Elementor is a powerful page builder for WordPress that allows you to create gorgeous websites with ease. However, we all know that mistakes can happen while designing or editing a page. Whether you accidentally delete a section, make a layout change that doesn’t quite fit, or just want to revert to an earlier design, the ability to undo changes can be a lifesaver. In this post, we’ll explore how you can efficiently undo changes in Elementor, ensuring your design process is smooth and stress-free.
Understanding Elementor’s Revision History

One of the standout features of Elementor is its built-in revision history. This tool provides a safety net for designers, allowing you to track and revert any changes made to your layout. Here’s how this feature works and why it’s so essential:
What is Revision History?
Revision history is essentially a timeline of all the changes you’ve made to a specific Elementor page. Every time you make a change, Elementor saves a version of your design, allowing you to go back and review previous iterations. This is particularly helpful if you want to compare different design layouts or restore a previous version without losing all your work.
How to Access Revision History
Accessing the revision history in Elementor is straightforward:
- Open the page you want to edit in Elementor.
- Click on the History icon at the bottom left of the screen (looks like a clock).
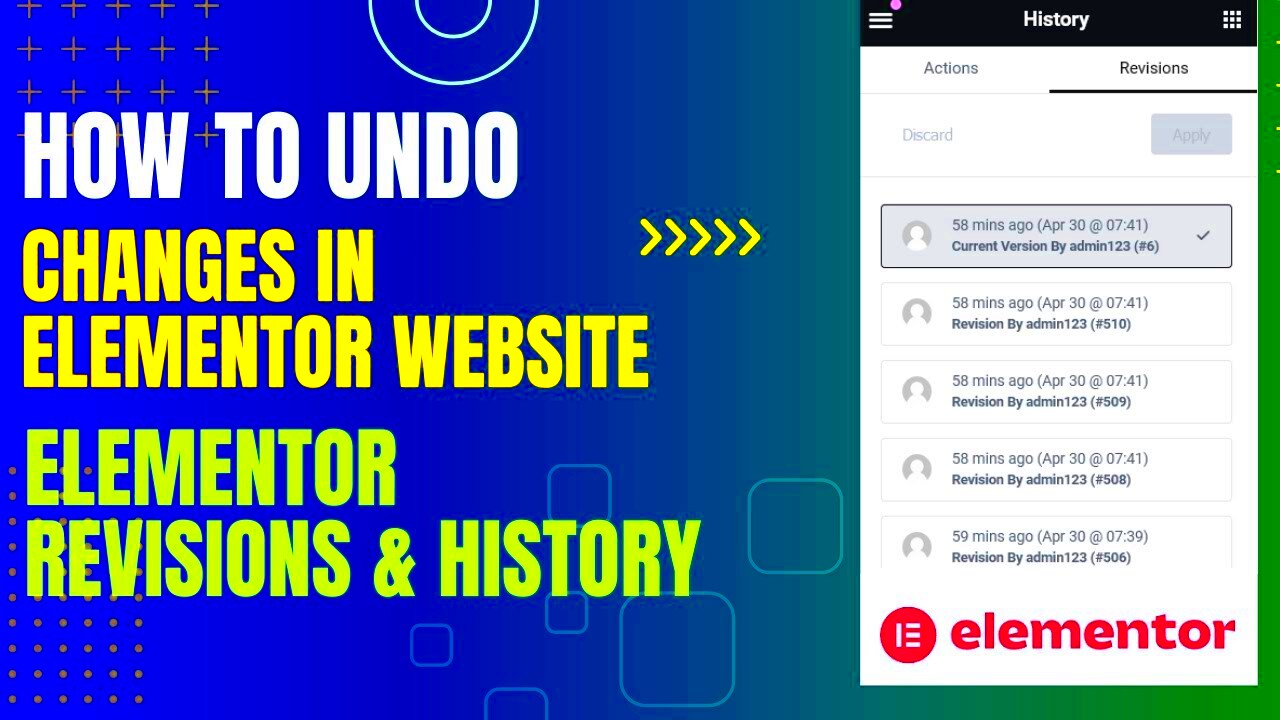
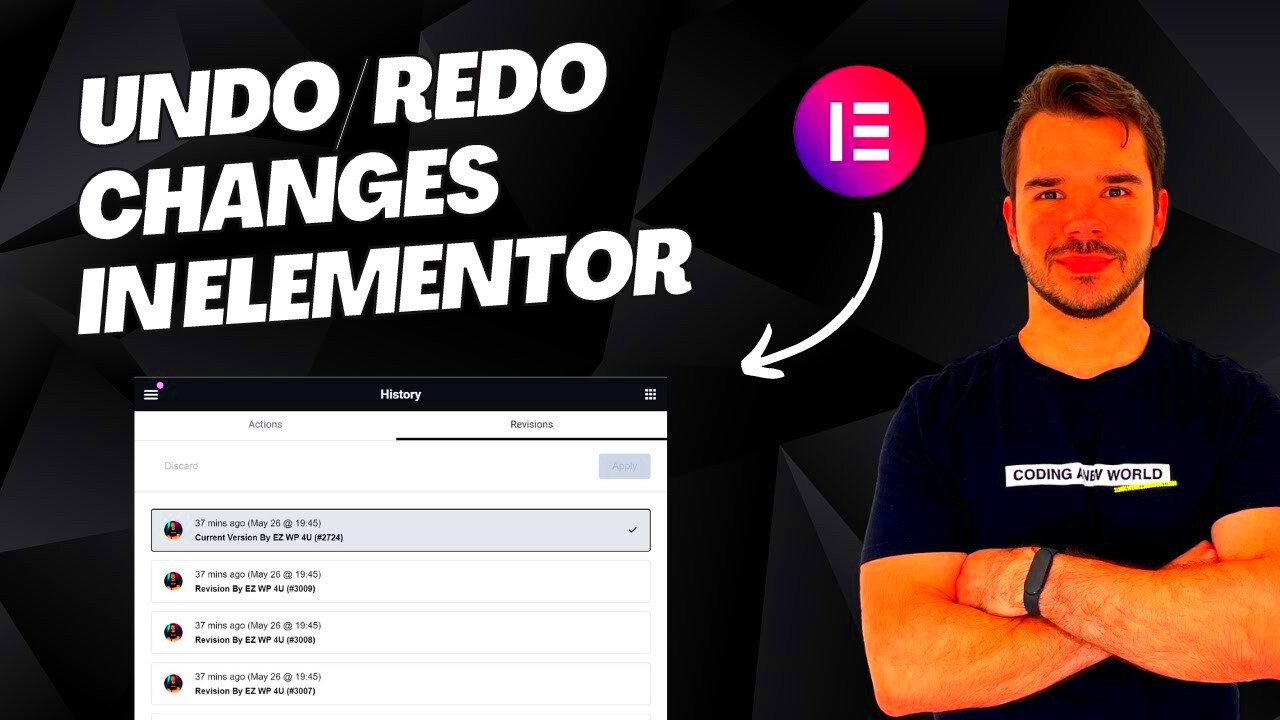
- You’ll see the Actions and Revisions tabs. Go to the Revisions tab.
Using Revision History
Once you’re in the Revisions tab, you can take the following steps:
- Select a previous revision from the list.
- Click the Apply button to restore that version.
Now, you can confidently experiment with your designs, knowing you have a reliable way to undo changes when needed!
