Elementor is one of the most popular WordPress page builders that allows users to create stunning websites without any coding knowledge. While its flexibility and ease of use are commendable, many users often face performance challenges when using this powerful tool.
One of the primary concerns surrounding Elementor is its resource intensity. Due to the heavy reliance on various widgets, images, and dynamic content, Elementor can sometimes lead to slower page loading times. Here are some performance challenges you might encounter:
- Heavy Plugin Load: Using too many plugins can significantly slow down your website. Each plugin adds its own scripts and styles, which can bog down performance.
- Large Image Files: Not optimizing images taken by Elementor can lead to larger page sizes, contributing to slower load times.
- Complex Layouts: Building complex structures with a lot of elements can make the page heavier and increase loading times.
- Limited Caching: Elementor does not always play nicely with caching plugins, which can lead to longer loading times.
- External Resources: Relying too much on external assets like videos or font libraries can have a negative impact on performance.
Understanding these challenges is crucial for any website owner looking to optimize their Elementor experience. The good news is that many solutions can help alleviate these issues, leading to a faster, more responsive website!
Why Performance Matters for Your Website

Your website’s performance isn’t just a nice-to-have; it’s a necessity. In today’s fast-paced digital landscape, users have little patience for slow-loading sites. If your website takes too long to load, visitors may leave before even seeing what you have to offer. Here are several compelling reasons why performance matters:
- User Experience: Fast-loading sites improve user experience, leading to higher satisfaction rates. Visitors are more likely to engage with your content if they don’t have to wait long.
- SEO Benefits: Search engines like Google prioritize fast websites. A well-optimized site can rank higher in search results, leading to more organic traffic.
- Conversion Rates: Studies show that even a one-second delay can decrease conversion rates by up to 20%. Speed can directly affect your bottom line!
- Mobile Users: With the rise of mobile browsing, optimizing site speed becomes even more critical. Mobile users expect quick access to content.
- Accessibility: A fast site is easier for individuals with slower internet connections or older devices to access your content.
In short, optimizing your website’s performance is essential not just for retaining visitors but also for achieving overall business success. Embrace speed, and watch your website transform!
Analyzing Current Performance Metrics

Before diving into the world of performance improvements, it’s essential to first understand where your Elementor site currently stands. This step isn’t just technical jargon—it’s like checking the fuel gauge before a long road trip! Knowing your current performance metrics helps you identify areas needing attention. Here’s how to get started:
- Use Performance Testing Tools: Tools like Google PageSpeed Insights, GTmetrix, and Pingdom can provide valuable insights. They analyze your site’s load time, suggest improvements, and even offer a performance score.
- Check Load Time: Aim for a load time of under 3 seconds. Time is of the essence, especially in our fast-paced digital world. If your site is sluggish, users are likely to bounce.
- Assess Page Size: The smaller the page size, the quicker it loads. Check how much data each page is pulling; keeping it under 1MB is a solid benchmark.
- Review Requests: Each element on your page requires a request to load—from images to scripts. Keeping this number low is crucial. Ideally, under 100 requests is a good target.
Once you have your data, compare it against best practices. This will identify immediate areas for improvement. Don’t forget—analytical data can also be easily tracked over time, so you can see the impact of your optimization efforts!
Optimizing Images and Media Files
Images and media files are major players in the game when it comes to website performance. If these files are heavy and unoptimized, they can significantly slow down your site. Here’s how to make your images work for you, not against you:
- Choose the Right File Format: Use image formats wisely. JPEG and WebP are great for photographic images, while PNG is better for graphics with transparency. Each format has its strengths!
- Compress Your Images: There are plenty of online tools like TinyPNG and ImageOptim that do the job without sacrificing quality. Aim to reduce file sizes by 50% or more!
- Use Lazy Loading: This nifty feature only loads images when they’re in the viewport instead of all at once. It’s especially helpful for pages with multiple images or galleries.
- Implement Responsive Images: Use the
srcsetattribute in your HTML to provide multiple versions of the same image. This way, the browser can choose the appropriate size based on the user’s device.
To summarize, optimizing images not only improves load times but enhances the user experience overall. With these tips, you’ll be on your way to a snappier, more engaging site!
5. Minimizing Plugins and Themes
When it comes to optimizing your Elementor performance, one of the most impactful steps is minimizing the number of plugins and themes you use. Sure, plugins can add some fantastic features to your website, but too many can lead to bloat, slow loading times, and even conflicts that create a frustrating user experience.
So, how do we tackle this? Here’s a simple guide:
- Audit Your Plugins: Go through your current plugins and ask yourself a few questions. Are they essential? Do they duplicate functionalities? If they’re not contributing meaningfully to your site, it’s time to let them go!
