Elementor Popups are a fantastic way to enhance user engagement on your website. If you’re unfamiliar, Elementor is a popular WordPress page builder that allows you to create stunning layouts and designs without any coding skills. Popups, in this context, serve as strategic tools that can display any content you choose, from promotional offers to subscription forms. By combining the power of
Why Use Popups in Your Web Design?

Using popups in web design can offer a myriad of benefits. Here’s why you might want to consider them:
- Boost Conversion Rates: Popups are highly effective at catching a visitor’s attention. They can be used to promote limited-time offers, leading to increased conversions.
- Collect Leads: Whether it’s through newsletter sign-ups or free downloads, popups provide a straightforward method for collecting user information.
- Reduce Cart Abandonment: For eCommerce sites, timely popups can remind users of items left in their cart, encouraging them to finalize their purchases.
- Promote Important Announcements: Use popups to disseminate critical site updates, seasonal offers, or changes in services directly to your users.
- Enhance User Experience: When crafted thoughtfully, popups can guide users through your site, offering tips and recommendations right when they need them.
Consider this: a well-timed and well-designed popup can be the difference between a visitor leaving your site and becoming a loyal customer. When using Elementor, the possibilities are endless! You can create customized experiences tailored to suit your audience’s needs, making every interaction count.
Creating Your First Popup in Elementor
Creating your first popup in Elementor is a breeze! Whether you’re looking to grab attention with a promotional offer or gather email subscriptions, popups can be a powerful tool for your website. Here’s a step-by-step guide to get you started.
- Access the Popup Builder:
First things first, head over to your WordPress dashboard. From the Elementor menu, navigate to Templates and then select Popups. Click on the “Add New” button to start creating your popup.
- Choose a Template:
Elementor offers a range of pre-designed templates that can give your popup a professional look right off the bat. Browse through the options, and once you find one that fits your vision, click “Insert.”
- Customize Your Popup:
Now it’s time to let your creativity shine! Use the Elementor editor to tweak the design elements, colors, images, and text. You can add a headline, body text, and even a call-to-action button—whatever helps convey your message!
- Set Display Conditions:
Before you can set your popup live, you’ll need to determine where you want it to appear. Elementor allows you to set conditions like showing the popup on all pages, specific pages, or posts. Just select the conditions that suit your needs!
- Save and Preview:
Once you’re happy with your design, click the “Publish” button. Elementor will prompt you to review your display conditions and triggers. Make sure everything’s in order, and you can even preview how your popup will look on different devices!
And just like that, you’ve created your first popup! It’s a simple process, but it can make a big impact on your website’s engagement.
Setting Up the Trigger for the Popup
Now that you’ve created your stunning popup, it’s time to set up how and when it appears to your audience. The trigger is crucial for making sure your popup shows up at the right moment, grabbing user attention without being annoying. Let’s break down how to do this:
- Go to Popup Settings:
While still in the Elementor editor, click on the settings icon in the bottom left corner. From here, navigate to the ‘Publish Settings’ tab, where you can find the trigger options.
- Select a Trigger:
You can set different types of triggers for your popup. Here are a few popular ones:
- On Page Load: This shows the popup as soon as the page loads.
- On Scroll: This triggers the popup based on how far down the user scrolls.
- On Click: Perfect for displaying the popup when a button is clicked—this is what you want!
- On Inactivity: This will display the popup if users haven’t interacted with the page for a specified time.
- Configure Trigger Settings:
Depending on which trigger you choose, there may be settings to customize. For example, if you select “On Click,” you need to specify which elements to trigger the popup. This could be a button or a specific link.
- Test Your Trigger:
After setting your triggers, it’s always a good idea to test them out. Do a quick preview of your page and click the designated button or wait for the conditions to occur. Ensure that the popup appears as expected!
Setting up triggers effectively will not only enhance user experience but also ensure that your popups serve their purpose—be it collecting emails, offering discounts, or simply sharing information. You’re all set to engage your audience like never before!
