Have you ever faced the frustration of your mobile menu disappearing in the WordPress Customizer? You’re not alone! Many users encounter this issue while trying to tweak their site’s appearance on mobile devices. Fortunately, understanding the problem and knowing how to troubleshoot it can save you time and headaches. In this post, we’ll explore the causes behind this disappearing act and share some handy fixes and tips to ensure a seamless experience while customizing your site. Let’s dive in!
Understanding the WordPress Customizer

The WordPress Customizer is a powerful built-in tool that allows you to make real-time changes to your website’s design and functionality. But what exactly is it, and why is it essential for your site? Let’s break it down!
- Live Preview: One of the standout features of the Customizer is the live preview option. This means you can see your changes in real-time before saving. No more guesswork!
- Dynamic Controls: The Customizer is not just for changing colors or fonts. It allows you to modify various elements, including menus, widgets, and site identity.
- User-Friendly Interface: With a straightforward interface, the Customizer makes it easy for even beginners to navigate and adjust their site’s settings without any coding knowledge.
- Mobile Optimization: It provides specific settings for mobile views, which is crucial for modern web design given the increasing use of mobile devices.
However, despite its user-friendly nature, some users experience issues with elements like the mobile menu disappearing. This can stem from various factors, including:
- Theme compatibility problems
- Plugin conflicts
- Custom CSS issues
- Browser cache
Understanding how the Customizer works and its essential features can help you navigate these issues more effectively. Stay tuned for tips and fixes in our upcoming sections!
Common Reasons for Menu Disappearance

Hey there! So you’ve been customizing your WordPress site and suddenly, your mobile menu has pulled a disappearing act? You’re not alone in this! There are a few common reasons why this might happen, and understanding them can help you figure out how to get that menu back on screen.
- JavaScript Errors: Sometimes, conflicting JavaScript files can prevent the mobile menu from rendering correctly. This often happens if you’ve recently added a new plugin or made a change to your theme.
- CSS Overrides: Custom CSS can inadvertently hide menu elements. If you’ve added or modified styles, check if any CSS rules are set to display: none or similar commands affecting the menu.
- Plugin Conflicts: Not all plugins play nicely together. A poorly coded plugin could be interfering with your theme’s menu functionality. If you notice the issue after installing a new plugin, that might be your culprit!
- Outdated Theme or Plugins: Keeping your theme and plugins updated is crucial. An outdated theme could lead to compatibility issues with WordPress updates, which might cause the mobile menu to disappear.
- Cache Issues: Sometimes, your browser or WordPress caching can keep older versions of your site alive. This might mean that even after making changes, your mobile menu still doesn’t show up. Clearing the cache might do the trick!
These reasons can be pesky, but identifying the cause is half the battle!
Checking Theme Compatibility

So, after troubleshooting potential causes for your disappearing mobile menu, it’s wise to take a look at theme compatibility. Not all themes are created equal, and some might not support mobile menus in the way you’d expect.
