Hey there, fellow e-commerce enthusiast! If you’re using WooCommerce and the Divi theme, you’re probably looking for ways to enhance your product pages. One great feature you might want to add is the Stock Keeping Unit (SKU). Displaying the SKU on your product page not only helps in inventory management but also builds trust with your customers. In this post, we’ll dive into how you can showcase SKU information seamlessly using Divi. Let’s get started!
Understanding SKU and Its Importance in E-commerce

So, what exactly is a SKU, and why should you care? The Stock Keeping Unit (SKU) is a unique identifier assigned to each product or service that helps in tracking inventory. Think of it as a barcode but more flexible since it can convey specific information about the product, like size, color, or model.
Here’s why SKUs are vital in the e-commerce world:
- Inventory Management: SKUs help you keep track of your stock levels. Knowing which products are moving can vastly improve your restocking strategies.
- Organized Data: With a unique SKU for each product, sorting through your inventory becomes a piece of cake.
- Reduced Errors: Implementing a SKU system minimizes human error when processing orders, making it easier to retrieve and ship the correct product.
- Easier Sales Tracking: Want to know which items are flying off the shelves? Partnering SKUs with sales reports gives you powerful insights.
In a nutshell, having a well-organized SKU system can elevate your e-commerce experience, making both seller and buyer interactions smoother. This brings us to the exciting part—displaying that SKU on your WooCommerce product pages using Divi! Stay tuned!
Overview of WooCommerce and Divi

Let’s dive into the world of e-commerce. WooCommerce is a powerful plugin for WordPress that allows anyone to turn their site into an online store. It’s user-friendly, flexible, and offers numerous features that help manage products, payments, and shipping seamlessly. One of the strong suits of WooCommerce is its compatibility with many themes and plugins, which gives you the flexibility to create a unique shopping experience for your customers.
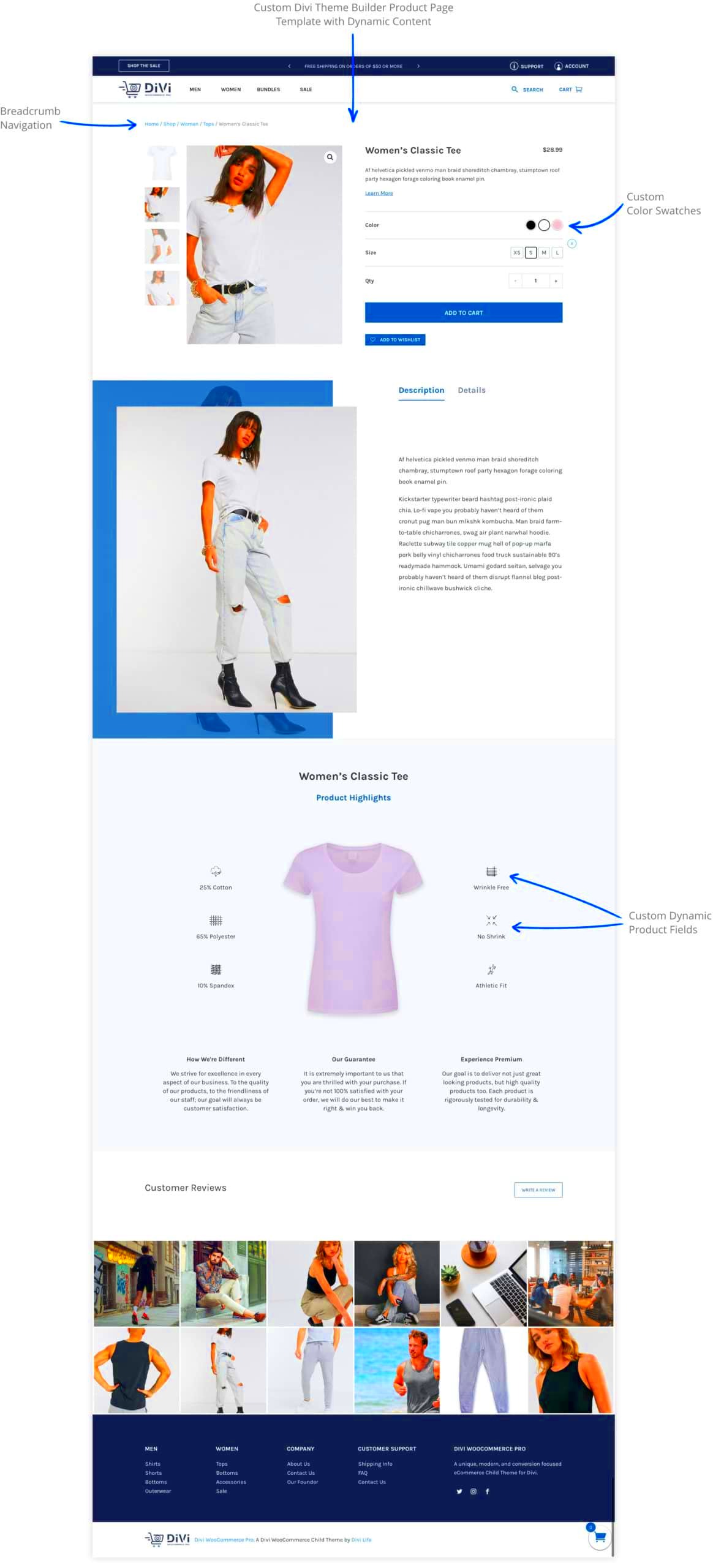
Now, when it comes to building your online store’s aesthetic, that’s where Divi comes in. Developed by Elegant Themes, Divi is a popular WordPress theme with a built-in page builder. This means you can visually design your product pages using a drag-and-drop interface. Divi is known for its flexibility in customization, making it a favorite among developers and hobbyists alike.
