If you’re looking to supercharge your WordPress website, integrating HubSpot landing pages might just be the key. HubSpot is renowned for its powerful marketing tools, and when you pair that with WordPress‘s flexible platform, you can create a winning combination. This integration allows you to design high-converting landing pages that capture leads and drive more engagement—all without extensive technical know-how. In this post, we’ll explore how to get started with the integration and why it can be a game-changer for your online presence.
Benefits of Using HubSpot Landing Pages for WordPress

So, what makes HubSpot landing pages a great choice for your WordPress site? Let’s dive into some of the exciting benefits:
- Easy Design and Customization: HubSpot’s drag-and-drop editor allows you to create visually appealing landing pages without needing to write a single line of code. This means you can focus on your content, while HubSpot takes care of the rest.
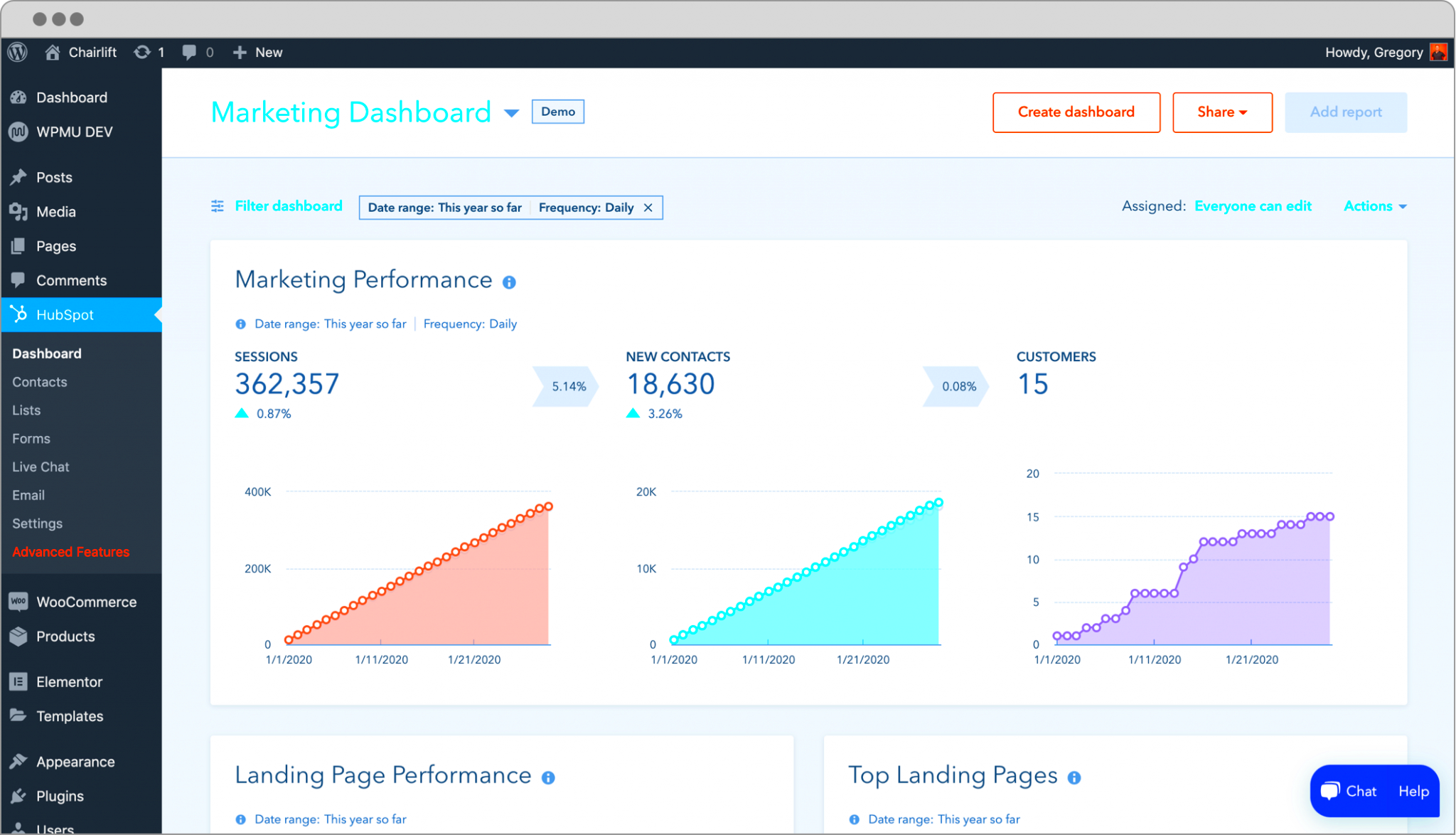
- Built-in Analytics: HubSpot provides robust analytics tools right out of the box. You can easily track metrics like page views, conversion rates, and user behavior, giving you valuable insights to refine your marketing strategies.
