If you’re venturing into the world of eCommerce, you’re likely aiming for a seamless and stunning online store. That’s where the combination of WooCommerce and Elementor comes in! These powerful tools allow you to create an engaging shopping experience without any coding hassle. In this post, we’ll explore what WooCommerce is, how it operates, and how you can integrate it with Elementor to take your online store to the next level.
What is WooCommerce?

WooCommerce is an open-source eCommerce plugin for WordPress that enables you to set up and manage your online store with ease. It turned WordPress into a powerful eCommerce platform, making it incredibly popular among online entrepreneurs. Below are some key features that make WooCommerce a go-to choice for many:
- User-Friendly Interface: WooCommerce is designed to be simple, making it easy for anyone—regardless of technical expertise—to set up and manage a shop.
- Extensive Customization: With a variety of themes and plugins, you can customize your online store to match your brand identity.
- Payment Integration: WooCommerce supports multiple payment gateways, allowing you to accept credit card payments, PayPal, and more.
- Inventory Management: Easily manage stock levels, customer orders, and more through a dedicated dashboard.
- Shipping Options: Flexible shipping options let you configure rates, methods, and even local pickup.
- Robust Extensions: Expand your store’s functionality with hundreds of available extensions and integrations.
In short, WooCommerce provides all the essential tools you need to launch and run a successful online store. Whether you’re selling physical products, digital downloads, or services, WooCommerce has got you covered!
What is Elementor?
Elementor is a powerful and user-friendly page builder plugin for WordPress that helps website creators design beautiful and responsive layouts with ease. It’s particularly popular among users who want to create custom websites without needing any coding skills. Instead of working with the typical WordPress editor, Elementor provides a drag-and-drop interface, allowing you to see your changes in real-time. This means you can tweak your design while seeing how it will look on the front end of your site.
Elementor comes with a wide variety of pre-designed templates and blocks, making it simple to kick-start your projects. Here are some key features that make Elementor stand out:
- Drag-and-Drop Editing: Easily move elements around the page for precise layout control.
- Responsive Design Controls: Optimize your website for mobile, tablet, and desktop views.
- Theme Builder: Design headers, footers, and other templates that are consistent throughout your site.
- Widgets and Add-ons: Utilize a variety of widgets, including images, buttons, galleries, and more for enhanced functionality.
- Custom CSS: For more advanced users, apply custom CSS styles directly from the editor.
With the combination of flexibility and user-friendliness, Elementor has established itself as the go-to solution for many WordPress users looking to create stunning websites without the need for extensive coding knowledge.
Benefits of Integrating WooCommerce with Elementor
Integrating WooCommerce with Elementor combines the powerful eCommerce capabilities of WooCommerce with the versatile design options of Elementor. This integration allows you to craft stunning online stores that are not only visually appealing but also functional and user-friendly. Here are some key benefits:
| Benefit | Description |
|---|---|
| Customizable Product Pages | With Elementor, you can design unique product pages that highlight your offerings, creating a better shopping experience for customers. |
| Enhanced User Experience | Utilize intuitive layouts and user-friendly elements that guide customers through the purchasing process, ultimately boosting conversion rates. |
| Drag-and-Drop Functionality | Create custom layouts for shop pages and single product pages without coding, thanks to Elementor’s easy drag-and-drop features. |
| Increased Page Load Speed | Optimized for speed, Elementor ensures that your designs do not compromise the performance of your WooCommerce store. |
| Mobile Responsiveness | Design responsive pages that look great on any device, ensuring you don’t miss out on mobile shoppers. |
Ultimately, integrating WooCommerce with Elementor allows you to not only sell products effectively but also offers a seamless shopping experience that keeps customers returning to your online store.
5. Prerequisites for Integration
Before diving headfirst into the integration of WooCommerce with Elementor, it’s super important to ensure you have everything ready. Think of it as laying down the foundation before building a house. Here are the essentials you’ll need:
- WordPress Installation: Make sure you have WordPress installed on your website, as both WooCommerce and Elementor are plugins that run on this platform.
