Welcome to our guide on syncing product attributes to form fields in WooCommerce! If you’re an online store owner, you probably understand that product attributes play a crucial role in how customers interact with your website. Whether you’re selling clothing, electronics, or any other type of product, managing these attributes efficiently can enhance the customer experience and streamline your operations. In this post, we’ll walk you through the basics and help make the process as straightforward as possible. Let’s dive in!
Understanding Product Attributes in WooCommerce

Product attributes in WooCommerce serve as essential characteristics that describe the products you’re selling. They are a way to provide customers with important information, helping them make informed purchasing decisions. Here’s a breakdown of what you need to know:
- Definition: Product attributes are specific details or features of your products. These can range from color and size to material and brand.
- Types: In WooCommerce, attributes can be categorized as either global or custom. Global attributes can be reused across multiple products, while custom attributes are specific to a single item.
- Importance: Attributes enhance the filtering and sorting options on your website. Customers can easily find what they’re looking for by filtering products based on these attributes.
- Examples:
- Clothing: Size, Color, Style
- Electronics: Storage Capacity, Screen Size, Brand
When configured correctly, product attributes not only improve your store’s usability but also boost SEO and drive conversions by ensuring customers find the exact products they want. Understanding how to manage these attributes effectively is key to the success of your WooCommerce store!
Why Syncing Attributes to Form Fields is Important
When it comes to selling products online, making the shopping experience as seamless as possible is key. One way to enhance that experience is by syncing product attributes to form fields in WooCommerce. But why is it so important? Let’s break it down.
1. Improved User Experience: Syncing attributes creates a smoother interaction for your customers. Imagine a shopper wanting to buy a shirt—they select the size and color, and the other attributes update accordingly. This not only simplifies the selection process but also reduces confusion.
2. Better Inventory Management: Maintaining accurate stock levels is crucial for any e-commerce business. When attributes are synced with form fields, changes in stock can be automatically updated, ensuring that your customers know exactly what’s available. No more overselling or disappointing backorders!
3. Increased Conversion Rates: A streamlined shopping experience can lead to higher conversion rates. When customers find it easy to select the products they want without facing hurdles, they’re more likely to complete their purchases. Syncing attributes can significantly reduce cart abandonment.
4. Enhanced Customization: Every product can be highly customized by the customer. Offering multiple attributes means customers can personalize their purchases, which often leads to greater satisfaction and loyalty.
In summary, syncing attributes to form fields isn’t just a technical upgrade—it’s a crucial component for better user satisfaction, efficient inventory control, and ultimately driving sales. It’s about making the process easier for both you and your customers.
Overview of Tools and Plugins for Syncing
When it comes to syncing product attributes to form fields in WooCommerce, a plethora of tools and plugins are at your disposal. Selecting the right one can make all the difference in how smoothly your online store operates. Here are some of the most popular options:
| Plugin Name | Key Features | Best For |
|---|---|---|
| WooCommerce Product Add-Ons | – Allows customers to choose add-ons – Conditional logic for added features |
Stores needing customized product options |
| WooCommerce Product Bundles | – Bundle multiple products – Sync attributes across products |
Stores offering bundled product deals |
| Attribute Swatches for WooCommerce | – Color, size, and style swatches – Enhanced visual appeal for product attributes |
Stores wanting a more visual approach |
| Variation Swatches for WooCommerce | – Displays variations as buttons – User-friendly selection process |
Stores with multiple product variations |
These tools not only enhance the functionality of your WooCommerce store, but they also make it simpler for you to manage product attributes and improve customer interaction. So, whether you’re looking for customization, bundling, or swatches, there’s a tool tailored for your needs! Choosing the right one can save time, improve accuracy, and enhance the customer shopping experience.
5. Step-by-Step Guide to Sync Product Attributes
If you’re looking to streamline your WooCommerce store, syncing product attributes to form fields can make a world of difference. Let’s break down this process step by step so you can get your online shop running smoothly.
- Access Your WooCommerce Products
Begin by logging into your WordPress dashboard, then navigate to the ‘Products’ section. Here, you’ll see all your current listings. Select a product that you want to work with.