Here’s a quick checklist to ensure your theme plays nice with the mobile menu:
| Criteria | Steps to Check |
|---|---|
| Responsive Design | Examine your theme demo or documentation to see if it mentions mobile support. |
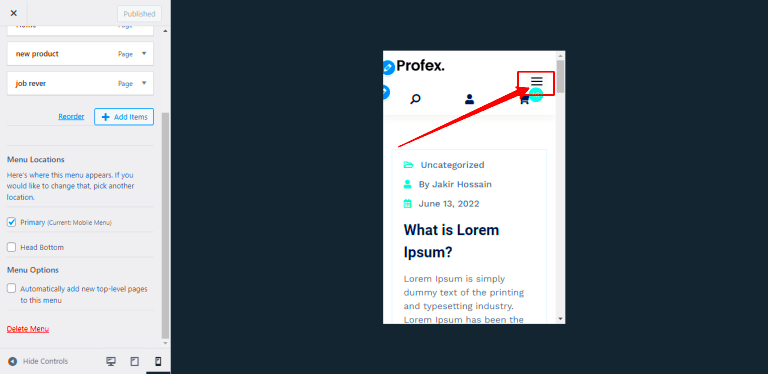
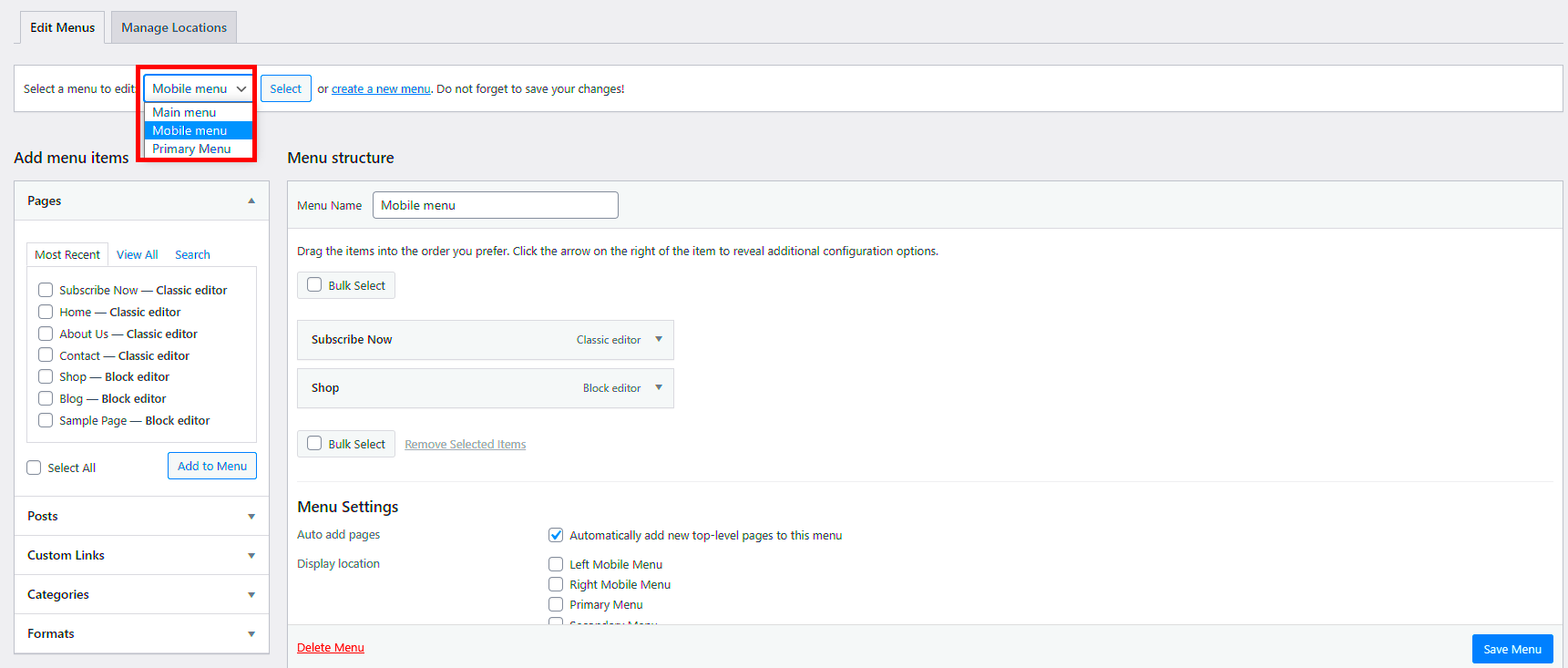
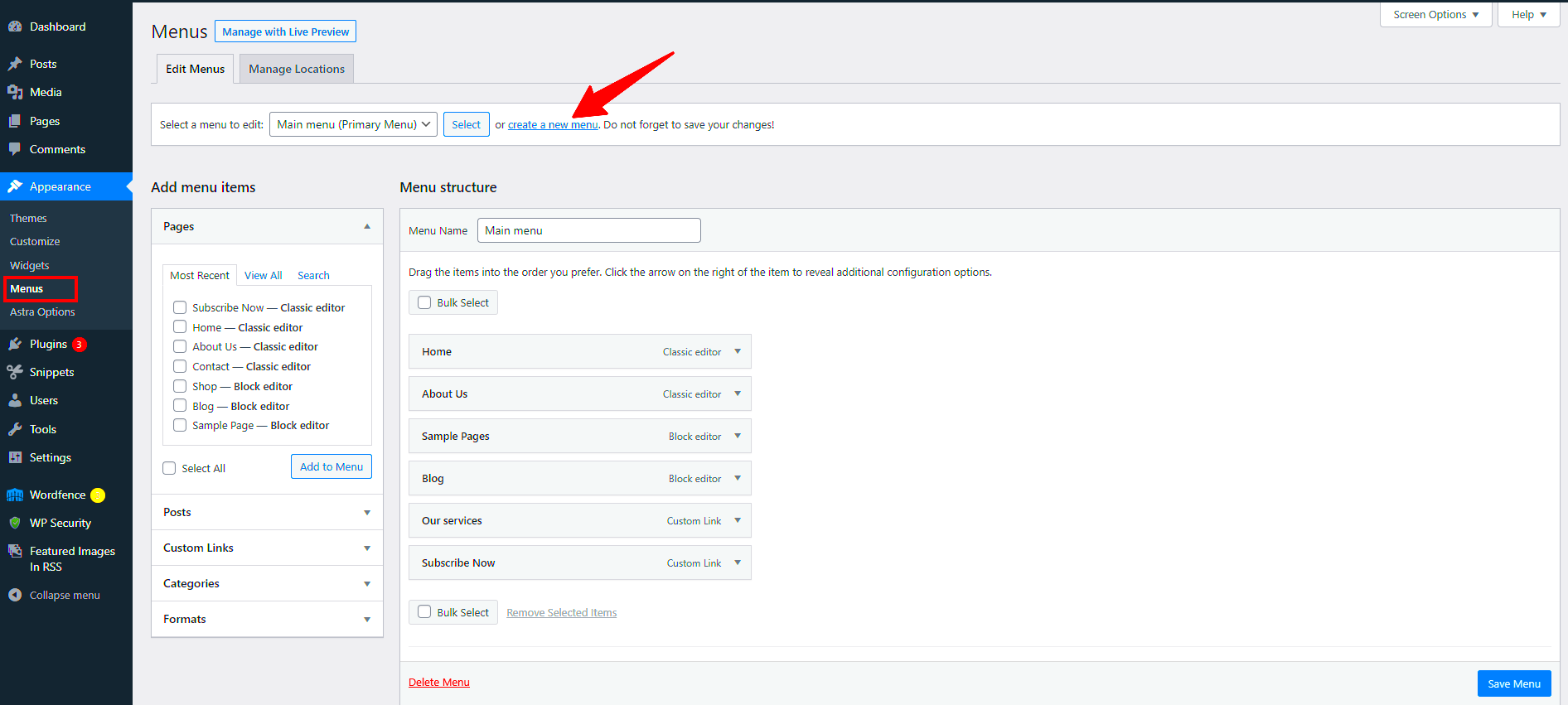
| Menu Settings | Go to Appearance > Menus in the WordPress dashboard. Make sure your menu is assigned to the correct location. |
| Browser Compatibility | Test your site on different devices and browsers to ensure the menu displays properly everywhere. |
| Updates | Check if there are updates available for your theme. Keeping it current can fix various bugs, including menu issues. |
| Theme Support | Reach out to the theme developer or community for support if you suspect a compatibility issue. |
If your theme checks out, fantastic! If not, you might want to consider looking for another theme that’s more compatible with mobile menus or reach out for help from a developer. Making your site user-friendly should always be a top priority!