- Choose Quality Over Quantity: Instead of installing multiple plugins for a single feature, find high-quality plugins that can handle more than one task. This not only streamlines your website but also reduces the chances of conflicts.
- Keep Your Themes Lean: Much like plugins, themes can add unnecessary bulk. Stick to lightweight, minimal themes that work harmoniously with Elementor. Avoid themes with several built-in features you might never use.
- Regular Updates: Make it a habit to regularly update your remaining plugins and themes. Developers often release updates to improve performance and security, which can have a direct impact on your site speed.
In summary, minimizing the number of plugins and themes can significantly enhance your Elementor performance, leading to faster load times and a better experience for your visitors!
6. Utilizing Caching Solutions
If you want to see a noticeable improvement in your Elementor site’s performance, bringing caching solutions into the mix is a must. But what exactly is caching? Simply put, caching is the process of storing frequently accessed data so that it can be retrieved more quickly the next time it’s needed.
Implementing caching can significantly reduce the load time of your website. Here’s how you can effectively utilize caching solutions:
- Choose a Good Caching Plugin: There are plenty of caching plugins available, such as WP Super Cache, W3 Total Cache, and WP Rocket. These plugins can help you compress your files, cache your pages, and overall make your site run smoother.
- Leverage CDN: A Content Delivery Network (CDN) can work wonders in speeding up your site by distributing your content across various servers worldwide. This means that when someone accesses your site, they’ll be served from the nearest location, which boosts load times significantly.
- Browser Caching: Set up browser caching to allow a user’s browser to store and load elements of your site on future visits. This simple step can make repeat visits much faster.
- Object Caching: Object caching saves the results of complex database queries, which is particularly beneficial for dynamic websites that use a lot of database interaction.
By effectively utilizing caching solutions, you’ll not only speed up your Elementor performance but also enhance the overall user experience on your site. Remember – faster sites lead to happier visitors!
7. Implementing Lazy Loading Techniques
Lazy loading is a technique that can significantly improve the performance of your Elementor-powered website. Essentially, it means that images and other media are only loaded when they are needed, rather than all at once when the page initially loads. This can lead to faster load times and a smoother experience for your visitors.
Here’s why lazy loading is a game changer:
- Reduced Initial Load Time: Instead of waiting for all images to load at once, users can start interacting with the visible parts of your page almost immediately.
- Better Mobile Performance: Mobile users often struggle with slow connections; lazy loading helps ensure they don’t have to load large images unnecessarily.
- Lower Bandwidth Usage: Users who don’t scroll down to see content won’t waste data loading what they don’t need.
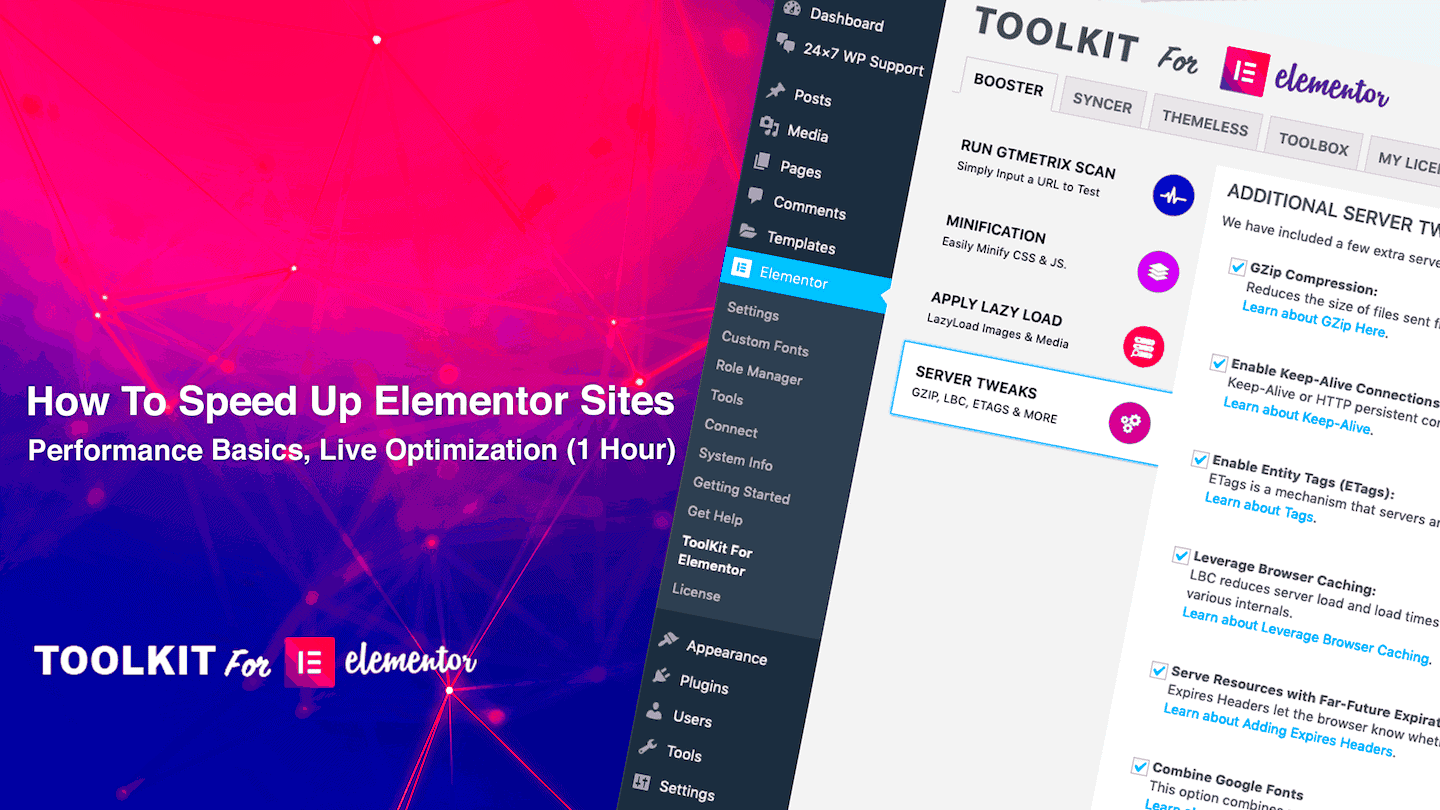
To implement lazy loading in Elementor, follow these steps:
- Go to your WordPress dashboard.
- Navigate to Elementor and look for Settings.
- In the Settings menu, find the Advanced tab.
- Enable the option for lazy loading images.