5. Adding a Button to Trigger the Popup
Alright, so you’ve set up your Elementor popup, and now you need a button that will make that popup appear when clicked. No worries, it’s a straightforward process! First, let’s make sure you have your button ready to go. Here’s how to add and link the button to your popup:
- Choose or create your button: In your Elementor editor, drag and drop the Button widget onto your desired section of the page. You can customize the text, alignment, and size according to your preference.
- Configure the button settings: Once your button is set up, click on it to open the settings panel. You can change its style, color, and even hover effects to make it more appealing.
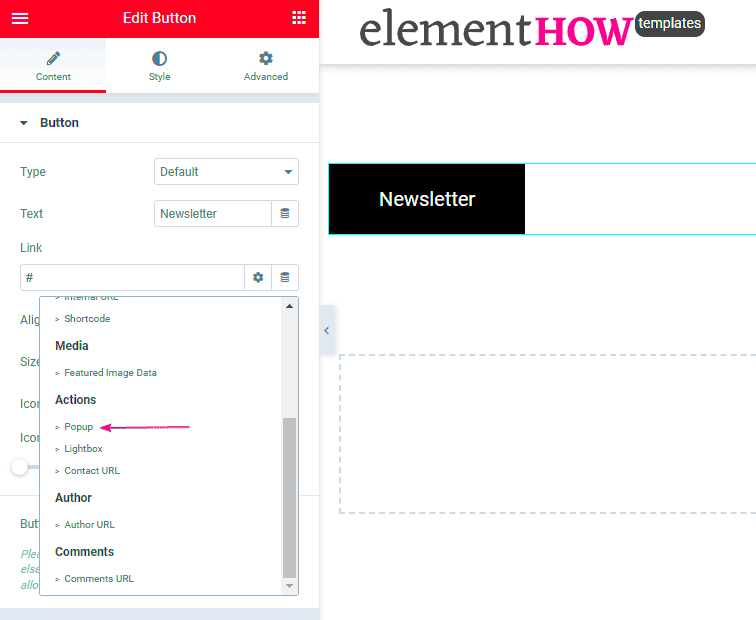
- Link the button to your popup: In the ‘Link’ field within the button’s settings, you’ll see an option for ‘Dynamic’. Click on it, and select ‘Popup’. This will open up a new option to choose your already-designed popup.
- Select your popup: After choosing ‘Popup’, a new field will appear prompting you to select which popup you want to open. Pick the desired popup from the list you’ve created earlier and click ‘Insert’.
And that’s it! You’ve successfully linked the button to your popup. Now, when visitors click that button, your popup will appear, ready to grab their attention.
6. Customizing Your Popup Design
Now that you have the functionality of your popup in place, let’s talk about the fun part: customization! Making your popup visually appealing can significantly impact user interaction and conversion rates. Here’s how to get started:
- Open the Popup Editor: Head back to your Elementor dashboard, and select the popup you want to customize. Click ‘Edit with Elementor’ to enter the popup editor.
- Choose a Template: You can start from scratch or use one of Elementor’s beautifully crafted templates. Just click on the ‘Add Template’ button and browse through the options.
- Adjust the Layout: Use the ‘Sections’ and ‘Columns’ to arrange elements. You can choose a single column layout for a clean look or multiple columns if you want to showcase more content.
- Style Your Elements: Click on each element (like text, buttons, or images) and use the Style tab to change fonts, colors, sizes, and background options. This is where you can really let your creativity shine!
- Add Dynamic Features: Elementor allows you to add animations and effects to your popup. Consider using entrance animations for a more attractive reveal.
Remember, the goal is to keep it simple and engaging. Over-complicating things might confuse your visitors, so focus on what aligns with your brand while also drawing attention to your key message. With these tips, your popups will not only function well but also look great!
7. Testing the Popup Functionality
Before going live with your Elementor popups, it’s essential to thoroughly test their functionality to ensure they work as intended. Think of this as your final quality check; you wouldn’t want to launch your website only to find that your popups are glitchy or, worse, not appearing at all!