Refreshing Permalinks
One common issue that might cause your mobile menu to disappear in the Customizer is related to permalinks. This is particularly true if you’ve recently made changes to your site’s structure or migrated to a new theme. Permalinks are the URL structure that WordPress uses to manage your links, and sometimes, they can get a bit jumbled, leading to unexpected behavior. So, how can you refresh them?
Refreshing your permalinks is a straightforward process and can often resolve issues tied to disappearing features in your WordPress site. Here’s how to do it:
- Log in to your WordPress dashboard.
- Navigate to Settings > Permalinks.
- Without changing anything, scroll to the bottom and click on the Save Changes button.
By saving the permalinks without any changes, you’re effectively refreshing them. This action can help clear up conflicts that might be causing the mobile menu to vanish in the Customizer. It’s a simple step, but it could make all the difference!
If this doesn’t fix the issue, don’t worry! There are more solutions waiting for you, as the problem may lie elsewhere. Just remember that a regular refresh of your permalinks is a good maintenance habit for any WordPress site.
Disabling Conflicting Plugins
Plugins are fantastic tools that can extend the functionality of your WordPress site, but sometimes, they don’t play nicely together. If you’ve noticed that your mobile menu has vanished from the Customizer, it could be due to a conflict between different plugins. This is notably the case if you’ve recently installed or updated one. But don’t worry—this is something you can troubleshoot fairly easily!
Here’s how to find out if a plugin conflict is causing the disappearing mobile menu:
- Log in to your WordPress dashboard.
- Navigate to the Plugins section.
- To identify the conflicting plugin, you can either:
- Deactivate all plugins and see if the mobile menu reappears.
- If it does, reactivate each plugin one by one until the issue returns. This will pinpoint the conflicting plugin.
Once you’ve identified the culprit, you have a few options:
- Check if there’s an update available for the plugin.
- Look for an alternative plugin with similar functionality but better compatibility.
- Contact the plugin developer for support or report the issue.
Disabling conflicting plugins can be a hassle, but addressing these conflicts is crucial to restoring your mobile menu’s functionality. Remember, it’s all about finding that perfect balance between the tools that make your site bloom!
7. Clearing Browser Cache and Cookies
Sometimes, the problem isn’t with your WordPress site itself but rather with your web browser. Clearing your browser cache and cookies can often resolve issues like a disappearing mobile menu in the Customizer. When you visit a website, your browser saves certain data to speed up future visits. However, this can lead to old versions of pages being displayed, or even errors manifesting when changes have been made.
Here’s how you can clear your browser cache and cookies:
- For Google Chrome:
- Click on the three vertical dots in the upper-right corner.
- Hover over “More tools” and select “Clear browsing data.”
- Choose the time range (e.g., “All time”) and check the boxes for “Cookies and other site data” and “Cached images and files.”
- Click “Clear data.”
- For Firefox:
- Click on the three horizontal lines in the upper-right corner.
- Select “Options” then go to “Privacy & Security.”
- Under “Cookies and Site Data,” click “Clear Data.”
- For Safari:
- Go to Safari in the menu and select “Preferences.”
- Navigate to the “Privacy” tab and click on “Manage Website Data.”
- Select “Remove All” to clear cookies, then restart Safari.
After clearing your cache and cookies, return to the WordPress Customizer and see if the mobile menu reappears. It’s a quick fix that can save you a lot of headaches!
8. Updating WordPress Core, Themes, and Plugins
Keeping your WordPress installation up to date is crucial for security, performance, and feature enhancements, but it’s equally important for resolving bugs and issues like a disappearing mobile menu. Outdated versions of WordPress core files, themes, or plugins can cause compatibility problems, which may lead to functionality issues in the Customizer.
Here’s how you can ensure everything is up-to-date:
- Updating WordPress Core:
- Log in to your WordPress admin dashboard.
- If there’s a new version available, you’ll see a notification at the top. Click on “Please update now.”