When you combine WooCommerce and Divi, you get a powerhouse for online selling. Divi offers modules specifically designed for WooCommerce, allowing you to customize your product pages in ways that standard WordPress themes simply can’t manage. Want to tweak the display of product details, add unique styling, or integrate additional functionalities? Divi gives you the tools to do just that.
In summary, WooCommerce lays the foundation for your online store, while Divi allows you to build and customize that foundation to suit your brand. Together, they create a robust platform for anyone eager to start selling online effectively.
Steps to Display SKU on WooCommerce Product Page
If you want to enhance your WooCommerce product pages by displaying the Stock Keeping Unit (SKU), you’re in the right place! The SKU is a vital identifier for each product, helping you keep track of stock and making inventory management easier. Below are simple steps to help you display SKU on your WooCommerce product pages using the Divi theme.
- Access Your WordPress Dashboard: Start by logging into your WordPress admin panel.
- Navigate to Divi Settings: Go to Divi in the sidebar and select Theme Options.
- Enable WooCommerce Integration: Ensure that WooCommerce integration is enabled in the Divi settings, which allows you to customize WooCommerce pages.
- Edit Product Page: Locate the product page you want to modify by navigating to Products > All Products. Click on the product title to edit.
- Use the Divi Builder: Click on Enable Divi Builder at the top of the editor to start customizing your product page.
- Add SKU Module: Look for the option to add a new module. You can either search for SKU or use the text module to display the SKU manually by adding a shortcode.
- Save Changes: Once you have added the SKU module or text, remember to save your changes by clicking the green checkmark, followed by updating the product.
- Check Your Product Page: Finally, preview the product page to ensure that the SKU is displayed correctly and looks good with your design.
And there you have it! By following these steps, you can easily show SKU on your WooCommerce product page using Divi. This not only helps in keeping things organized for you but also improves your customers’ shopping experience by providing essential product information.
Using Divi Builder to Customize Product Layout
If you’re a WooCommerce user, you’re probably familiar with the challenges that come with customizing product layouts. Fortunately, Divi Builder makes the entire process a breeze! Whether you’re a complete beginner or a seasoned developer, Divi offers an intuitive interface that can help you create stunning product pages. Let’s dive into how you can use Divi Builder to fully harness the potential of your WooCommerce product pages.