- Check Your Existing Attributes
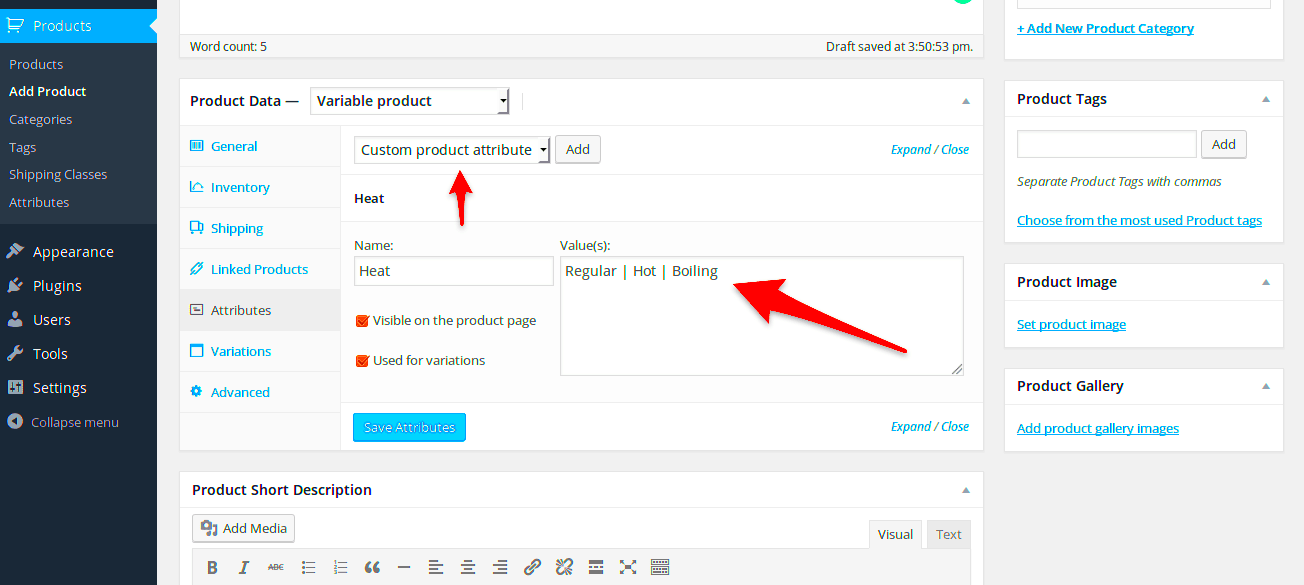
Once you’re on the product editing page, scroll down to the ‘Product Data’ section. Click on the ‘Attributes’ tab, and you’ll be able to see all the attributes you’ve already set for this product. This could include sizes, colors, or any other variations.
- Add New Attributes if Necessary
If you find that you need attributes that aren’t listed, simply add them. Click on ‘Add’ and fill in the details, like the name of the attribute and the values. Don’t forget to save!
- Sync the Attributes to Form Fields
Now comes the fun part! Use a plugin like ‘WooCommerce Product Add-Ons’ or ‘WooCommerce Custom Fields’ to map these product attributes to your form fields. Simply select the corresponding product attribute from the settings in the plugin.
- Test Your Changes
After syncing the attributes, it’s time to test! Navigate to the front end of your store and see how the changes look. Ensure that customers can see and select attributes seamlessly during their shopping experience.
And voila! You’ve successfully synced your product attributes to form fields in WooCommerce!
6. Customizing Form Fields to Match Product Attributes
Once you’ve synced your product attributes to the form fields, it’s crucial to customize those fields so they align perfectly with your store’s design and usability. Here’s how you can do that:
- Choose the Right Field Types
Depending on the type of product attributes you have, choose the friendly and intuitive field types. For example:
- Select Lists for size options
- Color Pickers for color selections
- Radio Buttons for yes/no options
This not only improves user experience but also helps in better understanding.
- Modify Field Labels
Ensure that the labels of your form fields clearly describe what the customer needs to select. For the attribute ‘Size,’ use a label like ‘Select Your Size’ instead of just ‘Size.’
- Implement Conditional Logic
If your product has specific requirements, you can set up conditional logic to show or hide fields based on previous selections. For instance, if a customer selects ‘Custom Size,’ you might want to display an additional input field for measurements.
- Style Your Form Fields
Using CSS or a page builder tool, you can customize the appearance of your form fields. Consider color, fonts, and spacing to make sure they match your overall store design. Here’s a quick checklist:
- Use contrasting colors for better visibility
- Ensure text is readable
- Maintain adequate spacing
- Test User Experience
After customizing, don’t forget to test how user-friendly your form fields are. Get feedback from friends or colleagues and make adjustments if necessary.
