The Gutenberg Editor, introduced in WordPress 5.0, revolutionizes the way users create and manage content on their websites. Instead of the traditional text-based editor, Gutenberg employs a block-based system that allows for a more visual and flexible content creation experience. This new approach not only enhances usability but also enables seamless integration of multimedia elements. Whether you’re a beginner or a seasoned pro, mastering the
Understanding Blocks: The Core Concept of Gutenberg

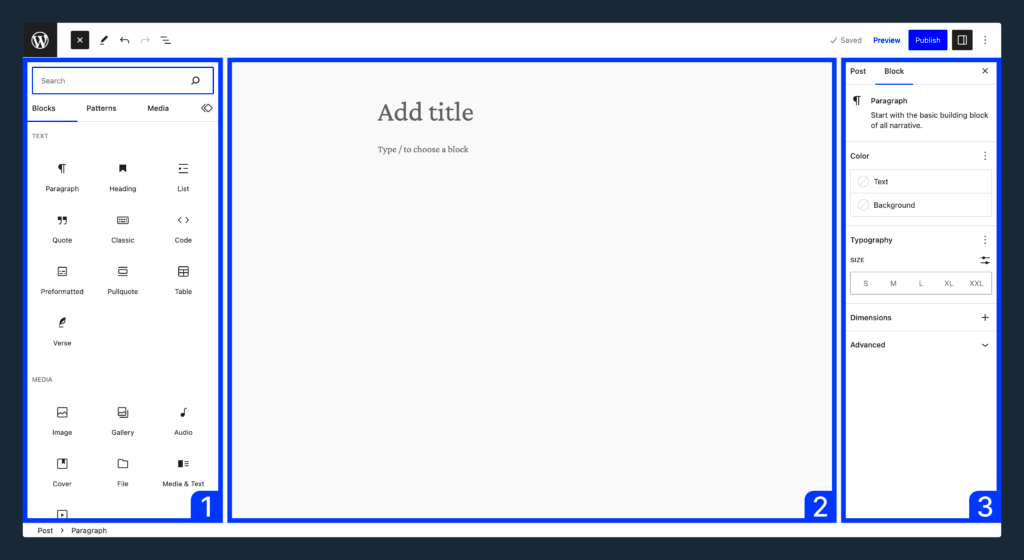
At the heart of the Gutenberg Editor lies the concept of blocks. Each block serves as a container for different types of content, making it easier than ever to structure your posts and pages. Let’s break down what this means:
- What Are Blocks?
Blocks are essentially building blocks for your content. Each block can hold a specific type of content, such as text, images, videos, or even a combination of elements. You can think of them as modular components that you can rearrange as you see fit.
- Types of Blocks
Gutenberg comes with a myriad of built-in block types, including:
- Paragraph Blocks
- Image Blocks
- Video Blocks
- Quote Blocks
- List Blocks
- Button Blocks
- Adding and Managing Blocks
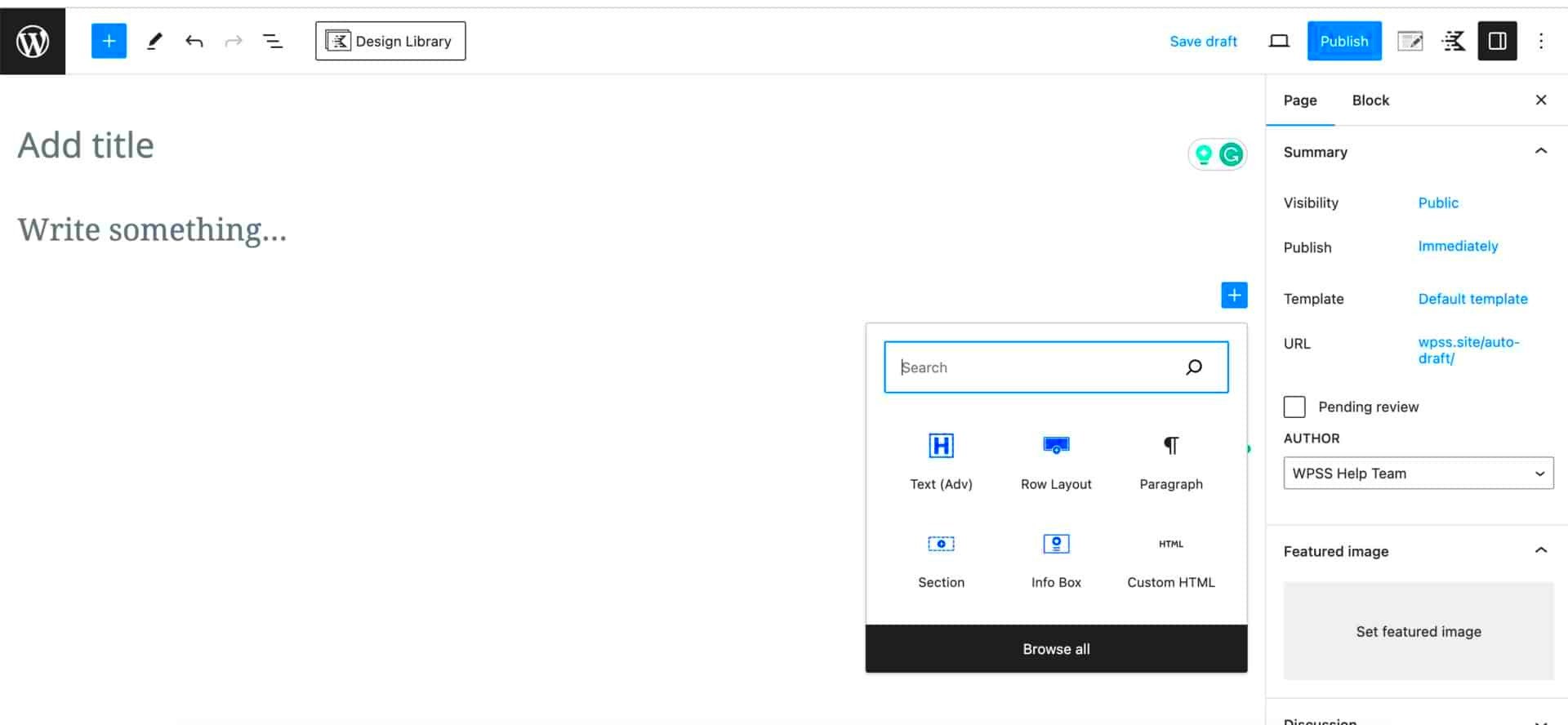
To add a block, simply click on the “+” icon. You can also search for specific blocks using the search bar. Once added, you can easily move, resize, or customize each block using the options available in the block toolbar, making your content as unique as you wish!