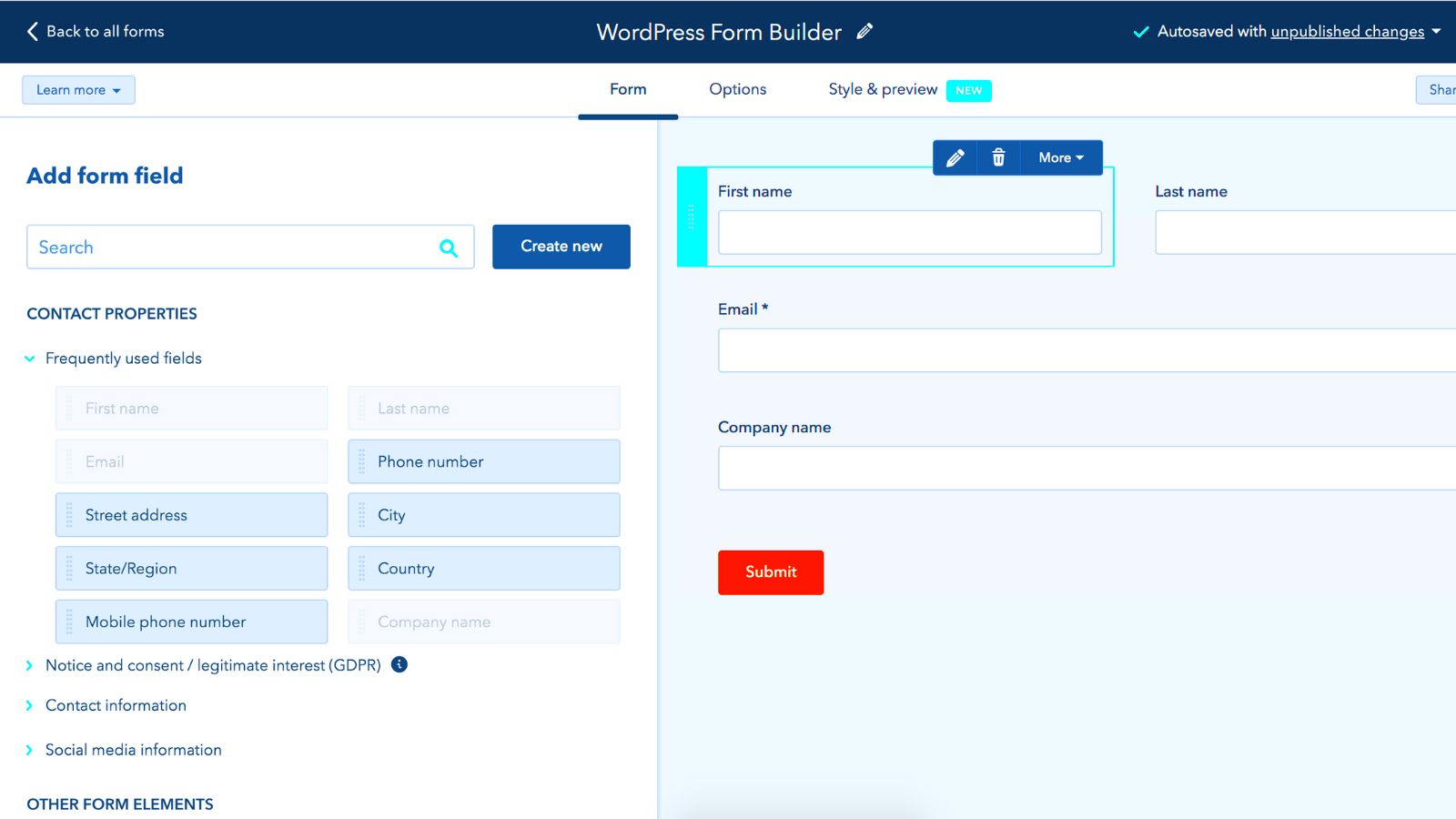
- Seamless Lead Capture: With forms and calls to action (CTAs) integrated directly into your landing pages, you can capture leads effortlessly. Your audience can sign up for newsletters, download eBooks, or request demos—whatever your goals may be!