- WooCommerce Plugin: Install and activate the WooCommerce plugin. This will give you all the necessary eCommerce functionalities like product listings, cart features, and payment gateways.
- Elementor Plugin: You also need to install Elementor, which is the page builder that will help you design your WooCommerce pages. While the free version works, consider the paid Elementor Pro for extra features.
- Compatible Theme: Choose a theme that’s compatible with both WooCommerce and Elementor. This can prevent layout issues and keep your site looking polished. Popular options include Astra and OceanWP.
- Basic Understanding of WordPress: Having a bit of knowledge about WordPress, plugins, and themes will make the integration process smoother and less daunting.
- Updated Plugins: Always ensure your WooCommerce and Elementor plugins are updated to the latest version. This helps in utilizing new features and maintaining security.
Having these prerequisites set up will make the integration process much smoother and help you achieve the best results for your online store using WooCommerce and Elementor.
6. Step-by-Step Guide to Integrating WooCommerce with Elementor
Alright, let’s get into the fun part—the step-by-step guide for integrating WooCommerce with Elementor! This section will walk you through the process, so grab a cup of coffee or tea and let’s get started!
- Install and Activate WooCommerce: Go to your WordPress dashboard, click on ‘Plugins’ > ‘Add New’. Search for WooCommerce, install it, and activate it.
- Configure WooCommerce Settings: After activation, follow the setup wizard to configure settings like payment, shipping, and tax options. It’s pretty straightforward, and you can always adjust these later.
- Install and Activate Elementor: Similar to WooCommerce, search for Elementor in the ‘Add New Plugin’ section, install it, and activate it.
- Create Product Pages with Elementor: Navigate to ‘Pages’ > ‘Add New’. Give your page a name and click “Edit with Elementor.” You’ll find WooCommerce widgets in the Elementor menu, allowing you to drag and drop product elements easily.
- Design Your Store Layout: Use the dynamic features of Elementor to customize the layout. You can adjust font sizes, colors, and button styles to match your brand.
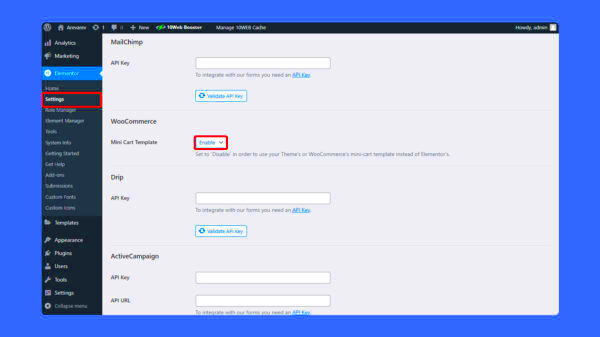
- Set Up Template for Product Archives: Go to Templates > Add New > Archive. Design your product archive page using Elementor widgets and customize it as needed.
- Preview and Publish: Once you’re happy with your design, hit the “Preview” button to check everything looks great. If all is well, click “Publish” to make it live.
And there you have it! By following these steps, you’ll seamlessly integrate WooCommerce with Elementor and transform your online store’s design into something truly spectacular. Happy building!
7. Customizing Your WooCommerce Pages with Elementor
When it comes to customizing your WooCommerce pages using Elementor, the power truly lies in your hands. Imagine having the capability to design stunning product pages, captivating cart layouts, and engaging checkout experiences, all without needing to master complex coding skills. Let’s break down how you can seamlessly integrate customization into your WooCommerce storefront.
First things first, you’ll want to ensure you have the WooCommerce and Elementor plugins installed and activated. Once that’s done, launching the Elementor editor on your WooCommerce pages is as simple as clicking the “Edit with Elementor” button. Here are some key pages you might want to customize:
- Product Pages: Use Elementor’s drag-and-drop interface to add custom elements, such as product descriptions, images, and review sections.
- Shop Page: Rearrange layouts to showcase your products in a visually appealing grid or list format that matches your brand.
- Cart Page: Customize your cart layout by adding promotional banners, upsell options, or providing a more user-friendly design that encourages conversions.
- Checkout Page: Simplify the checkout process with custom fields, helpful links, or trust badges that enhance user experience.
