restore your mobile menu but also increase its functionality and design. With so many options available, you’ll find one that fits your needs perfectly!
5. Clearing Cache and Cookies: A Simple Solution

Hey there! If your mobile menu is playing hide and seek while you’re trying to customize it in WordPress, don’t panic just yet! One of the simplest fixes you can try is clearing your cache and cookies. Sometimes, old data can linger in your browser, and this can lead to unexpected issues, like your mobile menu disappearing in the Customizer.
So, how do you clear your cache and cookies? It might sound technical, but it’s really straightforward. Here’s a quick step-by-step guide:
- Open your web browser.
- Go to the settings menu (usually found in the upper right corner).
- Look for options labeled “Privacy & Security” or something similar.
- Find the option to clear browsing data.
- Select “Cookies and other site data” and “Cached images and files.”
- Hit that clear data button!
After doing this, refresh your Customizer. Sometimes, a simple refresh of your browser can work wonders. You might just find that your mobile menu is back and ready for action!
Remember, clearing your cache and cookies can log you out of websites and might reset some site preferences, so be prepared for that. But trust me, it’s often the quickest way to solve minor glitches. Happy customizing!
6. Check Your Theme Settings for Mobile Menu Options
To troubleshoot this, you’ll want to navigate to your theme settings. Here’s how to get there:
- In your WordPress dashboard, go to “Appearance.”
- Select “Customize” to enter the Customizer.
- Look for a section labeled “Menus” or “Header.” Different themes will have different names, but it’s usually easy to spot.
- Check for any specific mobile menu settings. You might find toggles for “Enable Mobile Menu” or “Mobile View Settings.”
If you’re using a popular theme and can’t find the right options, don’t hesitate to consult the theme documentation or even reach out to support. Sometimes, themes require additional configurations to display menus properly on mobile devices.
Also, keep in mind that not all themes support mobile menus out of the box. If you discover this is the case for your theme, consider switching to a responsive theme or adding a dedicated mobile plugin. You deserve a seamless experience, whether you’re on a desktop or your smartphone!
7. Contacting Theme Support for Assistance
Sometimes, no matter how hard we try, we just can’t seem to nail down a solution for technical hiccups, like your mobile menu disappearing in the WordPress customizer. In such instances, reaching out for help is totally the right move. Your theme likely comes with support options, and those folks are there to help you! Here’s how you can go about it:
- Locate Your Theme’s Support Page: Most themes will have a dedicated support page where you can submit queries or browse through FAQs. Look for links in the dashboard under “Theme Settings” or on the theme’s official website.
- Gather Information: Before contacting support, jot down all the necessary information regarding your issue. Take notes on what steps led to your mobile menu disappearing, any error messages that popped up, and what troubleshooting steps you’ve already taken.
- Be Clear and Concise: When you draft your message, aim for clarity. Start with a brief description of your problem, followed by the details you gathered earlier. Including screenshots can help illustrate your issue better.
- Check Support Hours: If you’re in a hurry, make sure to check their hours of operation. Some support teams may only be active during business hours, which could affect your waiting time for a response.
Theme support is invaluable, and they should be familiar with the common issues that arise, including mobile menu glitches. So don’t hesitate to reach out – you’re not alone in this journey!
8. Preventive Measures: Keeping Your Mobile Menu Functional
Once you’ve resolved the mobile menu issues in your WordPress site, the last thing you want is for it to happen again. By implementing a few preventive measures, you can keep your mobile menu in peak working condition. Here are some effective strategies:
- Regular Updates: Keeping your WordPress core, theme, and plugins updated can prevent conflicts that may affect your mobile menu. Enable automatic updates whenever possible, or set a monthly reminder to check for updates.
- Backup Your Site: Regular backups are a lifeline for any website. If something goes wrong in the future, having a backup means you can quickly restore your site to its last known good state. Consider using plugins like UpdraftPlus or BackupBuddy for this task.
- Test Changes: If you plan to make changes (like adding new plugins or custom code), test them in a staging environment first. This helps you confirm that everything works smoothly without risking your live site.
- Monitor Performance: Use tools like Google Analytics or Site Health checks in WordPress to keep an eye on your site’s performance. If you see a drop in usability, it could be a sign of issues lurking under the surface.
Being proactive can save you a lot of hassle down the line. By regularly monitoring your site and ensuring everything is up to date, you can enjoy the peace of mind that comes with a fully functional mobile menu!
Mobile Menu Disappears in Customizer: Fixes for WordPress
If you’ve discovered that your mobile menu disappears while using the WordPress Customizer, you’re not alone. This issue can be frustrating, especially when you want your website to be fully functional for mobile users. Fortunately, there are several troubleshooting steps and fixes you can try to resolve the issue.
Here are some common reasons your mobile menu might vanish in the Customizer:
- Theme Compatibility: Some themes are not fully compatible with the Customizer.
- Plugin Conflicts: Certain plugins can interfere with the display of the mobile menu.
- JavaScript Errors: Errors can prevent the JavaScript that controls the menu from running correctly.
- Custom Code: Any custom code snippets may inadvertently affect menu visibility.
To resolve the issue, you can take the following steps:
- Check your theme settings and ensure the mobile menu is enabled.
- Deactivate all plugins and see if the menu reappears. If it does, reactivate them one by one to identify the conflict.
- Inspect your console for JavaScript errors and address any that appear.
- Revert any recent changes in custom code or styles that could affect the menu.
- Switch to a default theme temporarily to determine if the issue lies with your current theme.
By systematically going through these steps, you should be able to restore your mobile menu functionality. Regularly updating themes and plugins can also help prevent such issues from arising in the future.
Conclusion: Ensuring Smooth Navigation on Your WordPress Site requires vigilance and timely fixes to menu disappearances, which can detract from user experience. Properly maintain themes, plugins, and custom code to provide a seamless browsing experience for your visitors.