Custom icons can transform the WordPress admin interface, making it more user-friendly and visually appealing. By default, WordPress comes with basic icons for the admin menu, but they might not always represent your site’s theme or branding effectively. Custom icons allow you to tailor the admin experience, helping both developers and users easily navigate the back end of the site. Whether you’re working on a website redesign or just want to personalize the
Why You Should Consider Using Custom Icons

There are several reasons why adding custom icons to your WordPress admin menus can enhance your site’s functionality and user experience. Here are a few:
- Improved User Experience: Custom icons can make navigation more intuitive. For example, instead of the default text-based menu options, an icon can instantly communicate what each item does.
- Branding Consistency: Custom icons allow you to match your admin interface to your site’s branding, providing a more cohesive look and feel.
- Enhanced Visual Appeal: A well-designed icon can make your admin menu look cleaner and more organized, improving its overall appearance.
- Increased Productivity: Custom icons help speed up navigation, as users can quickly identify the menu items they need without reading through text-heavy lists.
Incorporating custom icons might seem like a small change, but it can have a big impact on the usability and design of your site. Whether you’re managing a large site or just want a more personalized admin experience, it’s a worthwhile consideration.
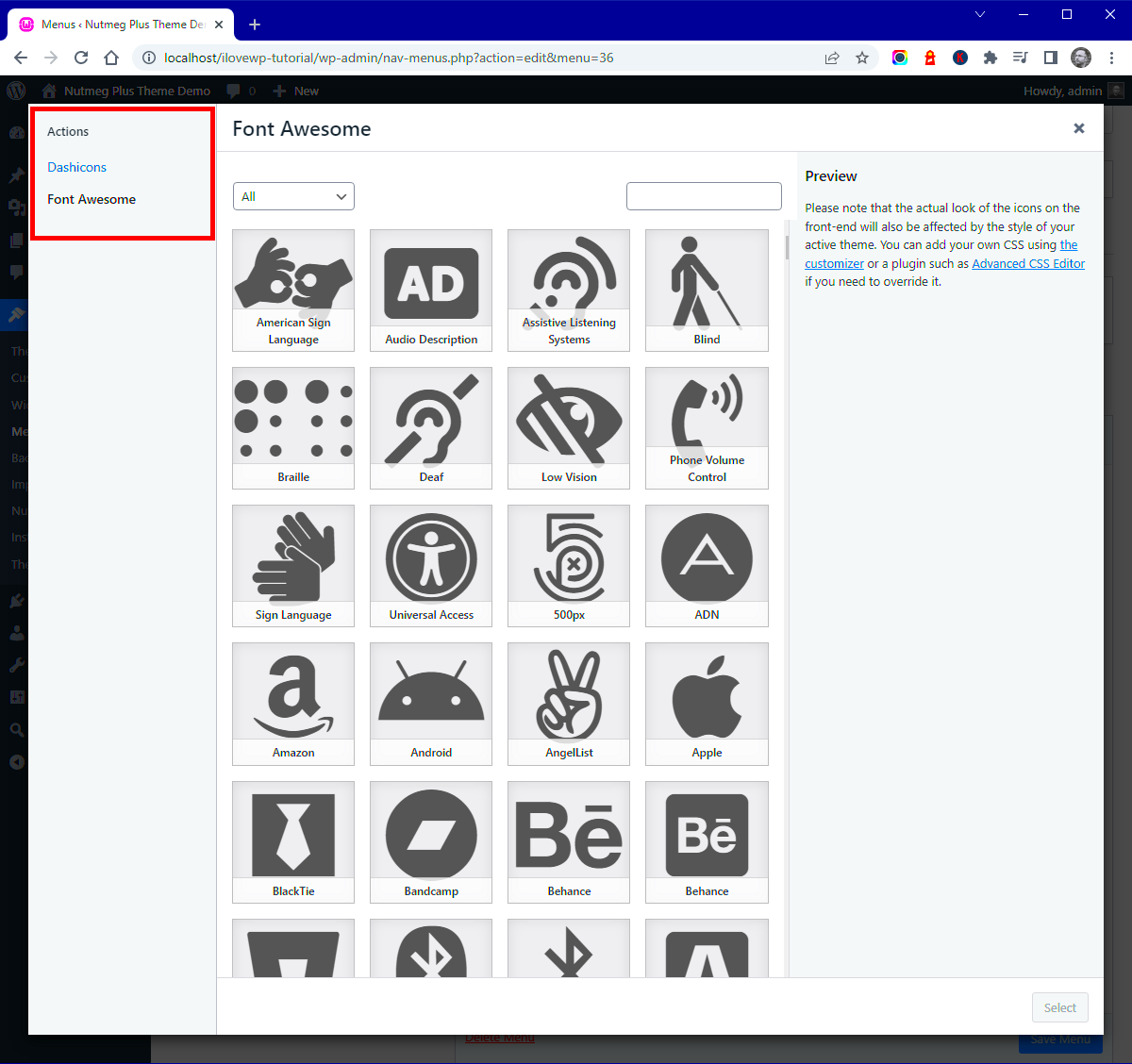
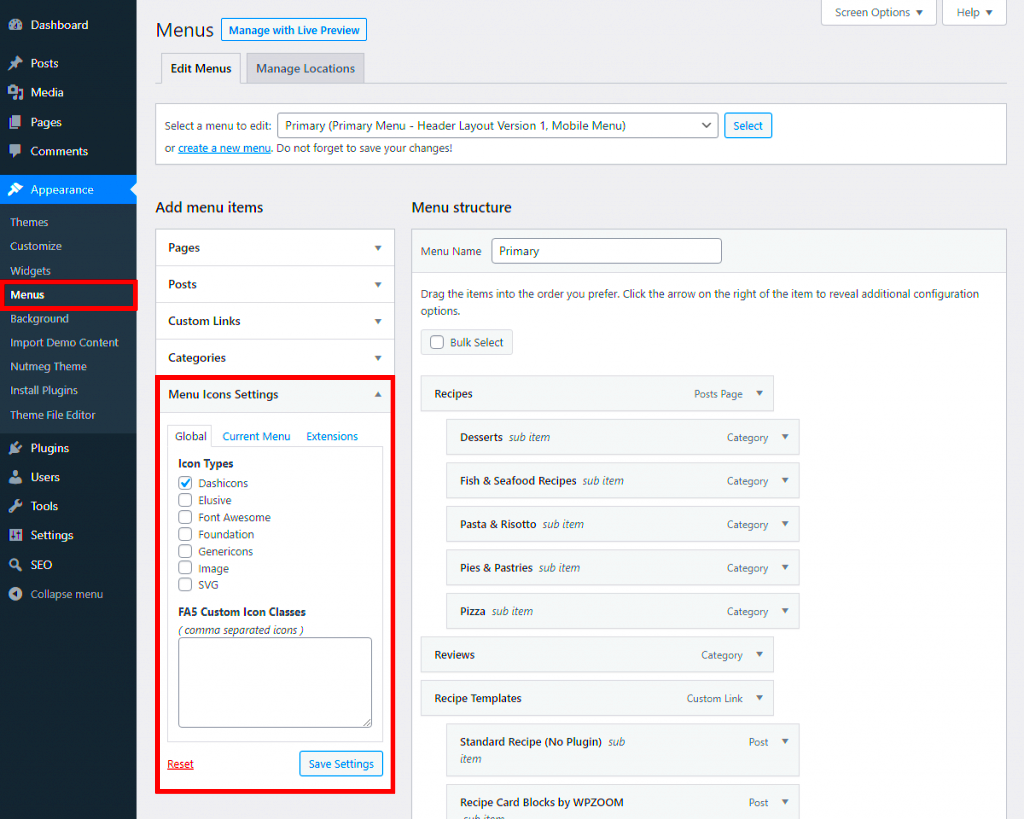
How to Add Custom Icons to WordPress Admin Menus

Adding cu
Best Practices for Choosing Custom Icons

Choosing the right custom icons for your WordPress admin menus is essential to ensure a clean, intuitive, and visually appealing interface. The icons should not only look good but also provide clear meaning to users. Here are some best practices to keep in mind when selecting custom icons:
- Keep It Simple: Choose icons that are easy to recognize at a glance. Avoid overly complex designs that may confuse users. Simple, clear icons are often the most effective.
- Ensure Consistency: Stick to a consistent style for all your icons. If you’re using flat icons, keep them flat. Mixing different styles can make the interface feel cluttered and unprofessional.