First off, make sure you have the Divi theme installed and activated. Once that’s done, navigate to your WooCommerce product page, and you’ll see the option to “Enable Divi Builder.” This will allow you to access all the fantastic features Divi has to offer.
Here are some key features to explore:
- Drag-and-Drop Functionality: Simply drag elements around to find the perfect layout that suits your style.
- Pre-made Layouts: Divi offers a variety of pre-made layouts specifically for WooCommerce, which you can customize further.
- Responsive Editing: Ensure your product page looks great on all devices with Divi’s responsive editing options.
- Advanced Design Options: Add animations, change colors, fonts, and spacing easily, all without needing to touch a line of code.
Once you’ve customized the basic layout, you can enhance your product page with additional modules like product galleries, testimonials, and call-to-action buttons. All of these elements can reinforce your brand’s message and encourage conversions. So, take some time to experiment with Divi Builder, and you’ll quickly see how it can boost your WooCommerce product pages quickly and effectively.
Adding SKU to Your Product Page
Adding a SKU (Stock Keeping Unit) to your product page is a fantastic way to provide essential product information for your customers. SKUs help differentiate products and make inventory tracking a lot easier. Thankfully, if you’re using Divi alongside WooCommerce, adding SKUs to your product pages is not as complicated as it may seem. Here’s how you can do it.
First, navigate to your WooCommerce settings and ensure that each product has a SKU assigned. You can find this option in the product data section when editing any item.
Once your products have SKUs, it’s time to display them on the front end using Divi. Here are the steps to follow:
- Open the Divi Builder: On your product page, click on “Enable Divi Builder.”
- Add a New Module: From the Divi Builder, choose to add a new module.
- Select the Product Module: Look for the ‘WooCommerce’ module that neatly integrates with your product data.
- Enable SKU Display: In the module settings, look for options to display product details. Toggle on the SKU display option.
- Customize: You can customize how the SKU appears—change the font, color, or even add icons next to it if you wish.
Finally, be sure to save your changes and preview the page. You should see the SKU neatly displayed on your product page, providing clarity to your shoppers. Adding SKUs not only helps in tracking your inventory but also establishes credibility with customers who appreciate detailed product information.
7. Styling the SKU Display with Divi
Now that you’ve successfully added the SKU to your WooCommerce product page using Divi, it’s time to make it visually appealing! Styling can make a significant difference in how your product information is perceived by customers. WooCommerce and Divi offer a lot of flexibility, allowing you to present your SKU in a way that fits your site’s overall aesthetic.
Here’s how to style the SKU display effectively:
- Use CSS to Customize: You can add custom CSS within Divi to alter the appearance of the SKU text. To do this, navigate to your WordPress Dashboard, go to Divi > Theme Options, and scroll down to the “Custom CSS” box.
- Change Font Size and Color: You can make your SKU stand out by adjusting its font size and color. For example, you might want to use a slightly larger size or a contrasting color to draw attention without overpowering other text.
- Background and Padding: Adding a background color or even a border around the SKU can help separate it from other elements. Consider giving it some padding to provide that look of a “button” or highlighted element.
- Hover Effects: Adding hover styles can give a modern touch. You might want to change the color or add a slight shadow effect when a user hovers over the SKU.
Example CSS Code:
.sku { font-size: 1.2em; color: #333; background-color: #f0f0f0; padding: 10px; border: 1px solid #ccc; border-radius: 5px; transition: all 0.3s ease;}.sku:hover { color: #fff; background-color: #0073aa;}This is just a starting point; play around and see what works best for your site. After all, a well-styled SKU can not only inform but also enhance the overall user experience.
8. Testing Your Changes
Once you’ve styled the SKU on your WooCommerce product page, it’s time to ensure everything is working smoothly. Testing is crucial because you want to make sure your changes display correctly across different devices and browsers. Here are some steps to follow:
- Preview Changes: Before making anything live, use the preview function in Divi. This allows you to see how the SKU looks on your product page without affecting the public-facing site.