Understanding and leveraging the power of blocks is key to mastering the Gutenberg Editor. With this knowledge, you can significantly enhance your content creation process and design stunning web pages with ease.
Getting Started: Setting Up Your WordPress with Gutenberg

If you’re ready to dip your toes into the world of WordPress, setting up your site using the Gutenberg editor is the way to go. The best part? It’s super intuitive and designed to help you create beautiful content without needing a degree in web design. Let’s break down the process step by step.
- Install WordPress: First things first, you need to install WordPress on your web hosting. Many hosts offer one-click installations.
- Log into Your Dashboard: After installation, log into your WordPress dashboard by visiting yoursite.com/wp-admin. This is your command center!
- Create a New Post: To start using Gutenberg, navigate to Posts > Add New. You’ll enter the Gutenberg editing screen, where all the magic happens.
- Explore the Editor: The Gutenberg editor is block-based. Each piece of content—whether it’s text, images, or multimedia—is a block. This modular approach allows for easy rearranging and formatting.
- Customize Your Settings: Before you dive deep, make sure to adjust your settings—be it the permalink, categories, or featured images—to tailor the experience to your needs.
And just like that, you’re off to an exciting start! Let your creativity flow, explore different layouts, and don’t hesitate to experiment. The more you play around with Gutenberg, the more comfortable and proficient you’ll become.