- Smart Content: HubSpot enables you to use smart content to tailor your landing pages based on visitor behavior. This personalization can significantly boost engagement and conversion rates.
- SEO Optimization: HubSpot landing pages come with built-in SEO tools, helping you to optimize for search engines and improve your visibility online.
In summary, integrating HubSpot landing pages into your WordPress site not only enhances your marketing efforts but also simplifies the entire process, making lead generation a breeze.
Prerequisites for Integration

Before diving into the integration of HubSpot landing pages with your WordPress site, there are some essential prerequisites you need to check off your list. Ensuring you have everything set up properly can save you time and headaches down the road. Here’s what you need:
- Active HubSpot Account: First and foremost, you need an active HubSpot account. Whether you’re using the free version or a paid plan, make sure you’re logged in and familiar with the platform’s features.
- WordPress Website: You need an active WordPress website. Ensure your site is up and running. If you don’t have one, you’ll need to set that up before proceeding.
- HubSpot Plugin for WordPress: Install and activate the HubSpot plugin on your WordPress site. This plugin acts as a bridge connecting WordPress and HubSpot, allowing for smooth integration of landing pages.
- Administrator Access: Make sure you have administrator access to your WordPress admin panel. This access is crucial, as you will be making changes to settings that require higher-level permissions.
- Basic Understanding of WordPress: Familiarity with the WordPress dashboard will be helpful. You don’t need to be a coding expert, but navigating the admin area should be second nature to you.
Once you verify that you meet all these prerequisites, you are well on your way to integrating HubSpot landing pages with your WordPress site!
Step-by-Step Guide to Integrating HubSpot Landing Pages with WordPress
Integrating HubSpot landing pages with your WordPress site might sound complex, but it’s easier than you think! Here’s a detailed, step-by-step guide to help you along the way:
- Install the HubSpot Plugin: Start by navigating to your WordPress admin dashboard. Go to Plugins > Add New. In the search bar, type “HubSpot” and locate the HubSpot plugin. Click on Install Now and then Activate.
- Connect Your HubSpot Account: Once activated, you’ll see a new HubSpot menu on your dashboard. Click on it and follow the prompts to connect your existing HubSpot account. This typically involves logging in and authorizing the connection.
- Create a Landing Page in HubSpot: Log in to your HubSpot account. Navigate to the Marketing tab, select Landing Pages, and click on Create Landing Page. Choose a template, customize it, and publish your landing page.
- Embed the Landing Page: After publishing, HubSpot will provide an embed code for your landing page. Head back to your WordPress site, create a new page or post, and switch to the Text/HTML editor. Paste the embed code where you want the landing page to appear.
- Save and Preview: After embedding the code, save your changes and preview the page to ensure that your HubSpot landing page appears as expected. Make adjustments as necessary.
And voilà! You’ve successfully integrated your HubSpot landing pages with your WordPress site. It’s a straightforward process that can significantly enhance your site’s functionality and conversion rates.
Customizing Your HubSpot Landing Page
When it comes to designing your HubSpot landing page, customization is key to making it align with your brand’s identity and meeting your specific needs. HubSpot provides a user-friendly platform that simplifies the customization process, allowing you to create visually appealing landing pages without needing to know how to code.
Here’s how you can effectively customize your HubSpot landing page:
- Use Pre-Designed Templates: HubSpot offers a variety of pre-designed templates that you can start with. Choose one that fits your campaign’s goals and then tweak it to align with your aesthetics.
- Brand Colors and Fonts: Incorporate your brand colors and fonts to ensure your landing page is instantly recognizable. This helps maintain brand consistency across all platforms.
- High-Quality Images and Videos: Visuals play a crucial role in captivating your audience. Use high-quality images or videos that resonate with your message. HubSpot allows easy integration of media to enhance the visual appeal of your page.
- Call-to-Action (CTA) Buttons: Customize the design and placement of your CTA buttons. Make sure they stand out and encourage users to take action, whether it’s signing up for a newsletter or downloading an eBook.
- Responsive Design: Ensure that your landing page looks great on all devices. HubSpot templates are typically mobile-responsive, but always double-check to improve user experience.
With these customization options at your fingertips, you can create a landing page that not only reflects your brand’s personality but also drives conversions effectively.
Tracking and Analyzing Performance Metrics
To truly understand the impact of your HubSpot landing page, effective tracking and analysis of performance metrics are essential. This evaluation helps you gauge what’s working and what needs adjustment, ultimately optimizing your campaigns for better results.
Here’s how to track and analyze your landing page performance:
- HubSpot Analytics Tool: Leverage HubSpot’s built-in analytics tool, which provides real-time data on key metrics like visitors, form submissions, and conversion rates.