- Match Icons with Function: Make sure the icons are directly related to their respective menu items. For example, a settings icon should represent tools or configurations, and a page icon should represent posts or pages.
- Prioritize Legibility: Ensure the icons are legible and recognizable even at smaller sizes. A good icon should still be clear and identifiable when it’s scaled down on mobile devices or smaller screens.
- Use Meaningful Colors: Color can help reinforce the meaning of an icon. Use colors that are visually appealing but also relevant to the action. For instance, green can symbolize success or publishing, while red can indicate warnings.
By following these best practices, you can enhance the navigation and usability of your WordPress admin menus, making them more intuitive for users and ensuring they look professional.
Customizing Icons with CSS for Better Visual Appeal
Once you have selected your custom icons for the WordPress admin menus, the next step is to style them for better visual appeal. Customizing icons with CSS can help you fine-tune their size, position, and appearance, ensuring they integrate seamlessly into the design of your admin interface. Here’s how you can do it:
- Size Adjustment: You can easily adjust the size of your icons using the CSS
font-sizeproperty. Make sure the icon is large enough to be clearly visible but not too large to overwhelm the menu. For example:.my-icon { font-size: 20px; } - Positioning the Icons: Use
paddingandmarginproperties to position the icons appropriately in relation to text or other elements. Adjust the vertical and horizontal alignment to keep everything neatly arranged:.my-icon { padding-right: 10px; } - Changing Icon Colors: You can use CSS to change the color of your icons, which can help create a visual hierarchy and highlight important items. For instance:
.my-icon { color: #0073aa; } - Adding Hover Effects: Adding hover effects like changing the icon’s color or size when the mouse hovers over it can make your interface more interactive. For example:
.my-icon:hover { color: #00b3b3; transform: scale(1.1); }
By customizing your icons with CSS, you can make your WordPress admin menus visually appealing and ensure a smooth, enjoyable user experience for everyone accessing the dashboard.
Ensuring Accessibility with Custom Icons in Admin Menus
While custom icons can enhance the visual appeal and functionality of your WordPress admin menus, it’s crucial to ensure that they are accessible to all users, including those with disabilities. Here are some key accessibility considerations when using custom icons:
- Use Descriptive Alt Text: Icons should always be accompanied by appropriate
aria-labeloralttext. This text helps screen readers interpret the icons for visually impaired users. For example: - Maintain Proper Contrast: Make sure the icon’s color contrasts well with the background to ensure it’s visible to users with low vision or color blindness. Tools like the WebAIM Contrast Checker can help you test color combinations for accessibility.
- Ensure Keyboard Accessibility: Icons in admin menus should be clickable using the keyboard alone. Make sure that all icons are focusable and can be navigated with the Tab key. You can add tabindex to your icons to make them keyboard accessible:
- Provide Clear Feedback: Use visual cues such as hover effects or focus indicators to let users know when an icon is interactive. These indicators help users navigate the interface with ease.
- Test for Screen Readers: Always test your custom icons with screen readers (such as JAWS or NVDA) to ensure they are properly announced and usable by people with visual impairments.
By prioritizing accessibility, you ensure that all users, regardless of ability, can easily navigate and interact with your WordPress admin menus. This not only enhances user experience but also makes your site compliant with accessibility standards.
Common Issues When Using Custom Icons and How to Fix Them
While custom icons can greatly improve the visual appeal of your WordPress admin menus, they can sometimes come with their own set of issues. It’s important to identify and address these problems to ensure a seamless experience. Here are some common issues and their solutions:
- Icons Not Displaying Properly: One common issue is icons not showing up or appearing broken. This can happen if the icon library isn’t correctly enqueued or if the path to the icon file is incorrect. To fix this, double-check your enqueue function to ensure it’s pulling the right library, and verify that the icon URLs are correct.