Exploring the Different Types of Blocks
One of the standout features of the Gutenberg editor is its diverse collection of blocks. Each of these blocks serves a unique purpose, empowering you to structure your content exactly how you envision. Let’s take a look at some of the most essential types of blocks you’ll be using.
| Block Type | Description |
|---|---|
| Paragraph Block | The most common block for adding text. Perfect for writing articles or blog posts. |
| Image Block | Use this block to insert images. You can upload new ones or pull from your media library. |
| Heading Block | Great for creating headings and subheadings. This block helps to organize your content and improves SEO. |
| List Block | Ideal for creating bullet or numbered lists, making your content easy to digest. |
| Quote Block | Use this block to highlight quotes from other sources or to emphasize important text. |
| Button Block | Create call-to-action buttons that can link to other pages, encouraging user interaction. |
As you explore these blocks, you’ll find that combining them can lead to stunning layouts. The flexibility of the Gutenberg editor means you aren’t just limited to straight, text-based content. Mix and match to create a visually appealing and informative post!
Customizing Blocks: Tips and Tricks for Effective Use
The Gutenberg editor has revolutionized how we create and customize content in WordPress. One of its standout features is the ability to manipulate blocks, allowing users to adjust layouts and styles easily. Here are some practical tips and tricks to help you effectively customize your blocks.
- Utilize the Block Inspector: Each block comes equipped with a Block Inspector in the right sidebar. This tool lets you adjust various settings for the selected block, including color options, text alignment, and spacing.
- Group Blocks for Cohesion: Grouping blocks together can enhance your layout’s visual appeal. You can create a cohesive section by selecting multiple blocks and clicking “Group.” This allows for collective adjustments and styling.
- Use Reusable Blocks: If you find yourself frequently using certain block configurations, create reusable blocks to save time. Simply select the block, click on the three dots in the toolbar, and choose “Add to Reusable Blocks.”
- Explore Block Variants: Many blocks offer variations, giving you different designs and layouts for the same content type. Don’t hesitate to explore these options to find the best fit for your page.
- Custom CSS for Advanced Users: If you have a knack for coding, adding custom CSS can elevate your block styling. Navigate to the “Advanced” section in the Block Inspector to add specific CSS classes to your block.
By mastering these tips, you’ll find that customizing blocks enhances not only the aesthetics of your content but also its functionality and user-friendliness.
Creating Layouts: Building Attractive Pages with Gutenberg
Creating stunning layouts in WordPress is easier than ever, thanks to the Gutenberg editor. With its block-based approach, you can mix and match different elements to build visually appealing pages without getting bogged down by code. Here’s how you can take full advantage of Gutenberg to create attractive layouts.
- Start with a Strong Foundation: Choose a layout that suits your content. Gutenberg provides various blocks like Columns, Group, and Media & Text to help you create structured sections. Each block can be customized further for a unique look.
- Experiment with Columns: The Columns block allows you to create multi-column layouts effortlessly. You can easily adjust the width of each column, giving your content a professional appearance.
- Utilize Spacers and Separators: Adding Spacers and Separators can break up sections on your page, making it easier for readers to digest information and enhancing the overall aesthetic.
- Embed Multimedia: Integrate images, videos, and audio files directly into your layouts. The Media block lets you place visuals next to your text, creating engaging multimedia experiences.
- Preview Your Changes: Always preview your layouts before publishing. Gutenberg allows you to see how your changes will look on different devices, ensuring a responsive design.
By following these tips, you can create beautiful, functional pages using the Gutenberg editor that will captivate your audience and keep them engaged.
7. Using Plugins to Enhance the Gutenberg Experience
When it comes to customizing your WordPress website, the Gutenberg editor provides a solid foundation with its block-based approach. However, don’t feel limited to just the core functionalities. There’s a world of plugins out there specifically designed to enhance the Gutenberg experience, making it even easier and more efficient for you to create stunning content.
Here are some of the best plugins to consider:
- Atomic Blocks: This plugin offers a collection of custom blocks that expand your editing capabilities beyond the standard options. Want to add hero sections, testimonials, or even advanced layout options? Atomic Blocks has you covered!
- EditorsKit: Want more control over your content with advanced settings and options? EditorsKit lets you add features like custom styles, advanced block options, and even content templates to make the editing process smoother.
- CoBlocks: If you’re looking for more layout options, CoBlocks provides a range of blocks you can use to create complex layouts. Think of it as a toolbox for blocks, allowing you to create beautiful pages without coding.
- Ultimate Addons for Gutenberg: This is another powerhouse plugin that adds a ton of new blocks and options. From call-to-action sections to advanced tables, you’ll find virtually everything you need to enhance your content.