Using the Undo Button in Elementor

If you’re working in Elementor, you might find yourself in a situation where you accidentally make a change you didn’t mean to. No worries! Elementor has a built-in Undo button that can easily revert those unwanted changes. Let’s break it down.
The Undo button is a simple yet powerful tool at your disposal. It’s usually represented by a curved arrow pointing to the left, and you can find it at the bottom of the Elementor panel. Here’s how it works:
- One-Click Reversal: Click the Undo button, and Elementor will revert the last change you made. This can be a lifesaver when you’re tweaking designs and want to go back to a previous state.
- Multiple Undo: You can click the Undo button multiple times to step back through several changes, making it easy to find your way back to the desired layout without too much fuss.
- Keyboard Shortcut: Prefer using keyboard shortcuts? You can also use Ctrl + Z (or Cmd + Z on Mac) to undo your last actions swiftly.
Remember, while the Undo button is incredibly useful, it only works during your current editing session. If you navigate away or refresh the page, you’ll lose the ability to undo those changes. So, make sure to use it wisely!
Restoring Previous Versions of Your Page
Revision History feature. This allows you to restore previous versions of your page, ensuring you can always get back to that perfect design you had before. Let’s see how you can do this.
Here’s a simple step-by-step guide to restoring previous versions:
- Open the Revision History: On the top left corner of the Elementor editor, click on the hamburger menu (three horizontal lines). From the dropdown, select History.
- Select a Revision: In the History panel, you’ll see a list of your recent revisions. Each one corresponds to a layout you’ve saved in the past.