Here’s a quick checklist to systematically test your popups:
- Preview the Popup: Use the preview function in Elementor to see how the popup will look and feel. Check for any design inconsistencies.
- Test Trigger: Ensure that the popup triggers correctly on button click. Try it out on different buttons if you have multiple ones.
- Cross-Browser Testing: Open your site in different browsers (Chrome, Firefox, Safari, etc.) to ensure the popup displays correctly everywhere.
- Mobile Responsiveness: Check how the popup functions on mobile devices. Is it easy to close? Does it maintain its layout?
- Delay and Animation: Test any animations or delays you’ve set. Do they enhance the experience, or do they interrupt the flow?
Consider asking a few friends or colleagues to test the popup. Sometimes, a fresh pair of eyes can catch things you might have overlooked. After making the necessary adjustments, you’ll be all set to share your content with the world, complete with perfectly functioning popups!
8. Best Practices for Using Popups
Using popups effectively can greatly enhance user engagement on your website. However, popups can also be intrusive if not executed correctly. So, how do you strike the right balance? Here are some best practices for using popups to ensure they’re beneficial and not annoying:
- Timing is Everything: Choose the right moment for your popup to appear. Consider using triggers like page exit intent or a time delay to avoid disrupting the user experience.
- Keep it Simple: Your popup should be clear and concise. Limit the amount of text and use visuals to convey your message effectively.
- Mobile Optimization: Make sure your popups are mobile-friendly. A poorly optimized popup can ruin the user experience on a smaller screen.
- Value Proposition: Offer something valuable—a discount, free guide, or exclusive content—to encourage users to interact with your popup.
- Easy Exit: Always include a clear and easy way for users to close the popup. This shows respect for their browsing experience and enhances usability.
Lastly, don’t overdo it! Limit the number of popups on a single page to maintain a clean and engaging website. By following these best practices, you can effectively use popups to enhance user experience, boost conversions, and ultimately achieve your website goals!
Common Issues and Troubleshooting Tips
Using Elementor popups can be a breeze, but like any tool, you might run into some hiccups. Don’t worry! Here are some common issues you might face and their solutions:
- Popup Not Showing Up: This is one of the most frequent issues. Make sure your popup is set to display on the correct conditions. Check under the “Display Conditions” tab in the popup settings to ensure it’s targeting the right pages or posts.
- Popup Closes Immediately: Sometimes, a popup might auto-close if there’s an error with the trigger or if there’s a quick refresh. Ensure that the button class used to trigger the popup is correctly set. You might want to test with another browser too.
- Styling Problems: If your popup looks off or isn’t matching the rest of your site, go back to Elementor and check the styles. Sometimes, a conflict with your theme’s CSS can cause issues. You might need to apply custom CSS to fix these problems.
- Slow Loading Times: If your popup takes forever to show up, it could mean that your site is suffering from larger speed issues. Consider optimizing your images and minimizing the use of heavy plugins.
- Not Responsive on Mobile: Always preview your popups on different mobile devices. Check options within Elementor to adjust mobile settings, ensuring that your popup looks great on all screens.
In conclusion, the right troubleshooting steps can save you a lot of headaches when using Elementor popups. Identifying the issue is the first step toward a seamless user experience!
Conclusion and Further Resources
Incorporating Elementor popups into your website can significantly enhance user engagement and lead generation. But if you’ve made it this far, you already know that it’s not just about implementing a popup; it’s about doing it effectively!
To recap, here are some key takeaways:
- Understand the types of popups available and choose the right one for your goals.
- Strategically set display conditions and triggers to maximize engagement.
- Test and analyze popup performance regularly to refine your approach.
For those who want to dive deeper, there are plenty of resources available:
- Elementor’s Official Popup Guide – A comprehensive resource straight from the source.
- YouTube Tutorials – Sometimes, watching someone else do it can clear up confusion.
- Elementor Blog – Stay updated with tips, tricks, and best practices.
By harnessing the power of Elementor popups effectively, you can create a more engaging experience for your visitors and potentially boost your conversions. Happy designing!