Alternatively, you can use plugins like WP Rocket or Lazy Loader that offer more robust lazy loading features. Once you’ve set up lazy loading, monitor your site’s performance using tools like Google PageSpeed Insights or GTmetrix. You’ll likely see a noticeable improvement!
8. Using a Content Delivery Network (CDN)
A Content Delivery Network (CDN) is another powerful tool for speeding up your Elementor website. A CDN is a network of servers located around the globe, which store cached versions of your site’s static content. When a user visits your site, the CDN delivers the content from the server closest to them, allowing for faster loading times.
Here are a few reasons why implementing a CDN is beneficial:
- Improved Load Times: Because CDN servers are geographically dispersed, users experience faster load times as data has to travel shorter distances.
- Increased Reliability: A good CDN can handle high traffic loads without crashing, ensuring that your site remains accessible even during peak times.
- Enhanced Security: Many CDNs offer security features that protect your site from DDoS attacks and other vulnerabilities.
To set up a CDN for your Elementor site, you can choose from popular services like Cloudflare, Amazon CloudFront, or KeyCDN. Here’s how you can get started:
- Sign up for a CDN service of your choice.
- Add your website to the CDN and configure your settings.
- Update your DNS records as instructed by the CDN provider.
- Test your website’s performance to see the impact!
By utilizing a CDN, you enhance your site’s speed, reliability, and security—all essential components of an optimized Elementor experience!
9. Customizing Elementor Settings
When it comes to speeding up Elementor’s performance, tweaking the settings can make a world of difference. Elementor offers various options that, when customized, can lead to a faster website. Here are some key adjustments you can consider:
- Switch to the “Performance” tab: You can find this option in the Elementor settings. It’s your starting point for performance tweaks.
- Optimized CSS loading: Enable the “Load CSS in Progressively” option. This ensures that your site’s CSS loads only when necessary, reducing initial load time.
- Disable Unused Widgets: If there are widgets in Elementor that you don’t use, disable them. This will help streamline your frontend and improve loading speeds.
- Experiment with Global Colors and Fonts: Using global styles can reduce the number of loaded CSS rules. This is particularly beneficial for pages with a lot of text and color variations.
- Reduce animations and transitions: While animations and transitions may look appealing, they can affect performance. Use them sparingly or disable them altogether to help speed things up.
Remember, the right settings can significantly enhance the speed at which your pages load. Tinker with these options to see what brings the best results.
10. Regularly Updating Elementor and WordPress
Staying current with updates is crucial for maintaining optimum performance on your website. Regular updates to both Elementor and WordPress can significantly enhance the speed and functionality of your site. Here’s why you need to keep everything up to date:
- Performance Improvements: Each update often includes performance enhancements. This means your site may load faster after an update.
- Bug Fixes: Updates usually address any bugs or issues that were present in previous versions. By updating, you can eliminate slowdowns caused by glitches.