- Google Analytics Integration: Integrate Google Analytics to gain deeper insights. With this integration, you can track user behaviors, traffic sources, and more advanced metrics.
- Conversion Rates: Keep an eye on your conversion rates as this metric indicates how well your landing page is persuading visitors to complete the desired action.
- Email Performance: If your landing page supports an email campaign, monitor the open and click-through rates to see how enticing your landing page is to your audience.
- A/B Testing: Utilize A/B testing to experiment with different elements of your landing page, such as headlines, images, and CTAs. Analyzing the results can lead to significant improvements.
By staying on top of these performance metrics, you’ll be better equipped to make data-driven decisions that enhance your HubSpot landing page’s effectiveness, ensuring you get the most out of your online marketing efforts.
Common Issues and Troubleshooting Tips
Integrating HubSpot landing pages with your WordPress site can be a game changer for your marketing efforts, but like any technology, it comes with its own set of challenges. Understanding these common issues and how to troubleshoot them can save you time and frustration.
Here are some of the most frequent problems users encounter:
- Landing Page Not Displaying: One common issue is that the HubSpot landing page doesn’t appear as expected on your WordPress site. This could be due to a misconfigured iframe or script.
- Form Submissions Not Working: Sometimes forms embedded in landing pages may fail to submit. This could be caused by JavaScript conflicts or issues with your browser’s caching.
- Styling Issues: If your landing pages don’t match your site’s design, it could be due to conflicting CSS. Always check that your theme settings aren’t overriding HubSpot styles.
Here are some troubleshooting tips:
| Issue | Possible Solution |
|---|---|
| Landing Page Not Displaying | Ensure the embed code is correctly placed in your WordPress editor, and check the visibility settings. |
| Form Submissions Not Working | Clear your browser cache and test in an incognito window to rule out caching problems. |
| Styling Issues | Inspect elements using your browser’s developer tools to identify conflicting styles and adjust CSS accordingly. |
If you continue to face issues, reaching out to HubSpot support or checking forums can often provide the answers you need.
Best Practices for Effective Landing Pages
Crafting a high-converting landing page in HubSpot, integrated with your WordPress site, doesn’t have to be daunting. Applying best practices can significantly enhance your results. Let’s dive into some key strategies for creating effective landing pages.
- Clear and Compelling Headline: Your headline is often the first thing visitors see. Make it attention-grabbing and ensure it clearly conveys the value proposition.
- Focused Content: Keep your message direct and on-topic. Avoid unnecessary information; every word should lead to the action you want your visitor to take.
- Strong Call-to-Action (CTA): Your CTA should stand out and prompt immediate action. Use contrasting colors and persuasive language to entice clicks.
Here are some additional tips:
- Use High-Quality Images: Visual appeal can significantly impact user engagement. Ensure your images are relevant and high resolution.
- Optimize for Mobile: With the growing number of mobile users, ensure your landing page is responsive and looks great on all devices.
- Use A/B Testing: Experiment with different headlines, CTAs, and images to see what resonates most with your audience. This data-driven approach can lead to increased conversions.
By implementing these best practices, you can create effective landing pages that not only capture leads but also convert visitors into loyal customers. Happy landing page building!
Conclusion and Next Steps
In conclusion, integrating HubSpot landing pages with your WordPress site can significantly enhance your marketing efforts and lead generation strategies. This seamless integration allows you to capture leads directly from your website, enabling you to nurture them more effectively through HubSpot’s powerful CRM tools. Your visitors will enjoy a smooth experience, driving higher conversion rates without much technical hassle.
To get started with HubSpot landing page integration for WordPress, consider the following next steps:
- Evaluate Your Needs: Analyze your current marketing strategies to determine how integrating HubSpot can add value.
- Create a HubSpot Account: If you haven’t already, sign up for a HubSpot account and familiarize yourself with its tools.
- Install the HubSpot Plugin: Use the WordPress Plugin Directory to install the official HubSpot plugin to connect your site seamlessly.
- Design Your Landing Page: Utilize HubSpot’s user-friendly drag-and-drop editor to design visually appealing landing pages aligned with your brand.
- Implement Tracking: Set up required tracking features to monitor your landing page performance and optimize future campaigns.
- Test and Optimize: A/B test various elements of your landing pages to maximize conversions and continuously improve your strategy.
By following these steps, you can successfully integrate HubSpot landing pages with your WordPress website, leveraging the best of both platforms to maximize your digital marketing efforts.