Elementor also allows the use of widgets specifically for WooCommerce, giving you access to features like product carousels, best-sellers, and filtered product listings. Don’t forget to check mobile responsiveness, as a significant share of shoppers use their mobile devices. A final tip: always preview your changes before publication to ensure everything looks polished and professional.
8. Best Practices for Using WooCommerce with Elementor
To make the most out of the WooCommerce and Elementor integration, it’s crucial to follow a set of best practices that can enhance both your visitors’ shopping experience and your store’s performance. Let’s dive into some essential guidelines that will help you maintain a professional and functional online store.
1. Keep It Simple: While it’s tempting to utilize every feature available, sometimes less is more. Aim for a clean design that emphasizes usability. An overly complex design can overwhelm your customers.
2. Optimize for Speed: Ensure your website loads quickly by using optimized images and minimizing the use of multiple heavy plugins. Keep an eye on your website’s performance using tools like Google PageSpeed Insights.
3. Test Before Publish: Always preview your changes on different devices and browsers. This practice helps you catch any layout issues or broken links that could detract from the shopping experience.
4. Use Informative Widgets: Make the most of basic WooCommerce widgets provided by Elementor, like “Products,” “Categories,” and “Cart,” which provide essential information and direct paths for users.
5. Conduct A/B Testing: Experiment with different designs, call-to-action buttons, and layouts to see which yield higher conversion rates. Use tools like Google Optimize for efficient testing.
6. Stay Updated: Keep your Elementor and WooCommerce plugins updated to the latest versions. Regular updates can help avoid security vulnerabilities and exploit fixes.
By adhering to these best practices, you position your WooCommerce store for success while leveraging the flexibility and creativity that Elementor brings to the table.
9. Common Issues and Troubleshooting
When integrating WooCommerce with Elementor, you might run into a few hiccups along the way. Don’t worry; it’s a common experience, and often, troubleshooting is just a matter of knowing where to look. Below are some common issues you may face and how to tackle them effectively:
- Widgets Not Displaying Correctly: Sometimes, specified Elementor widgets may not show up as expected. This is often due to caching plugins or outdated themes. Make sure to clear your cache and update everything to the latest versions.
- Conflict with Other Plugins: Conflicts can occur when other plugins are interfering with Elementor or WooCommerce. To troubleshoot this, disable all plugins except WooCommerce and Elementor, then re-enable them one by one to pinpoint the problem.
- Styling Issues: You might notice that the styling of WooCommerce pages doesn’t match your site’s design. In this case, make sure you’re using customized CSS in your Elementor settings or WooCommerce settings that match your brand’s theme.
- Slow Page Load Times: If your pages are loading slowly, this could be due to heavy images or unoptimized scripts. Utilize tools like WP Rocket or Imagify to optimize your files and improve speed.
- Responsive Design Problems: Sometimes, elements may look good on desktop but not on mobile. Use Elementor’s responsive editing tools to ensure your design adapts well across devices.
If you encounter any of these challenges, don’t hesitate to check Elementor’s extensive documentation or community forums for solutions. You’re not alone; many users have shared their experiences and fixes!
10. Conclusion
Integrating WooCommerce with Elementor is a fantastic way to elevate your online store’s design and functionality, transforming a basic eCommerce site into a visually stunning, user-friendly platform. By using Elementor’s intuitive drag-and-drop features alongside the powerful eCommerce capabilities of WooCommerce, you can create a shopping experience that delights your customers.
Remember, as with any tool, mastering them takes time. Here are a few takeaways to consider:
- Stay Updated: Always keep WooCommerce, Elementor, and your theme up to date for the best performance and security.
- Utilize Resources: Take advantage of tutorials, forums, and community support available for both Elementor and WooCommerce.
- Test Everything: Before launching new changes, test your site thoroughly across different devices and browsers. This will help you catch issues early on.
- Gather Feedback: Once your site is live, gather feedback from users to continue improving their experience.
So, roll up your sleeves and dive into this exciting integration. Observe how it can enhance not just your site’s aesthetics but also boost sales and customer satisfaction. Happy designing!