- Icons Not Scaling Correctly: Icons may appear too large or too small depending on the screen resolution or menu settings. To resolve this, use CSS to adjust the icon size, ensuring it fits within the available space. For example:
.admin-icon { font-size: 18px; } - Icons Overlapping Text: Sometimes, icons may overlap with text, making the admin menu look cluttered. This issue can be fixed by adjusting the padding or margin values of the icon or text. Consider using CSS to fine-tune the alignment and spacing:
.admin-icon { margin-right: 10px; } - Icons Not Visible on Mobile: Icons might display correctly on desktop but not on mobile devices. This could be due to responsive design issues. Ensure your CSS is mobile-friendly by using media queries to adjust icon sizes and menu layouts for smaller screens:
@media (max-width: 768px) { .admin-icon { font-size: 16px; } } - Icons Are Inaccessible: Custom icons may not be accessible for users with disabilities. Make sure to add
aria-labelsoralttext to describe the icons’ functions, ensuring that screen readers can interpret them.
By addressing these common issues, you can ensure your custom icons not only look great but also function properly across all devices and for all users.
Frequently Asked Questions
Here are some frequently asked questions about using custom icons for WordPress admin menus:
- Can I use any icon for the admin menu?
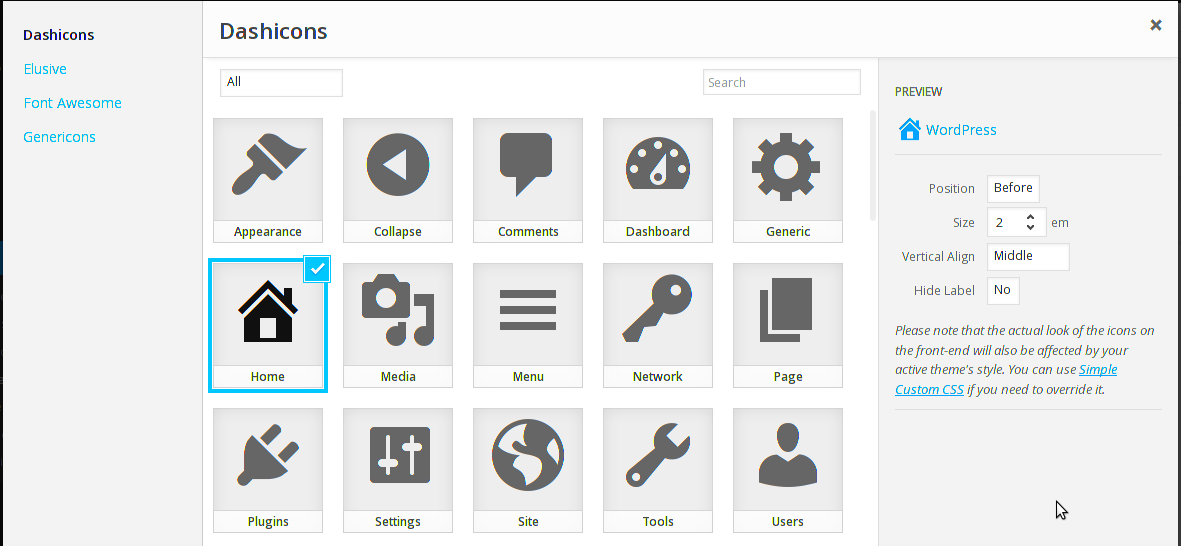
Yes, you can use custom images or icons from libraries like Font Awesome, Dashicons, or other icon libraries. Just make sure the icons are clear and relevant to the menu item they represent. - Do I need to know coding to add custom icons?
While it’s helpful to have some knowledge of HTML and CSS, adding custom icons doesn’t require advanced coding skills. With a few simple steps, you can add and style custom icons. - Will adding custom icons affect the site’s performance?
If you’re using external libraries like Font Awesome, there could be a slight impact on page load speed. However, this can be minimized by loading only the icons you need and optimizing them for performance. - Can custom icons be used for submenus?
Yes, you can use custom icons for both top-level menu items and submenus in WordPress. Simply apply the same method to the submenu items as you would to the main menu. - Are custom icons responsive?
Custom icons can be made responsive with the help of CSS. You can use media queries to adjust the icon size and layout for different screen sizes, ensuring they display properly on all devices.
Conclusion
Custom icons are a great way to enhance the look and functionality of your WordPress admin menus. By carefully choosing, styling, and ensuring accessibility for your icons, you can create a more intuitive and professional admin interface. Although there can be some challenges when implementing custom icons, most issues can be easily resolved with a bit of CSS and attention to detail. With the right approach, custom icons can improve navigation, increase productivity, and make the WordPress dashboard