- Security Patches: Outdated plugins and themes can be vulnerable to security threats. Regular updates help protect your site, which can indirectly maintain speed by preventing malicious traffic.
- Compatibility: As WordPress evolves, many plugins, including Elementor, release updates to ensure compatibility with the latest WordPress version. This means fewer conflicts and smoother performance.
To make your life easier, consider enabling automatic updates for WordPress and Elementor, so you don’t miss critical performance updates. Trust me, staying on top of updates is an easy yet powerful way to keep your Elementor site running like a well-oiled machine.
Best Practices for Building Elementor Pages
Building beautiful and functional pages with Elementor is an exciting process, but to ensure your site runs smoothly and quickly, it’s essential to adhere to some best practices. Following these tips can significantly enhance the performance of your Elementor pages.
- Keep Plugin Use Minimal: Every additional plugin can increase loading times. Use only the essential plugins that add value to your website. Regularly review your plugins and deactivate the ones you don’t need.
- Limit Widget Use: While Elementor offers a plethora of widgets, using too many can slow down your page. Stick to the essential widgets that contribute to your site’s functionality.
- Optimize Images: Images can be the biggest culprits for slow loading speeds. Always compress your images before uploading them to your website. Use formats like WebP for faster loading.
- Utilize Global Settings: Use Elementor’s global settings to standardize styles across your site. This not only ensures consistency but also reduces repetitive code, improving loading speed.
- Minify CSS and JavaScript: Minifying your files helps reduce their size. Use caching plugins that offer file minification to eliminate unnecessary whitespace and comments.
- Choose a Lightweight Theme: Not all themes are created equal. Opt for lightweight themes that are compatible with Elementor to enhance performance.
- Enable Lazy Loading: Activating lazy loading allows images and videos to load only when they come into the viewport, thus speeding up the initial loading time of your pages.
Implementing these best practices will help you create Elementor pages that are not just visually appealing but also perform efficiently.
Advanced Optimization Techniques
If you’re looking to take your Elementor page optimization to the next level, there are several advanced techniques you can employ. These strategies may require a bit more technical know-how, but they can yield impressive results in terms of performance.
| Technique | Description |
|---|---|
| Implement Caching Solutions | Use caching plugins like WP Rocket or W3 Total Cache to create static versions of your pages. This drastically reduces server load and speeds up page delivery. |
| Use Content Delivery Network (CDN) | A CDN caches your website on multiple servers around the world. This means users can access your site from a server closer to them, greatly improving loading speeds. |
| Optimize Database | Regularly clean and optimize your database with plugins like WP-Optimize. This helps remove unnecessary data, which can lead to faster queries. |
| Use PHP 7 or Higher | Make sure your server is running on PHP 7 or later. Newer versions of PHP offer significant performance improvements over older ones. |
| Enable GZIP Compression | GZIP compression reduces the size of your files before they’re sent to users’ browsers, decreasing load times. |
| Reduce Custom CSS | While Elementor allows for custom CSS, excessive use can bloat your pages. Try to keep it to a minimum and combine styles where possible. |
By employing these advanced optimization techniques, you can create a lightning-fast Elementor website that keeps users engaged and coming back for more. Remember, a well-optimized site not only improves user experience but also boosts your SEO efforts!
How to Speed Up Elementor Performance
Elementor is a powerful page builder known for its ease of use and flexibility. However, to ensure a seamless user experience and faster loading times, it’s essential to optimize its performance. Here are several effective strategies to boost your Elementor performance:
- Choose a Lightweight Theme: Select a theme that is optimized for performance and works well with Elementor. Themes like Astra or GeneratePress can make a significant difference.
- Optimize Images: Use compressed images and appropriate file formats (like WebP) to reduce load times without compromising quality.
- Use Caching Plugins: Implement caching solutions such as WP Rocket or W3 Total Cache to serve static versions of your pages.
- Limit the Use of Widgets: Only use essential Elementor widgets and avoid the excessive use of third-party widgets to enhance speed.
- Reduce the Number of Loaded Fonts: Customize your fonts to load only the styles you need to decrease file size.
- Optimize CSS and JavaScript: Minify CSS and JavaScript files to reduce their size and improve loading speed. Using plugins like Autoptimize can help.
| Optimization Technique | Benefits |
|---|---|
| Lightweight Theme | Improved loading times and better compatibility |
| Image Optimization | Faster loading without quality loss |
| Caching Plugins | Reduced server load and quicker response times |
| Widget Limitation | Less clutter and faster page rendering |
By implementing these strategies, you can significantly improve the loading speed and overall performance of your Elementor website. With a dedicated approach, achieving optimal Elementor performance is entirely attainable.