- Follow the instructions to update to the latest version.
- Updating Themes:
- Go to “Appearance” > “Themes.”
- If any of your installed themes have updates available, you’ll see a notification.
- Click on “Update now” for each theme to bring them up to date.
- Updating Plugins:
- Navigate to “Plugins” in your dashboard.
- Look for any plugins that have updates shown. You’ll see a yellow notification box.
- Select the plugins you want to update and click “Update Plugins.”
After performing all these updates, revisit the Customizer to check if your mobile menu issue has been resolved. Regularly updating your WordPress site not only improves functionality but also minimizes the risk of encountering similar problems down the line!
Using Custom CSS to Adjust Menu Visibility
Sometimes, the default settings in your WordPress theme might not align with your vision for the mobile menu. Fortunately, you can use custom CSS to tailor the visibility of your mobile menu. This is particularly handy when you want to make adjustments that the Customizer options don’t cover.
Here’s a step-by-step guide on how to implement custom CSS for your mobile menu:
- Access the Customizer: Go to your WordPress dashboard. Navigate to Appearance and then click on Customize. This will open the WordPress Customizer.
- Locate Additional CSS: In the Customizer menu, look for the section labeled Additional CSS. Click on it to open a text area where you can add your own CSS code.
- Insert Your Custom CSS: Add the following example code, adjusting the values to suit your needs:
/* Hide mobile menu */@media (max-width: 768px) { .mobile-menu { display: none; /* This hides the mobile menu */ }}
Feel free to customize the CSS classes based on your theme’s specific class names, as they might differ. Make sure to check your website in real-time after making changes—just click the Publish button when you’re happy with the adjustments.
Using custom CSS can be a straightforward way to ensure your mobile menu behaves as you want it to, offering you complete control over its visibility.
When to Consider a Different Theme
While fixes for disappearing mobile menus can often be addressed through simple adjustments or customizations, there are times when a theme just doesn’t meet your needs. So, when should you consider switching to a new theme entirely? Here are a few signs:
- Inconsistent Mobile Experience: If your current theme doesn’t support mobile responsiveness well or consistently fails to display the menu on mobile devices, it may be time to look elsewhere. An unresponsive theme can drive visitors away.
- Lack of Support for Updates: Themes that are no longer maintained can lead to performance and compatibility issues. If the developer hasn’t updated the theme for a long time, it could spell trouble for your site’s functionality.
- Missing Customization Options: If you’re constantly fighting the limitations of your theme and can’t make the necessary adjustments to the menu or layout, a different theme might offer more flexibility.
- Performance Issues: Slow loading times and other performance hiccups might stem from your existing theme. Sometimes, a different theme designed with speed in mind can significantly improve user experience.
If you decide that switching themes is the path forward, remember to backup your website and test the new theme extensively before fully launching it. A new theme can rejuvenate your site and ensure that your mobile menu looks and functions beautifully!
Conclusion
In summary, the issue of the mobile menu disappearing in the Customizer of WordPress can be quite frustrating for users trying to optimize their site’s appearance on mobile devices. Fortunately, several fixes and tips can help you resolve this problem:
- Check Theme Settings: Ensure that the theme you’re using supports a mobile menu and that the settings are correctly configured.
- Update WordPress and Themes: Keeping your WordPress core and themes updated is crucial for functionality and compatibilities.
- Disable Plugins: Temporarily disabling plugins can help identify if any are causing conflicts with your mobile menu.
- Inspect Custom Code: Review any custom CSS or JavaScript you’ve added that might be affecting the menu’s display.
- Clear Cache: If you’re using a caching plugin, clearing the cache can resolve display issues.
- Use the WordPress Support Forums: If you’re unable to resolve the issue, seeking help on the official forums can provide valuable insights.
By following these tips and solutions, you should be able to restore your mobile menu in WordPress Customizer effectively. A well-functioning mobile menu is crucial for user experience and overall site navigation, making it essential to address any issues promptly.