- Check Responsiveness: Use tools like Chrome Developer Tools to inspect how your SKU displays on various screen sizes. Responsive design is key since many users shop on mobile devices.
- Test Across Browsers: Check your changes on different web browsers like Chrome, Firefox, and Safari. Sometimes, CSS can behave differently depending on the browser, so ensure consistency.
- Clear Cache: If you have a caching plugin, clear your caches after making changes. This ensures you see the most up-to-date version of your product page.
- Get Feedback: If possible, ask a friend or colleague to review your changes. They might provide valuable insights or catch something you missed!
After doing all these checks, you’re all set! The SKU should now not only convey essential product information but also look great and provide a seamless user experience. Remember, it’s all about making shopping easy and enjoyable for your customers!
Troubleshooting Common Issues
When it comes to displaying SKU on your WooCommerce product page using the Divi theme, you might run into a few hiccups along the way. Don’t worry, though; troubleshooting these issues is often straightforward. Here’s a list of common problems and how to solve them:
- SKU Not Displaying: If your SKU isn’t showing up, the first thing to check is whether the SKU is entered in the product settings. Go to the WooCommerce product editor and ensure the SKU is filled in.
- Custom Code Not Working: If you’ve added custom PHP code to your theme’s functions.php file and it doesn’t seem to work, double-check for errors. Sometimes, a simple typo can cause the whole code snippet to fail.
- Conflicting Plugins: In some cases, other plugins might conflict with your SKU display. Disable plugins one by one to determine if the issue is related to any specific one.
- Theme Compatibility: If you notice layout issues or styling not applying to your SKU display, it might be due to theme overrides. Check whether your custom CSS is being loaded properly.
- Cache Problems: If your changes aren’t appearing, it can often be a caching issue. Clear your site and browser cache to see if the SKU appears.
By addressing these common issues, you can ensure your WooCommerce product page functions the way you envisioned. Don’t hesitate to reach out to community forums for support if you’re stuck!
Conclusion
Incorporating SKUs into your WooCommerce product pages using Divi can enhance your product’s professionalism and improve customers’ shopping experience. Not only does it help with inventory management, but it also gives your customers a unique identifier for products they are interested in.
Follow the steps outlined in this guide—from enabling SKU in WooCommerce to customizing your product page with Divi. Remember that troubleshooting common issues can further streamline the process, ensuring everything works seamlessly.
To recap, here are the key takeaways:
- Enable SKUs in WooCommerce settings.
- Add custom code to your Divi theme responsibly.
- Troubleshoot thoughtfully if issues arise.
With a little effort and patience, you can successfully display SKU numbers meaningfully, enhancing both your site’s usability and customer satisfaction. Happy selling!
FAQs
When integrating SKU display on WooCommerce product pages using Divi, you may encounter various questions. Below, we’ve compiled a list of frequently asked questions to help clarify common concerns and enhance your overall experience.
What is SKU in WooCommerce?
SKU stands for Stock Keeping Unit, which is a unique identifier for each product or service that can be purchased. It helps in tracking inventory efficiently.
Why display SKU on the product page?
Displaying SKU on the product page can enhance user experience by:
- Assisting customers: Customers can refer to the SKU when seeking support or checking stock levels.
- Streamlining inventory management: It aids businesses in managing their products effectively.
- Boosting customer confidence: Providing detailed information can instill trust in the product listing.
Can I customize the SKU display?
Yes, with Divi and WooCommerce, you can customize how and where the SKU is displayed using Divi Builder. You can change its position, styling, and visibility according to your preferences.
Do I need coding skills to add SKU using Divi?
No, you don’t necessarily need coding skills. Divi offers a user-friendly interface that allows customization through visual changes. However, some basic CSS knowledge can help if you want more advanced styling.
How do I hide the SKU if not needed?
You can hide the SKU by going to WooCommerce settings, finding the SKU option under product data, and disabling its visibility. Alternatively, CSS can be used to hide it on specific pages.
Conclusion
By utilizing the above information, you can efficiently manage SKU displays on your WooCommerce product pages, enhancing both customer experience and inventory management while utilizing the powerful features of Divi.