- Preview and Restore: Click on any revision to preview it. If it’s the version you want to restore, just click the Apply button to revert to that design.
It’s important to note that Elementor keeps a record of your revisions, but there’s a limit to how many versions are saved. Regularly saving and updating your pages can help ensure you don’t lose important changes.
In summary, using the Undo button for quick fixes and managing your Revision History for getting back to earlier designs is an excellent way to keep your Elementor projects smooth and stress-free!
Best Practices to Avoid Unintended Changes
Managing a website can sometimes feel like playing an elaborate game of Jenga. One wrong move, and everything is at risk of toppling over! That’s why it’s crucial to establish best practices that will help you avoid unintended changes in Elementor. Here are some effective strategies to keep your edits on track:
- Regular Backups: Always maintain regular backups of your website. Plugins like UpdraftPlus or BackupBuddy can save your current state, allowing you to revert back if needed.
- Use Elementor Revisions: Familiarize yourself with the Revision History feature in Elementor. It allows you to easily track and revert changes you’ve made during a session.
- Test in Staging: Before making major changes, consider using a staging site. This way, you can test new layouts or features without affecting your live site.
- Limit User Access: If you have a team working on the website, set appropriate user roles and permissions to minimize the risk of accidental changes made by others.
- Document Changes: Keep a log of significant changes or updates you’re making. This can help you retrace your steps if anything goes awry.
By implementing these best practices, you can significantly reduce the chances of unintended changes, ensuring a smoother and more controlled workflow as you work your magic with Elementor!
Common Issues and Troubleshooting Undo Problems
We’ve all been there: you’re working away in Elementor, feeling like a digital Picasso, and suddenly, mistake! Your last change turns into a digital disaster. Fortunately, many common issues can be resolved through simple troubleshooting methods. Here’s how to tackle those pesky undo problems:
- Cache Issues: Sometimes, your browser or WordPress cache may interfere with Elementor’s functionality. Try clearing your cache and refreshing your page.
- Plugin Conflicts: Not all plugins play nice together. If you’re having undo troubles, temporarily disable other plugins to see if the issue persists.
- Elementor Updates: Ensure that you’re using the latest version of Elementor. Bug fixes and improvements are regularly rolled out that can potentially fix your undo issues.
- Browser Compatibility: Switching to an updated or different web browser can sometimes resolve unexpected behavior in Elementor.
- Using the History Panel: If Ctrl+Z isn’t working, you can use the History Panel in Elementor. Click on the icon that looks like a clock in the bottom left corner to see and revert to previous actions.
If you’ve tried all these steps and still find yourself stuck, consider reaching out to Elementor’s support. Community forums can also be a treasure trove of solutions. Don’t let those undo problems derail your creativity; there’s always a way back!
How to Undo Changes in Elementor
Elementor is a powerful and user-friendly WordPress page builder that allows users to create visually stunning websites without any coding knowledge. However, during the design process, it’s not uncommon to make mistakes or to change your mind about certain elements. Thankfully, Elementor offers several methods for undoing changes, making it easier to manage your design process efficiently.
Here are some effective ways to undo changes in Elementor:
- Undo Button: Located at the bottom of the Elementor sidebar, the undo button allows you to revert the last action taken instantly.
- Keyboard Shortcuts: Use Ctrl + Z (Windows) or Cmd + Z (Mac) to quickly undo changes.
- History Panel: You can access the history panel by clicking on the clock icon in the Elementor panel. It provides a complete list of actions you’ve performed, allowing you to revert to any previous state.
- Revisions: WordPress maintains a revision history of your posts and pages. To revert to a previous version of your material, navigate to the WordPress editor and select ‘Revisions’ from the post settings.
Here’s a quick comparison of the different methods:
| Method | Ease of Use | Effectiveness |
|---|---|---|
| Undo Button | Very Easy | Single Action |
| Keyboard Shortcuts | Easy | Single Action |
| History Panel | Moderate | Multiple Actions |
| Revisions | Easy | Multiple Actions |
By utilizing these methods, you can take control of your design process in Elementor and mitigate the frustration of unwanted changes. Whether you prefer quick keyboard shortcuts or the detailed history panel, mastering these techniques will enhance your workflow and allow you to focus on creativity and design.
Conclusion: Mastering change management in Elementor not only saves time and effort but also encourages experimentation and creativity in web design. With the right strategies in place, you can navigate through your edits with confidence, ultimately allowing your vision to come to life seamlessly.