In summary, integrating plugins into your Gutenberg experience not only enhances your functionality but also unleashes your creativity. So, don’t hesitate to explore these plugins and see how they can take your content creation to the next level!
8. Common Challenges and How to Overcome Them
While the Gutenberg editor has made significant strides in simplifying content creation, it isn’t without its challenges. As you navigate through, you may encounter a few bumps in the road. Fear not, as we’ve compiled some common issues users face and how to effectively tackle them!
| Challenge | Solution |
|---|---|
| Learning Curve: Many users find the new block system confusing at first. | Consider taking advantage of the numerous online tutorials and resources available. WordPress itself has a wealth of documentation and video guides to help. |
| Block Limitations: Sometimes, you may find the default blocks don’t meet your requirements. | Look into plugins that provide additional blocks or even create custom blocks tailored to your needs. |
| Performance Issues: Including too many blocks can slow down your site. | Optimize your images, use caching plugins, and only include blocks that are necessary for your content to keep your site running smoothly. |
| No Backend Preview: You may miss seeing how the layout looks until you view the post. | Use the full-screen mode or the Preview option frequently to get a better sense of how your post will appear once published. |
By understanding these challenges and knowing how to address them, you’ll navigate the Gutenberg editor with confidence. Remember, practice makes perfect—so the more you work with Gutenberg, the smoother your experience will become!
9. Best Practices for Using the Gutenberg Editor
Mastering the Gutenberg Editor is all about understanding how to leverage its features for a seamless editing experience. Here are some best practices that can elevate your use of this powerful tool:
- Familiarize Yourself with Blocks: Think of blocks as the building materials of your content. Each piece of content (text, images, videos, etc.) is treated as a separate block. Spend time exploring different block options like Paragraph, Image, Gallery, and Custom HTML to find the right fit for your project.
- Utilize the Reusable Blocks: If you find yourself using the same block configuration multiple times, save time by creating Reusable Blocks. This feature allows you to maintain consistent styling across different posts without repeated effort.
- Organize Your Content with Structure: Use Headings to create a clear hierarchy in your content. This not only aids readability but also helps search engines understand the structure of your page, improving SEO.
- Pay Attention to Spacing: Don’t overlook the importance of whitespace. Utilizing padding and margins effectively can make your layout more appealing and easier to read.
- Preview Before Publishing: Always take advantage of the Preview feature before hitting publish. This allows you to spot any formatting issues or typos that might have slipped through the cracks.
- Stay Updated: WordPress is constantly evolving, and so is the Gutenberg Editor. Keep an eye on updates and new features by checking the WordPress news regularly.
- Join the Community: Engage with fellow WordPress users through forums and online communities. Sharing tips, tricks, and experiences can significantly enhance your understanding of Gutenberg.
By incorporating these best practices, you can transform your content creation process, leading to a more productive and enjoyable experience with the Gutenberg Editor.
Conclusion: Embracing the Future of WordPress Editing
As we wrap up this journey into mastering the Gutenberg Editor, it’s essential to recognize the impact this tool has on the future of WordPress editing. No longer are we confined to linear text boxes or rigid formats; Gutenberg opens the door to a world of creativity and flexibility.
The dynamic block system revolutionizes how we approach content creation. Thanks to its user-friendly interface, anyone—from seasoned developers to complete beginners—can craft stunning layouts and achieve professional-looking results without needing specific coding skills.
Some key takeaways as you embrace this modern editing experience:
- Flexibility: The block architecture allows you to mix and match various content types, making it easier to create engaging and interactive posts.
- Customization: With countless plugins and themes compatible with Gutenberg, you can customize every aspect of your website to reflect your unique style.
- Collaboration: The collaborative possibilities are endless. Writers and editors can easily work together, leaving comments or making tweaks in real-time.
- Future-Proofing: As WordPress continues to grow and innovate, mastering the Gutenberg Editor puts you ahead of the curve, ensuring you’re well-prepared for future updates and features.
In conclusion, embracing the Gutenberg Editor isn’t just about adapting to change; it’s about seizing opportunities for creativity, efficiency, and enhanced user experience. Dive into the world of blocks, explore, and watch your content come to life like never before!