By customizing your form fields to match product attributes, you’re not just making your WooCommerce store look good; you’re also enhancing the overall shopping experience for your customers.
7. Testing the Sync Functionality
Once you’ve set up the sync between your WooCommerce product attributes and form fields, it’s crucial to test the functionality thoroughly. Testing ensures that everything functions as intended and helps you catch any potential issues before your customers encounter them. Here’s a straightforward approach to testing the sync functionality:
- Create a Test Product: Start by creating a new product in WooCommerce with specific attributes that you want to sync. For instance, if you have a clothing store, create a product like a “Blue T-Shirt” and add attributes like size and color.
- Set Up the Form: If you’re using a plugin to manage custom forms, like WPForms or Gravity Forms, create a form that includes fields that correspond to the product attributes you’ve set.
- Fill Out the Form: Simulate a user experience by filling out the form as if you were a customer. Select options from the dropdowns or radio buttons and submit the form.
- Check WooCommerce: Go to the WooCommerce admin area and verify if the product attributes matched with the options selected in your form. They should reflect the choices you made.
- Check the Frontend: Visit the product page on the frontend of your site. Make sure the attributes display correctly and the sync works seamlessly when selections change.
By following these steps, you can ensure that your sync functionality operates smoothly, providing your customers with an enjoyable shopping experience.
8. Troubleshooting Common Issues
Even with the best setup, you might run into some bumps in the road when syncing product attributes to form fields in WooCommerce. Let’s walk through some common issues you might encounter and how to resolve them:
| Issue | Solution |
|---|---|
| Attributes Not Syncing: | Double-check the settings in your form plugin. Ensure that the fields are correctly associated with their corresponding product attributes. |
| Incorrect Data Display: | Review the mapping between the product attributes and the form fields. You may need to adjust settings or re-save your product attributes. |
| Form Not Submitting: | Check for JavaScript errors in your browser’s developer console. Sometimes, conflicts with other plugins can cause form submission issues. |
| Cache Issues: | Clearing your site cache or disabling caching plugins temporarily can often resolve display problems after changes are made. |
If you keep running into issues, don’t hesitate to consult the documentation for your chosen plugins or reach out to support forums. Remember, troubleshooting is just part of the process, and with a little patience, you’ll get everything working perfectly!
9. Conclusion
Syncing product attributes to form fields in WooCommerce can significantly enhance the shopping experience for your customers while streamlining your workflow. By ensuring that your attributes are correctly aligned with form fields, you not only provide valuable information but also make the selection process easier and more intuitive for buyers. This can lead to reduced cart abandonment rates and increased conversions.
As we’ve discussed, the steps to achieve this synchronization involve a combination of configuring WooCommerce settings and potentially utilizing plugins for greater flexibility. For instance, tools like “WooCommerce Product Add-Ons” or “Advanced Custom Fields” can come in handy for creating custom product fields and managing attributes efficiently.
Remember, the key to a successful eCommerce site lies in its usability. Customers appreciate a seamless shopping experience, and proper attribute synchronization is a critical part of that. By following best practices and keeping user experience in mind, you can create a more engaging online store that encourages shoppers to complete their purchases.
In conclusion, while it might take a bit of time to set up everything correctly, the long-term benefits of syncing your product attributes with form fields will certainly outweigh the struggle. With a well-structured product page and clear fields, you’ll likely see an uptick in customer satisfaction and sales. So why not take the plunge? Start syncing today!
10. Additional Resources and Further Reading
If you’re looking to dive deeper into WooCommerce and optimize your eCommerce store, there’s a treasure trove of resources available. Whether you’re a beginner or a seasoned pro, the right information can help enhance your skills and expand your knowledge about product attributes and form fields. Here are some suggestions:
- WooCommerce Documentation: Explore the official WooCommerce documentation for comprehensive guides on every feature available.
- WooCommerce Community Forums: Join the WordPress support forums to ask questions and share tips with fellow WooCommerce enthusiasts.
- YouTube Tutorials: Search for channels that focus on eCommerce and WooCommerce to find step-by-step tutorials you can follow visually.
- Blogs and Articles: Websites like Elegant Themes and WPBeginner offer articles with insights and tips tailored for WordPress users.
- Online Courses: Platforms like Udemy or Coursera provide structured lessons, helping you become proficient in managing WooCommerce stores.
By leveraging these resources, you can deepen your understanding of WooCommerce and elevate your product management game. Happy learning!